

こんにちは!2日ほど遅れましたがやっていきます。
プログラムの記述


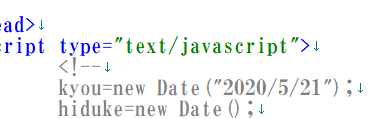
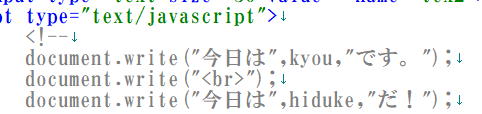
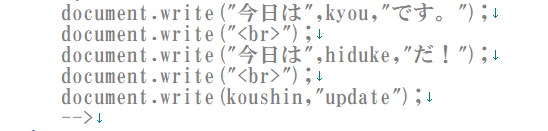
今回付け加えたのはこの2か所
日付オブジェクトを作成する①
new Date(日付や時刻)
指定した日付や時刻をもとに日付オブジェクトを作成
()内は日付や時刻を指定
日付オブジェクトを作成する②
new Date()
アクセス日時をもとに日付オブジェクトを作成
()内は何も記述しないようにします。
先ほどのプログラムを細かく見ていきます。
kyou=new Date("2020/5/21");
hiduke=new Date();
変数 kyou を宣言し new Date("2020/5/21"); を代入します。
変数 hiduke を宣言 new Date();の()に日付や時刻の指定がなければアクセス日時をもとに日付オブジェクトが作成される。
______________________________________
document.write("今日は",kyou,"です。");
document.write("<br>");
document.write("今日は",hiduke,"だ!");
()内をWebページに書き出すプログラムです。
______________________________________
説明はここまでで、
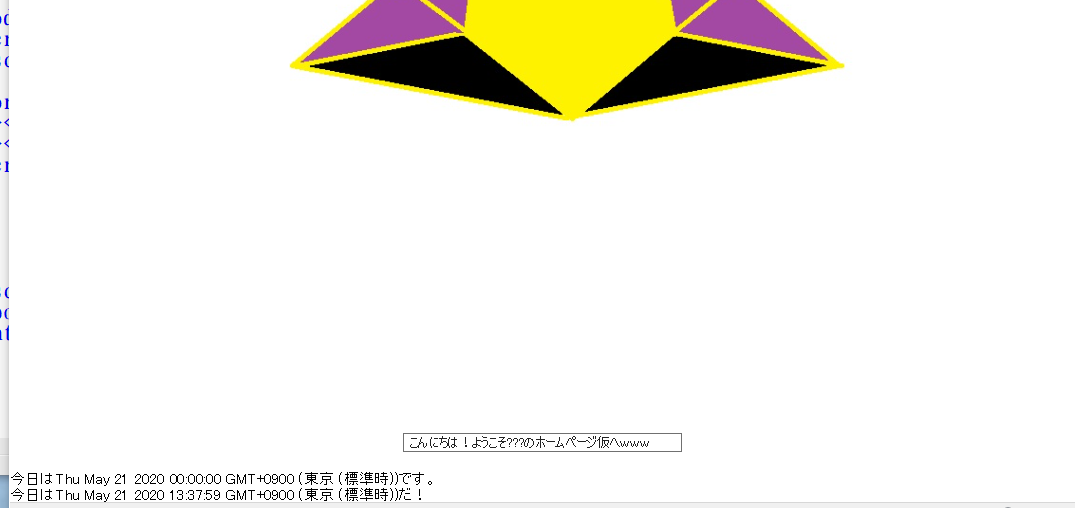
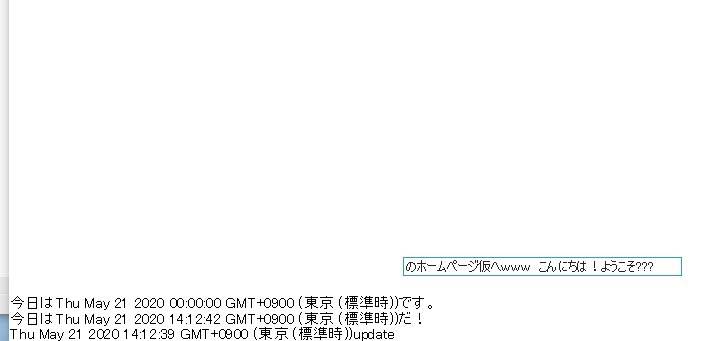
実際に表示するとこんな感じになります。

下のほうに日付と時間が出ております。
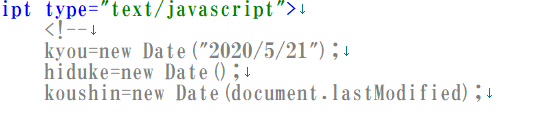
本日最後に最終更新日時を表示するというプログラムを付け加えて終わりにします。


koushin=new Date(document.lastModified);
変数 koushin を宣言し new Date(document.lastModified);を代入
document.write(koushin,"update");
()内をWebページに書き出すプログラムです。
最終更新日時を返す
document.lastModified
HTMLファイルを最後に保存した日時を返すプログラムっす。
___________________________________
WWWサーバーによっては正しい日時が返されない場合がある。

ここまでご覧いただきありがとうございました。
BYマんタ
======================================
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
投稿者の人気記事




NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

SASUKEオーディションに出た時の話

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

【初心者向け】Splinterlandsの遊び方【BCG】

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

バターをつくってみた

オランダ人が語る大麻大国のオランダ

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
