

今日はホームページ作成仮の見直し③
まずはTOPページのプログラムから。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script3.js">
</script>
<h1 align="center">マんタの商店仮へようこそ。</h1>
</div>
<div class="menu">
<ul class="center">
<li class="select"><a href="top.html" >TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="praiz.html">プライズ商品注文</a></li>
</ul></div>
<p>画像をクリックするとそれぞれのページ にとびますwww</p>
<p align="list-centered"><a href="top.html"><img src="image/Top.jpg " alt="top"/>
<a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="praiz.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<h2>訪問いただきありがとうございます</h2>
<div class="page">
<p class="logo"><a href="rent.html"></a><a href="mori.html"></a></p>
<script type="text/javascript">
<!--
function tojiru(){
window.close();
}
function ssa(){
setTimeout("document.thre.src='image/s2.jpg'",1000);
setTimeout("document.thre.src='image/s3.jpg'",3000);
setTimeout("document.thre.src='image/s4.jpg'",6000);
setTimeout("document.thre.src='image/s5.jpg'",10000);
setTimeout("document.thre.src='image/s4.jpg'",15000);
setTimeout("document.thre.src='image/s3.jpg'",20000);
setTimeout("document.thre.src='image/s2.jpg'",25000);
setTimeout("document.thre.src='image/s1.jpg'",30000);
setTimeout("document.thre.src='image/s2.jpg'",35000);
setTimeout("document.thre.src='image/s3.jpg'",40000);
setTimeout("document.thre.src='image/s4.jpg'",45000);
setTimeout("document.thre.src='image/s5.jpg'",50000);
}
number=1;
function fom(){
if(number==1){
document.katachi.src="image/fom2.png";
number=2;
}
else if(number==2){
document.katachi.src="image/fom3.png";
number=3;
}
else if(number==3){
document.katachi.src="image/fom4.png";
number=4;
}
else if(number==4){
document.katachi.src="image/fom5.png";
number=5;
}
else if(number==5){
document.katachi.src="image/fom6.png";
number=6;
}
else{
document.katachi.src="image/fom1.png";
number=1;
}
}
-->
</script>
</div>
</head>
<body onload="ssa()">
<p><img src="image/s1.jpg " alt=""name="thre"></a></p>
<p><input type="button"value="閉じる"onclick="tojiru()"></p>
</body>
</html>最初のころと比べるとだいぶ長くなりましたねwww
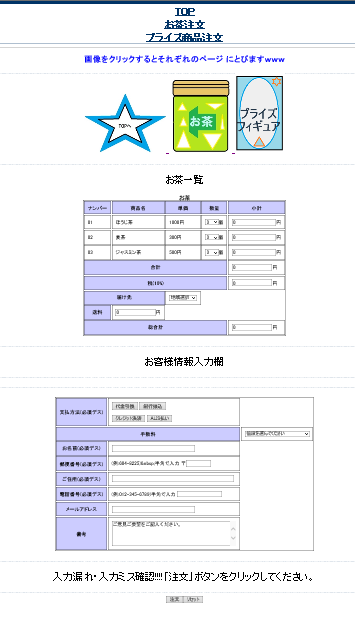
表示もしてみます

次にお茶のページですが
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script2.js">
</script></div>
<div class="menu">
<ul class="center">
<li><a href="top.html">TOP</a></li>
<li class="select"><a href="form.html">お茶注文</a></li>
<li><a href="praiz.html">プライズ商品注文</a></li>
</ul></div> <hr>
<h2>画像をクリックするとそれぞれのページ にとびますwww</h2>
<p align="center"><a href="top.html"><img src="image/Top.jpg " alt="top"/>
<a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="praiz.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<title>おちゃ~~~注文書</title></head><body style="margin: 0;">
<p><br>お茶一覧</p>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1" summary="数量"align="center">
<caption>お茶</caption>
<tr><th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th></tr>
<tr><td class="right">01</td>
<td>ほうじ茶</td>
<td class="right">1000円</td>
<td class="right"><select name="na1" onchange="ocha1()">
<option value="Hou0"selected>0</option>
<option value="Hou1">1</option>
<option value="Hou2">2</option>
<option value="Hou3">3</option>
<option value="Hou1">4</option>
<option value="Hou2">5</option>
<option value="Hou3">6</option>
<option value="Hou1">7</option>
<option value="Hou2">8</option>
<option value="Hou3">9</option>
<option value="Hou4">10</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><td class="right">02</td>
<td>麦茶</td>
<td class="right">300円</td>
<td class="right"><select name="na2" onchange="ocha2()">
<option value="m0"selected>0</option>
<option value="m1">1</option>
<option value="m2">2</option>
<option value="m3">3</option>
<option value="m4">4</option>
<option value="m5">5</option>
<option value="m6">6</option>
<option value="m7">7</option>
<option value="m8">8</option>
<option value="m9">9</option>
<option value="m10">10</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><td class="right">03</td>
<td>ジャスミン茶</td>
<td class="right">500円</td>
<td class="right"><select name="na3" onchange="ocha3()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas2">2</option>
<option value="jas3">3</option>
<option value="jas4">4</option>
<option value="jas5">5</option>
<option value="jas6">6</option>
<option value="jas7">7</option>
<option value="jas8">8</option>
<option value="jas9">9</option>
<option value="jas10">10</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td></tr>
<tr><th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p align="center"><br>お客様情報入力欄</p>
<table border="1" summary="お客様情報入力欄"align="center">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><a href="daibiki.html"><input id="dai" type="button" name="shiharai" value="代金引換"></a></label>
<label for="gin"><a href="banku.html"><input id="gin" type="button" name="shiharai" value="銀行振込"></a></label>
<br>
<br>
<label for="kure"><a href="kard.html"><input id="kure" type="button" name="shiharai" value="クレジット決済"></a></label>
<label for="ari"><a href="ALISbarai.html"><input id="ari" type="button" name="shiharai" value="ALIS払い"></a></label>
</tr>
<p><th colspan="2" class="right">手数料</th></p>
<td class="right"><select name="nedan">
<option value="nedan">値段を選んでください</option>
<option value="nedan">500円~10000円/500円</option>
<option value="nedan">10001円~50000円/1000円</option>
<option value="nedan">50001円~100000円/2000円</option></select>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)&amp;amp;nbsp;半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p align="center"><br>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p align="center"><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</body>
</html>同じように表示すると

そしてもう一つ
<p><a href="photo.html">プライズの細かな詳細はコチラをご覧ください</a></p>
<tr>
<th class="right">01</th>
<td>ラブライブサンシャイン国木田花丸EXQフィギア</td>
<td class="right">2000 円</td>
<td class="right"><select name="kai1" onchange="fu1()">
<option value="k0"selected>0</option>
<option value="k1">1</option>
<option value="k4">2</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">02</th>
<td>ラブライブサンシャイン黒澤ルビィEXQフィギア</td>
<td class="right">1500 円</td>
<td class="right"><select name="kai2" onchange="fu2()">
<option value="ku0"selected>0</option>
<option value="ku1">1</option>
<option value="ku2">2</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">03</th>
<td>転スラEXQフィギア リムルテンペスト</td>
<td class="right">100 円</td>
<td class="right"><select name="kai3" onchange="fu3()">
<option value="re0"selected>0</option>
<option value="re1">1</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">04</th>
<td>缶バッチランダム袋</td>
<td class="right">300 円</td>
<td class="right"><select name="kai4" onchange="fu4()">
<option value="kan0"selected>0</option>
<option value="kan1">1</option>
<option value="kan2">2</option>
<option value="kan3">3</option>
<option value="kan4">4</option>
<option value="kan5">5</option></select>個</td>
<td class="right"><input name="sum4"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">05</th>
<td>懐中時計缶ランダム</td>
<td class="right">1000 円</td>
<td class="right"><select name="kai5" onchange="fu5()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas1">2</option></select>個</td>
<td class="right"><input name="sum5"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">06</th>
<td>ヌイグルミセット</td>
<td class="right">3000 円</td>
<td class="right"><select name="kai6" onchange="fu6()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option></select>個</td>
<td class="right"><input name="sum6"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄"align="center">
<tr>
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><a href="daibiki.html"><input id="dai" type="button" name="shiharai" value="代金引換"></a></label>
<label for="gin"><a href="banku.html"><input id="gin" type="button" name="shiharai" value="銀行振込"></a></label>
<br>
<br>
<label for="kure"><a href="kard.html"><input id="kure" type="button" name="shiharai" value="クレジット決済"></a></label>
<label for="ari"><a href="ALISbarai.html"><input id="ari" type="button" name="shiharai" value="ALIS払い"></a></label>
</td>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</body>
</html>同じように表示

ここまではよさそうですねwww

今回はこの4つのページを・・・それぞれ見比べてみます
ボタンをひとつづつクリックしていきます。

それぞれこんな感じになります
まだ中途半端ですが・・・・・・・・
大体配置がそろってきたので次回からもう少し中身を付け加えていこうと思います。
ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  34.95 ALIS
34.95 ALIS  0.00 ALIS
0.00 ALIS
2月 この寒さもあと一月ちょっと耐えないとね😭今月は、慌ただしくなりそうな予感記事はいつも通り書いていくつもり WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS