

( ´ー`)フゥー...💦💦今日もムシ暑~~~い
今日はしばらくぶりのホームページ修正記事・・・・
まずは・・・TOPページから
前はTOPページとそのほかのページのプライズフィギアの画像や
プライズ商品注文という文字をクリックすると

こんな画面が出てきましたね。
こんかいはこのがめんではなくプライズフィギアなどの商品が乗っているページに入れ替えます。
で、photoの方のプログラム
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja" border="1">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script type="text/javascript"src="script2.js">
</script></div>
</head>
<body>
</div>
<div class="menu">
<ul >
<li><a href="top.html"><strong>TOP</strong></a></li>
<li><a href="form.html"><strong><br>お茶注文</strong></a></li>
<li class="select"><a href="photo.html"><strong><br>プライズ商品注文</strong></a></li>
</ul></div>
<br><p><br>画像をクリックするとそれぞれのページ にとびますwww</p>
<p align="center"><a href="top.html"><img src="image/Top.jpg " alt="top"/>
<a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="praiz.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<hr><h2 border="">プライズ詳細</h2><br>
<p><br>国木田花丸EXQフィギア</p>
<p><img src="image2/ss3.jpg" alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru1.jpg'">
<img src="image2/ss2.jpg"alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru3.jpg'">
<img src="image2/ss1.jpg"alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru2.jpg'"><br>
<img src="image2/hanamaru1.jpg" alt="figyua写真" name="hanamaru"><br>
<span class="hana">上の小さい画像をポイントすると、下に大きく表示されます。</span></p><br>
<p><br>黒澤ルビイEXQフィギア</p>
<p><img src="image2/ss4.jpg" alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa1.jpg'">
<img src="image2/ss5.jpg"alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa3.jpg'">
<img src="image2/ss6.jpg"alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa2.jpg'"><br>
<img src="image2/kurosawa1.jpg" alt="figyua写真2" name="kurosawa"><br>
<span class="kuro">上の小さい画像をポイントすると、下に大きく表示されます。</span></p><br>
<p><br>その他のプライズ景品</p>
<p><img src="image2/ss7.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika1.jpg'">
<img src="image2/ss8.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika2.jpg'">
<img src="image2/ss9.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika3.jpg'"><br>
<img src="image2/pika1.jpg" alt="azer写真2" name="pika"><br>
<span class="pika">上の小さい画像をポイントすると、下に大きく表示されます。</span></p>
<p><a href="praiz.html"><em><br>注文ページ</em></a></p></form></body>
</html>

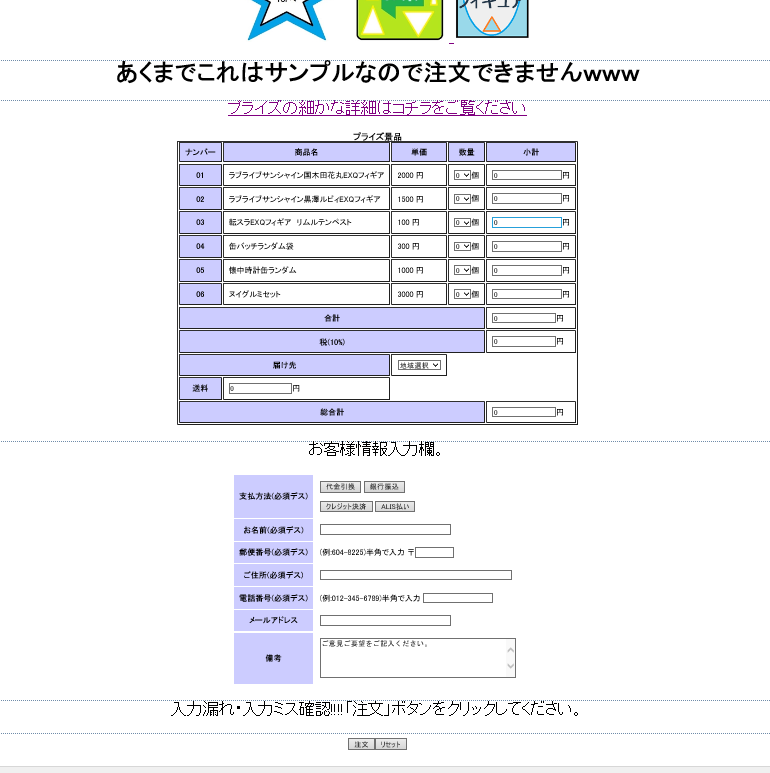
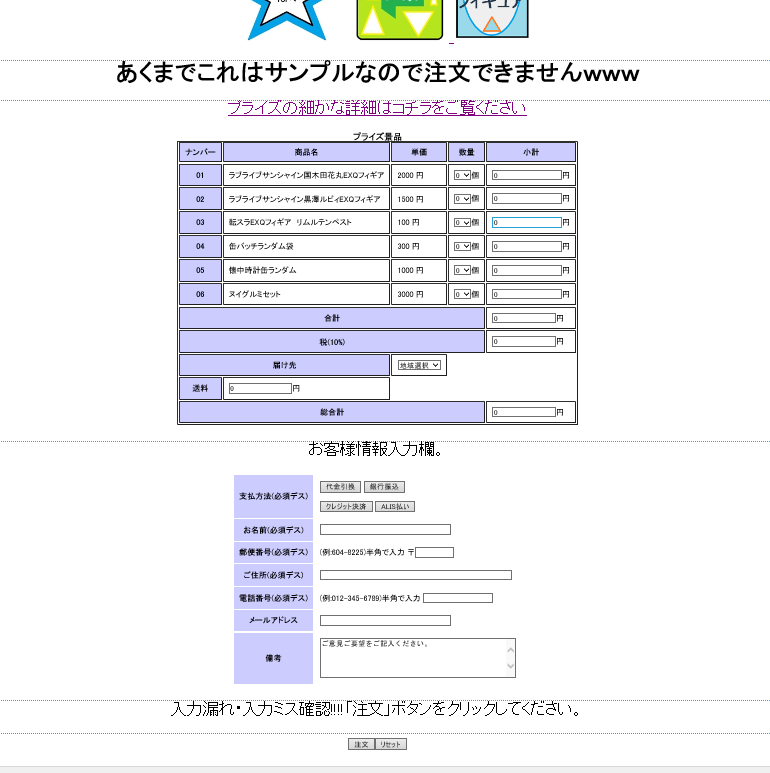
このように表示されます。そして、下のほうに注文ページという文字が…

クリックすると

このページに行くわけですねwww
プログラムも載せておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="mein">
<script type="text/javascript"src="script3.js">
</script>
<h1 align="center">マ んタの 商店 ホーム (仮)3ページめ!!! > </h1>
</div>
<div class="menu">
<ul >
<li><a href="top.html"><strong>TOP</strong></a></li>
<li><a href="form.html"><strong><br>お茶注文</strong></a></li>
<li class="select"><a href="photo.html"><strong><br>プライズ商品注文</strong></a></li>
</ul></div>
<p>画像をクリックするとそれぞれのページ にとびますwww</p>
<p align="center"><a href="top.html">
<img src="image/Top.jpg " alt="top"/><a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="photo.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<title>プライズ景品~~~注文書(仮)</title>
<p><strong>あくまでこれはサンプルなので注文できませんwww</strong></p>
</head>
<body>
<noscript>
<p>プライズ景品一覧</p>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1"align="center" summary="数量">
<caption>プライズ景品</caption>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<p><a href="photo.html">プライズの細かな詳細はコチラをご覧ください</a></p>
<tr>
<th class="right">01</th>
<td>ラブライブサンシャイン国木田花丸EXQフィギア</td>
<td class="right">2000 円</td>
<td class="right"><select name="kai1" onchange="fu1()">
<option value="k0"selected>0</option>
<option value="k1">1</option>
<option value="k4">2</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">02</th>
<td>ラブライブサンシャイン黒澤ルビィEXQフィギア</td>
<td class="right">1500 円</td>
<td class="right"><select name="kai2" onchange="fu2()">
<option value="ku0"selected>0</option>
<option value="ku1">1</option>
<option value="ku2">2</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">03</th>
<td>転スラEXQフィギア リムルテンペスト</td>
<td class="right">100 円</td>
<td class="right"><select name="kai3" onchange="fu3()">
<option value="re0"selected>0</option>
<option value="re1">1</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">04</th>
<td>缶バッチランダム袋</td>
<td class="right">300 円</td>
<td class="right"><select name="kai4" onchange="fu4()">
<option value="kan0"selected>0</option>
<option value="kan1">1</option>
<option value="kan2">2</option>
<option value="kan3">3</option>
<option value="kan4">4</option>
<option value="kan5">5</option></select>個</td>
<td class="right"><input name="sum4"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">05</th>
<td>懐中時計缶ランダム</td>
<td class="right">1000 円</td>
<td class="right"><select name="kai5" onchange="fu5()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas1">2</option></select>個</td>
<td class="right"><input name="sum5"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">06</th>
<td>ヌイグルミセット</td>
<td class="right">3000 円</td>
<td class="right"><select name="kai6" onchange="fu6()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option></select>個</td>
<td class="right"><input name="sum6"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄"align="center">
<tr>
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><a href="daibiki.html"><input id="dai" type="button" name="shiharai" value="代金引換"></a></label>
<label for="gin"><a href="banku.html"><input id="gin" type="button" name="shiharai" value="銀行振込"></a></label>
<br>
<br>
<label for="kure"><a href="kard.html"><input id="kure" type="button" name="shiharai" value="クレジット決済"></a></label>
<label for="ari"><a href="ALISbarai.html"><input id="ari" type="button" name="shiharai" value="ALIS払い"></a></label>
</td>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</body>
</html>
最後にTOPページからphotoにとべるようにリンクを書き換えておきます
<li><a href="photo.html"><strong><br>プライズ商品注文</strong></a></li>
このようにwww

見た目は変わりませんが、プライズフィギアと書いてある画像をクリックするか、
プライズ商品注文という文字をクリックすることで、商品の画像ページにとぶわけです。



注文ページを押せば

ここに移動します。
ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  24.46 ALIS
24.46 ALIS  1.00 ALIS
1.00 ALIS
2月 この寒さもあと一月ちょっと耐えないとね😭今月は、慌ただしくなりそうな予感記事はいつも通り書いていくつもり WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

【科学(化学)】進化に必要だった猛毒のガス~酸素~
602.20 ALIS
25.63 ALIS

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
230.43 ALIS
6.37 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

防犯意識 マーキング 下書き供養④
133.78 ALIS
24.07 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~
153.37 ALIS
23.75 ALIS