

こんにちは!今週もホームページ作成続けていきます。
とりあえずいろいろと修正を加えたのでプログラムとそれぞれのページを見ていきます。
まずはTOPページのプログラム
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script3.js">
</script>
<h1 align="center">マんタの商店仮へようこそ。</h1>
</div>
<div class="menu">
<ul class="list-centered">
<br>
<br>
<li class="select"><a href="top.html" >TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
<h2>訪問いただきありがとうございます</h2>
<p><img src="image/表紙.jpg" alt="表紙"/></p>
</div>
</head>
<body>
<div class="page">
<p class="logo"><a href="rent.html"></a><a href="mori.html"></a></p>
<script type="text/javascript">
<!--
function tojiru(){
window.close();
}
-->
</script>
<p><input type="button"value="閉じる"onclick="tojiru()"></p>
</div>
</body>
</html>ここは前と変わりないですね。
表示すると

うん変わりなし・・・お次はお茶注文仮ページ
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script2.js">
</script>
</div>
<div class="menu">
<ul class="list-centered">
<br>
<br>
<li><a href="top.html">TOP</a></li>
<li class="select"><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
</div>
______________________________________
<title>おちゃ~~~注文書</title>
</head>
<body>
<noscript>
<p>お茶一覧</p>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1" summary="数量"align="center">
<caption>お茶</caption>
<p align="center"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/></p>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr><td class="right">01</td>
<td>ほうじ茶</td>
<td class="right">1000円</td>
<td class="right"><select name="na1" onchange="ocha1()">
<option value="Hou0"selected>0</option>
<option value="Hou1">1</option>
<option value="Hou2">2</option>
<option value="Hou3">3</option>
<option value="Hou1">4</option>
<option value="Hou2">5</option>
<option value="Hou3">6</option>
<option value="Hou1">7</option>
<option value="Hou2">8</option>
<option value="Hou3">9</option>
<option value="Hou4">10</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><td class="right">02</td>
<td>麦茶</td>
<td class="right">300円</td>
<td class="right"><select name="na2" onchange="ocha2()">
<option value="m0"selected>0</option>
<option value="m1">1</option>
<option value="m2">2</option>
<option value="m3">3</option>
<option value="m4">4</option>
<option value="m5">5</option>
<option value="m6">6</option>
<option value="m7">7</option>
<option value="m8">8</option>
<option value="m9">9</option>
<option value="m10">10</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><td class="right">03</td>
<td>ジャスミン茶</td>
<td class="right">500円</td>
<td class="right"><select name="na3" onchange="ocha3()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas2">2</option>
<option value="jas3">3</option>
<option value="jas4">4</option>
<option value="jas5">5</option>
<option value="jas6">6</option>
<option value="jas7">7</option>
<option value="jas8">8</option>
<option value="jas9">9</option>
<option value="jas10">10</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr><th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td></tr>
<tr><th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
______________________________________________
<p align="center">お客様情報入力欄。</p>
<table border="1" summary="お客様情報入力欄"align="center">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<br>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
<p><th colspan="2" class="right">手数料</th></p>
<td class="right"><select name="nedan">
<option value="hokkaidou">値段を選んでください</option>
<option value="hokkaidou">500円~10000円/500円</option>
<option value="hokkaidou">10001円~50000円/1000円</option>
<option value="hokkaidou">50001円~100000円/2000円</option></select>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)&amp;nbsp;半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p align="center">入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p align="center"><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</body>
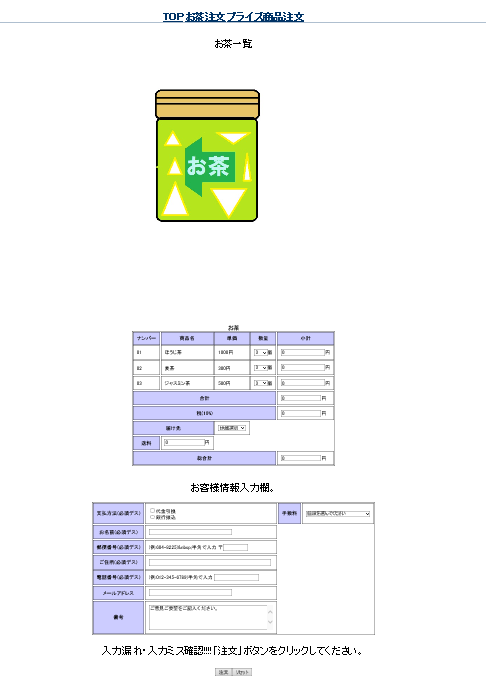
</html>表示すると

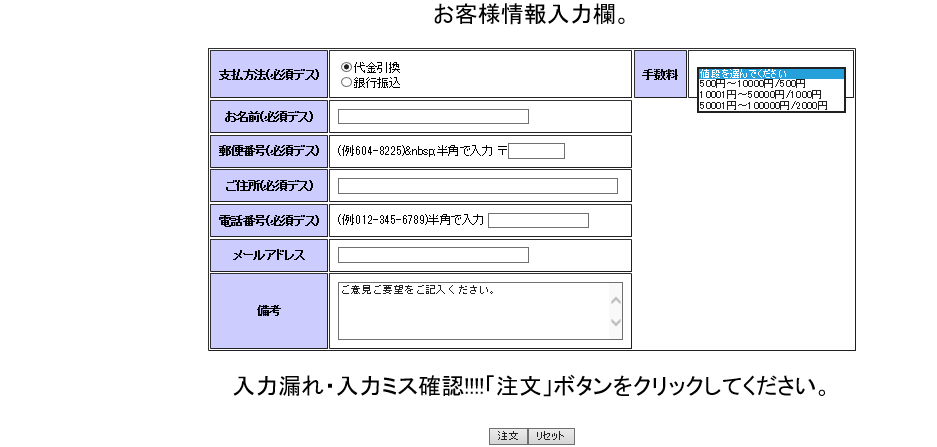
今回一番に変えたところは

この部分ですねwww
手数料と枠を加えただけですが・・・
だいぶ見やすくなりましたね。
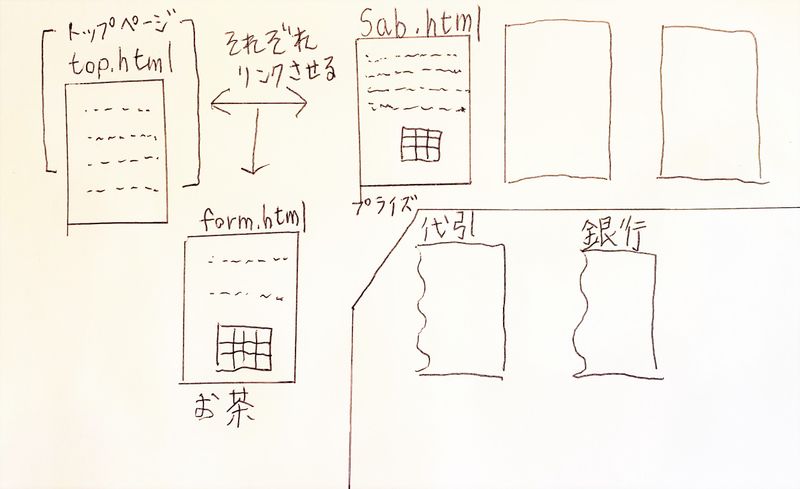
まだまだ完成までは遠いですが一応ホームページ仮の設計図・・・

最後にCSS
h1{
color:#333333;
font-weight:bold;
font-size:200%;
text-align:center
}
h2{
color:blue;
font-weight:bold;
font-size:150%;
text-align:center
}
address{
color:#003366;
font-weight:bold;
font-size:20%;
text-align:right;
border-top:5px solid #003366;
clear:both;
}
p{
font-size:180%;
line-hight:20%;
text-align:center
}
strong{
font-size:150%;
line-hight:20%;
text-align:center
}
body{
margin:0;
padding:0;
background-repeat: repeat-x;
background-attachment: fixed;
background-position: right bottom
color:#333333;
}
.logo{
background-color:#003366;
margin:0;
}
.page{
width:70px;
}
.photo{
float:right;
margin-left:1px;
}
.top{
clear:both;
text-align:right;
}
ul li{
list-style-image:url(../image/list.gif);
font-weight:bold;
font-size:180%;
margin-left:10px;
margin-bottom:10px;
}
.list-centered {
text-align: center;
}
.list-centered li {
display: inline-block;
}table{
background-color:collapse;
boder:1px solid #003366;
font-size:90%;
}
th{
background-color:#ccccff;
boder:1px solid #003366;
padding:10px
}
td{
boder:1px solid #003366;
padding:10px
}
.rowitem{
background-color:#ccccff;
}
caption{
font-weight:bold;
font-size:110%;
}
.point a:link{
color:#336699;
}
.point a:visited{
color:#666666;
}
.point a:hover{
color:#cc6699;
}
a img{
border:0;
}
.main{
float:center
width:500px
}
.manu{
float:center
width:160px
}
.menu ul{
border-top:10px solid #003366;
border-left:1px solid #003366;
border-right:1px solid #003366;
border-bottom:1px solid #003366;
margin:0;
padding:0;
}
.menu li{
list-style-image:none;
list-style-type:none;
margin:0;
line-height:130%;
text-align:center
}
.menu a{
display:block;
width:100%;
color:#003366
}
.menu a:hover{
background-color:#ff00ff
}
.serect{
background-color:#ff00ff
}ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  26.61 ALIS
26.61 ALIS  0.00 ALIS
0.00 ALIS
あけましておめでとうございます⛩うん 2026年来ちゃったね!今年も記事書いていくけど !また1年よろしくお願いします🙇
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS