


こんにちは、UGOK-5thメンバーのあすかです。
今回の記事では、現在制作途中のアルバム制作アプリについてご紹介していきたいと思います。
制作過程
➀企画書制作
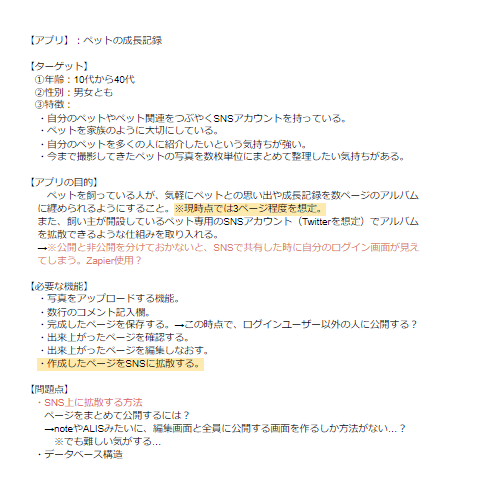
今回は、タイトルにも書かれてある通り、アルバム制作アプリを作成していこうと考えています。初めに、具体的にどのようなアプリを作りたいのかを自分の頭で整理するために、作りたいアプリのイメージを企画書へと落とし込むところからスタートしました。以前のブログで紹介した、読書管理アプリ「Reading Record」を制作した時には、企画書の段階を省いていたので、アプリのターゲットや用途、機能など詳細部分が不明瞭な状態でアプリを制作することとなりました。しかし、いざ制作を始めていくと、ユーザーのイメージがはっきりとしていないことで、アプリのデザインを決める時や機能を実装する時などに迷いが生じてしまったので、アプリを作る前に企画書でイメージを明確にしておくことは、とても大切なことであると、前回のアプリ制作を通して学ぶことができました。下記の画像が、今回制作した企画書です。

このように、企画書にはアプリを作る目的やユーザーの特徴、アプリに必要な機能、そして問題点などを簡単に列挙していきました。実際にビジネスなどで用いられている企画書と比較すると、非常に詰めの甘い文書だと思いますが、たったこれだけでも考えを整理するのには役に立ったように感じています。
②本企画に至った経緯
企画書を見ていただくと分かると思いますが、今回制作しようと考えているアルバム制作アプリの主な目的は、「ペットの成長記録」です。
最近、TwitterなどのSNSで自分のペットの写真を公開している方が多く見られます。しかし、SNSで公開されているペットの写真は、どれも現在のペットの姿を写しているものばかりで、そのペットが赤ちゃんの時の姿など、成長過程を他者に知ってもらうには、SNSの投稿をさかのぼってもらわなければなりません。実際に、私もTwitterでペットを公開するアカウントを運営していますが、SNS上で繋がりのある方々が公開しているペットと自分が飼っているペットを照らし合わせたくなった時などに、些細なことではありますが、不便に感じたことがありました。なので、数ページで構成された簡単なペットの成長記録が作れるアプリを作成し、そこで作成したものを、例えばTwitterの場合、ペット専用アカウントの固定ツイートに設定するなどで共有すると、自分のペットをより詳しく紹介することができるのではないかと思い、このような発想に至りました。
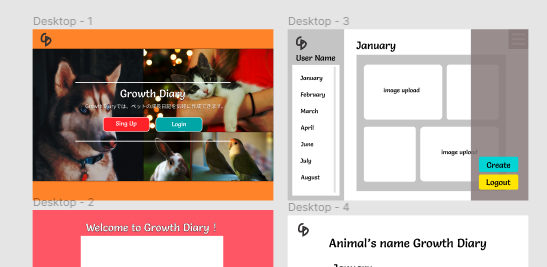
③Figmaでのデザインカンプ制作
企画書制作を通して、ある程度作りたいアプリのイメージを明確化できたら、Figmaを使ったデザインカンプ制作に移りました。

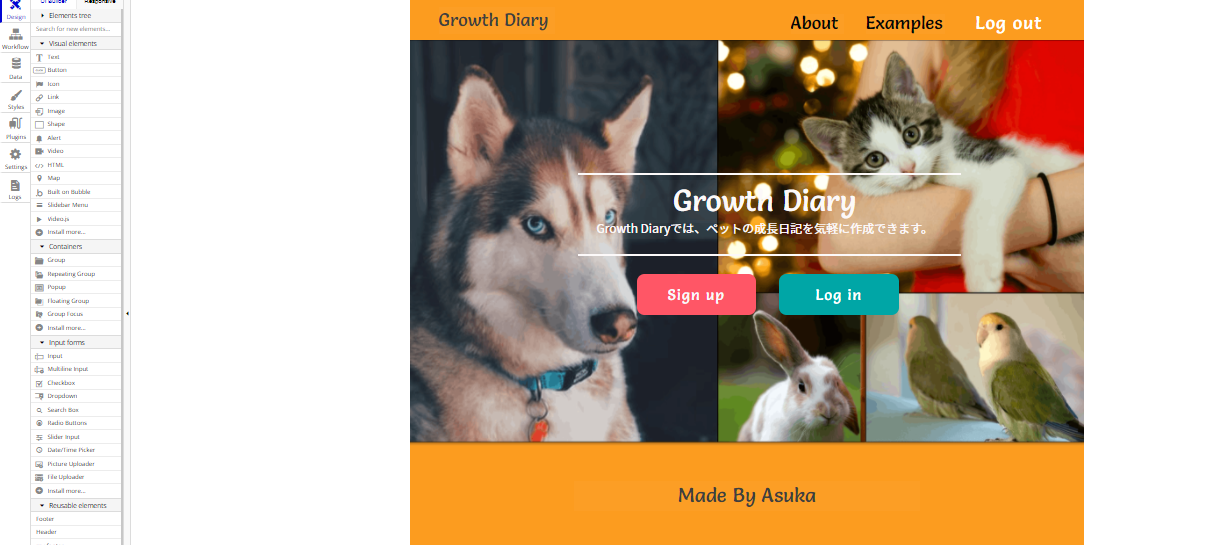
④Bubbleでの作業
➀~③までの過程が大体完了したあたりでBubbleでの作業に入りました。
※トップページくらいしか公開できるレベルのページがありません。

進捗報告
現在、④Bubbleでの作業の所で悪戦苦闘している状態です。
こなすべきタスクは山ほどありますが、一刻も早く解決させたいものは以下の通りです。
・動画の埋め込みの実装
→アルバムに挿入する画像とコメントの保存・編集はできたが、そこへ動画を含めるとアウト。
・Twitterでの共有方法を確立。
→2つくらい共有方法は見つけているが、ユーザーがログインした状態でしか見ることができないデータをTwitterで公開するのはまずいのでは...?と思い、足踏み状態。
(直近のタスクだけでもたくさんありますね。笑)
企画を詰めていく段階では、そこまで迷うことはありませんでしたが、やはり制作段階に入ってくると、一気に大変さが増してくるのを感じます。
しかし、毎日少しずつでもBubbleに触れることで、劇的な変化でなくとも何かしらの成長はあると思うので、諦めずに引き続きBubbleでの作業を進めていきたいと思います。
最後まで読んでくださった方々、ありがとうございました(^▽^)/
投稿者の人気記事




ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オープンソースプロジェクトに参加して自己肯定感を高める

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

iOS15 配信開始!!

ドラクエで学ぶオーバフロー

ALISのシステム概観

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Uniswap v3を完全に理解した

彼女でも分かるように解説:ディープフェイク
