


UGOK-5thメンバーのあすかです。
今回の記事では前回に引き続き、Bubbleで作った読書アプリの制作過程についてご紹介します。前回のブログにも少し書きましたが、読書管理アプリを作るにあたり「ブグログ」という既存サービスを参考にさせていただきました。しかし、あまりにデザインが似すぎていては権利上問題があるのと、自分の作品としてのオリジナリティが感じられないので今回はデザインを中心に大幅に変更しました!
なので今回のブログでは、読書アプリに実装されている機能とデザインの変更過程について書いていきたいと思います。
読書アプリ ”Reading Record” の概要
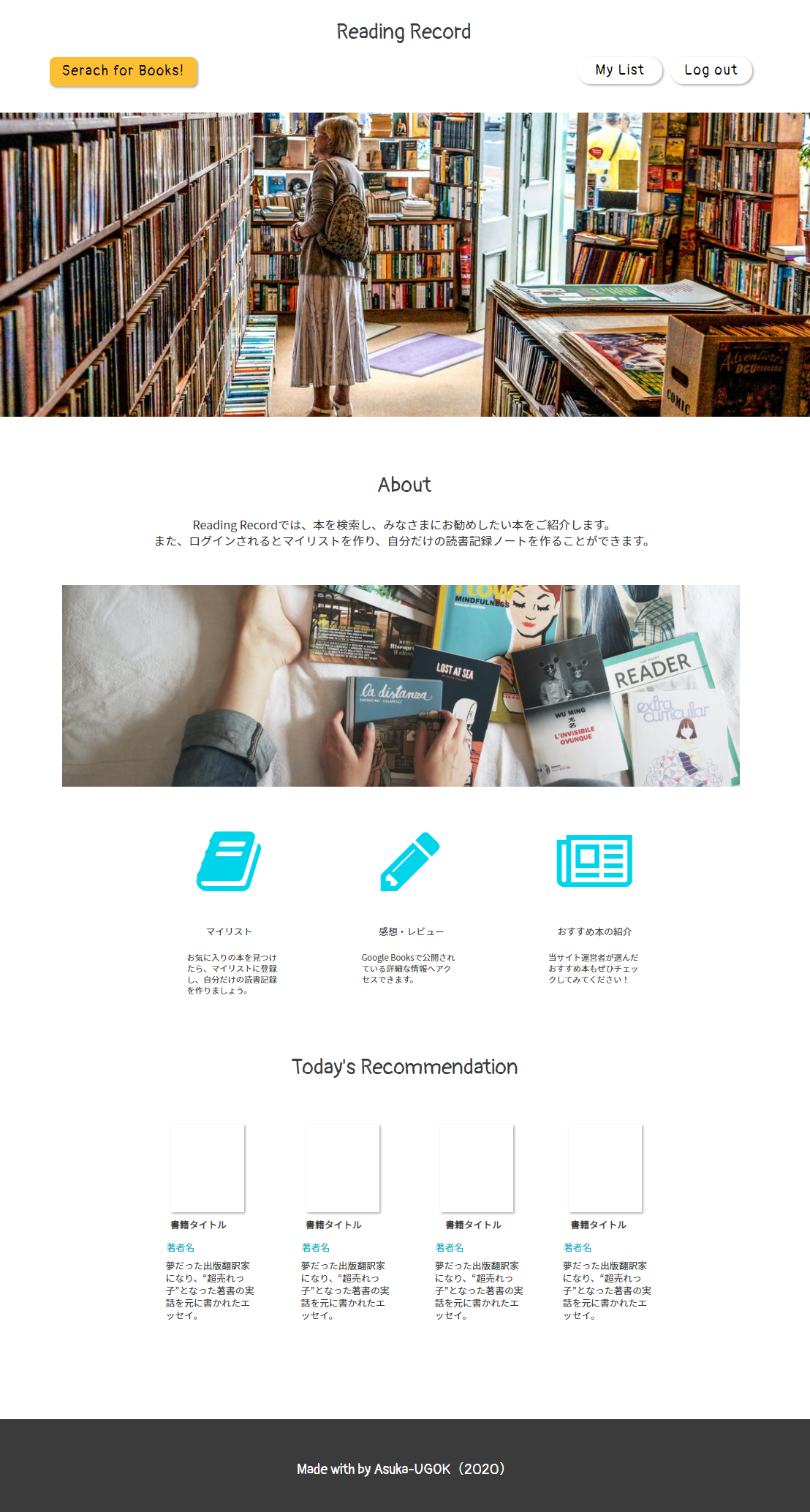
まず、今回作成した読書アプリ「Reading Record」の全体像をご覧ください。
画像の下にある文字にアプリへのリンクを貼っているので実際に挙動を試していただけたらと思います。
【補足事項➀】
・フッターの位置がずれているのはBubbleのデバッガーがオンになっているためです。
・TwitterとFacebookのAPIキーを取得していないため、サインアップ・ログインはメールアドレスのみ可能となっています。

実際にアクセスされた方は既にお分かりかと思いますが、次にReading Recordに実装されている機能について順に説明していきます。
Reading Recordでできること
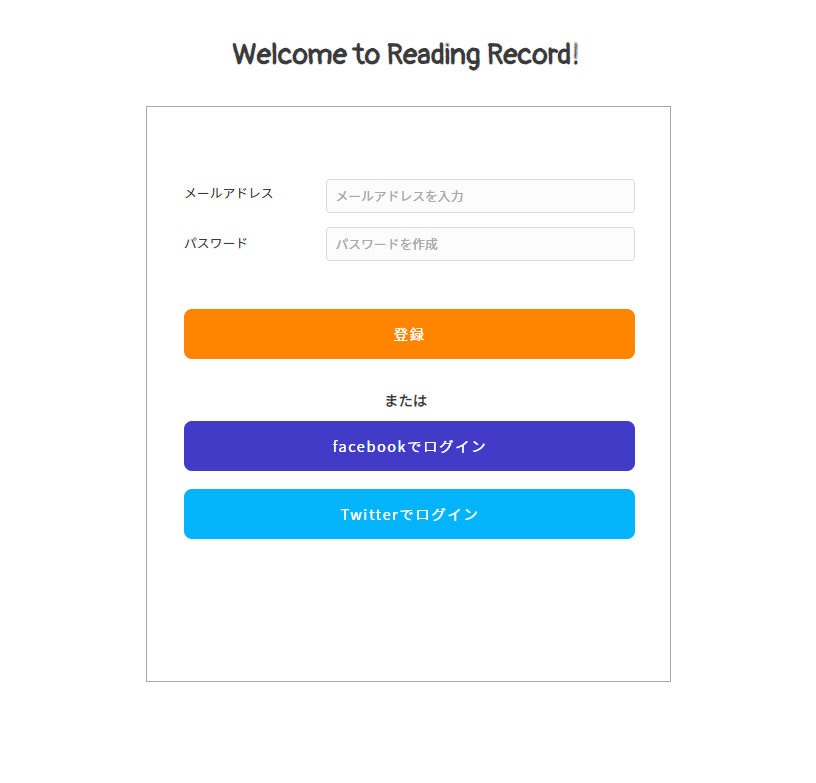
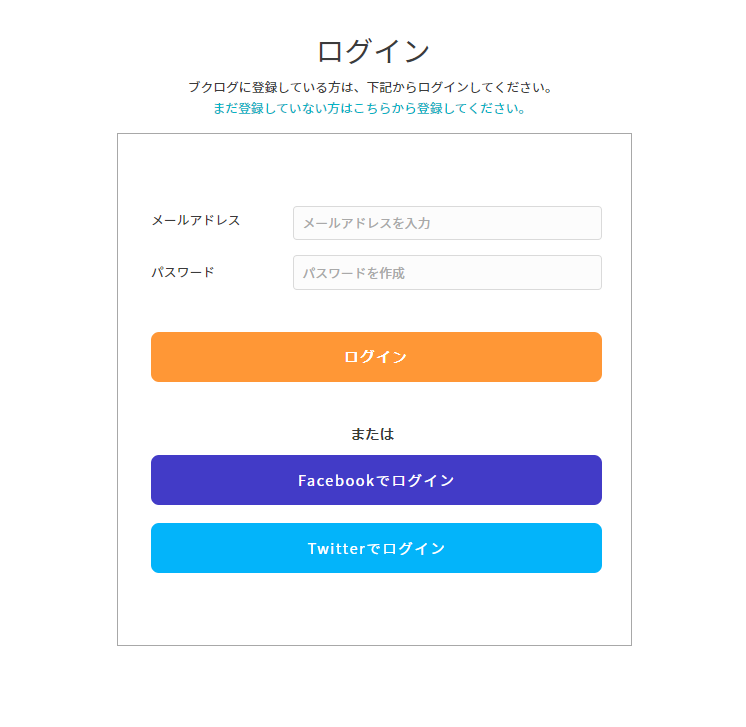
➀サインアップ・ログイン機能
この機能により、ユーザーごとにデータを分けて保存することができます。
ユーザーごとに区別する機能は、何かしらのアプリを作る際に、ほぼ必須の機能だと思うので絶対にマスターしておきたいところです。


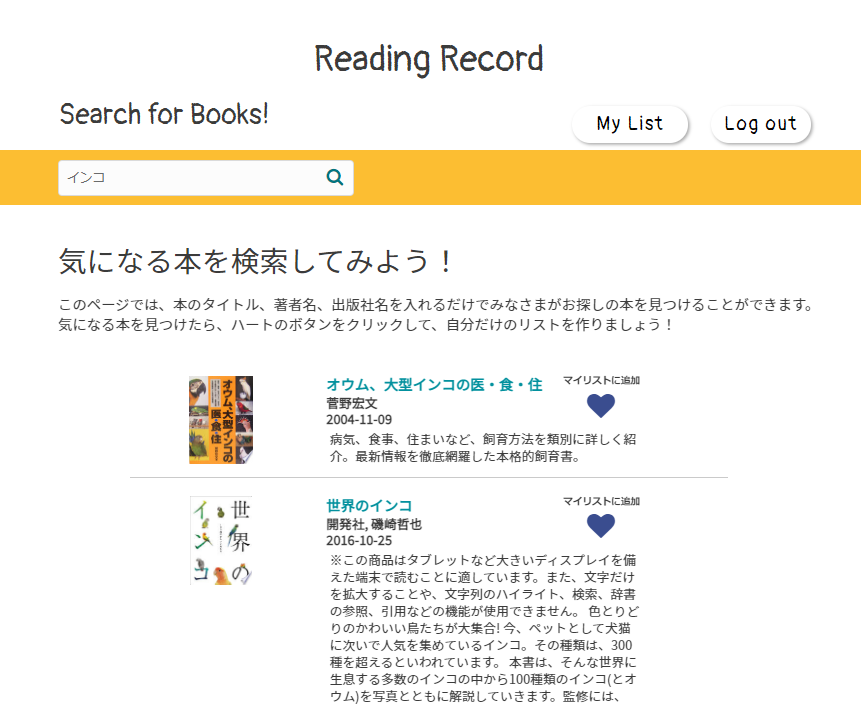
②本の検索
Reading RecordではGoogle Booksプラグインを使用しているので、Google Booksで本を検索した時の検索結果をアプリ内で確認することが可能になります。(Google Booksプラグインについては前回のブログで説明しています。)
また、本のタイトルをクリックするとGoogle Booksの詳細ページに遷移することもできます。
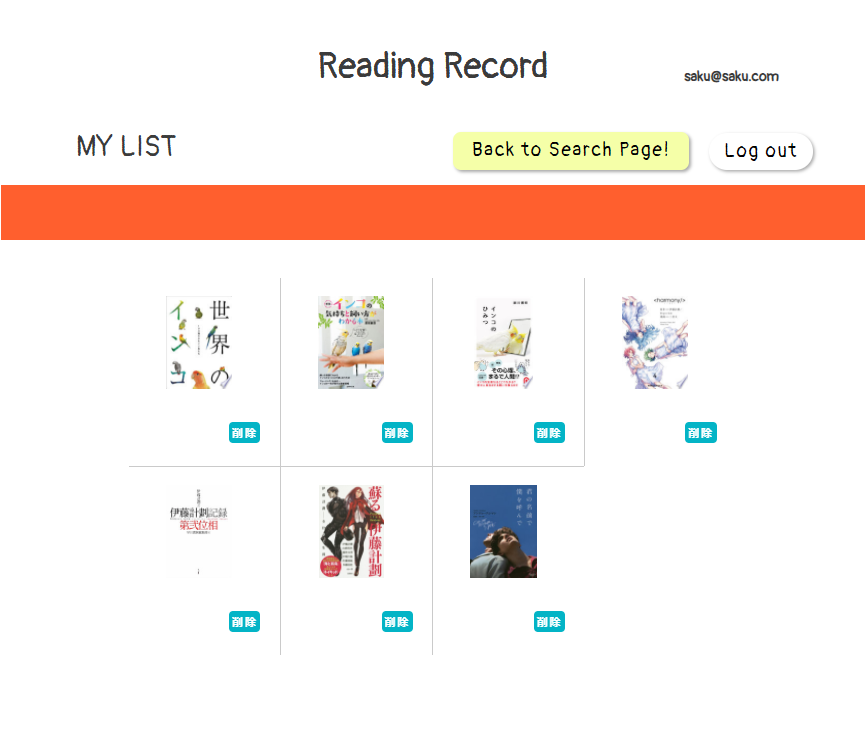
③お気に入りの本の登録
Search for Books!ページで気に入った本を見つけたら、♥型のボタンを押すことでその本をマイリスト(ユーザーごとに所有しているお気に入りリスト)に保存することができます。また、削除ボタンを押すことでユーザーのデータベースから登録した本を削除できます。


以上がReading Recordに実装されている主な機能です。
【補足事項②】
もしかしたら、indexページの下の方にあるToday's Recommendationが空白のままであることを疑問に思われた方がいるかと思います。本来のウェブサービスであれば、サイトの運営主が適宜情報を差し替えて一般公開するのでしょうが、今回はサイトを実際に運営することではなく、Bubbleの使い方を学ぶことが目的だったので空白のままにしてあります。
Reading Recordのデザイン変更について
★使用したデザインツール
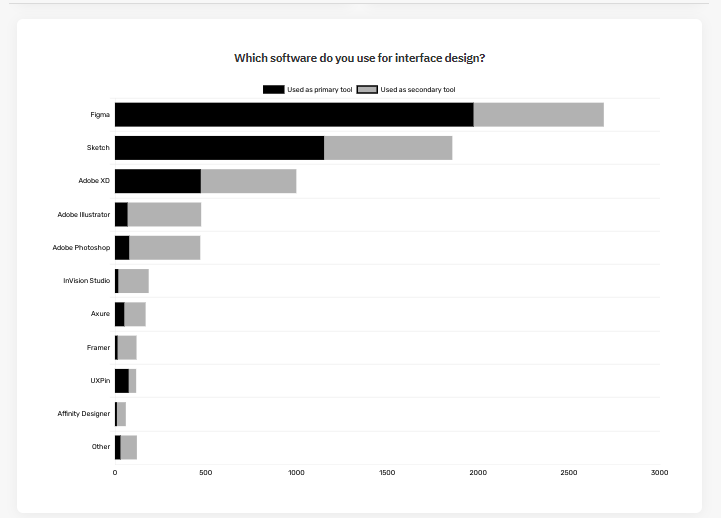
今回、私がデザインを考える際に使用したツールはFigmaです。Figmaとは、だれでも無料で利用できるデザインツールです。主にサイトのプロトタイプを制作することに適しています。少し余談になりますが、最近はFigmaの利用率がadobe Sketchを超えて利用率1位となっており、Figmaはデザインを考える上でなくてはならない存在になっていることが分かります。(下図を参照)
(UIデザインツールの現状についてもっと詳しく知りたい方は英語のサイトですが、こちらのサイトもぜひご覧ください。)

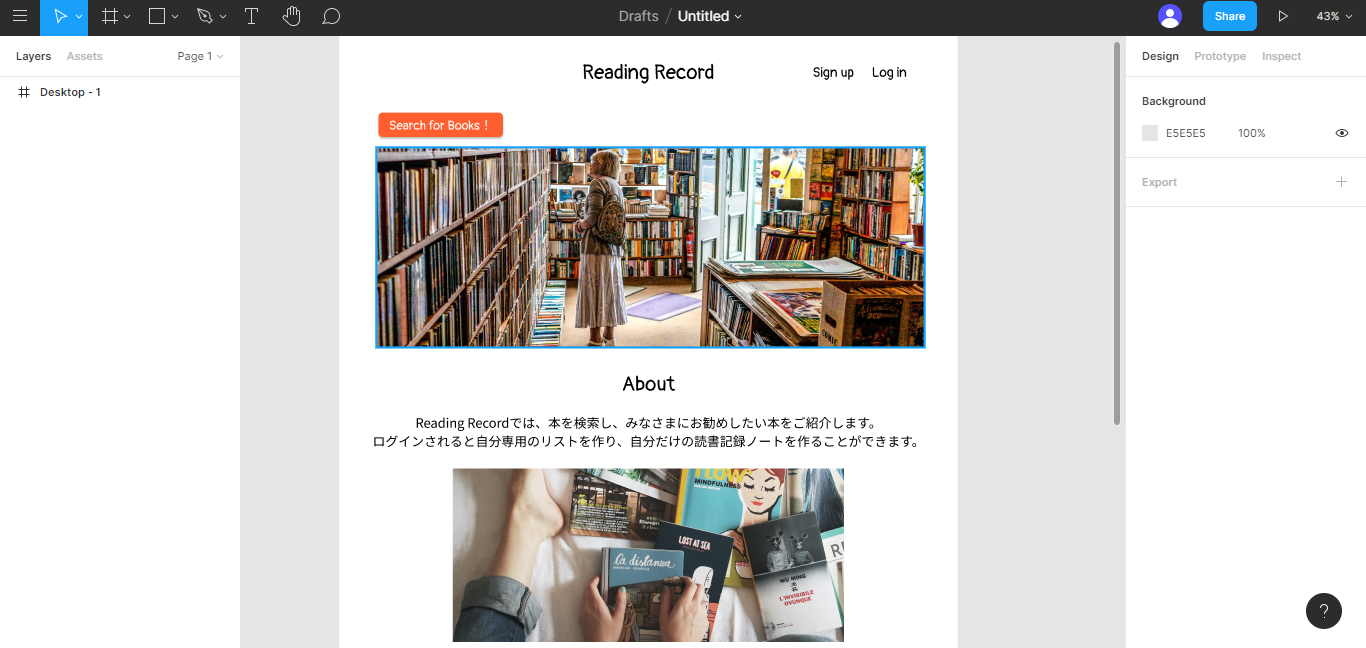
下の画像は、FigmaでReading Recordのスタイルを整えている時の制作画面です。

ちなみに、Figmaにもワークフロー機能が備わっているので、アプリの動作を簡単に試作することができます。次の項で詳しく書きますが、Figmaなどのデザインツールでアプリを作成する前に予めデザインを考えておくことは、実際にBubbleで見た目を整えていく際にかなり重要になってきます。
★Bubbleでスタイルを整える
まず、Bubbleでスタイルを整えていく際に感じたことを率直に言います。
「Bubbleで見た目を整えるのって(私のような超初心者には)意外と難しい」
私がなぜこのように思ったのかというと、Bubbleに各要素のスタイルを一括で変更させる機能がなかったからです。もしかしたら、もっと時間をかけてリファレンスを読んでいくことでスタイルを一括変更させる方法が書かれてあるのかもしれません。しかし、今回は見つけることができませんでした。なので、要素1つ1つに対してスタイルを変更させていかなくてはならず、アプリ内の文字をnoto sans jp(regular)で統一させる時にとても苦労しました。(ちなみにアプリ内で使われている英語はPangolinというフォントです。)
このような惨事にならぬよう、Bubbleでアプリを実装する前に、デザインツールでプロトタイプを作り、フォントや要素のスタイルなどを決めることを癖付けた方が良さそうです。
まとめ
今回は、読書アプリに実装されている機能とデザインの変更過程についてご紹介してきました。実装されている機能はかなり初歩的なものではありますが、アプリ開発に欠かすことのできないデータベースの概念などを理解する良い経験になったと感じています。今後もBubbleを用いてアプリ開発を続けていくので、Reading Recordの改変を行いつつ、新たなアプリを考えていきたいと思います。
以上、最後まで読んでくださりありがとうございました(*^-^*)/
投稿者の人気記事




Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

オープンソースプロジェクトに参加して自己肯定感を高める

Uniswap v3を完全に理解した

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

iOS15 配信開始!!

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

ドラクエで学ぶオーバフロー

機械学習を体験してみよう!(難易度低)

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
