


お久しぶりです。UGOK-5thメンバーのあすかです。
今回は、ゼミの時間に紹介することができなかった自作アプリについて書いていきたいと思います。
それでは、この場をお借りして早速本題の方に入っていきたいと思います。
今回私は、Bubbleで「ブグログ」という既存サイトを簡易的にまとめた読書アプリを制作しました。制作した読書アプリには、本の検索や気に入った本の記録ができる機能があります。ページは全部で7ページあり、今回特にこだわった箇所は、ページ遷移です。ログイン・ログアウト後の動きなど、できるだけ自然にページ移動が行えるように工夫しました。
使用したプラグイン
今回使用したプラグインは、スライドショーとGoogle Booksです。
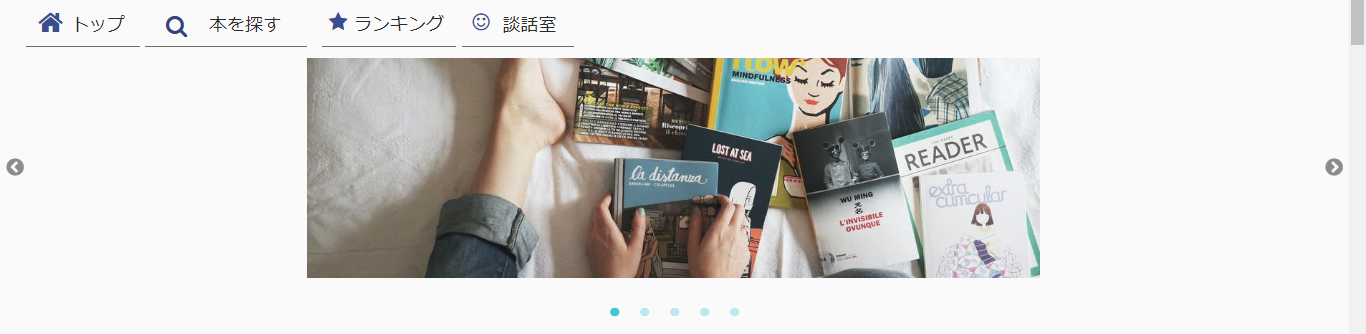
スライドショーのプラグインはゼミ活動の中でも一度使用したことがありましたが、ゼミの時間内には扱わなかった画像サイズの設定を少しいじってみました。私のTwitterの方では既にメモとして残しましたが、画像サイズを変更した時に生じる画像のゆがみを無くす方法を見つけたので説明します。
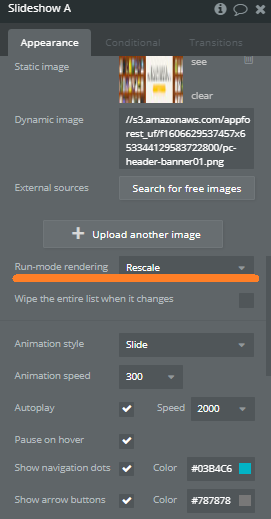
まず、サイズを変更したい画像を選び、画像の上で右クリックし下の画像のようにEdit画面を表示させます。

Edit画面の中にあるRun-mode renderingにRescaleを設定してください。デフォルトではStretchという画像を引き延ばしてサイズを変更させる設定になっているので注意が必要です。下にStretchとRescaleの比較画像を載せておきます。


ちなみに、画像比率を変更せずに画像サイズを変更するという作業は、CSSでも簡単に設定できます。サイズを変更したい画像に、希望のwidthとheightを記述した上でobject-fit:cover;と設定してあげるだけで簡単に変更できる(※ただし細かい位置決めを伴う場合もありますが…)ので、またお試しください(^▽^)/
では、読書アプリの説明に戻ります。
次はGoogle Booksというプラグインの説明について紹介していきます。
まず、Google Booksという検索サービスはご存知ですか。簡単に言うと本を検索できるサービスなのですが、一応Google Booksの公式的な説明も以下で引用しておきます。
Google ブックスとは、世界最大のインターネット企業Googleが、ポータルサイトGoogle内で提供している、書籍の全文検索サービスである。 書籍内の全文を対象に検索を行なうことができ、検索結果として表示された書籍の内容の一部が無料で表示される。
つまり、Google Booksというプラグインは、Google Booksというサービスから情報を取って来るプラグインです。
私は、このプラグインを用いて本を検索する画面を作りました。下にある画像はbubbleの制作画面です。

この画像をよく見ると、repeating groupの上に置いてあるテキストボックスに、Google Book's ThumbnailやGoogle Book's titleなどの文言が書かれていることが分かりますよね。
このように、Google Booksプラグインも一般的なdynamic dataの指定方法と同じように設定することが可能です。
ちなみに、Google Booksプラグインでとって来れるデータは、ざっとこれだけあります。(深く書いていくとGoogle Booksプラグインの紹介だけで記事1個いけちゃいそうなので詳細な解説はここでは割愛して、また別途記事を書きます。)

今回制作した読書アプリでは、Title、Author、Description、Thumbnail、Publication dateを使いました。
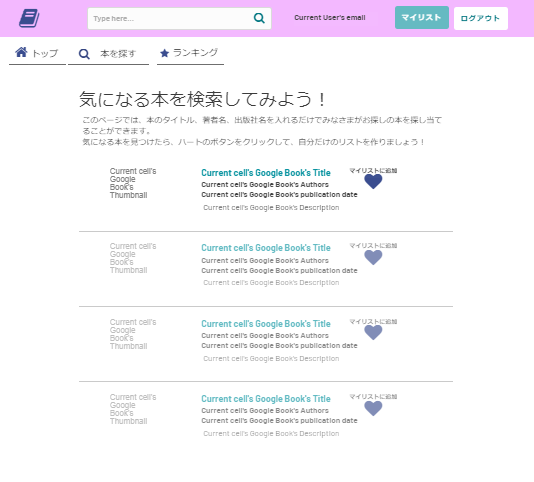
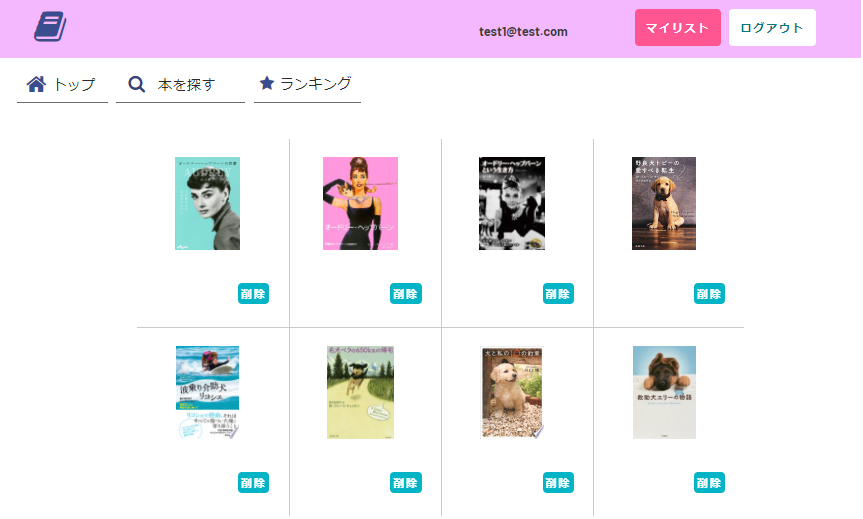
そして、先ほどの制作画面をプレビューし、実際に本を検索してみると、下にある写真のような検索画面ができあがります!

ちなみに、マイリストに追加と書かれている♥ボタンをクリックすると、ログインしたユーザーごとに区別されたデータベースに気に入った本のデータを保管することができます。マイリストに追加された本は、下にある画像通りマイリストページに順に並んでいきます。ここで、少しおさらいをしたいと思います。ログインしたユーザーごとに区別されたデータベースの作り方を覚えていますか?私は、この読書アプリを制作するまですっかり忘れてしまっていました。
方法は、データの指定でCreated by Current Userを指定する方法と、Userデータにデータベースのリストを持たせる方法の2通りあります。今回は後者の方法を使用しました。このやり方についてはBubbleの7つ目のチュートリアルで紹介されているので、また復習してみるのも良いかもしれませんね!

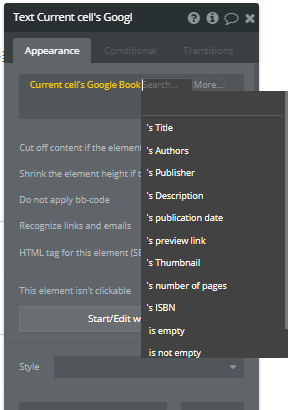
少し話がそれてしまいましたが、上の画像のままだと少し本のタイトルが分かりくく感じませんか。でもこの狭いスペースにタイトルを書くとちょっと野暮ったく見えます。なので今回は、imageのedit画面のConditionalタブを開き、マウスホバーした時にタイトルが見えるように設定しました。設定画面も下に載せておきます。

英語からは連想しにくいですが、Tooltip textがホバーした時に出現するテキストのことを表していますので、これを機に覚えておきたいところですね💦
ざっと、読書アプリについて説明をさせていただきました。
本当はゼミ中に口頭でお話ししたかったのですが、できなかったのでこのような形となってしまいました。ここまで長々と書いてきましたが、今回の記事だけではお伝えしきれなかった部分があります。また、今回作ったものをこれからさらにブラッシュアップしていきたいと思っているので、次のブログではそういったことも含めて色々紹介していきたいと思います!
最後まで読んでくださり、ありがとうございました!(*^-^*)
投稿者の人気記事




ドラクエで学ぶオーバフロー

彼女でも分かるように解説:ディープフェイク

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

iOS15 配信開始!!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ALISのシステム概観

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

Uniswap v3を完全に理解した

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
