

コロナの影響もあり毎日家でコツコツWeb勉強を進めています。
今日は、CHARTER2に進んでHTMLの基本事項についてまとめていきます。
⓪② CHAPTER⒉

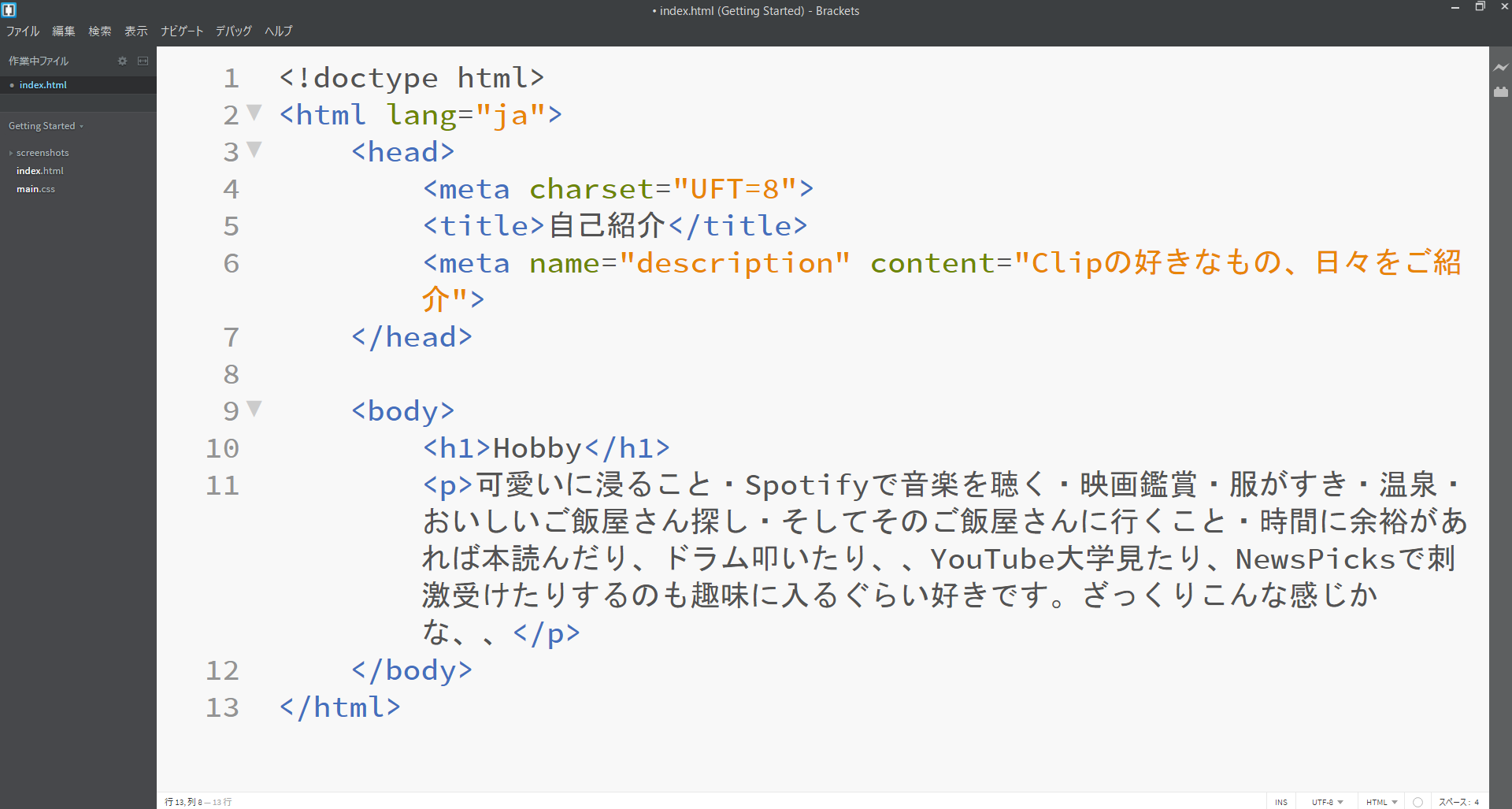
テキストエディターは大学の授業でも使用したBracketsを使っていきます。
指定はなく、Atom・Visual Studio Code・Codeなど様々なものがあります。
Bracketsは日本語に対応しているので初めての人は使いやすいのかなと個人的には感じています。
まずHTMLとは、Hyper Text Markup languageの略で、Webページのファイルを作成する土台的な言語です。表示したい文章や画像、リンクなど様々なものを「<」「>」で挟まれた「タグ」と呼ばれる文字列で囲んで書いていきます。
それぞれの役割ごとにタグがあり、タグを使うことでWebページを構成していきます。
それではコードをテキストエディターに書いていきましょう。

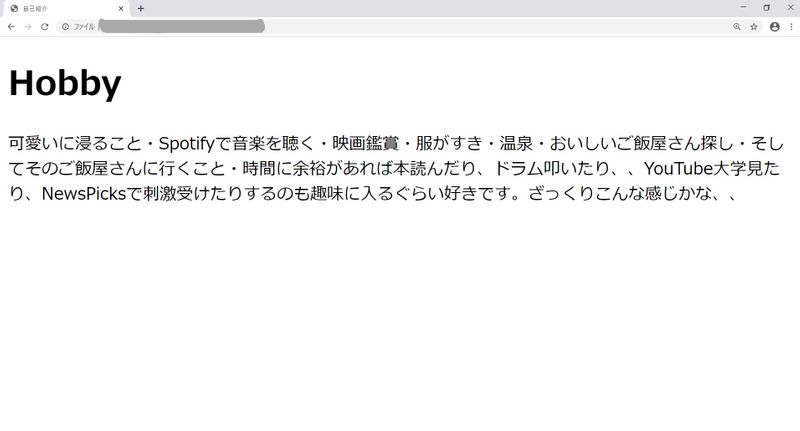
このコードを実行すると、、

こんな風にブラウザ上に表示されます。
実行方法はどのテキストエディタを使用するかで違いますが、Bracketsでは右側にある、⚡(カミナリマーク)を押すと実行されます。
それでは、初めの行から見ていきましょう!!
◆ <!doctype html>
Doctype(ドクタイプ)宣言といって、そのページがどのページでどのバージョンのHTMLで、どの仕様に合わせて作られているのかを書いています。特に指定がなければ現在主流になっている「HTML5」を指します。ーー「HTML4.01」や「XHTML1.1」などがある。
◆<html>~</html>
doctype宣言のすぐ後に書きます。これはHTMLの文書だよ~!ということを表しています。「lang」は言語のことで、「ja」はjapaneseの略で、日本語の文書だよ~!と示しています。
◆<head>~</head>
ブラウザーには表示されない部分で、ページのタイトルや説明文、使用する外部ファイルのリンクなど、ページの情報を書いてあります。
◆<meta charset="UTF-8">
この部分がないとせっかく書いたものも文字化けして正しく表示されなくなってしまいます。文字コードを「UTF-8」にするという指定を忘れずに必ずしましょう。
(文字コード??ーーコンピューターはデータを数値でしか扱えないため、文字も数値で扱わなければならなく、文字を表示するには文字コードが必要になります。簡単に言うと、コンピューターの数字から人間が読める文字に変更するためのもの。UTF-8は世界で1番ポピュラーな文字コード!)
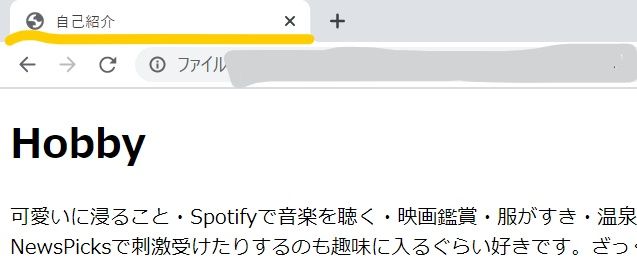
◆<title>~</title>

黄色の線が引かれているこの部分です。あとはユーザーがブックマークしたり、検索した時のページタイトルとして表示されます。
◆<meta name="description" content="~">
検索エンジンでページタイトルとともに表示される部分です。いわば、このページはこういうサイトです。という、説明文を書きます。ユーザーが検索した時にどんなサイトなのか瞬時に理解できるようにキーワードを混ぜて記述するとより良いです。
◆<boby~/body>
HTML文書の本体部分になります。「body」の間に書いたことが実際にブラウザー上で表示されます。「head」に書いたことはブラウザ上には表示されないので、表示させたいものは「body」に書くことになります。
ここまでに書いた情報は、Webページとして表示させるための必須事項になります。これらがないと正しく表示されない場合があるので必ず記述しましょう。
今回はここまで!最後まで読んでくださってありがとうございました。📎
投稿者の人気記事




警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

【初心者向け】Splinterlandsの遊び方【BCG】

オランダ人が語る大麻大国のオランダ

バターをつくってみた

無料案内所という職業

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
