

ゴリラです。
今日もヘッダーを作成する際の小ネタについて解説します。
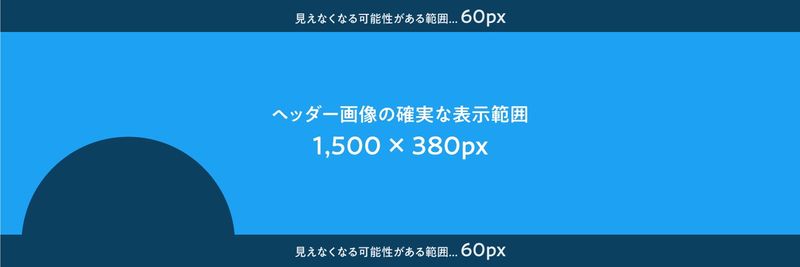
小ネタ1:ヘッダーのサイズについて
Twitterのヘッダーは、スマホで見たときと、パソコンでみたときのレイアウトが若干違っています。パソコンでみると見えなくなる部分があるし、アイコンで一部が隠れて見えなくなります。 勿体無いので、隠れる部分はなるべくキャラや文字の挿入を避けましょう。
見えなくなる空間は大体こんな感じです。

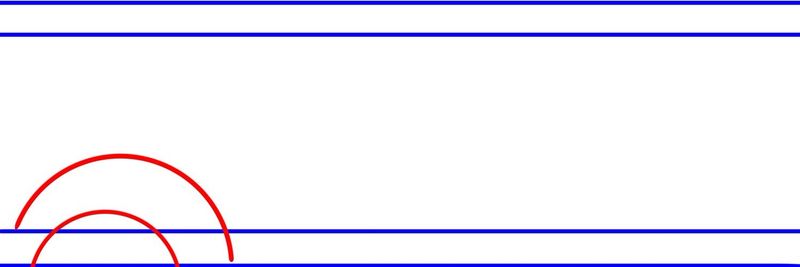
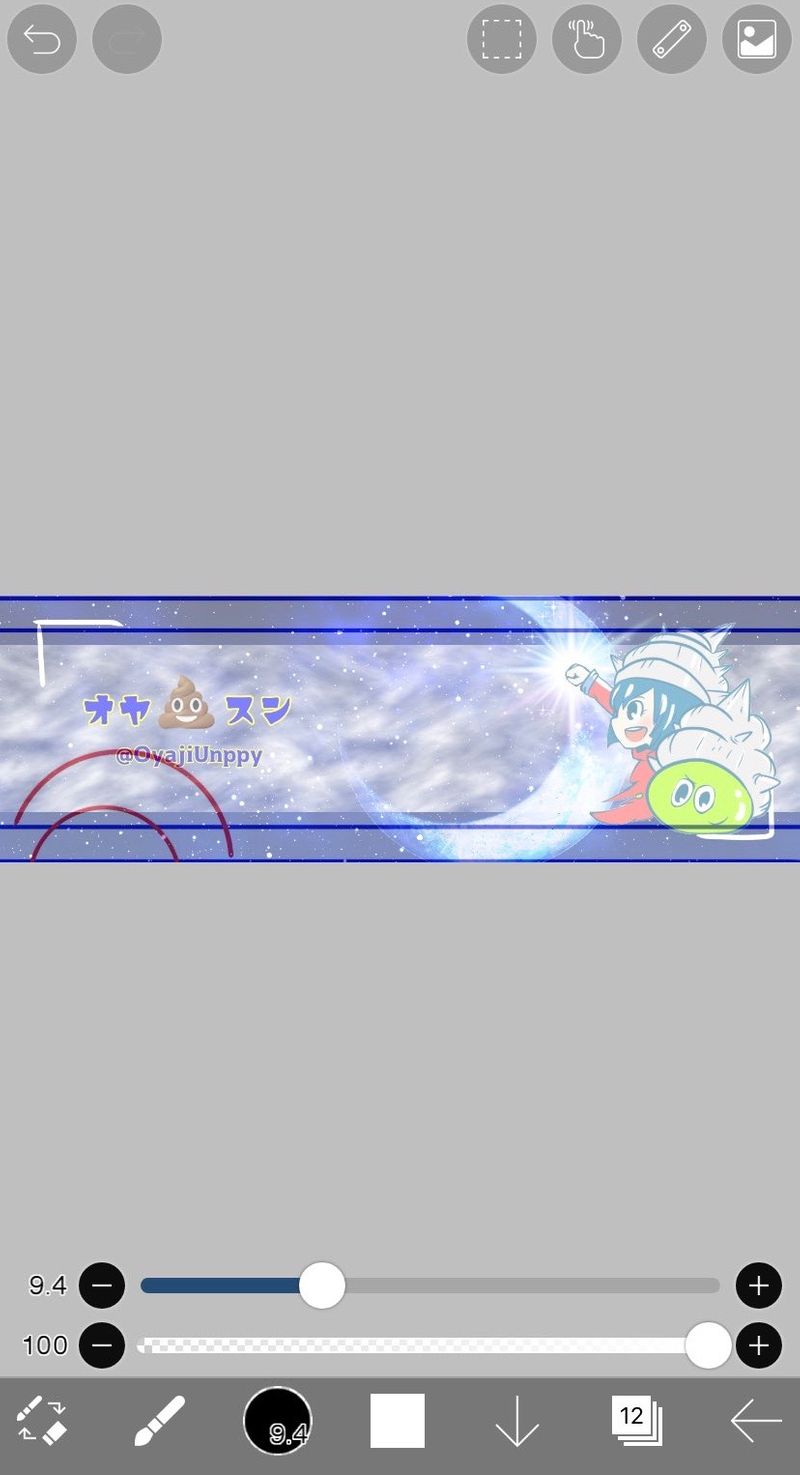
そこまで気にしなくてもいいのですが、真面目に考えるなら、下のトレースシートをダウンロードしてレイヤーの一番上にセットしてください。

このシートを透過(50パーくらい)して重ねてください。

全体のバランスを考えるなど、最終チェックに活用ください。
小ネタ2:色について
色には、ベースカラー、メインカラー、アクセントカラーとあって、各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しい配色に仕上がります。
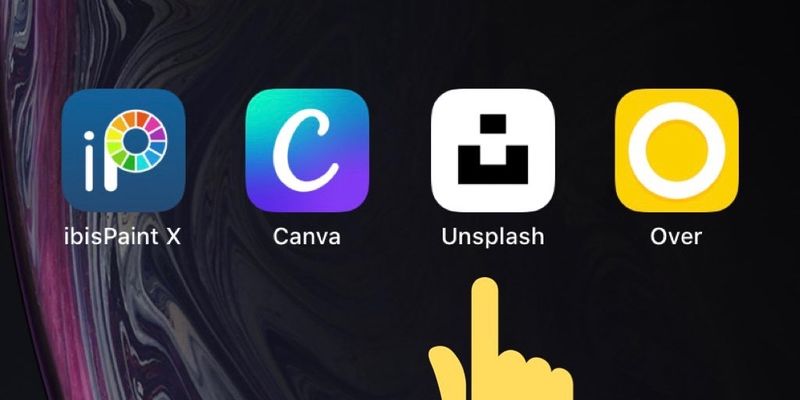
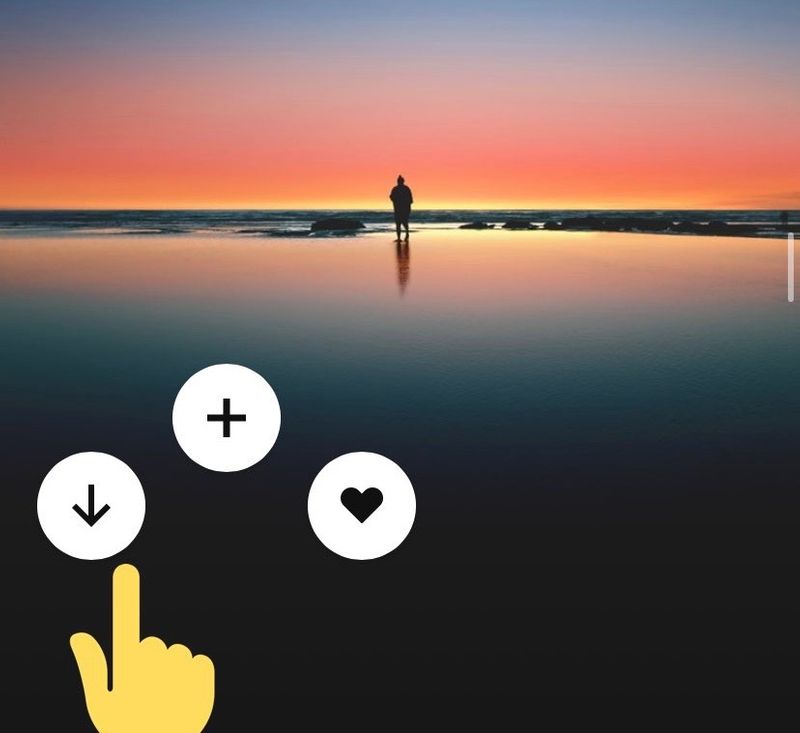
小ネタ3:Unsplashの紹介

このUnsplashというアプリは、かなりクオリティの高い写真がフリー(商用利用可能)でゲットできます。ヘッダーの背景におすすめです。

画像を長押しして↓ボタンでDLできます。
いかがだったでしょうか?
パン屋さんが主催するめっちゃサロンでは小ネタを駆使しながら色々な作品を作っていますので、興味があれば参加ください。
獲得ALIS:  6.64 ALIS
6.64 ALIS  0.00 ALIS
0.00 ALIS
備忘録
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

イーロンマスク(Elon Musk)とビットコイン(BTC)
491.20 ALIS
11.52 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

Decentralizationについて語る時に僕の語ること
0.00 ALIS
11.20 ALIS

iOS15 配信開始!!
393.67 ALIS
7.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

【最新】Braveブラウザの素晴らしさを語る【オススメ】
621.66 ALIS
20.02 ALIS

NasdaqがDeFi(分散型金融)関連のインデックスを上場させると聞いたので、構成銘柄を調べてみた
114.68 ALIS
33.60 ALIS

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~
210.07 ALIS
8.64 ALIS

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~
176.65 ALIS
68.12 ALIS