

つづき。
全部まとめようと思ったけど画像で長くなってしまったので図形外側、内側、文字編で3つに分けています。
外側編
文字編
今回はCS4という古いバージョンで説明していますが、これから始める方は使い勝手が良くなっていくCCの方がオススメです。公式
図形(内側)
1.円を作成
2.沿わせたい図形を作成
3.上下に図形を配置(重要:中心と頂点を繋ぐ交差点に置く)
4.角度を設定してコピー回転(360度で割れる数字で最初はやってみよう)
5.ctrl+dで繰り返し処理、沿わせ切るまで
6.作成した図形が線幅で隠しきれる場合は図形を最背面にして完成!
7.隠しきれない場合は円をコピーしてその場に貼り付け(ctrl+f)
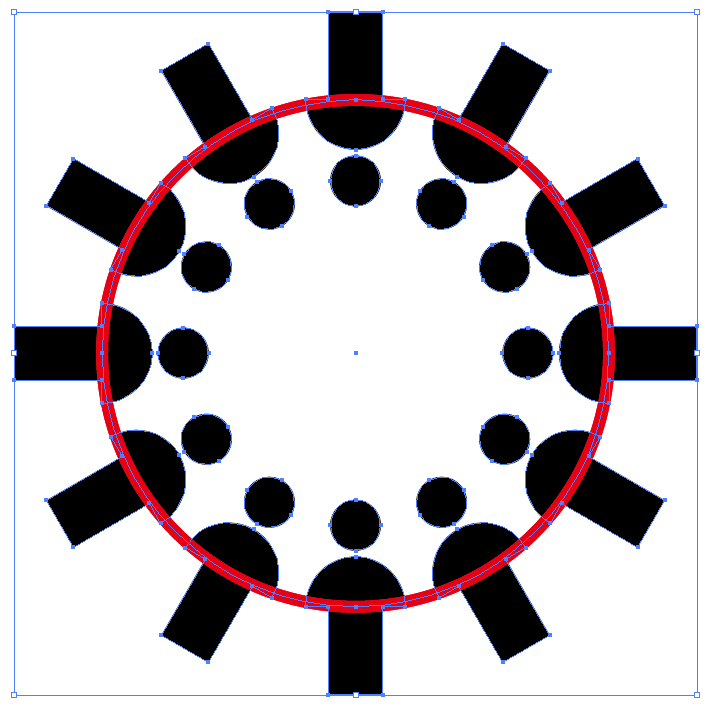
8.パスファインダで除外後、不要な図形を削除(図形によってはライブペイント)
9.完成!








線幅からはみ出す場合は円の外側でやったようにパスファインダで除外を行います。







外側の時とは違い、沿わせた図形の線幅の事も考えなければ美しくはならないので、外側に比べると難易度は高いかもしれませんが、沿わせる側と同じ曲線になった時、とてもスッキリします。
最後の完成のイメージでは赤と黒の境界に何か線があるように見えますが
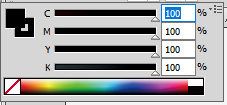
黒がこの状態だからです。↓

CMYKで赤との境界を無しにする場合はすべて100%にしましょう。

明日は文字を円状に沿わせよう編。
獲得ALIS:  29.38 ALIS
29.38 ALIS  1.10 ALIS
1.10 ALIS
ゆっくりまったりのんびり、自分が出せる最高速を日々楽しんでいます。
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

「もののけ姫」着想の地であり魑魅魍魎の最後の砦 知られざる京都洛北・志明院へ
117.07 ALIS
8.00 ALIS

かわいいキャラクターの作り方
180.20 ALIS
0.00 ALIS

甘露寺蜜璃ちゃんのカラダのヒミツ【”筋肉密度が常人の8倍”を真面目に考える】
124.02 ALIS
202.22 ALIS

初投稿です🌱|発売まで@1か月|ワクワクがとまらないFF14パッチ6.0
73.52 ALIS
13.00 ALIS

まんが日本昔ばなしのこわい話
61.55 ALIS
55.90 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

禰豆子(ねずこちゃん)と我妻善逸が夫婦になる理由の考察【キーワード:カグツチ】<後編>
41.68 ALIS
14.22 ALIS

【個人メディアとは?】個人メディアの種類と特徴を徹底解説
73.83 ALIS
0.00 ALIS

プロシュート兄貴の名言から学ぶ完了主義【行動のすゝめ】
168.15 ALIS
4.00 ALIS

「キラ様…」『DEATH NOTE(デスノート)』📖の最終話で祈りを捧げる女性は誰なのか
61.35 ALIS
4.42 ALIS

ファイブスター物語のロボットがゴティックメードに変わって驚いた
11.03 ALIS
6.10 ALIS