

2020年2月上旬、
Unity2018以降導入されたVisual Effect Graph(通称VFX-Graph)を触り始めました。
What' this?分かりやすく。
→「ノードベース(ノンプログラミング)でGPUパーティクル(GPUで動く粒子エフェクト)が生成できるツール」です。
「細かい事は抜きに見てみたい!」
という方はすぐ下の作品までスクロールをしてください。
VFX-Graphで生成されるパーティクルは従来のCPUではなくGPUで動作されます。複雑かつ綺麗な表現を高速に処理する事ができるのです。
やり直し試行できる非破壊的な作業環境、キレイな描写、リアルタイムで編集結果が確認できるという点で、今後これを扱えるようになりたいと思いました。
決してノンプログラミング=簡単ではなく、処理の手続きを見やすく可視化したものと言った表現の方が正しいので、結局中身をちゃんと理解していなければ扱う事はできません。そういうわけでこうして練習を重ねていこう、というわけです。
まだまだweb上にノウハウが溜まってない分野ですので、貢献したい気持ちも強いです。
さて、課題作品は以下に並びます。
Unityバージョンは2019.3.1f1です。
20FPSのGIF動画にしているため、動作に少しカクつきがあります。

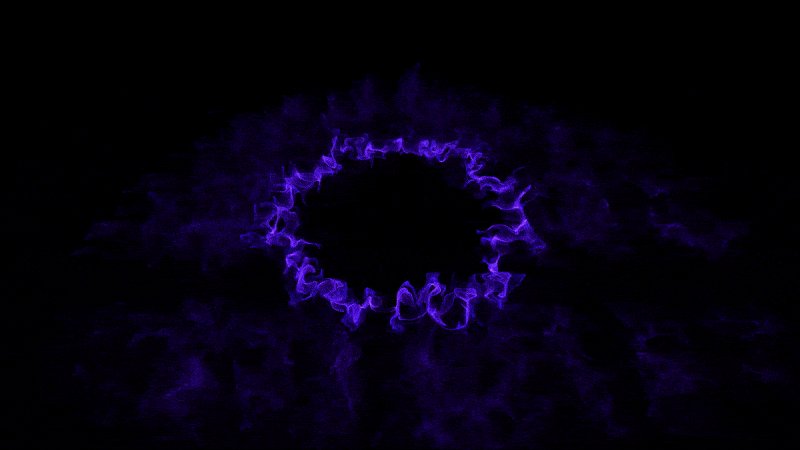
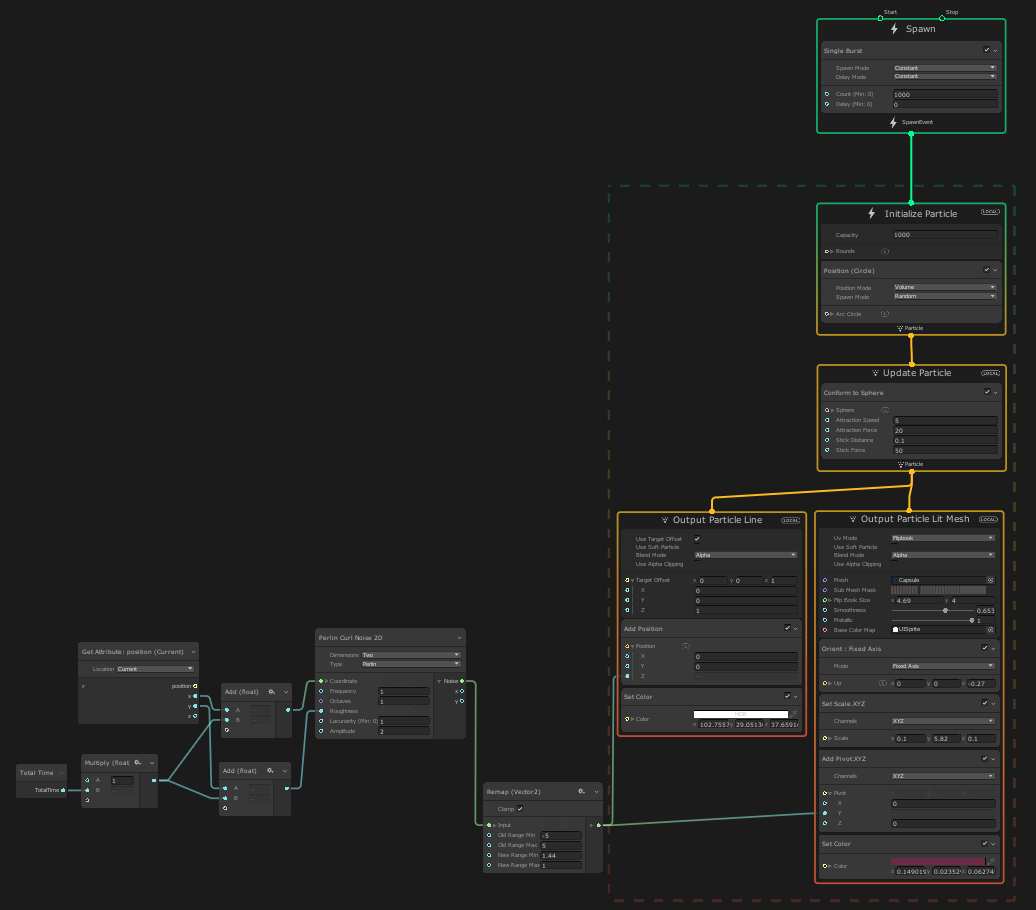
1-Perlin Curl Noise 2DとTurbulence(2020.2.25)


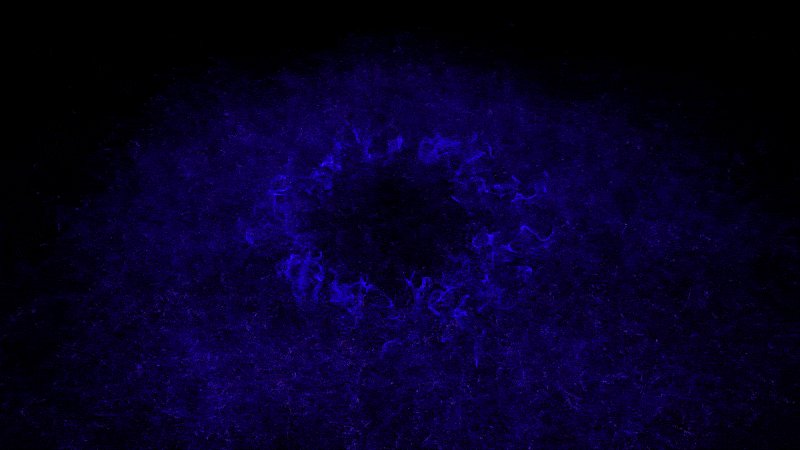
2-アラビアンな魔法エフェクト(2020.2.26)


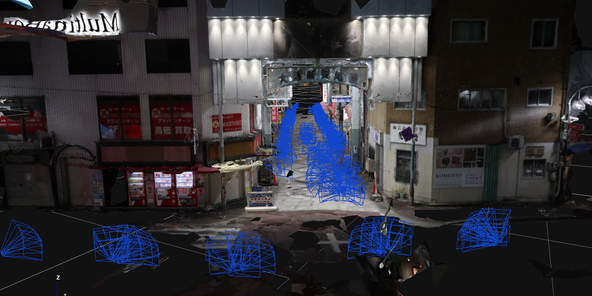
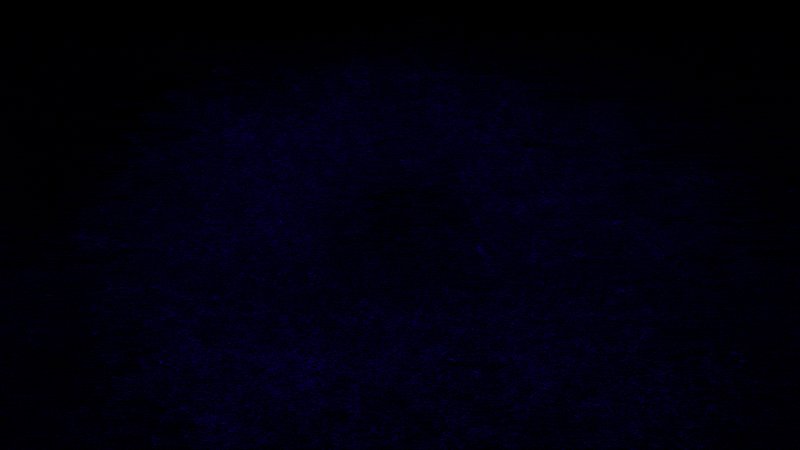
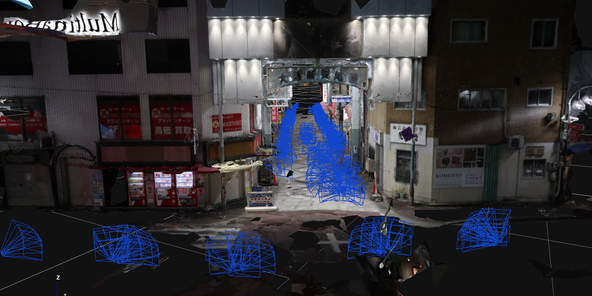
3-Point Cache(2020.2.27)


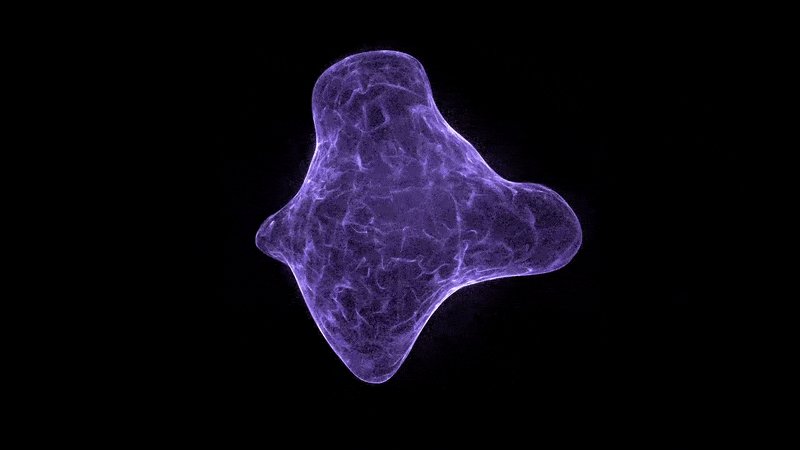
4-Perlin Curl Noise 2DとTurbulence(2020.2.27)


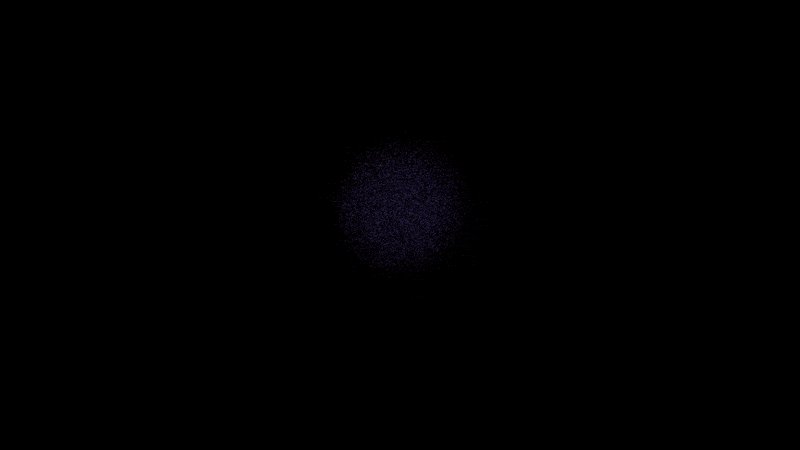
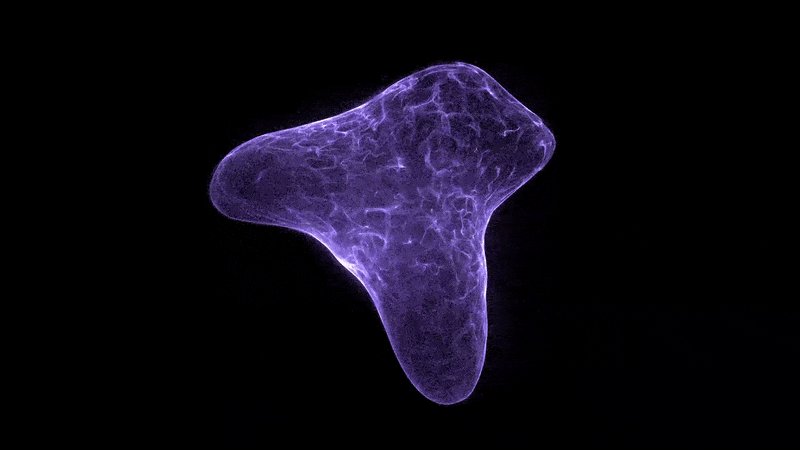
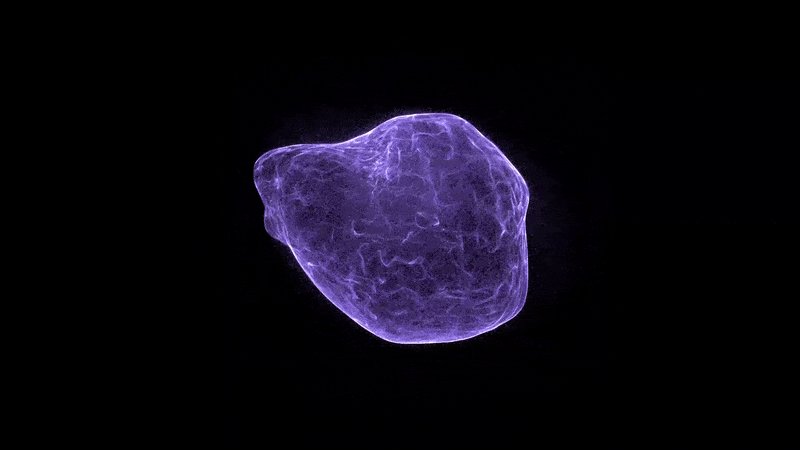
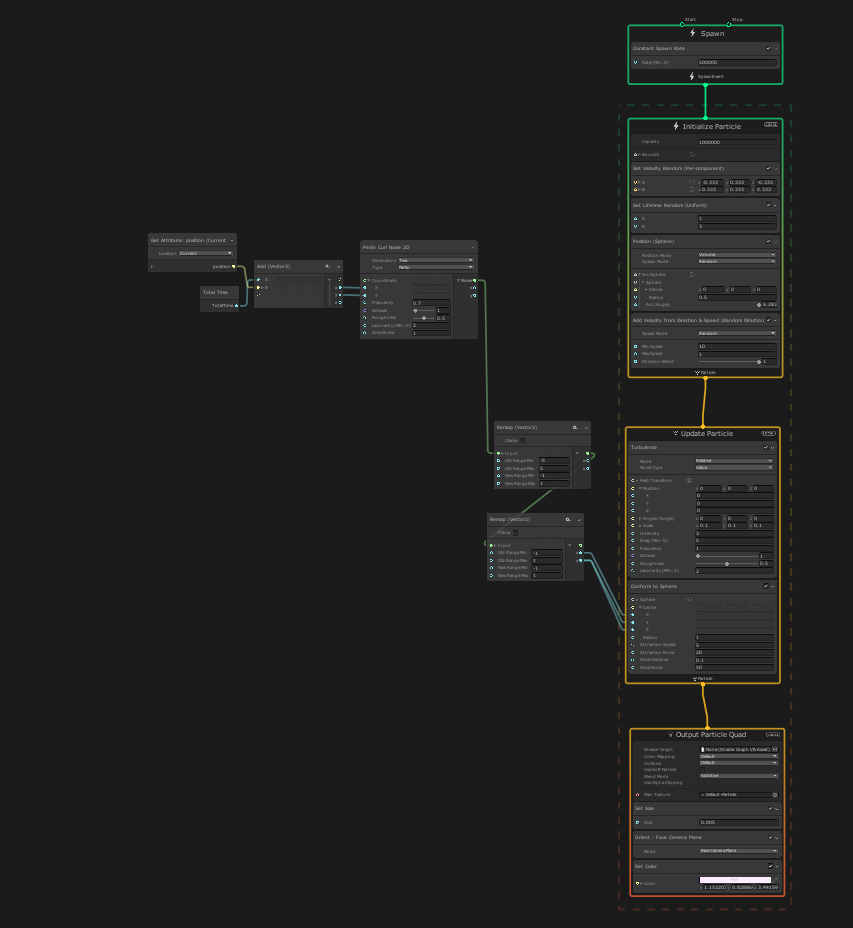
5-Perlin Curl Noise 3DとConform to Sphere(2020.3.3)


6-Perlin Curl Noise 3D(2020.3.4)


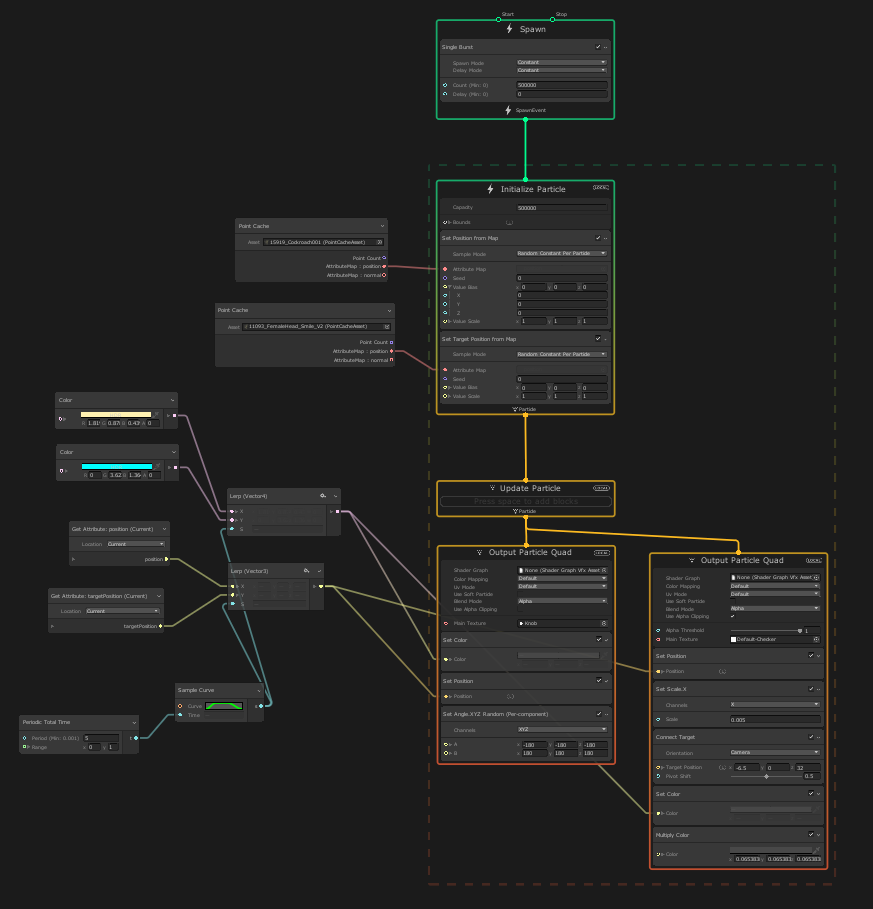
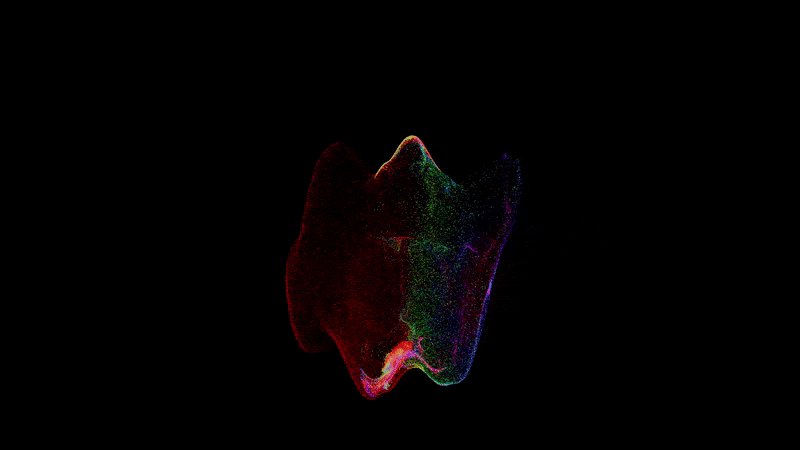
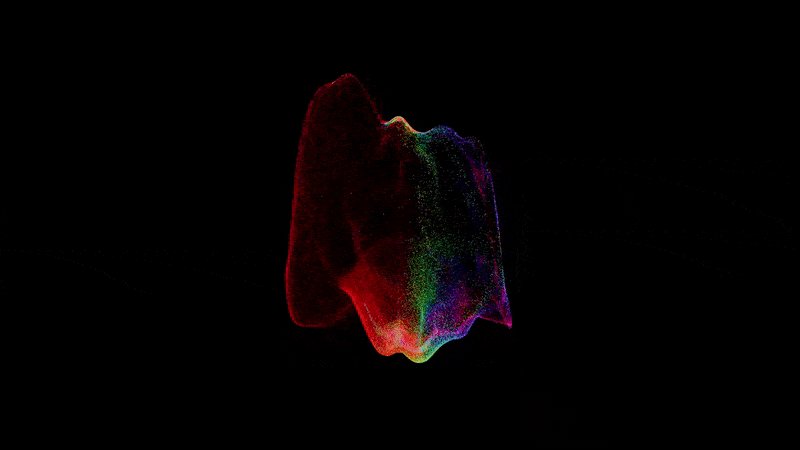
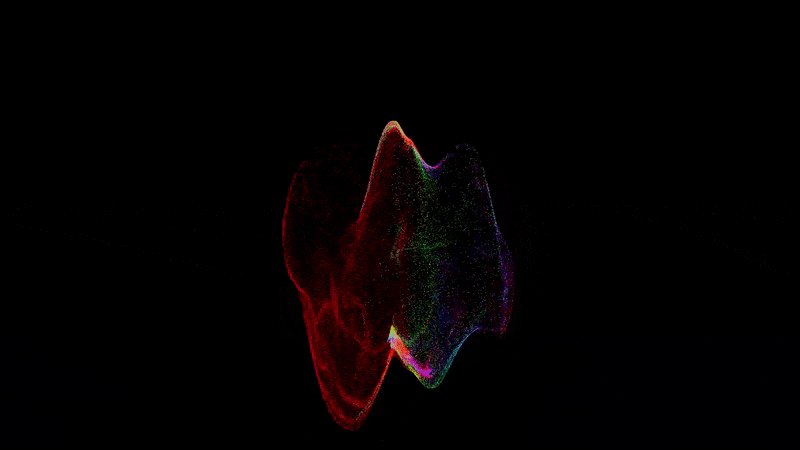
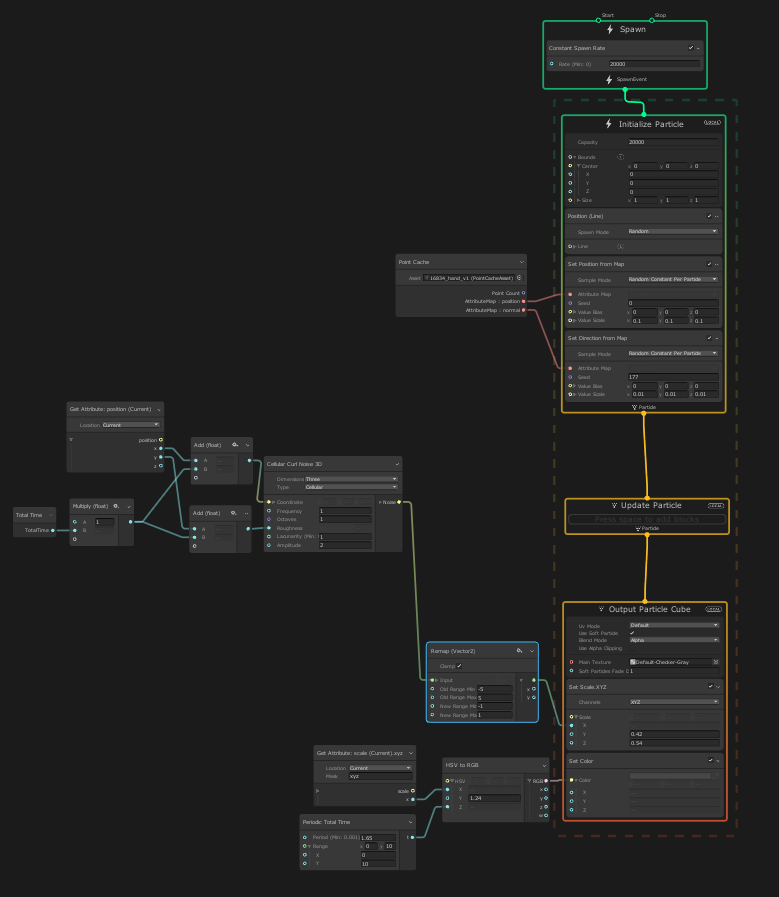
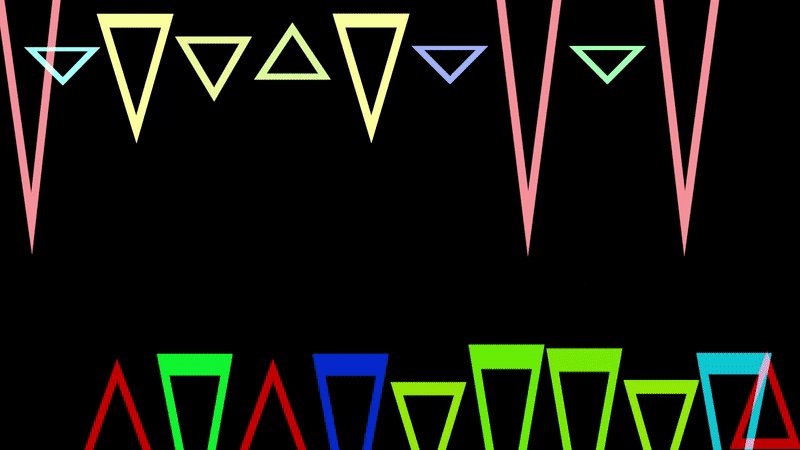
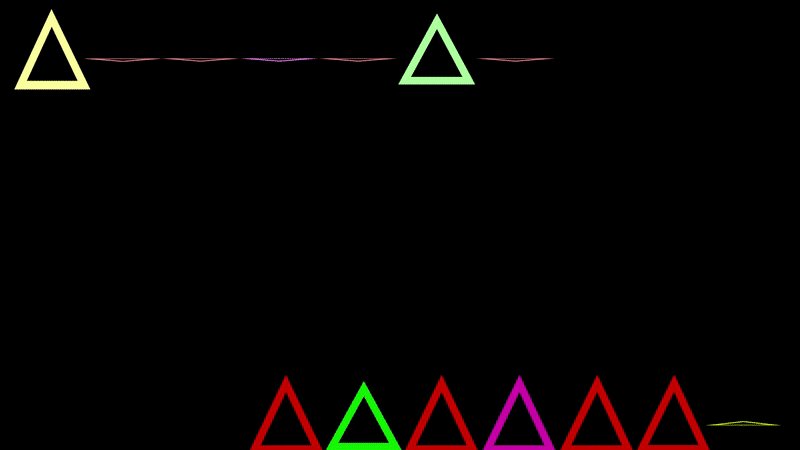
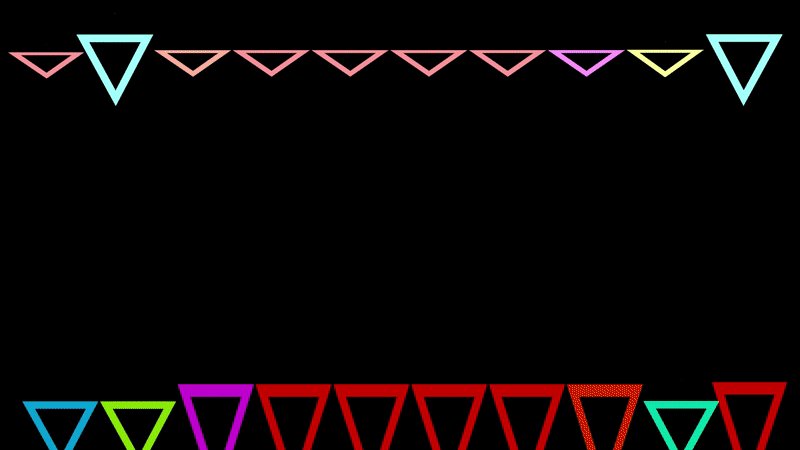
7-Perlin Curl Noise 3DとPoint CacheとPeriodic Total Time(2020.3.5)


8-Texture(2020.3.8)


引き続き作り次第、追記致します。
こちらのインスタアカウントで記事のものより比較的綺麗に見る事ができます。
以下、自分が触って得たノウハウです。
覚えたり気付きがある度(&暇があれば)追記していきます。
今はまだ全然充実していないですが…
制作
・基本的に粒子は細かい方が綺麗に見える(大きくても0.2まで)
・GPUパーティクルなので細かく粒子の数を増やせ(1~50万)
・エフェクト重畳する際はコピーを使え、またはサンプルから持ってこい
・色を混ぜ合わせる際はOutputフェーズで『Multiply Color』を使う
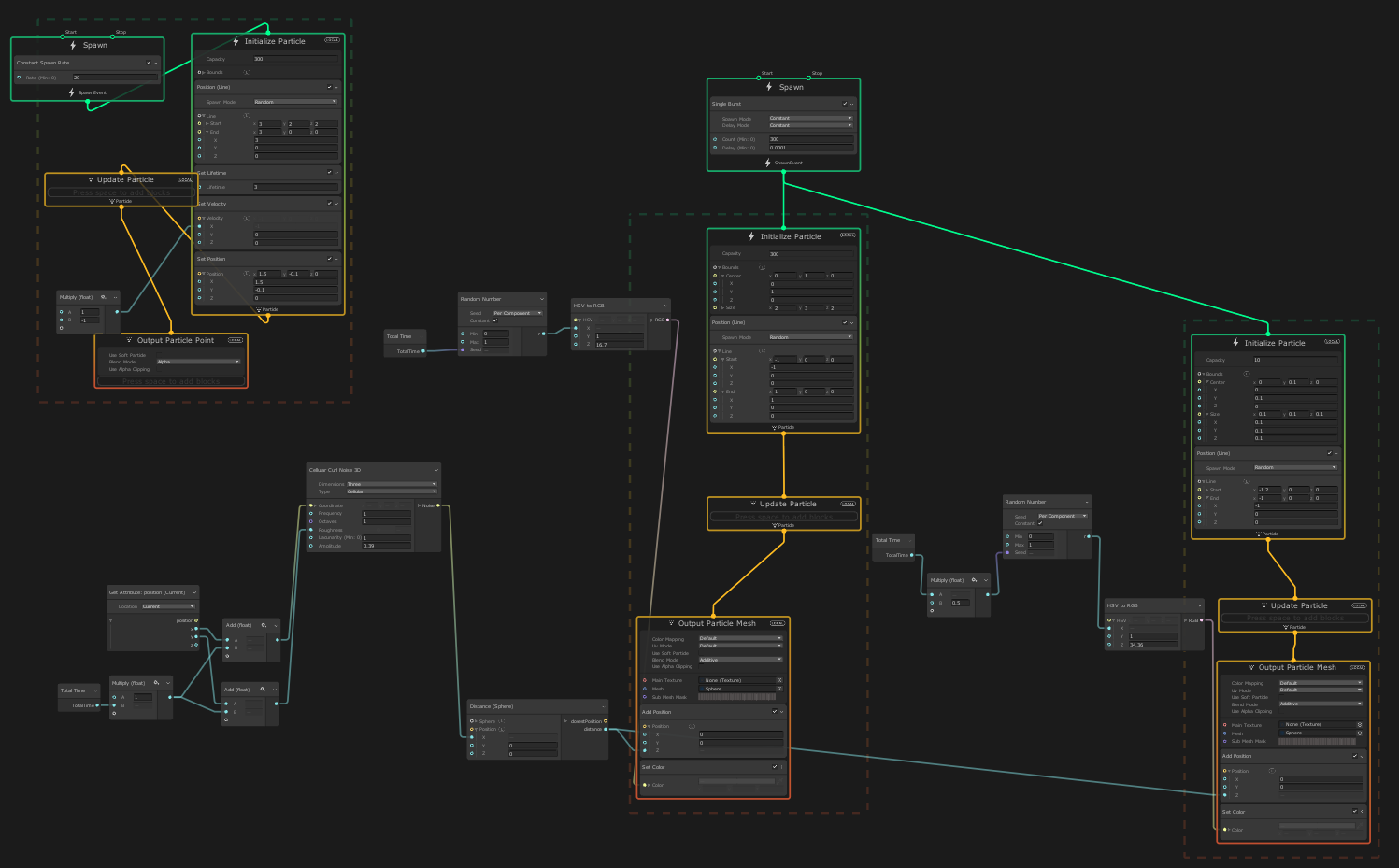
Block
●Spawn:生成の前提
Constant Spawn Rate:生成パーティクル数の指定
Single Burst:パーティクルを一度だけ生成する、その数の指定
●Initialize Particle:発生時の設定
Capacity:パーティクル数の上限の指定
Set Lifetime:パーティクルの寿命の指定
Position:初期位置(形状指定可能)
Set Scale:パーティクルの初期サイズ
Set Color:パーティクルの初期カラー
●Update Particle:生成後の動きの設定
Turbulence:動きにねじりをつけられる
Conform to ○○:目的の形状に動かせる
●Output Particle:粒子の見た目の設定
Shader Graph:シェーダーグラフとの連携
Main Texture:テクスチャの指定
Set Color:色の指定
Multiply Color:色の掛け合わせ
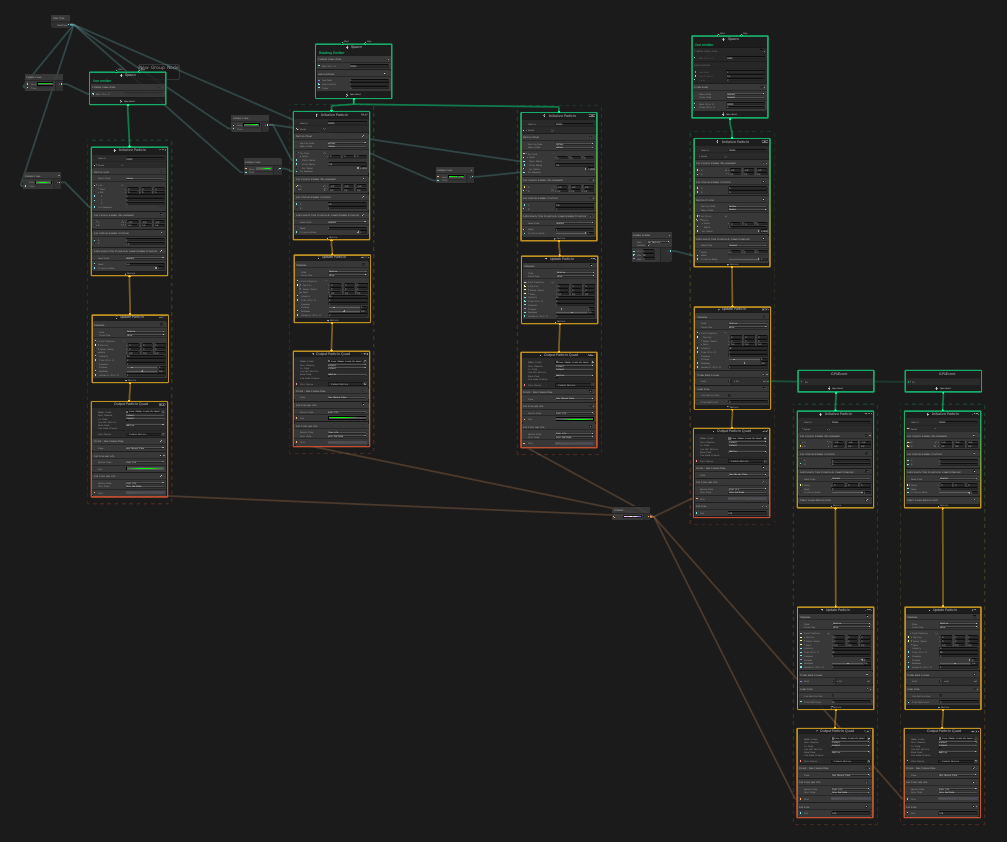
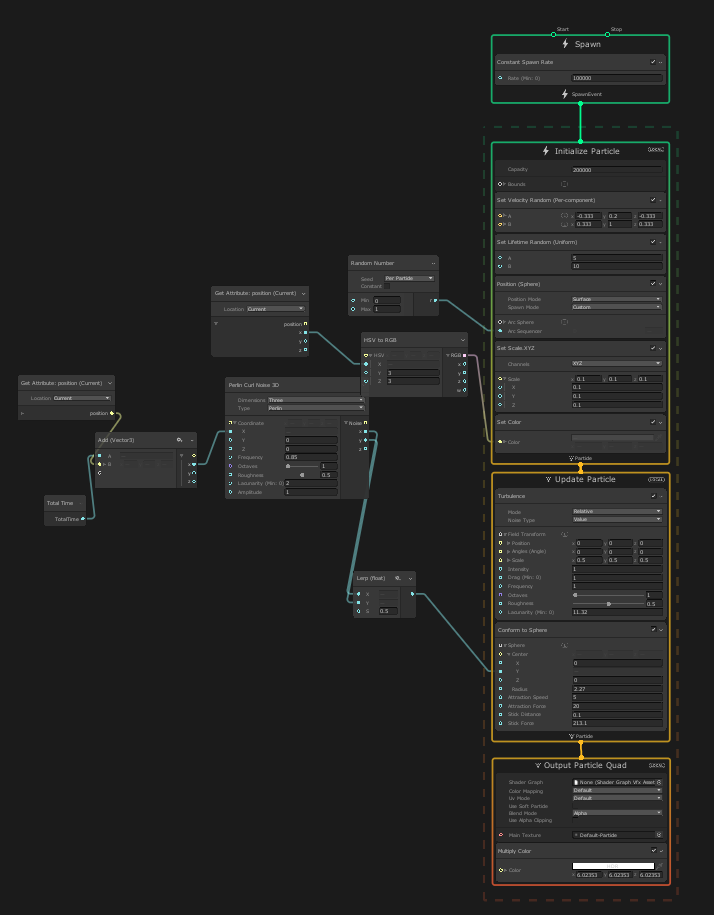
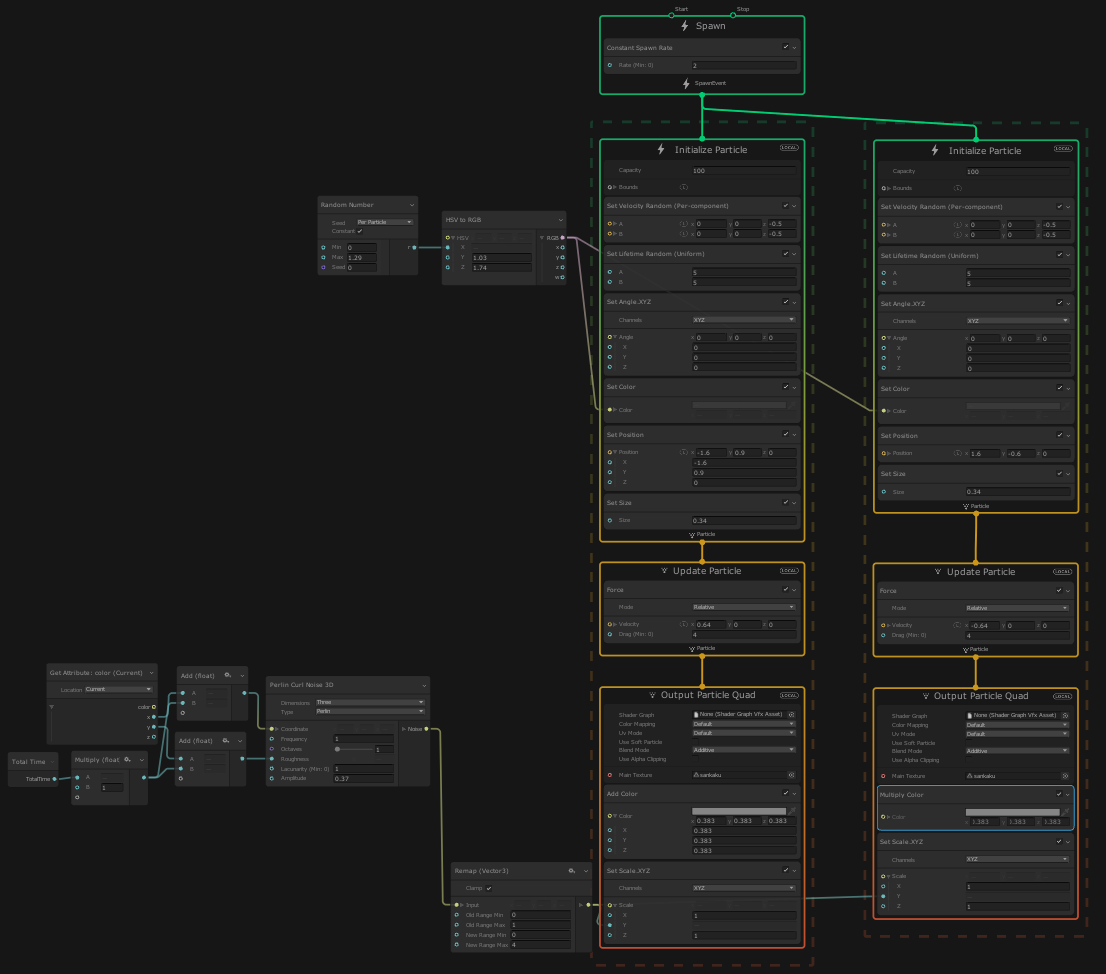
Node
投稿者の人気記事




彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オープンソースプロジェクトに参加して自己肯定感を高める

ALISのシステム概観

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

iOS15 配信開始!!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
