


しばらくALIS活動してなくてそろそろ活動報告しなきゃと焦って今に至るリナですこんにちはあ( //ᐛ// )
まだProgateの勉強報告が最後まで終わってないですがweb制作の勉強本をお借りさせていただけたのでこちらの本を使った勉強の活動記録をつけていきます٩( ✨ᐛ )۶
お借りした本ではchapter1からchapter8の8章で分けられていて、今回はchapter2まで勉強しました。
(ほ、本当は今頃にはもっと進めてるつもりだったけどサボってしまいました…( >ᐛ )、)
chapter1・2はめちゃくちゃ基礎だったので学ぶ内容もまだ少なくて勉強した感じは今のところまだあんまりないです
(本当はもっと進めるつもりだったのに進めなかったから…( >ᐛ< )(2回目))
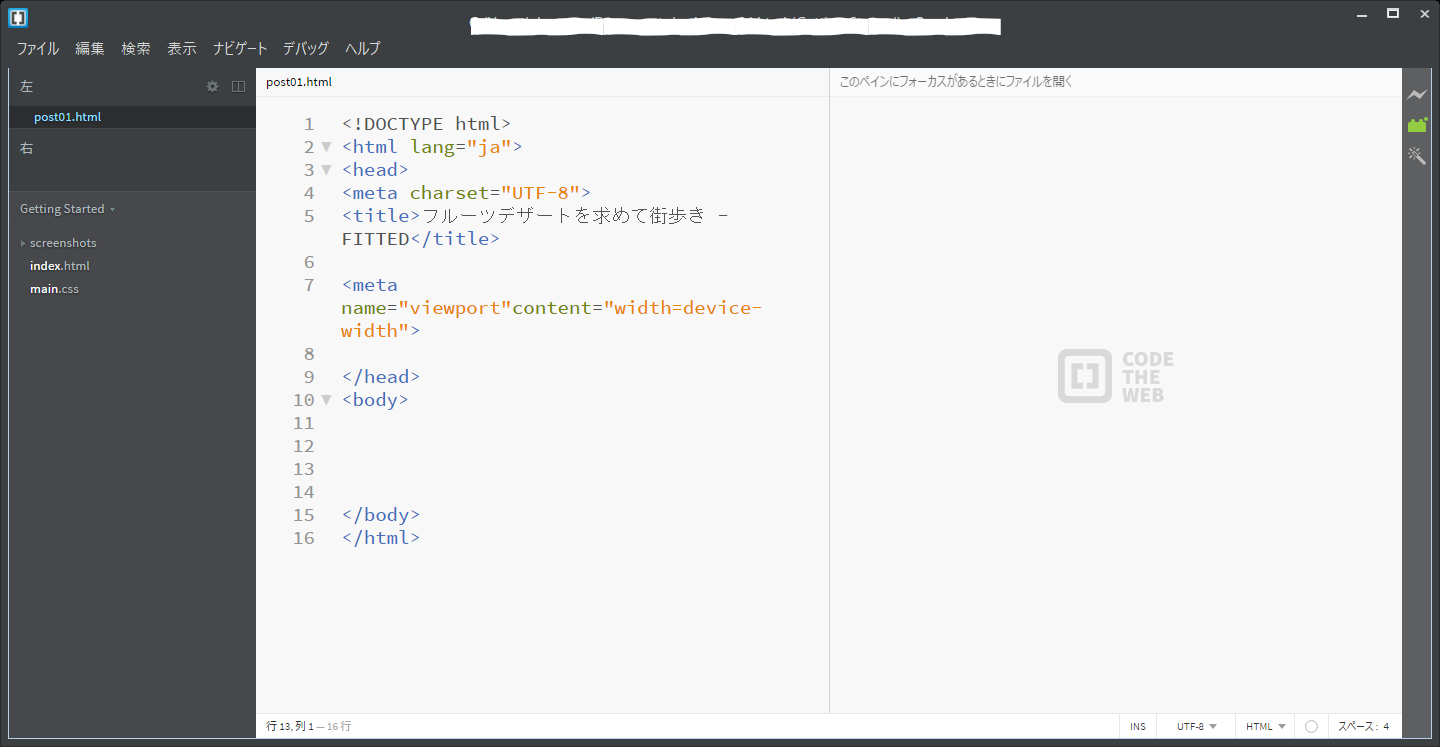
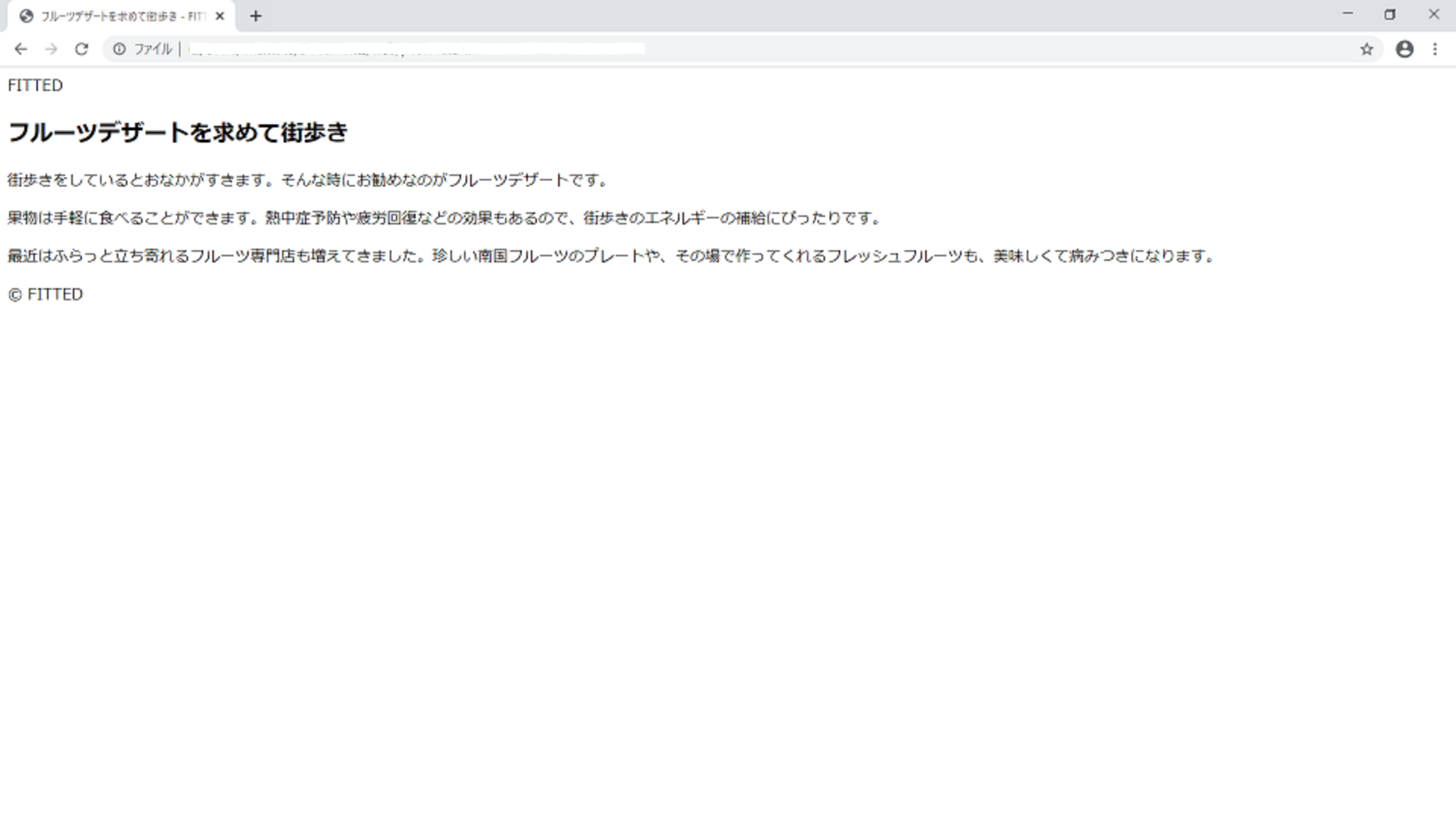
chapter1では新規HTMLファイルの作り方とヘッダー、コンテンツ、フッターの作り方を勉強しました。



chapter1は以上です( //ᐛ// )ザツ
chapter2ではCSSファイルの作成、コンテンツの色の付け方、私の嫌いなコンテンツ間の間隔の設定を勉強しました。
上3つの内始めの2つは分かっているので流し読みで、間隔の設定だけちゃんと取り組みました( ᐛ )
私が間隔の設定が嫌いな理由は思うようにすんなりと幅の設定を反映できないことが多いからです…
まだしっかりと知識が身についていないので他の要素も追加しだすと全然反映してくれなかったり、カオスになったり、もうちんぷんかんぷん( 、ᐛ )、
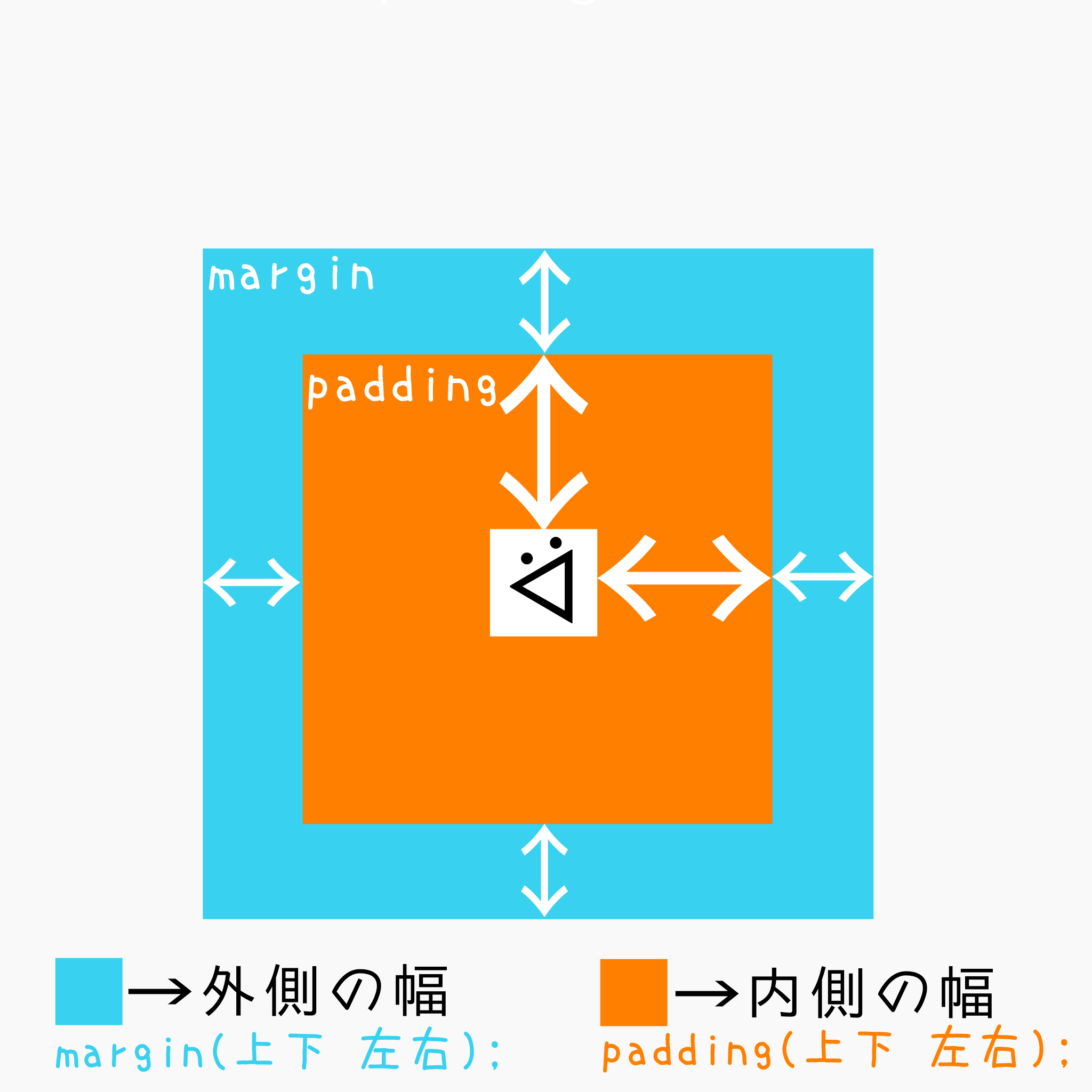
あとpaddingとmarginの違いを理解してなくて…(( ᐛ ))

本を見ながら自分用に図を作ってみました( //ᐛ// )ヘヘヘ
marginは外側、paddingは内側に使うって初めて知ったような気がします( ✨ᐛ )
1回勉強したはずなのに…(( ᐛ ))プルプル笑
違いが分からないまま間隔設定しようとしてたから思うようにいかなかったんだあ( //ᐛ// )笑
Paddingとmarginの()の中身は…
上下左右それぞれ違う値を設定する場合
・Padding(上 右 下 左);
上下同じ、右と左は違う値
・padding(上下 右、左);
右左同じ、上と下は違う値
・padding(上 右左 下);
もし分からなくなったらとりあえず時計回りに上右下左の値を順番に入れると大丈夫かな
( ✨ᐛ )
今回はここまでです( //ᐛ// )内容少なめ( //ᐖ// )
閲覧ありがとうございました( ✨ᐛ✨ )
投稿者の人気記事




梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

バターをつくってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

SASUKEオーディションに出た時の話

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

テレビ番組で登録商標が「言えない」のか考察してみる

機械学習を体験してみよう!(難易度低)

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

【初心者向け】Splinterlandsの遊び方【BCG】
