

こんにちは!
RPGツクールMVで自作ゲーム制作を行っているシロガネと申します
ゲームクリエイターズキャンプ2nd アドベントカレンダー14日目の記事になります
(この記事は以前他のブログで書いた記事の移植です)
そこでこちらのゲームを作っていました

↑こちらがゲームのリンクです
ゲームの気持ちよさとは何だろう、というのを考えながら実装を進めていましたが、RPGツクールMVのデフォルトの挙動だと、もう少しテンポを良くしたいなと思っていました
RPGツクール2000のときのテンポが割と良かった印象があってそれを意識する感じでコードにも結構手を入れて調整を行いました
大体はプラグインを導入して済んでますが場合によっては独自に実装したりもしています
テンポを良くするために考えた小ネタ集でまとまりはありませんが、逆引きしてもらうと役に立つかもしれません
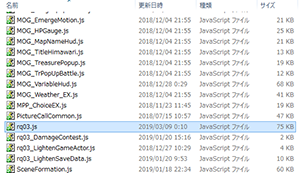
準備


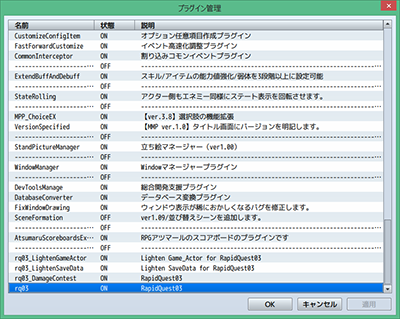
jsファイルを準備してツクールの「プラグイン管理」から追加します
自前で挙動を変えたいところはそこに書き足す形でコードを追記して挙動を変更します
今回はrq03.jsというファイルを作って追加しています
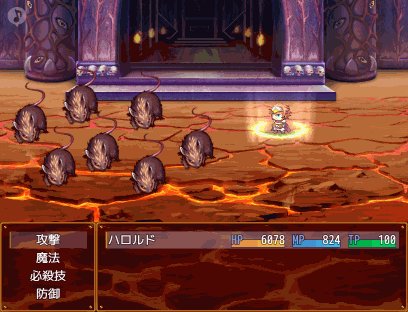
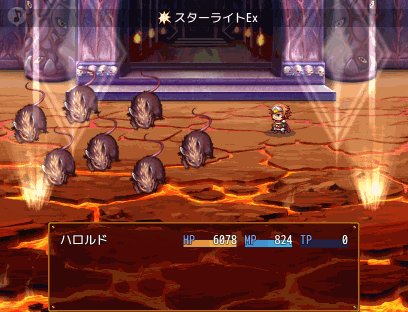
戦闘のオート化
RPGツクール2000の時にあったオートコマンドを入れました
プラグインを導入しました
→ AutoBattle.js
で、それで終わりでなく
結構消費の激しい攻撃を連発してしまうため「全力オート」と「オート」に分けました。
全力オート
従来のオートコマンド、つまり「ガンガンいこうぜ!」です
オート
できるだけ節約しながら戦うオートコマンド、つまり「じゅもんをつかうな」です(でも使いますけど)
「攻撃」「防御」「ウェーブⅠ」「セイントⅠ」「ヒールⅠ」だけを候補に入れます
選出ロジックを下記のように実装しました
パーティコマンドにコマンドを追加(割愛)してisSaving=trueの状態でmakeActionListを呼ぶようにします
// 「オート」の行動選択ロジックの修正
// isSavingの設定は改造したAutoBattle.jsが必要
var _Game_Actor_makeActionList = Game_Actor.prototype.makeActionList
Game_Actor.prototype.makeActionList = function(isSaving)
{
var list = _Game_Actor_makeActionList.call(this) // 元のmakeAcyionList()に引数はありません
// 節約オートの場合
// 「攻撃」「防御」「セイントⅠ」「ウェーブⅠ」「ヒールⅠ」以外のスキルを削除
if(isSaving)
{
list = list.filter(function(element, index, array){
return element.isAttack() || // 攻撃
element.isGuard() || // 防御
element.item() === $dataSkills[13] || // ウェーブⅠ
element.item() === $dataSkills[15] || // セイントⅠ
element.item() === $dataSkills[16] // ヒールⅠ
})
}
return list
}
パーティコマンドの位置も記憶
デフォルトはパーティコマンドの位置は記憶されません
Enterキー押しっぱなしでずっとオートにしておく、といったことができるようにしたかったため入れました
下記のコードで実現しています
// 定義
Window_PartyCommand._lastCommandSymbol = null
// コマンド選択開始
var _Window_PartyCommand_setup = Window_PartyCommand.prototype.setup
Window_PartyCommand.prototype.setup = function() {
_Window_PartyCommand_setup.call(this)
if(ConfigManager.commandRemember)
{
this.selectSymbol(Window_PartyCommand._lastCommandSymbol)
}
}
// コマンド選択
var _Window_PartyCommand_processOk = Window_PartyCommand.prototype.processOk
Window_PartyCommand.prototype.processOk = function() {
_Window_PartyCommand_processOk.call(this)
if(this.isCurrentItemEnabled())
{
if(ConfigManager.commandRemember)
{
Window_PartyCommand._lastCommandSymbol = this.currentSymbol()
}
else
{
Window_PartyCommand._lastCommandSymbol = null
}
}
}
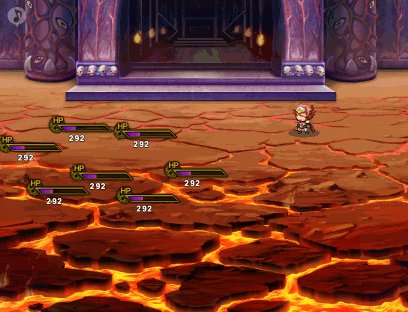
戦闘の早送り機能

Enterキー押しっぱなしにすることでアニメーションと併せて高速化します
左上のボタンからも切替可能です
プラグインを利用しました
→ SSEP_BattleSpeedUp_v2.js
イベントの早送り速度を1段階上げる

デフォルトの機能でEnterキー押しっぱなしにするとイベントを早回しできます
その速度を1段階上げました
プラグインを導入しました
→ FastForwardCustomize.js
イベントの早送りはアニメーションも倍速にする

デフォルトだとアニメーションは高速化されません
アニメーション開始時に長押し操作をしていればいつもの高速化と一緒にアニメーションも高速になります
下記のコードで実現しました
var _Sprite_Animation_setupRate = Sprite_Animation.prototype.setupRate
Sprite_Animation.prototype.setupRate = function() {
_Sprite_Animation_setupRate.call(this)
// 早送り判定はScene_Map.prototype.isFastForwardと同じ
var isFastForwardOnMap =
($gameMap.isEventRunning() && !SceneManager.isSceneChanging() &&
(Input.isLongPressed('ok') || TouchInput.isLongPressed()))
if(isFastForwardOnMap)
{
this._rate *= 0.5
}
};
デフォルトの移動速度を1段階上げる


移動速度「5」にするとこのくらいの速度になってRPGツクール2000のときの感触に近づきます
元々は「4」でちょっと遅めです(RPGツクールXPからはこの速度だったような)
下記のようなコモンイベントを作って、初期化時や速度を変えたときなどに毎回呼ぶようにしました
◆移動ルートの設定:プレイヤー (ウェイト)
: :◇移動速度:5
吹っ飛ぶときの速度

画像は別なゲームのものですがやってることは同じです
通常は移動速度は「6」までしか設定できませんが更に大きい値を設定します
「スクリプト:this.setMoveSpeed(7)」で、エディタから設定できる速度より大きい値を設定しています
◆移動ルートの設定:プレイヤー (飛ばす, ウェイト)
: :◇すり抜けON
: :◇スクリプト:this.setMoveSpeed(7)
: :◇SE:Damage2 (90, 100, 0)
: :◇右上に移動
: :◇右上に移動
: :◇右上に移動
: :◇右上に移動
: :◇移動速度:4
: :◇すり抜けOFF「右上に移動」の部分は飛ばしたい方向を入れてください
これでやられて吹っ飛ぶときの演出も気持ちよくなります
ウインドウの開閉速度調整

opennessに加算される値を調整して通常の3倍にしました
これだけでも結構軽快になります
下記のコードで実現しています
Window_Base.prototype.updateOpen = function() {
if (this._opening) {
this.openness += 96; // 通常は32
if (this.isOpen()) {
this._opening = false;
}
}
};
Window_Base.prototype.updateClose = function() {
if (this._closing) {
this.openness -= 96; // 通常は32
if (this.isClosed()) {
this._closing = false;
}
}
};
数値入力はキャンセルできるようにする

「数値入力の処理」のときに出てくる↑これです
キャンセル(Esc)キーを押した時に無反応だったのが気になったので入れました
イベント上は0を入力した扱いになります
下記のコードで実現しました
Window_NumberInput.prototype.isCancelEnabled = function() {
return true;
};
Window_NumberInput.prototype.processCancel = function() {
SoundManager.playCancel();
$gameVariables.setValue($gameMessage.numInputVariableId(), 0);
this._messageWindow.terminateMessage();
this.updateInputData();
this.deactivate();
this.close();
};
メッセージは2行+瞬間表示
ちゃっちゃとセリフを送れるように全てのセリフを瞬間表示にしました
一度に目にする文章が少なくてすむよう2行にしました
プラグインを導入しました
→ 2行表示 YEP_MessageCore.js
→ 瞬間表示(メッセージ表示速度調整) MessageSpeedCustomize.js
終わりに
細かい小ネタ集となりましたが参考にしていただけると幸いです。
ゲームの気持ちよさを作る、というのは気持ち悪さを取り除いていく作業、と言えると思います。
こうなってたらいいのに...と思うところは諦めずにプラグインを探したりコードを読んでいくと大体何とかなるということです。
投稿者の人気記事




【初心者向け】Splinterlandsの遊び方【BCG】

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

約2年間ブロックチェ-ンゲームをして

【ブロックチェーンゲーム初心者向け】クリスぺで無課金で誰でも毎月2000円稼げる時代がきた

【クリスペ】【初心者】Crypto Spells(クリプトスペルズ・クリスペ)序盤の進め方【NFTゲーム】

【2021年版】【クリスペ】採掘(ガチャ)のコツとは?レアカードの排出率を上げる方法【初心者向け】

ポケモン都市伝説:裁判で存在を消されたポケモン <前編>

ブロックチェーンゲーム LIBERATE 説明書

【初心者向け】$MCHCの基本情報と獲得方法

【初心者向け講座】NFTゲームの中でもSorareは低投資でも稼げる【サッカー×NFT×BCG】

JPYCでSplinterlandsに課金する方法
