これまでALISの記事にSNSへのリンクをつけたり、シェア用のリンクをはる場合は、
こんな感じで文字にリンクをつけていました。
が、
「もっといいね押して欲しい〜」「もっと拡散してほしい〜」という思いから、色々試行錯誤してみたところ、SNSボタンを配置することに成功しました☆
やり方
Chromeを使った場合のやり方です。
やってる内容としては、「Webインスペクタを使って、DOMを直接いじり、画像にリンクをはる」です!
それでは順を追って説明していきます☆
1. ボタンとなる画像をアップロード

2. お好みで左寄せ

3. 画像配置完了

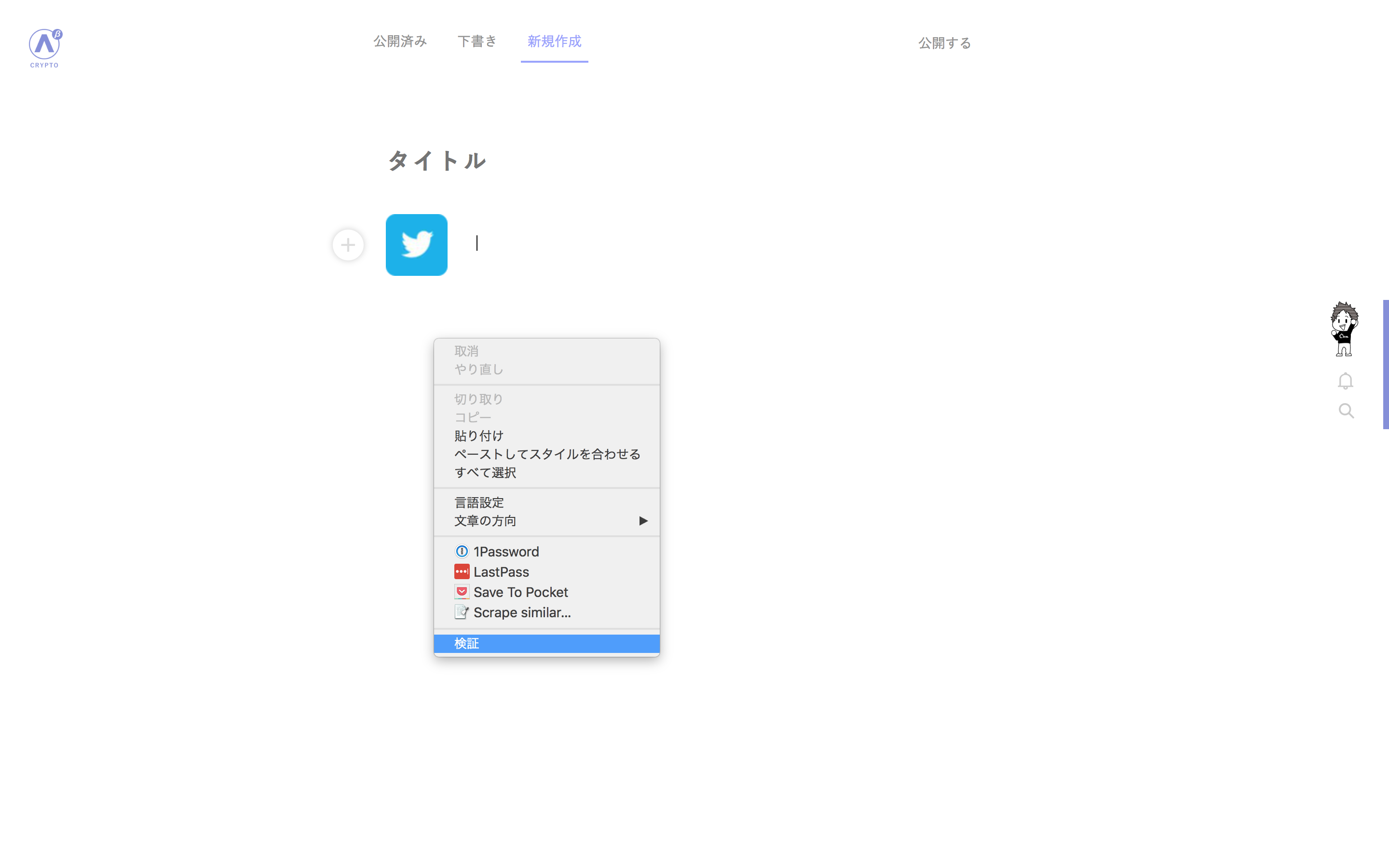
4.右クリックして「検証」をクリック(Webインスペクタを開く)

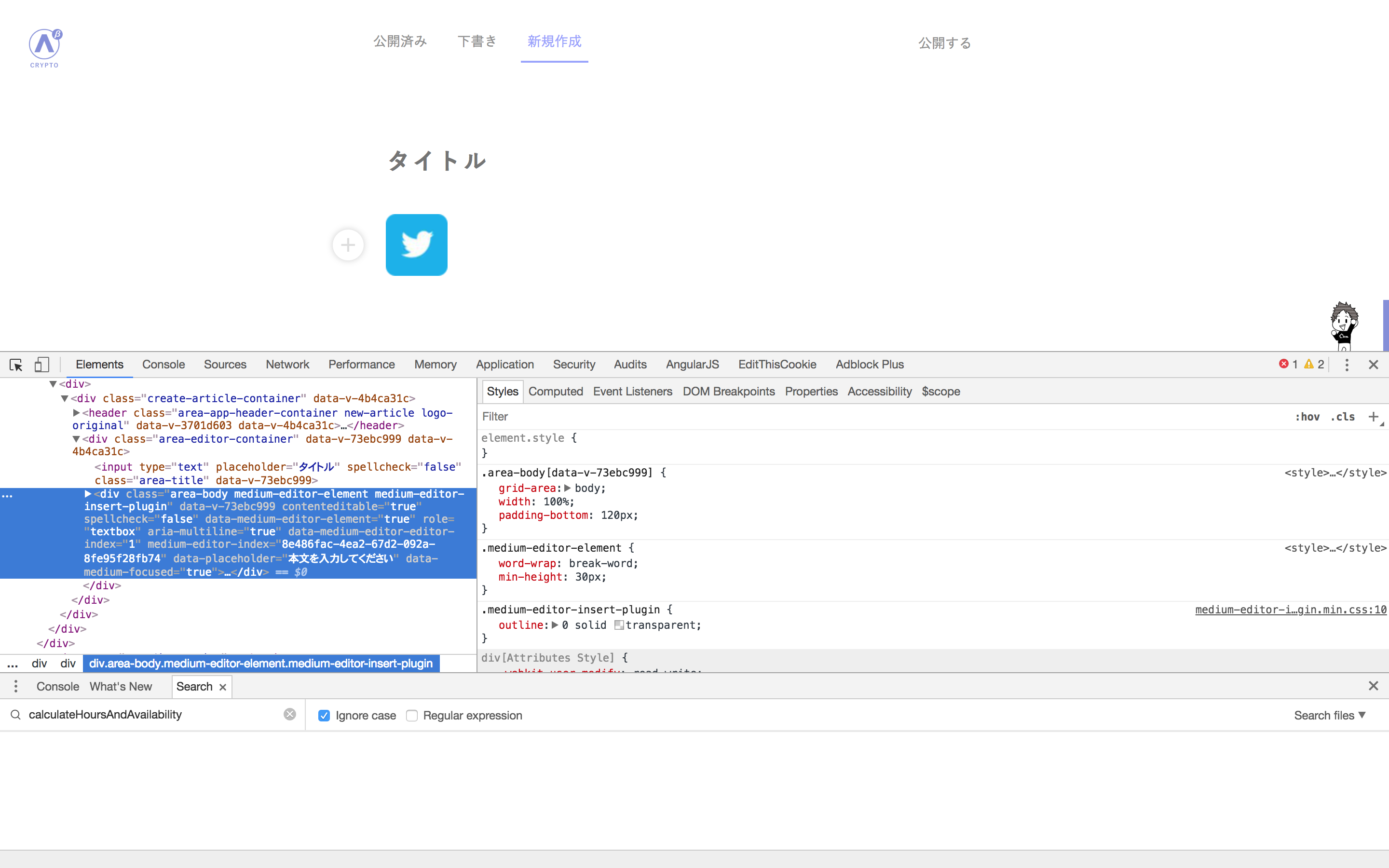
5.Elements欄にHTMLが表示されていることを確認

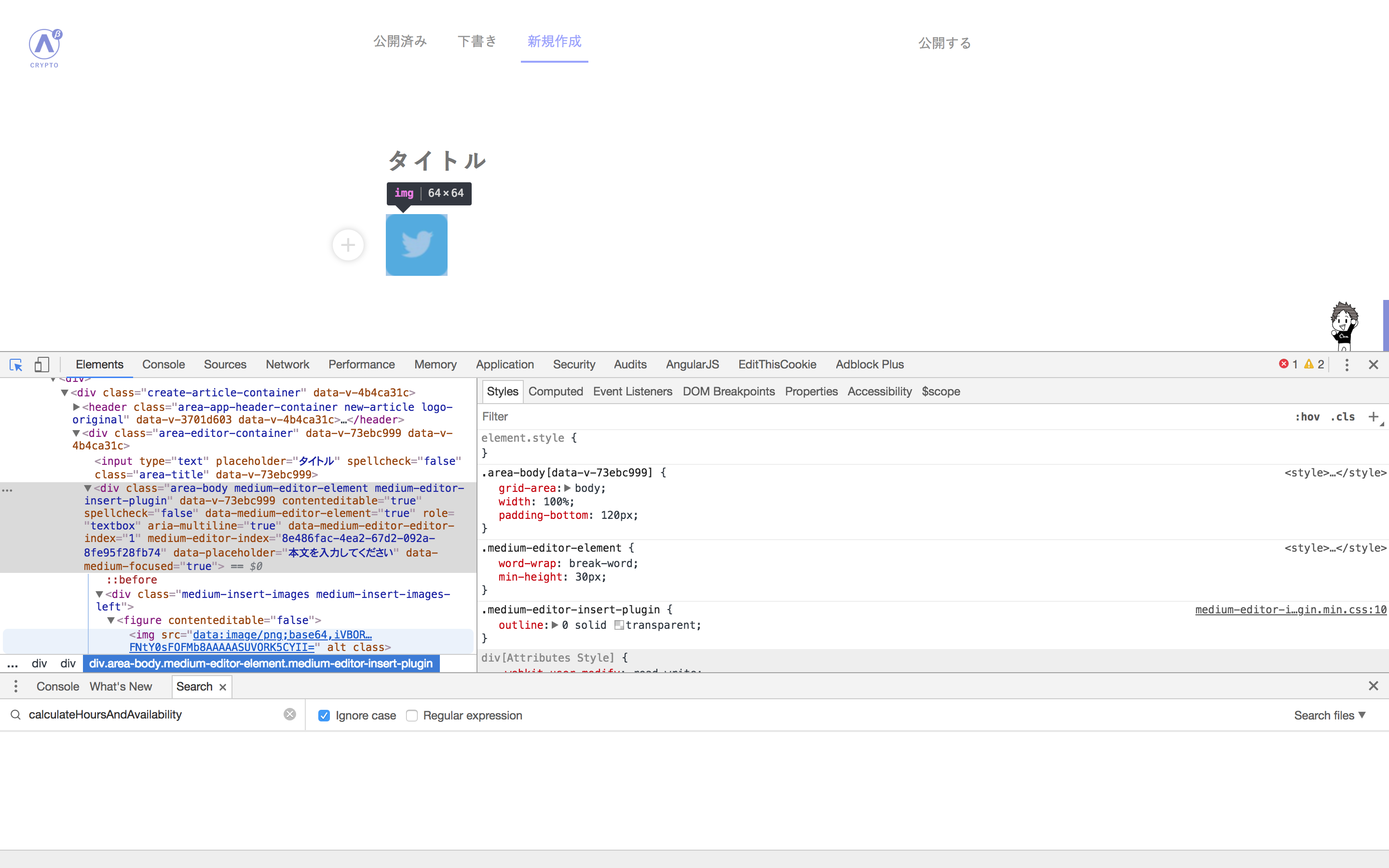
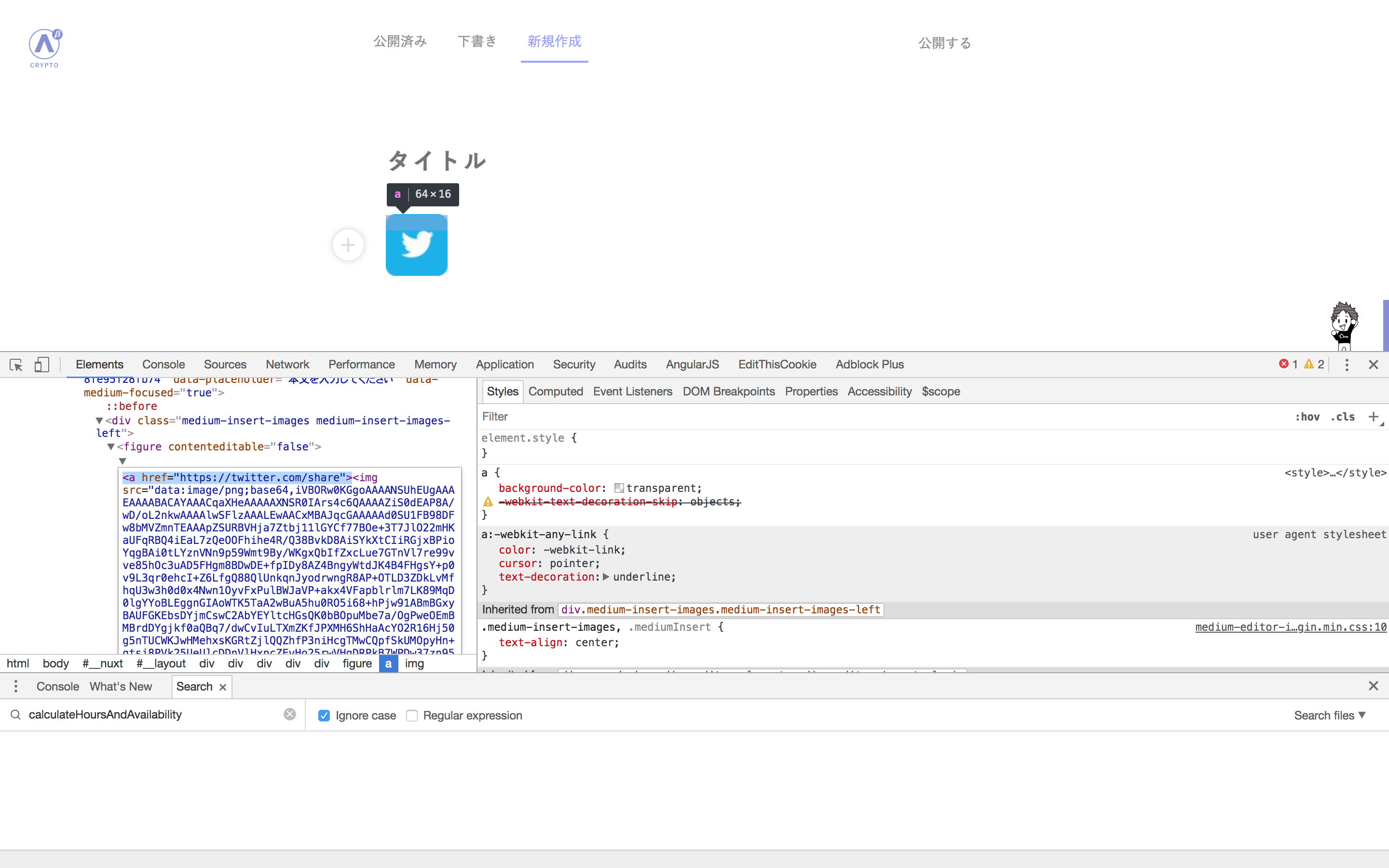
6. Elementsの左の左にあるアイコン(青くなってるやつ)をクリックして(クリックすると青くなる)その状態で画像をクリック

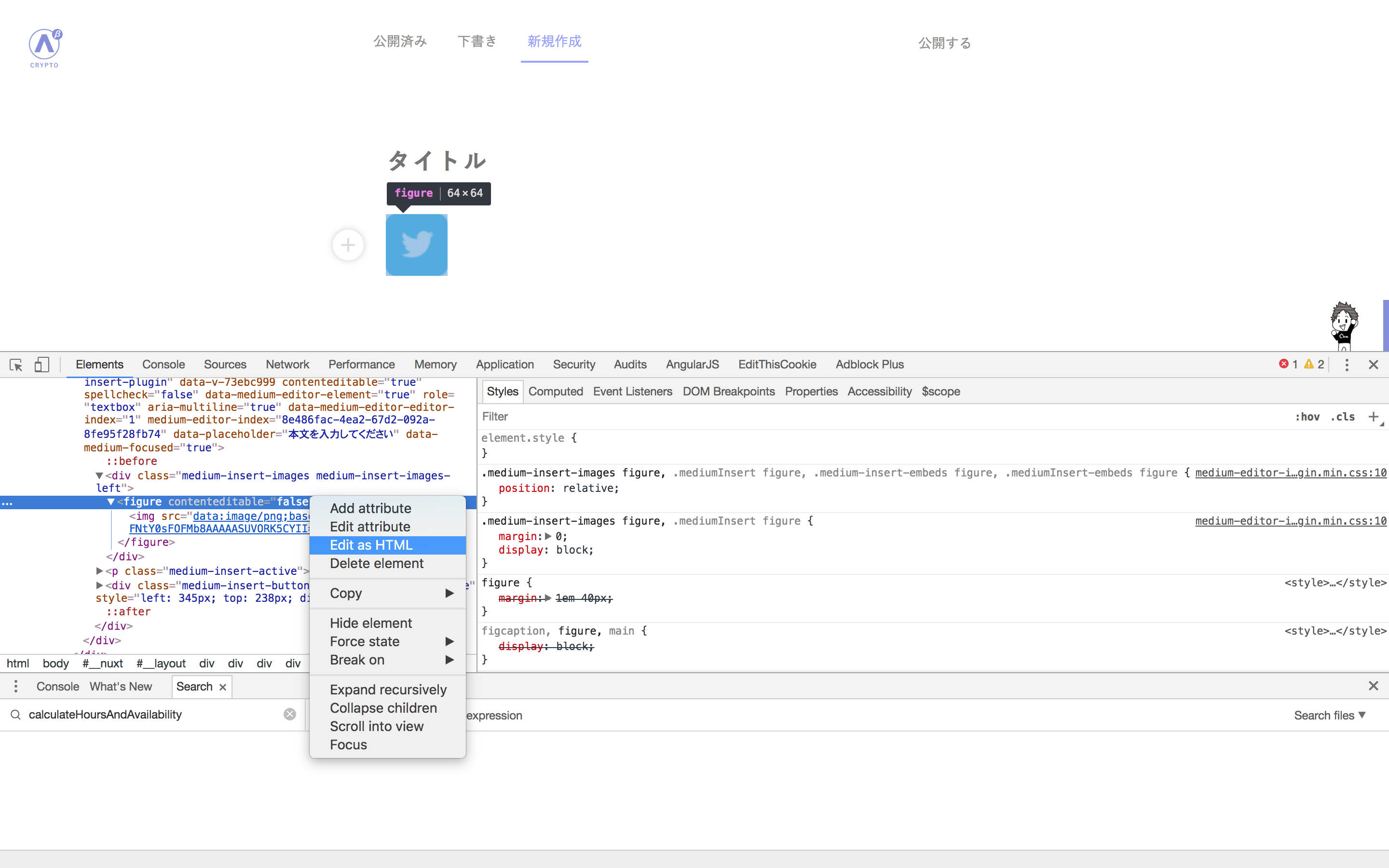
7.ElementsのHTMLが画像の位置を差すので、<figure...のところで右クリックして"Edit as HTML"をクリック

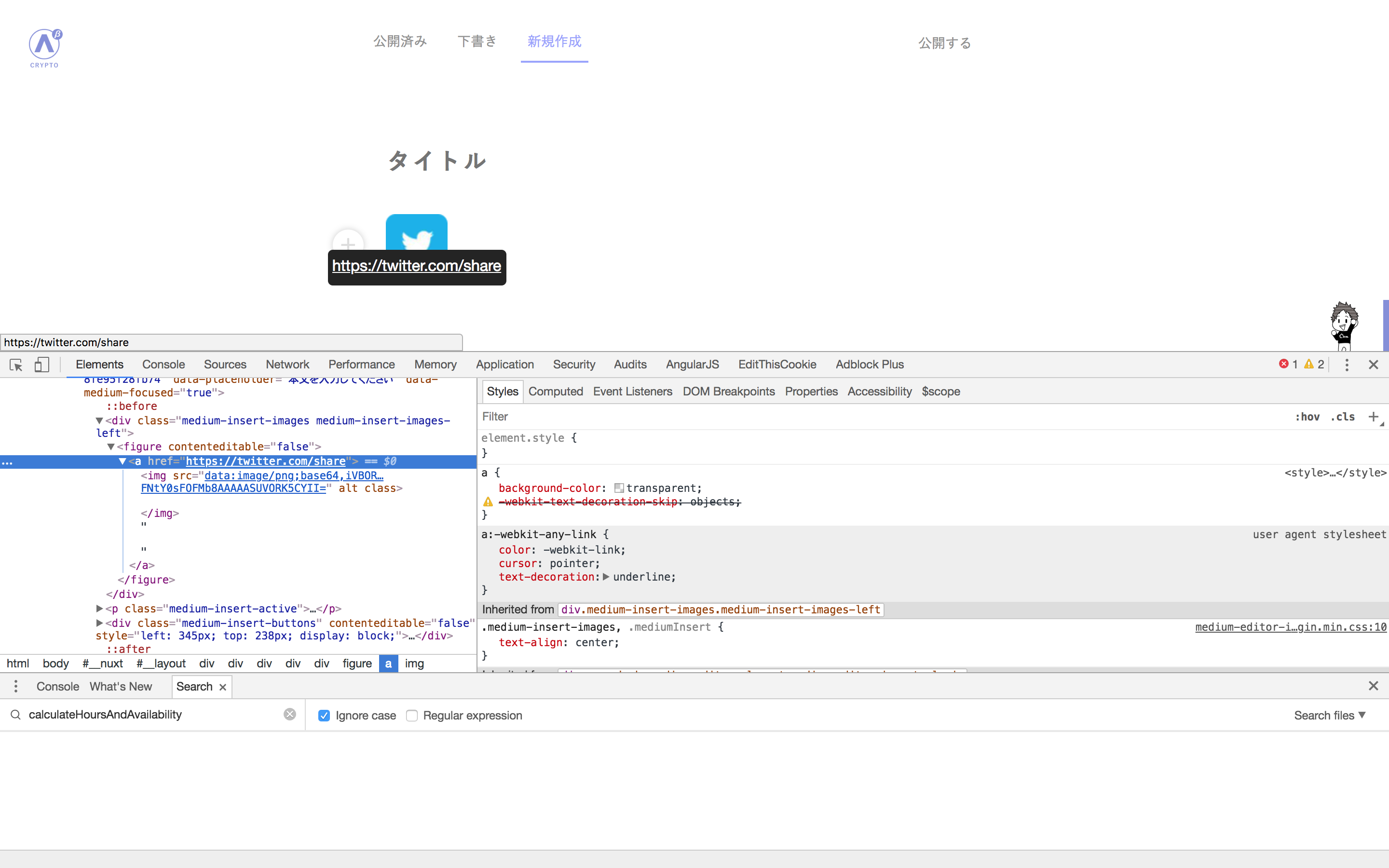
8.<img...の前にaタグを挿入
<a href="https://twitter.com/intent/tweet?url=https://alis.to/ekuro/articles/3Y1YLp78pzkQ&text=【SNSボタンをどうにかこうにかつけることに成功】" target="_blank">
"url"と"text"は自分用に変えてください。公開する前の記事IDの取得方法は後述。

9.編集モードを終了すると、画像にリンクがつきます

以上です☆
上の例ではTwitterでシェアする場合を例に出しましたが、FacebookやHatebuでもaタグの中身を変えれば、同様にシェアボタンを作ることができます。
Facebookの場合
<a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Falis.to%2Fekuro%2Farticles%2Fxxxxx" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
Hatebuの場合
<a href="https://b.hatena.ne.jp/add?mode=confirm&url=https://alist.to/ekuro/articles/xxxxx" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;">
※FacebookやHatebuの場合記事のURLが必要です。
どちらの場合も、ekuroを自分のユーザ名に書き換えて、xxxxxのところに自身の記事IDを入力してください。
記事IDは公開しなくても、一度下書き保存をして、編集すればこんな感じで発行されます。
https://alis.to/me/articles/draft/3Y1YLp78pzkQ/edit
"3Y1YLp78pzkQ"の部分が記事IDです☆
ここまで書いといてなんですが、この方法にはデメリットがいくつかあります。
デメリット
■DOMを直接書き換えてるので、ALISに怒られるかもしれない(๑´ڡ`๑)
■結構めんどくさい
■マジめんどくさい
■超めんdks..
正直毎投稿に入れる根気は自分にはありません・・・。
もうホント、シェアとかどうでもいいんで、ALISの「いいね」だけポチッとお願いしますщ(゚Д゚щ)
最近の人気記事
【twitter】
【元東工大生クロ】コインハウス / 【元囚人51番】コインハウス
【コインハウス】入居者募集中!
投稿者の人気記事




UNISWAPでALISをETHに交換してみた

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

【初心者向け】$MCHCの基本情報と獲得方法

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

【初心者向け】JPYCを購入して使ってみました!

【DeFi】複利でトークンを運用してくれるサイト

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

約2年間ブロックチェ-ンゲームをして

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

Uniswap v3を完全に理解した