

こんにちは。ホーさんといいます。ご無沙汰してます。
今日は、ALISでこれまで得た投げ銭を集計して、投げ銭をもらった量の多い順にランキング形式で表示するWEBアプリ「ALISTUDIO」をつくったので、ご報告します。
また、これまでもらった投げ銭と、有料記事を買ってもらった記録が一覧で表示できる機能も付けました。よかったら使ってみてください。

使い方
早速ですが、こちらがリンクです。
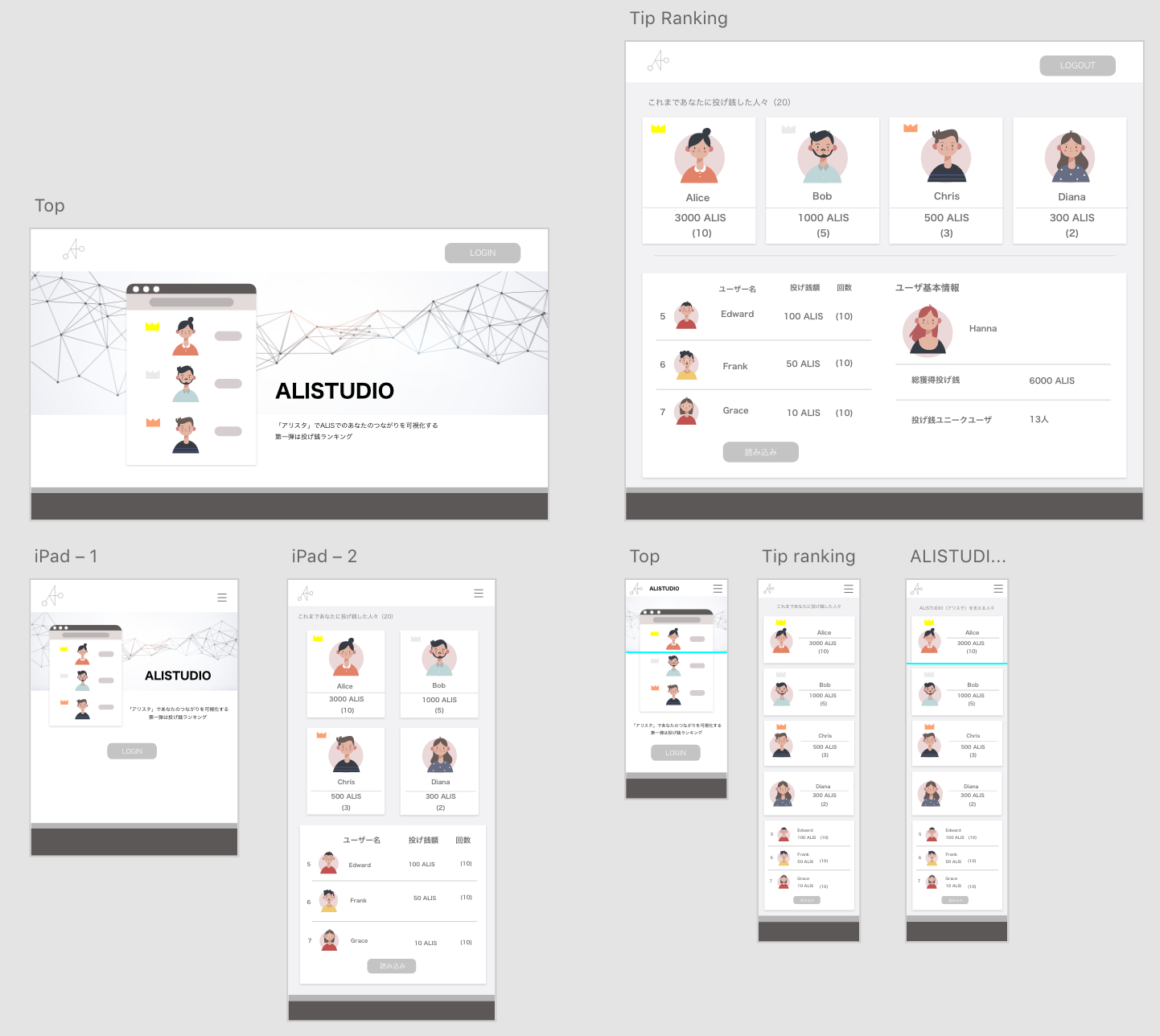
トップ画面はこんな感じです。

Loginを押していただくと、alisのアプリ認証画面になります。
(「接続はプライベートではありません」が表示される場合は、「詳細を表示」→「このWebサイトを閲覧」で先に進んでください。SSL証明書の反映に時間がかかってます。。)
alis.toにログインしている状態で、「アクセスを許可する」を押すと、ログインできます。
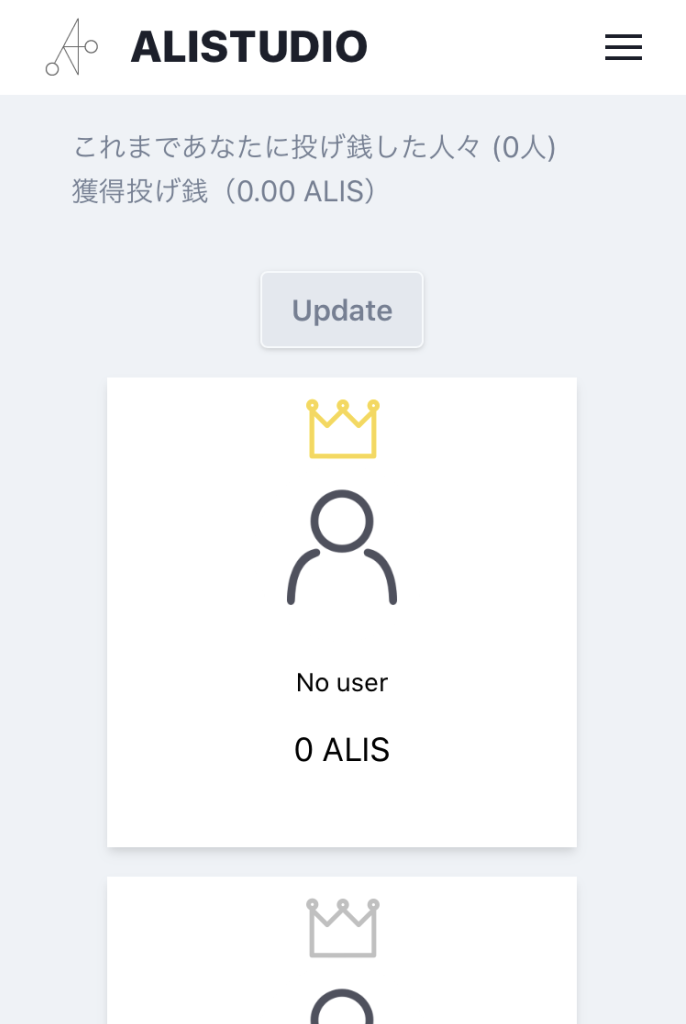
トップ画面が変わりまして、このような画面になると思います。

Updateのボタンを押していただくと、これまでの投げ銭履歴を集計してランキング形式で表示します。(通知を全部集計するので、初回実行時はかなり時間かかると思います。。あとアクセスが集中するとうまくいかないかもしれないです。。)
もし数分経ってもプログレスバーが表示されたままの場合には再読み込みしてみてください。
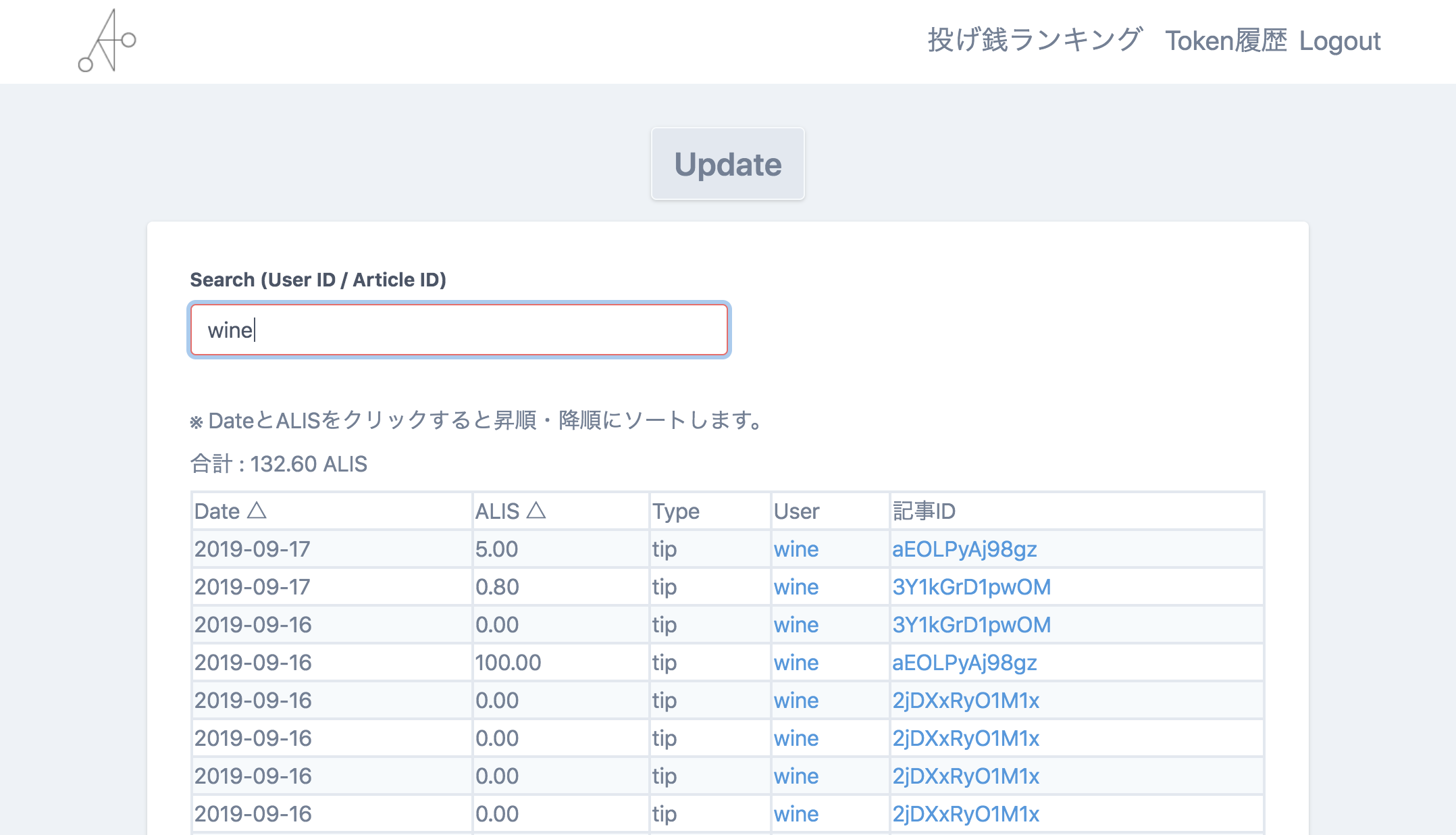
右上のメニュー(3本線のところ)から、「Token履歴」のリンクに飛んでいただくと、これまでもらった投げ銭と、有料記事を買ってもらった記録が一覧で表示されます。こちらでも「Update」を押してください。

Search窓から、ユーザーIDや記事IDでフィルターをかけることもできます。
(スマホからだとALIS数だけですが、PCからだと誰から投げ銭をもらったかとかどの記事に対して投げ銭してもらったかだとかの情報も表示されます。)

なお、DateとALISの横の△マークを押すと、昇順・降順にソートされます。(クリックすると昇順・降順が入れ替わります)
よかったら使ってみてください!
開発の経緯
億ラビくんの「ALISCHOOL」の構想への賛同の意を表明するために作りました。ALISの「価値」を高めるべく、サードパーティ開発に取り組みます!ALISTUDIOのトップページに「第一弾は投げ銭ランキング」とあるように、今後少しづつ機能を拡張しようかと思います。ALISTUDIOは「ALISのつながりを可視化する」をコンセプトに、以前行ったネットワーク分析などを絡めて、ALISに関するデータや分析結果の提供を行う予定です。ここでの「可視化」の定義は、グラフや数値による「Visualization(視覚化)」です。
つきましては、クラファンで「ALISTUDIO」の開発費を募集します!ALISで受け付けてます!ある程度機能が充実してきた段階で、月額○○ALISで有料化します(今の相場なら、50ALIS/月くらいかなと思ってます)。なので、500ALIS以上投げ銭していただいた方は、お返しとして有料化した後も永年無料で使っていただけるようにしようと思います。
また、分割も大歓迎です!今後ALISTUDIOタグのついた関連記事を公開していきますので、それらの記事への合算が500ALISを超えた方も対象とします〜
0x9ba9105D4a1CDE23fA2aE25C67dea928B975d729
技術について(詳しい人向け)
フロントエンドはReact+TypeScript+Tailwind CSSで作りました。Netlifyにホスティングしてます。バックエンドはNode.js+MongoDB(mlab)+Redis(Redis Lab)でNow ZeitにAPIを立てている、フルサーバレス構成です。
今回初めてTypeScriptを使ってみましたが、VS Codeでの補完やエラー表示機能ががっつり効いて開発しやすかったです。型をいちいち知らないような、例えばReact.ChangeEvent<HTMLInputElement>なんかはVS Codeが教えてくれます。fetchの返し値のjsonとかはanyでお茶を濁してます。
Tailwind CSSも初めて使いましたが、思った以上に使いやすくてCSSへの苦手意識が少し和らぎました。凝ったことしようとするとコンフィグの魔改造が必要で少々手間がかかりますが、個人開発でシンプルな表示だけで良いなら重宝すると思います。今回は頑張ってレスポンシブデザインにしたんですが、Tailwind CSSを使わなかったらPC/モバイルのどちらかに絞ったデザインにしてたと思います。Adobe XDを使ったのも手戻り防止によかったです。かなり完成形を意識した開発ができました。

今後少しづつ機能を拡張していきますので、よろしくお願いします。
今回開発した機能が少しでもお役に立てますと嬉しいです。
記事を書いた人:ホーさん(@hoosan16)
画像素材(クレジット):
投稿者の人気記事




ドラクエで学ぶオーバフロー

オープンソースプロジェクトに参加して自己肯定感を高める

iOS15 配信開始!!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

機械学習を体験してみよう!(難易度低)

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Uniswap v3を完全に理解した

彼女でも分かるように解説:ディープフェイク

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして
