


こんにちは、ホーさん(@hoosan16)です。
ALISで「BASHO」という機能の検証が始まっていますね。これまでの書き手主体の形から少し変えて、Q&Aや議論によって形成される人的ネットワークを探りたい&読み手を増やしたいのかな・・と思いつつみてましたが、現状圧倒的に【共有】に投稿が集まっているところを見ると、やはり自分から情報を発信する(書き手主体の)使われ方に留まっているような印象です。
ただ、個人的にはBASHOの示す、以下2つの方向性については良いと思っています。
①コミュニティを個人の興味に合わせて小分けすること
②コメントを活性化させること
①については、1年半〜2年ほど前、ALISコミュニティの(一部の)熱量が高かった時に、養蜂家でありプログラマーでもある、がくしさん(@gaxiiiiiiii)が分蜂とのアナロジーで「コミュニティの分化」について言及されていたことが頭の片隅にあります。
今のALISコミュニティの熱量は分化が必要なほど高くはないと思いますが、場を提供するのがプラットフォームの役割だと思うので、BASHOの示すコミュニティ分化の方向性については賛成です。
また、一般論として、その人が付き合っている人を見ると「人となり」をなんとなく把握することはできますよね。
「お前が誰とつきあっているかを言ってみよ。そうすれば、お前が何者であるかを言い当ててみせよう」 『ナジャ』(アンドレ・ブルトン)
「信頼の可視化」というとなんだか雲を掴むような話に聞こえますが、要は「その人が誰とどのような付き合い方をしているか」であったり、「どのような評価を周りからされているか」を点数化しようという話ですので、これまでの書き手主体のプラットフォームから、情報を探している人(読み手)を含めたコミュニケーション主体のプラットフォームへ転換しようという考えは間違っていないように思えます。また、そのためには②のコメント機能をどんどん使ってもらう必要があります。
以上の点を踏まえると、コメントに特化していており、自分の参加するBASHOへの帰属意識が高まるようなUI(ユーザーインターフェース)であるべきだと思いますし、実際Jimmyさんの記事にも以下のように書かれていいます。
文頭でもお伝えしたように、この機能をイメージしている通りに開発するとなると、ALISが大きく変わります。(記事より)
そのための検証として左上のスペースをBASHOに変えているようですが、やはりUIが従来のブログなので「これまでと何が違うのかわからない」という疑問の声があるようです。実際にBASHOの使われ方を見てもこれまでの「書き手主体」のあり方から脱却できていないのではないでしょうか。
補足:読み手を増やすことに関する背景
ALISの優位性としては、トークンをフックにしたフィードバックのスピードというところで書いてくれる人の継続率は高いが一般的なメディアに比べて圧倒的に読み手が少ない。読み手が少ないと、書き手の意欲が下がる。これについてニッチなテーマでわかる人とだけ繋がるという方向性と、広くみんなで話せるというテーマ設定について話し合ってます。カテゴリーをガラッと変えるなどはありえると思います。(記事より)
BASHOの専用アプリ化
前置きが長くなりましたが、今回作ってみたのは「ALISのOAuthを使ったBASHO専用のWEBアプリ」です。その目的は、BASHOへの帰属意識を高めることと、コメントに特化させることによるコミュニケーションの活性化です。
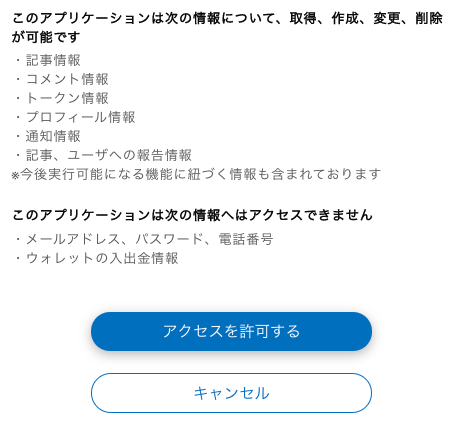
左上のマーク(>>)をクリックするとログインボタンが出ますのでリダイレクト先でアプリを許可してください。(ログインしなくてもスレッドの閲覧はできます)


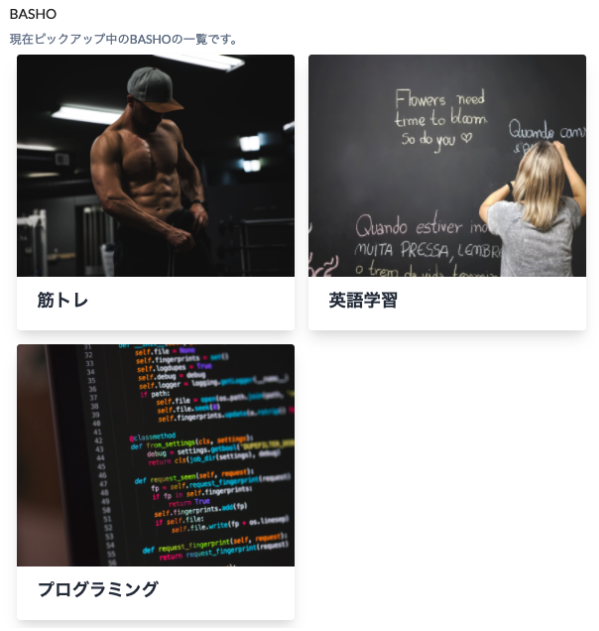
トップには現在ピックアップ中のBASHOへのリンクがあります。プログラミングのBASHOは私が勝手に追加しました。

リンクに飛ぶと、現在参加しているコミュニティのメンバーと、スレッド一覧が並びます。なお、アイコンはそのBASHOのコメントに対するいいねが多い順に並んでいます。

カードをクリックしてスレッドに飛ぶと、下のような画面になります。「もっと見る」をクリックすると記事の本文がみれます。コメントに特化させたかったので、デフォルトでは表示しないようにしました。

また、ログインしていると各コメントツリーにコメントの入力欄が出ます。コメントに対していいねはできますが、記事に対してはできません。これはALISのOAuthで「記事に対するいいね」が許可されていないからです。運営さん、記事へのいいね、OAuthでできるようになりませんかね...!(実際問題、記事へのいいねができないとサードパーティアプリを使うモチベーションがかなり下がるので...)
緑の追加ボタンを押すと、ブックマークに追加されます。左のメニューの「ブックマーク」から簡単に飛ぶことができるようになります。(あんまりたくさん追加すると重くなるのでほどほどでお願いします。)
なお、ブックマークしている記事への新着コメントを検知して通知するような機能はありません。技術的にはできるんですが、alis.toでサポートされていない独自通知は監視のためにalis.toへのアクセスが増えるのであまりやりたくないです。自分の記事やコメントへの返信は通知されます。
シェアボタンからは、Twitterでの拡散が可能です。気に入ったスレッドがあれば拡散してみてください。
また、ALISの記事投稿をできるようにしました。ログインした状態で左のメニューから「スレッド投稿」に飛ぶと、下書き一覧が出てきますので、クリックすると下書きの編集が可能です。

下の方に、投稿するBASHOの選択と、タグと、サムネイルを選択する箇所がありますので、設定して「投稿する」を押すと投稿できます。alis.toへの反映は即時ですが、スレッド一覧への反映は最大1時間ほど時間がかかりますのでご了承ください。

エディタがついていて下書きの編集ができ、さらにそのままALISに投稿可能なサードパーティは、おそらく初めてだと思います。頑張りました。
説明は以上です。良かったら使ってみてください。
技術的なこと
使用フレームワークはNext.jsです。更新頻度がそれほど高くないスレッド一覧をSSG (Static Site Generator)を使うことでレスポンスの速さを重視し、コメントが即時反映されて欲しい各スレッドはSSR (Server Side Rendering)とする構成にしました。デプロイはVercelにしています。Headless CMSを使用したJAMStackでは、記事作成時のWebhookを使ってビルドするのが一般的だと思いますが、今回のアプリではそれができませんので、コミュニティメンバ一覧を更新するためのCron job(こちらはHerokuにデプロイ)の中に、Deploy HooksのエンドポイントへのPOSTを行う処理を埋め込むことで1時間ごとに定期ビルドをかけるようにしました。最初はEasyCronを使おうかと思ってたのですが、POSTメソッドは有料(年間$24)とのことなのでやめました。
今までMERNStackでいろいろ(趣味で)作ってましたが、先月Next.jsを触り始めたらもう戻れなくなりました。Routing(特にDynamic route)が便利なのと、SSGやSSR対応が簡単にできるのと、バックエンドのAPIをpages下にサーバレス関数としてさくっと作れる(Next-connect使用)のが最高です。素のReactでこれらをやることに比べたら実質NoCodeです(実質カロリーゼロ理論)。
今回のアプリ開発はいろいろ自分の中で新しい試み(WYSIWYGエディタとか、OGP画像動的生成とか、NextDapp使うとか)があってトータル30時間くらいかかってますが、逆に言うと私の付け焼き刃の知識とスキルでそのくらいの時間で済んでるのはNext.jsが素晴らしいからです。
NextDappというのは億ラビくん(@ocrybit)が開発しているNext.jsとRecoilを使ったフレームワークで、グローバルステートを手軽に定義できます。複数のコンポーネントを跨ってステートを管理したい時に便利です。今回は大したことやってないので結局グローバルステートは1つしか作りませんでした… が、reducerでactionをちまちま定義したりすることに比べたら実質NoCodeです。
各スレッドに紐づくOGP画像(Twitterシェア時の画像)の動的生成は以下のコードの画像部分を変えただけの手抜きです。(ここは本当にコード書いてない)
HTML+CSSで画面作ってヘッドレスブラウザで画像化するというもので、私の中でOGP画像作成のハードルが一気に下がりました。(node-canvasは座標指定が面倒ですよね・・)
注意事項として、日本語フォントを自分で入れる必要があります。https://github.com/vercel/og-image/issues/108#issuecomment-657078789
今後の開発について
今回も勝手にやってるので無償開発&追加開発を時間ある時にするという感じですが、私の稼働分のALISを頂ければご希望の追加開発を致しますのでご連絡ください。今の相場なら1時間あたり500ALISで受けますが、ちょっとした改修をイメージしているので、あまり大規模な開発は対応できないことがあります。
例ですが、追加して欲しいBASHOのトピックがある方は、500 ALIS頂ければ対応します。
宣伝(ALIS BOOT CAMP)
先日ZAPさんがLIBERATEという同人ブロックチェーンゲームのクローズドβ版を公開しましたが、ALIS BOOT CAMPでメンターとして技術方面でサポートさせて頂いています。
記事の中で印象的な一文があります。
いくら文章で論を書いたところで、結局のところ机上の空論という認識をされてしまう感覚があったので、実際に稼働しているゲームを提示することが最も効果的であると考えました。(ZAPさん)
今回の開発にも同様の意図が含まれていまして、実際に物を作ると自分の意見に説得力を持たせることができます(実際うまくいくかはさておき)。作りたい物がある方は、こちらも1時間あたり500ALISで技術サポートしていますので、ご興味あればご相談ください。ひと枠分で、30分の事前準備+30分チャットで説明というイメージです(事前準備にもっと時間かかることもよくありますが・・)。分量が多い時は1日に2枠分使ったりすることもあります。
最後に
いかがでしたでしょうか。こんなことできるんだ〜とか、自分でも作ってみたいな〜とか思っていただけたら嬉しいです。使っていただけたらもっと嬉しいです。
投稿者の人気記事




機械学習を体験してみよう!(難易度低)

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

iOS15 配信開始!!

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

約2年間ブロックチェ-ンゲームをして

Uniswap v3を完全に理解した

ドラクエで学ぶオーバフロー

オープンソースプロジェクトに参加して自己肯定感を高める
