


Google Apps ScriptというGoogleが無償で提供している機能を利用してALISのコメント数をベースとしたランキングサイトを運営しています。
作ったあとは放置状態で自動運転しています。こちらです。いちどどんなものか見てみてください。
今回の講座をとおして完成するものをイメージできます。こんなサイトを作ってみたくないですか?一回できたら自分の好きなように改造すれば好きなランキングサイトが無料で作れます。

Googleといえば世界トップのIT企業でサーバーの安定性やセキュリティには安心感があります。そんな会社のサーバーを無料で好きに使えるのはとても素敵なことです。
このサイトの作成が実はとても簡単です。流石にプログラミングゼロでは厳しいですが、なんでもいいので一個でもプログラム作ったことがある方ならこれから紹介するやり方真似っこすればきっと作れるようになります。
では始めましょう。
なぜ Google Apps Scriptを選んだか?
実は今回のこのシステムを作る時無償で使えるサイトを検討したのですが定期的にデータを取ってくるということが難しく悩んでいました。僕としては1−3時間ごとにデーターを取り込んで、データーを蓄積しておきたかったのです。
もちろん、Unixでサーバーちょいちょい少しお金出せばもちろん可能なのですが今回は無料でいけないかと思った次第
Webベースのシステムを作る時にユーザーがリクエストしたタイミングで毎回ALISにコンタクトしていてはページの表示に時間がかかってしまいます。
データの取り込みとユーザーへのページ表示は非同期にしておきたい。
そんな希望を無料で簡単に叶えてくれる機能がGoogle Apps Scriptにはそなえられていたのです。意外と他の無料で使えるサイトにはないのですよね。
Google Apps Scriptを使う
Google APp Scriptを使うために必要なのはGoogleのIDだけ。そして今回のシステムはデータベースの代わりにスプレッドシートというエクセルみたいなものを使用します。
では手を動かしましょうか?
まずは Google SpreadSheetのページにいきましょう
下記のリンクをクリックしてください。googleにログインしていない場合はログインしてください。
新しいスプレッドシートを作成。空白と書いてある大きなボタンを押してください。
これで新しいシート作成されました。こ作成されたシートのアドレスの末尾の文字列をメモしておいてください。実際にはxxxxxxxxxxではなく乱数ぽい文字列になっています
https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxxxxxxxxxxxx/edit#gid=0
スクリプトエディターの起動
早速取り掛かりましょう。ツール→スクリプトエディターを選択

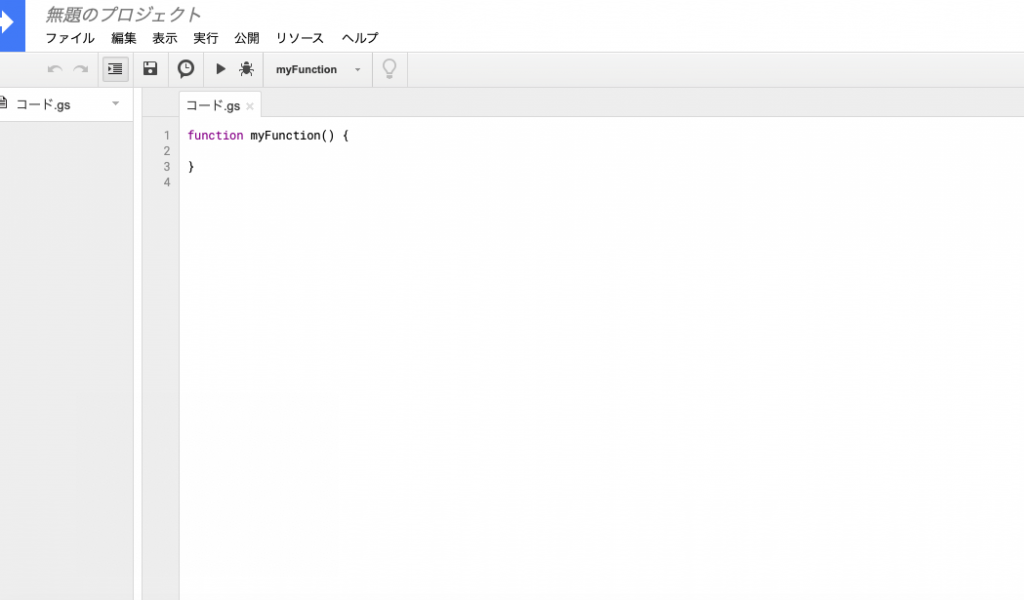
これでスクリプトエディターが開きます

コードを書こう
ALISサイトからデーターを取ってくる。
function getAlisPopularArticle(){
var response
=UrlFetchApp.fetch("https://alis.to/api/articles/popular?limit=100&page=1").getContentText();
var results = JSON.parse(response);
Logger.log(results);
}
このコードを早速ページに記載しよう。上のメニューにある4つ目のフロッピーディスクのマークを押して保存してください。

保存ができたら右から2番目の三角の再生ボタンを押してください

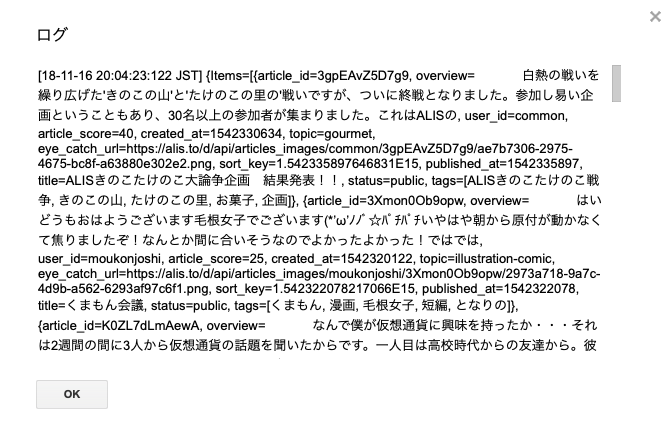
これが終わったら 表示→ログを押してください

下記のようにALISの記事のタイトルが含まれる文字がでてきたらあなたのプログラムは成功です。あなたは Google Apps Scriptの機能を用いてALISのAPIを叩いてデーターを取得できたのです。

コードの解説
Google Apps Script(GAS)はJava Scriptの書式を採用しています。関数は{}で囲んだ中に関数の動作を記載します。それぞれの式の最後は;にて閉じます。これを最低限覚えておいてください。
function getAlisPopularArticle(){
function にてgetAlisPopilarArticleという名前で関数の作成宣言をします。
var response = UrlFetchApp.fetch("https://alis.to/api/articles/popular?limit=100&page=1").getContentText();
var を使い変数の宣言をしています。作った直後にデータを入力していますね。
UrlFetchApp.fetch("xxxx").getContentText()
この関数を用いてAPIが備えられたWebに問い合わせその応答をリターンとして得ます。今回はその結果をresponseに入れています
var results = JSON.parse(response);
取得したデータはJSON形式で作成されています。使いやすいようにJavaScriptのオブジェクトにしています。その結果はresultsに格納しています。
Logger.log(results);
}
最後に Logger.log();関数は、変数の内容をログ出力させています。最後の } で関数を閉じています。
続きはこちらです
投稿者の人気記事




Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

CoinList(コインリスト)の登録方法

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した

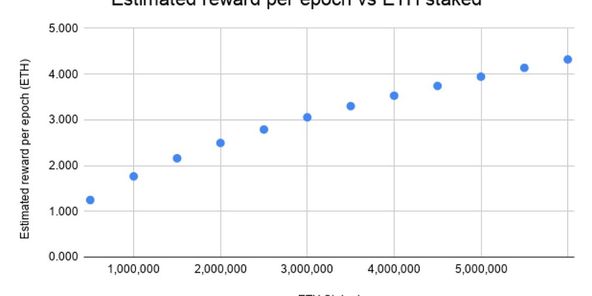
Eth2.0のステークによるDeFiへの影響を考える。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説
