


PexelsのUna Laurencicによる写真
きのう「ALISなー。残念」みたいなツイートをしたお詫びをしたいなと思い執筆場所としてALISを選びました。題材はもちろん特集しているDeFi!!
最近、Twitterの友人たちの言葉がわからなくなってきた。DeFiってなんだか1週間過ぎると新しいブランドがでてきて世界観もかわってしまうのだよね。
ということで先程から少し触ろうと思ったんだけど3000円ほど送るのに2000円くださいみたいなことになっていて笑って手をとめてしまいました。
あとDeFi勢はなんだかUIがひどいと言われたDappsに対するアンチテーゼとしておしゃれなUIを備えたチームが多いんだよね。これも叩けば膨らむという時代のながれというものですね。
ということで偏見も含めリストしていきましょう。ここにリストしたのはあくまでも素敵なWebを備えているDeFiという観点からになります。
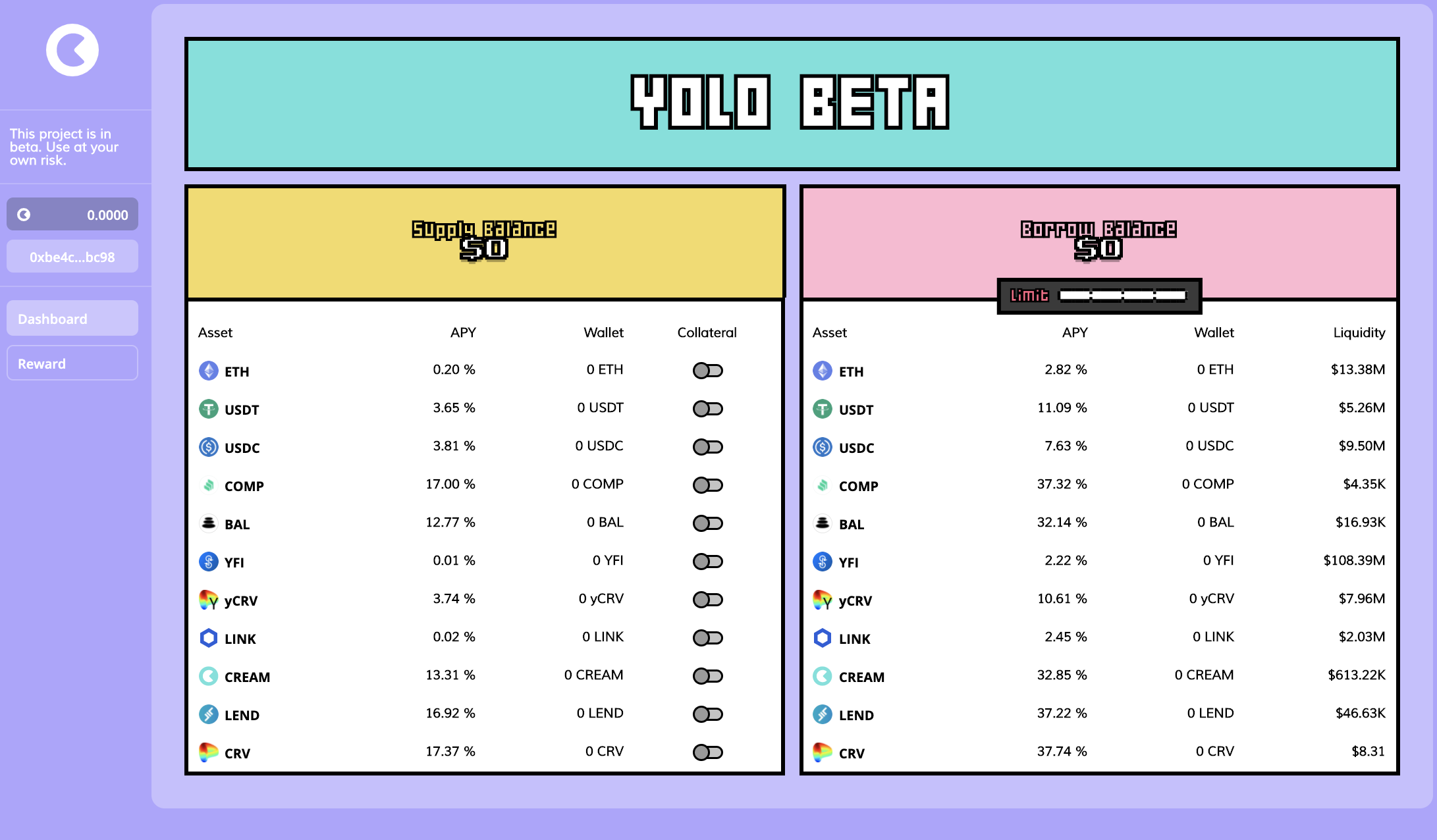
Cream

名前のクリームからもうデザートをイメージさせるなまえ。そしてパステルカラーで眩しいデザインです。右上にはパックマンもいます。そして少し調べたらBinanceのチェーンを使ってみたりしているんですね。貸し借りがワンタッチでできそうです。
サイトの構築はなんとALISと同じ Vueの Nuxtを使っています。DeFiのプラットフォームのフロントエンドテクノロジーを以前調べたのですがほとんどが Reactを使っていたりしましたのでVue勢は新鮮です。どちらも素晴らしいライブラリーではあります。
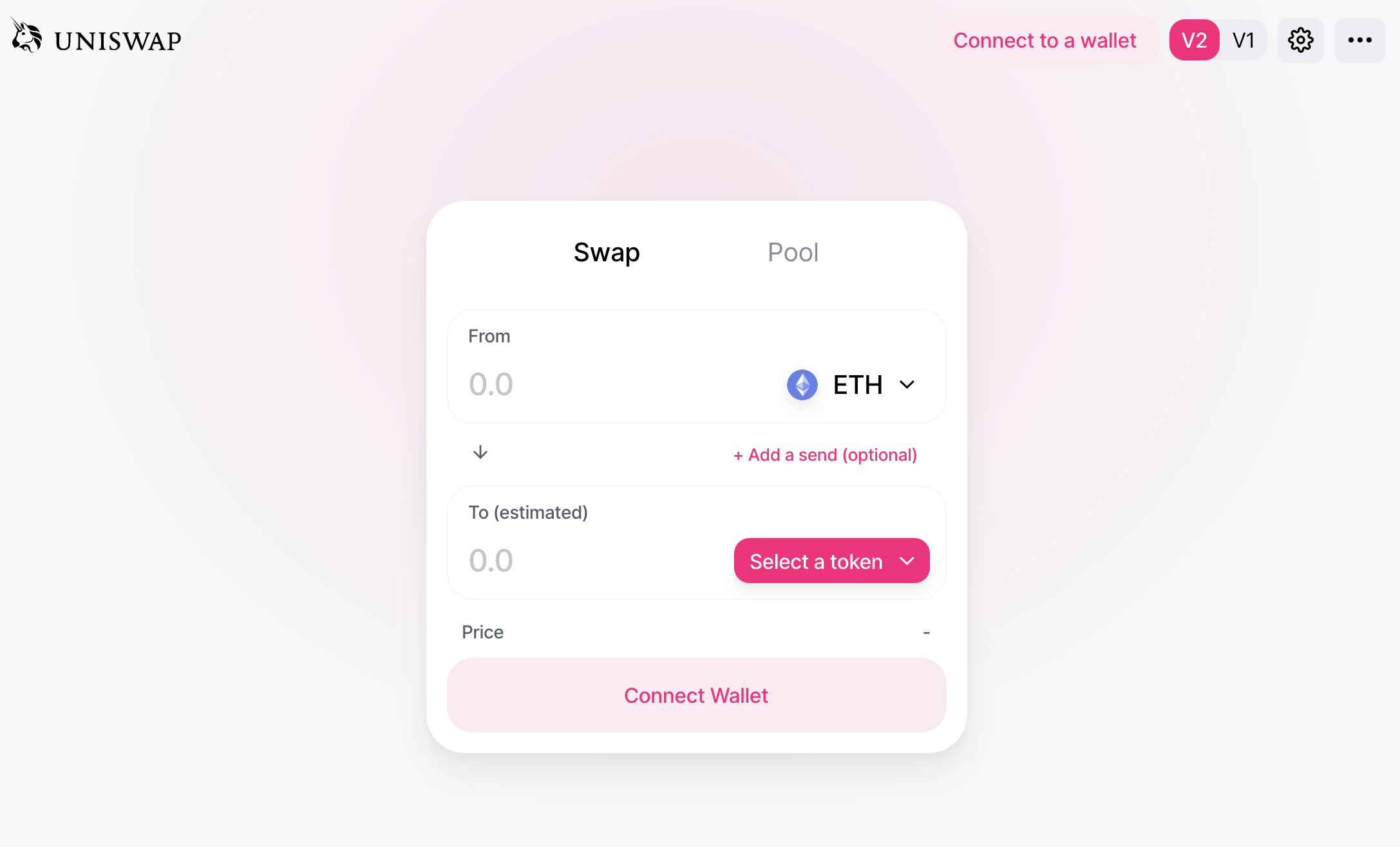
Uniswap

もうDeFiのインフラといってもいいでしょう。最初に見かけたころから戸惑うくらいシンプルなUIに感動でふるえました。そして何すればいい?プールはどこ?ALISはどこと戸惑いましたw
UniswapはERC20系のトークンの交換がスマートコントラクト上で行えます。そしてその交換の原資となるトークンの準備金は個々人がPoolというタブからペアで預けてやるのです。
実は僕もALISのプールにALISを注いでいたりします。そして、実は一人目は僕です。エヘン。これが証拠記事。ALISの取引がUniswapでもっと盛り上がるといいですね。
yearn

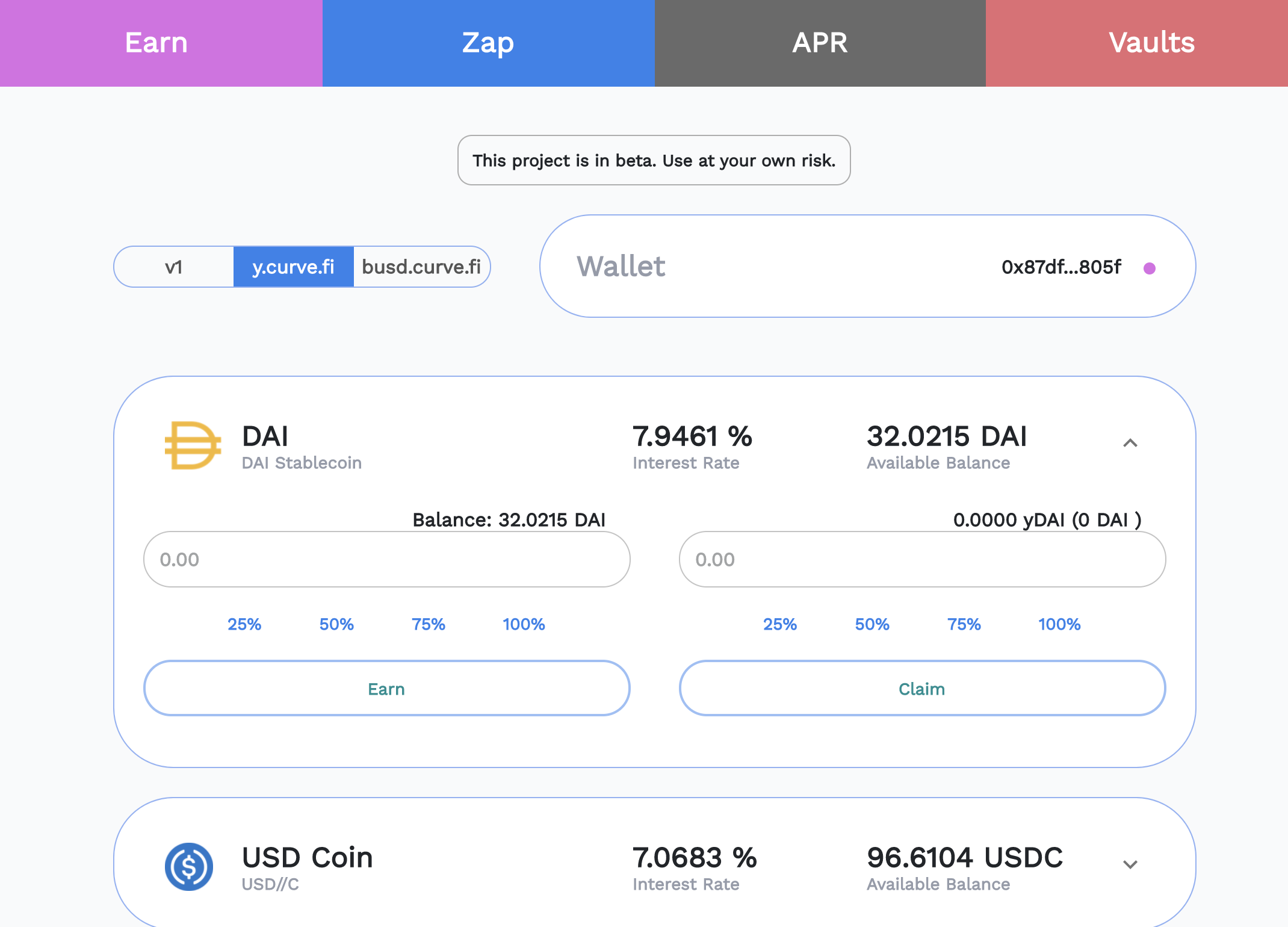
ななんだこれは。このデザインにもドキモを抜かれました。だいたいにおいてZapやAPRとか意味がわからなかったです。

一段入っていけばもう少しわかりやすくなります。基本的に説明がほどんどなく他のところで勉強してから使えよなというテイストが漂います。シンプルだけども色で魅せるDeFiの今や台風なサービスですね。
YAM Finance

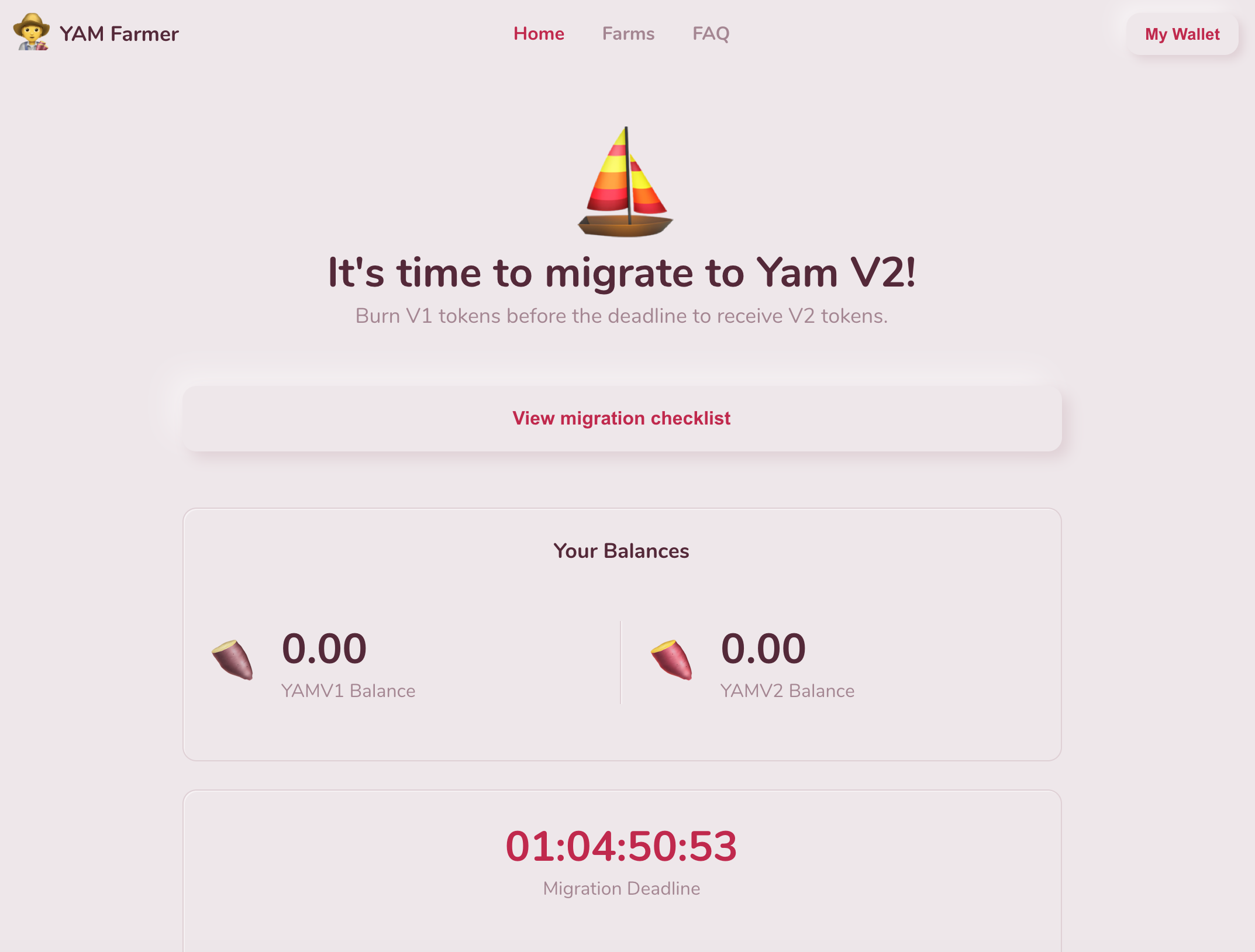
かわいい。これはきっとDeFiが農家になぞられる近々の風潮を反映したのでしょう。麦わら帽子をかぶったアイコンが可愛さを強調しています。
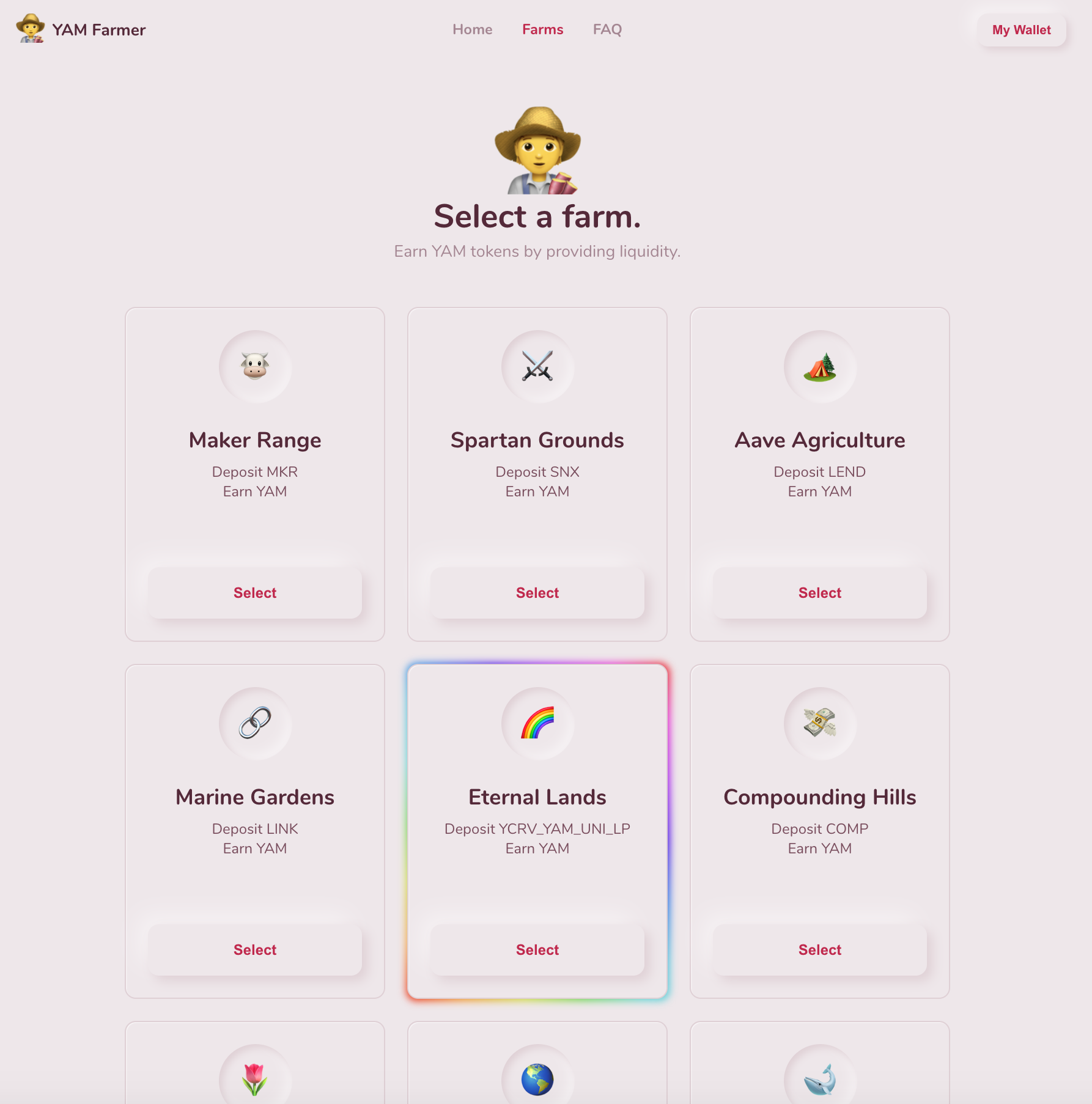
各種DeFiトークン対応のサービスページにいくとそれぞれのサービスにアイコンが!!!可愛すぎる

AAVE

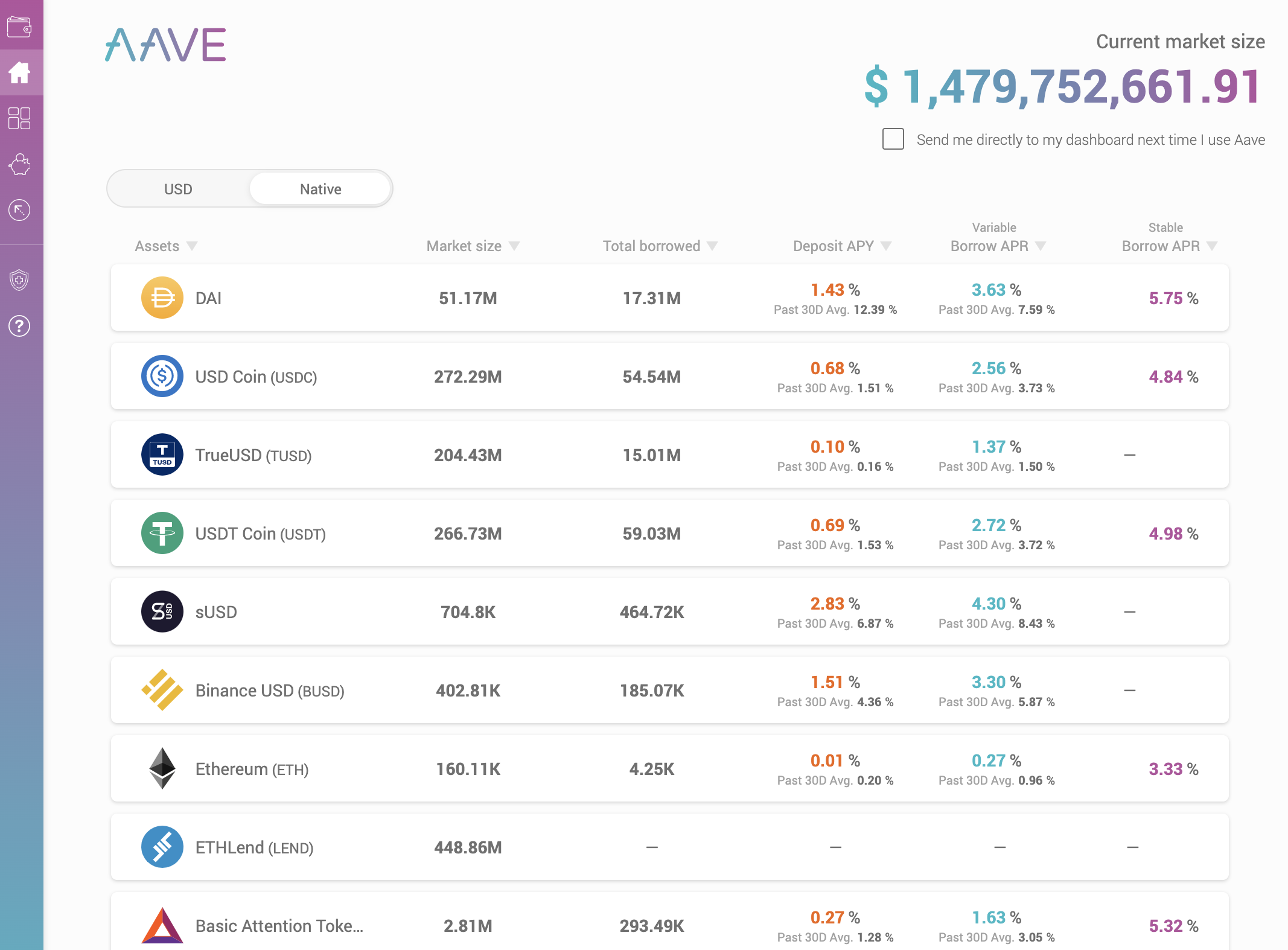
ここは比較的トラディッショナルなガチャガチャしたファイナンス感の漂うUIですね。色使いはグラデーションを効かせて美しい
AMPL

世界に旋風を起こした新感覚トークンのAMPLも紹介しておこう。ガチャガチャしたページはあまりなくなんとなく墨絵っぽい挿絵が特徴でした。大人という感じでしょうか?それにしても手元の財布のトークンが増えたり減ったりするマジカルバナナを開発した人たちのWebはおしゃれさんでした。
Curve Finance

わらた。今風のおしゃれじゃない。Windowsで適当に作ったらこうなったっていう昭和のオマージュじゃないか!アイコンが3D形状でおしゃれなのでWEBもそれ風だと思ったのだけど予想外の肩透かしで感動しました。
Compound

おしゃれではあるけれどもいわゆる今風の一般的なサイトですね。老舗だけあって安定感抜群です。黒にパステルの緑がとても素敵ですね。いじょう。
まとめ
ということで画面をみると親近感がアップしますね。確かにいろいろサービスは多少違うけどレンディング系が主な感じと感じました。見た感じでわからないレベルで削ぎ落としたUIが最先端みたいですね。
なんとなく分かった気になりました。(たぶんわかってない)
ではででは
投稿者の人気記事




【初心者向け】$MCHCの基本情報と獲得方法

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

約2年間ブロックチェ-ンゲームをして

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

【DeFi】複利でトークンを運用してくれるサイト

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

UNISWAPでALISをETHに交換してみた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Uniswap v3を完全に理解した

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説
