


さて昨日の(2)までで取得したデータをスプレッドシートに書き込むことができましたね。進めていきましょう。
取得した記事のリストですが、作成したコメント数ランキングにとって致命的なコメント数の情報がありません。実はコメント数は記事それぞれで調べなおさなくてはいけません。
コメント数を求める
それぞれの記事のコメント数をそれぞれの記事のコメントを取得するAPIを用いて取得しました。下記の手続きを追加しています。
var responseArticle = UrlFetchApp.fetch("https://alis.to/api/articles/" + results["Items"][i]["article_id"] + "/comments?limit=100").getContentText();
var resultsArticle = JSON.parse(responseArticle);
var commentCount =resultsArticle["Items"].length;
str = mySheets.getRange(i+1, 5).setValue(commentCount);
APIコマンド
"https://alis.to/api/articles/" + results["Items"][i]["article_id"] + "/comments?limit=100
を用いることによりコメントが得られます。記事はarticle_idで特定します。このarticle_idは初回のAPIで得られた値を挿入しています。
あとは前回と同様にJSON形式のデータをJSのオブジェクトに変換しています。今回はコメント数のみが欲しいので .lengthにてデータ数だけ手に入れてスプレッドシートに書き込み終了しています。
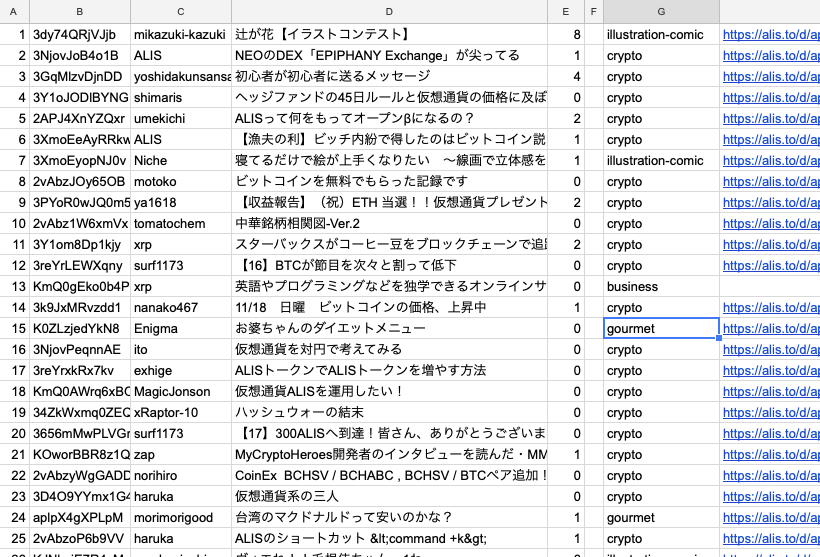
ここまで完成しました

コメント数ランキングとして並び替える
現在の並び順はALISが人気ランキングとして並べています。今回の目的はコメント数をベースにランキングを作ることです。上記のスプレッドシートでE列がコメント数となります。
エクセルのように特定の数値をベースに並び替えが可能です。これもコマンド一発です。
mySheets.sort(5,false);
Eは5番目ですので1つ目の添字は5,二つ目のfalseは大きい順に並べる指定となります。ここをtrueにすると数字が小さいものから並び変えられます。
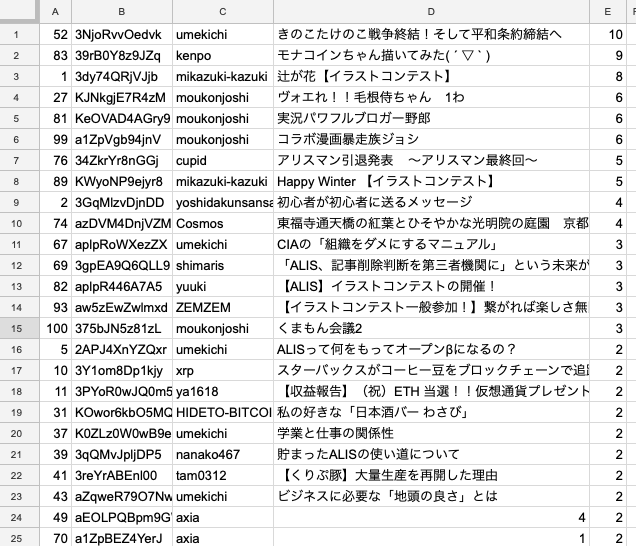
このコマンドを追加するとスプレッドシートは下記のようにコメントが多い順に並べられます。

ということでここまで作ったコードを再掲載しておきます。これを貼ればここまで順をおって作成した機能が動きますよ
function getAlisPopularArticle(){
var sheetidx ="スプレッドシートID";
var mySpread = SpreadsheetApp.openById(sheetidx);
var mySheets = mySpread.getSheetByName("シート1");
var response = UrlFetchApp.fetch("https://alis.to/api/articles/popular?limit=100&page=1").getContentText();
var results = JSON.parse(response);
Logger.log(results);
var count = results["Items"].length;
for (i=0;i<count;i++){
str = mySheets.getRange(i+1, 1).setValue(i+1);
str = mySheets.getRange(i+1, 2).setValue(results["Items"][i]["article_id"]);
str = mySheets.getRange(i+1, 3).setValue(results["Items"][i]["user_id"]);
str = mySheets.getRange(i+1, 4).setValue(results["Items"][i]["title"]);
str = mySheets.getRange(i+1, 7).setValue(results["Items"][i]["topic"]);
str = mySheets.getRange(i+1, 8).setValue(results["Items"][i]["eye_catch_url"]);
var responseArticle = UrlFetchApp.fetch("https://alis.to/api/articles/" + results["Items"][i]["article_id"] + "/comments?limit=100").getContentText();
var resultsArticle = JSON.parse(responseArticle);
var commentCount =resultsArticle["Items"].length;
str = mySheets.getRange(i+1, 5).setValue(commentCount);
}
定期的に情報を取得する
この情報取得を今回のシステムでは1時間に一回行なっています。この機能があるからこそGASを用いていたと言っても過言ではありません。
特定の関数を決まった周期で走らせることができます。

右から3番目の時計のマークをクリックします。
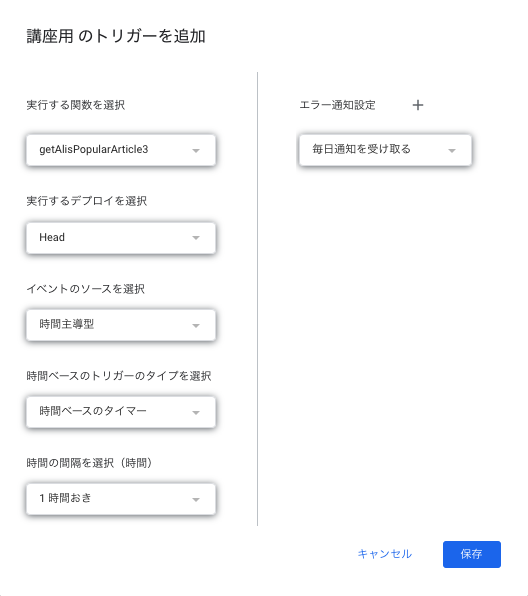
別画面にてトリガー設定の画面が開きます。右下のトリガーを追加を選びます。そうすると下記の設定画面が開きます。下記のように時間指定のトリガーを設定してください。また動作させる関するは自分の実行したい関数を選んで下さい

保存を押すと1時間置きに関数が実行されます。
これでデータ取得部分が完成しました。次回からは、取得したデーターをWebで表示することを行なっていきましょう。
続きはこちら
投稿者の人気記事




UNISWAPでALISをETHに交換してみた

【DeFi】複利でトークンを運用してくれるサイト

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

【初心者向け】$MCHCの基本情報と獲得方法

Uniswap v3を完全に理解した

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

【初心者向け】JPYCを購入して使ってみました!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

CoinList(コインリスト)の登録方法

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
