


SlackにALiSの新着情報をALIS APIを使ってGoogle Apps Script(以下「GAS」という)で通知してみたら思ったより簡単にできたのでソース公開します。
※やっつけで書いたのでどこか間違ってたらごめんなさい(>_<)
コメントもありません(あしからず)
あとは煮るなり焼くなり好きにしてください♪
Slackとは?

「Slackって何なの?」というのはこの辺を読んだら雰囲気分かりますが、単なるビジネスチャットにとどまらず、いろんなサービスと連携させて自動化できたり、自分で組んだBotを組み込むこともでき面白いです♪
おひとり様設定
とりあえずおひとり様設定で遊んでみます。
※お一人さまでやるときはダミーアカウントもう一つあったほうがいいです。
こちらを参考にしました。
Slackに通知するためのWebhook設定

最近(?)SlackのWebhook仕様が変わったっぽいですが、この辺を見たら設定方法は理解できました。
GASの作り方

GASの作り方はこちらを見ました。
ソースコード

main.gas
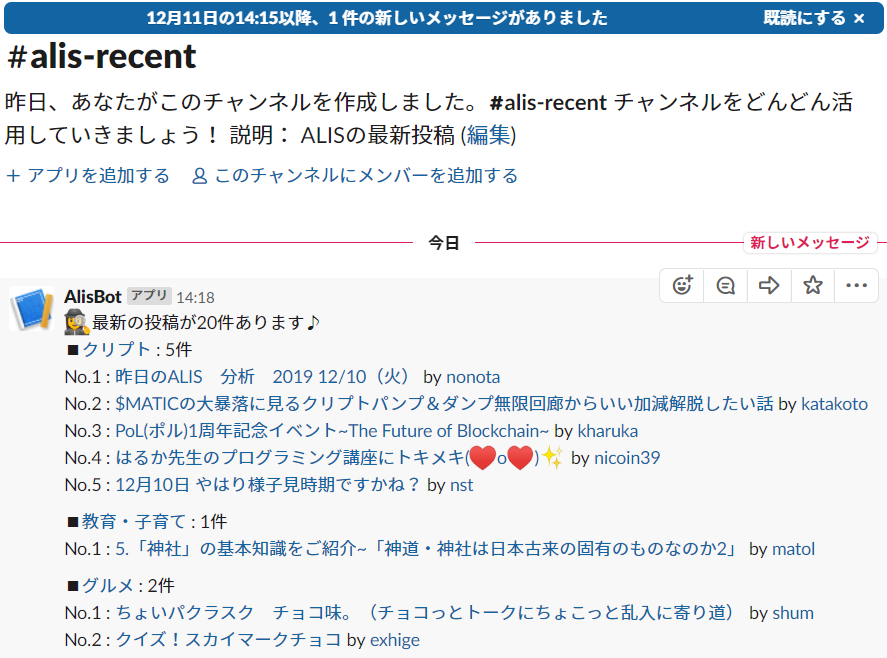
※GetRecent関数を実行するとSlackに通知されてトピック、タイトル、ユーザー名のリンクをクリックすればブラウザ開いてみることができます。
function GetRecent() {
var makeUrlLink = function(title, url)
{
var ret = "<" + url + "|" + title + ">";
return ret;
};
var NotifyRecentSlack = function(total, message) {
const icon = ":female-detective:";
var sendMesssage = icon;
if (total > 0) {
sendMesssage += "最新の投稿が" + String(total) + "件あります♪\n" + message;
} else {
sendMesssage += "最新の投稿はありません";
}
var slackApi = new SlackApi();
slackApi.SendRecentChannel(sendMesssage);
}
var NotifyRecent = function(recents)
{
var alisApi = new AlisApi();
var total = 0;
var message = "";
for (var key in recents) {
var topics = recents[key];
var topicUrl = makeUrlLink(alisApi.GetTopicName(key), alisApi.GetRecentUrl(key));
total += topics.length;
message += "■" + topicUrl + " : " + String(topics.length) +"件\n";
for(var index in topics)
{
var articleUrl = makeUrlLink(topics[index].title, topics[index].url);
var userId = topics[index].user_id;
var userUrl = makeUrlLink(userId, api.GetUserUrl(userId));
message += "No."+ String(Number(index)+1) + " : " + articleUrl + " by " + userUrl + "\n";
}
message += "\n";
}
NotifyRecentSlack(total, message);
};
var api = new AlisApi();
var json = api.GetRecent();
var ret = json.result;
if (ret) {
NotifyRecent(json.recent);
}
return ret;
}
AlisApi.gs
function AlisApi() {
var prop = PropertiesService.getScriptProperties();
this.ApiUrl = prop.getProperty("alisApiUrl");
this.AlisUrl = prop.getProperty("alisUrl");
};
AlisApi.prototype.getRecentJson = function() {
var apiUrl = this.ApiUrl + '/articles/recent';
var jsonData = {};
var response = UrlFetchApp.fetch(apiUrl);
if (response.getResponseCode() === 200)
{
var json = response.getContentText();
jsonData = JSON.parse(json);
}
return jsonData;
};
AlisApi.prototype.GetUserUrl = function(userId) {
var url = this.AlisUrl + "users/" + userId;
return url;
};
AlisApi.prototype.GetRecentUrl = function(topic) {
var url = this.AlisUrl + "articles/recent?topic=" + topic;
return url;
};
AlisApi.prototype.GetTopicName = function(topic)
{
var topics = { "crypto": "クリプト",
"gourmet": "グルメ",
"game": "ゲーム",
"business": "ビジネス",
"travel": "トラベル",
"beauty": "ビューティ",
"education-parenting": "教育・子育て",
"comic-animation": "マンガ・アニメ",
"technology": "テクノロジー",
"others": "その他"
};
var ret = "不明";
if (topic in topics)
{
ret = topics[topic];
}
return ret;
}
AlisApi.prototype.GetRecent = function() {
var recents = {};
var ret = { "result": false, "recent": recents};
var jsonData = this.getRecentJson();
if(jsonData.Items) {
var alisUrl = this.AlisUrl;
var items = jsonData.Items;
items.map(function(value) {
var topic = value.topic;
if (typeof recents[topic]=='undefined') {
recents[topic]=[];
}
var userId = value.user_id;
var url = alisUrl + userId + '/articles/' + value.article_id;
var data = {"user_id": userId, "title": value.title, "url": url};
recents[topic].push(data);
});
ret.result = true;
}
return ret;
};
SlackApi.gs
function SlackApi() {
var prop = PropertiesService.getScriptProperties();
this.RecentUrl = prop.getProperty("slackRecentUrl");
}
SlackApi.prototype.PostMessage = function(url, message) {
var jsonData = {
"text" : message
};
var payload = JSON.stringify(jsonData);
var params = {
'method': 'post',
'contentType': 'application/json',
'payload': payload
};
UrlFetchApp.fetch(url, params);
};
SlackApi.prototype.SendRecentChannel = function(message) {
this.PostMessage(this.RecentUrl, message);
};
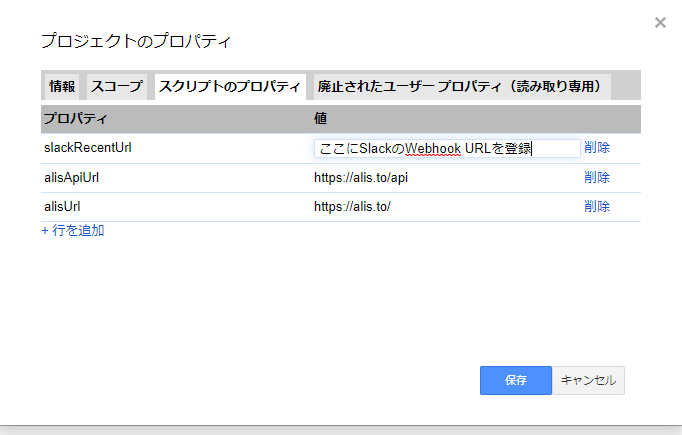
プロジェクトのスクリプトプロパティ
以下の設定を忘れずに!

あとは定期的に実行したいなら
を対応したらいい感じかな♪
投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

iOS15 配信開始!!

機械学習を体験してみよう!(難易度低)

彼女でも分かるように解説:ディープフェイク

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

約2年間ブロックチェ-ンゲームをして

Uniswap v3を完全に理解した

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
