


ALISで記事をこれから書き始めようと思っている方、
既に書き始めたけどどう工夫すればいいのか分からないと思っている方に向けて
サムネイルや記事内の装飾などをまとめてみようと思います。


サムネイル画像がしっかりと画格で作られていることはとても大切になってきます。
調査した当時でサムネイルが設定されているかされていないかの差で約8倍近い差が生まれていますね。
なのでサムネイルをまず最初に作ってみましょう。
私が利用しているサイトはCanva有料プランもありますが無料で十分やることが可能です。

まず登録をしてください。Googleアドレスやメールアドレスにて登録することが可能です。
登録が済みましたら早速作ってみましょう。

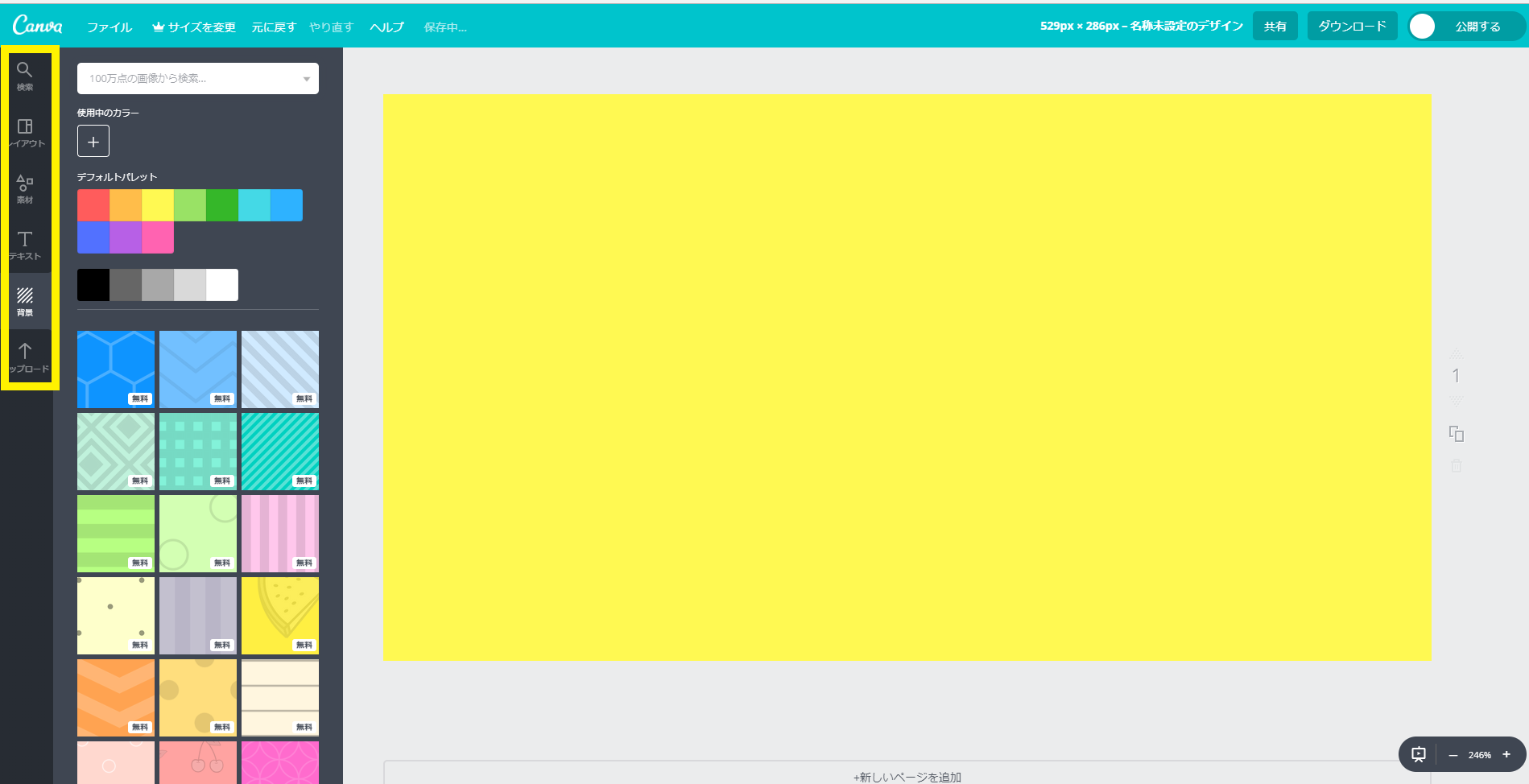
黄色で囲んだ画像サイズ指定を選択、私は529px×286pxで作成しています。
もしあの人のサムネサイズいいなと気になる方が居ましたらTwitterで聞いてみるといいと思います。

左手の黄色で囲んだところで背景色や、テキスト(文字入力)が可能です。
またイラストや囲み線などもあるので自分の好きなようにアレンジするといいと思います。

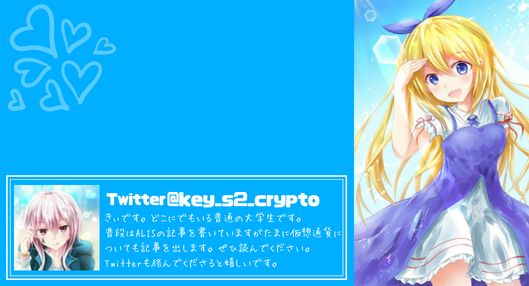
私はこちらを一度作ってからは保存しその都度文字を変えながら利用しています。

一番下(フッター)にも一度作ったものを張り付けています。
TOPにある時以外は上半分しか表記されないので注意が必要です。
※サムネイル画像は記事内のどこかに画像を張り付け、公開するを押してから
サムネイルに利用したい画像を選択し設定することが可能です。
画像の貼り付け方法

黄色で囲んだ+マークをクリックし
カメラマークを押しファイルから張りたい画像を選択するだけです。
私はアリスちゃんを書いていただきアイコンも書いていただきました。
アイコンの設定は閲覧数(PV数)に関係してきます
過去記事:ALISの報酬とアイコンの関係?
Twitterなどで絵師さんにお願いしてもいいと思います。
ココナラを利用してみるてもいいと思います。

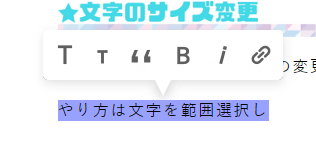
ALISは記事内で文字サイズの変更を行うことが可能です。
やり方は文字を範囲選択し上に出てきたB T Tを選択するだけ。

ALIS ←通常
ALIS ←Bの太文字
ALIS ←小さいTの太文字
ALIS ←大きいTの太文字
Tを利用すると行単位で変わるようです。またBは一部分だけ太字にすることが可能です。
また“は文字を囲むことが出来ます
ALIS
こういう感じです。
iを選択すると
ALIS ←文字がを斜めにすることが可能です。
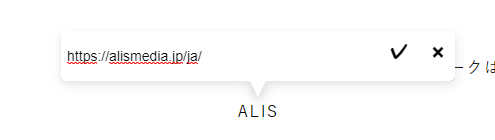
一番右のクリップの様なマークはリンクを付けることが可能です。
ALIS

クリップマークをクリックしURLを打ち込み✔マークをクリックすれば完了です。


記事内に使う画像やラインはフリー素材のものを使うようにしましょう。
著作権の発生する画像は許可がない場合使わないようにしましょう。
記事内で使う画像はフリー素材〇〇と検索し自分のイメージに合うものを利用するといいと思います。
記事内に利用しているラインはこちらから利用させていただいております。
FREE-LINE-DESIGN と言うサイトを利用しています




シンプルな物から食べのもや動物、筆で描いたようなものまであります。

ラインを挿入しテキストを入力するとこういう風に作ることが可能です。
ご自身でイメージに合うものを探して先ほど紹介したCanvaと一緒に利用してみてください。


Twitterのリンクを張りたい方も多いと思います。
やり方はとても簡単です
URLを打ち込み改行をするだけです。
TwitterにALISの自分のページを呟きALISの記事内に埋め込んでみると
過去記事を読んでもらいやすいかもしれませんね!

新たにALISを始められる方や、既に始めているけど使い方がイマイチわからないという方は一度試してみてください。
これだけで読んでくれる方が増えるかもしれません。
また分からないとこや教えてほしいと言う事があれば気軽に聞いていただけると嬉しいです。

投稿者の人気記事




【DeFi】複利でトークンを運用してくれるサイト

【初心者向け】$MCHCの基本情報と獲得方法

約2年間ブロックチェ-ンゲームをして

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Eth2.0のステークによるDeFiへの影響を考える。

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

【初心者向け】JPYCを購入して使ってみました!

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)
