


こんにちは。UGOK-5thメンバーのまみです。
今回は前回紹介した公式プラグインの「Slidable Menu」を使い、ゼミで簡単なアプリを作ってみたので、それを紹介したいと思います!
Slidable Menuの使い方について気になった方はこちらをご覧ください。
私が作ったアプリは「自分の行きたいところをマークしておくマップ」と「やることリスト」が一緒になったものです。
まだまだバブル初心者なのでチュートリアルで習った事の復習を兼ねてのアプリを作りました!
概要
サインアップ・ログイン

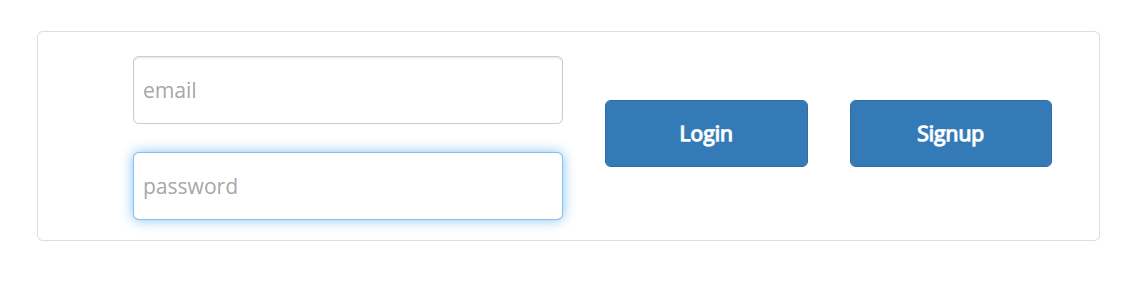
emailアドレスとパスワードを設定して、アカウントを作成します。
これはBubbleの2つ目のチュートリアルBuilding a sign-up systemで紹介されています。
サインアップやログインはアプリを作るうえで欠かせない機能なので、この機会に使い方をマスターすると良いかもしれません!
Bubbleではポップアップ機能があるので、それを使ってログイン画面を作るとよりアプリらしくなったなと思いました。
TODOリスト

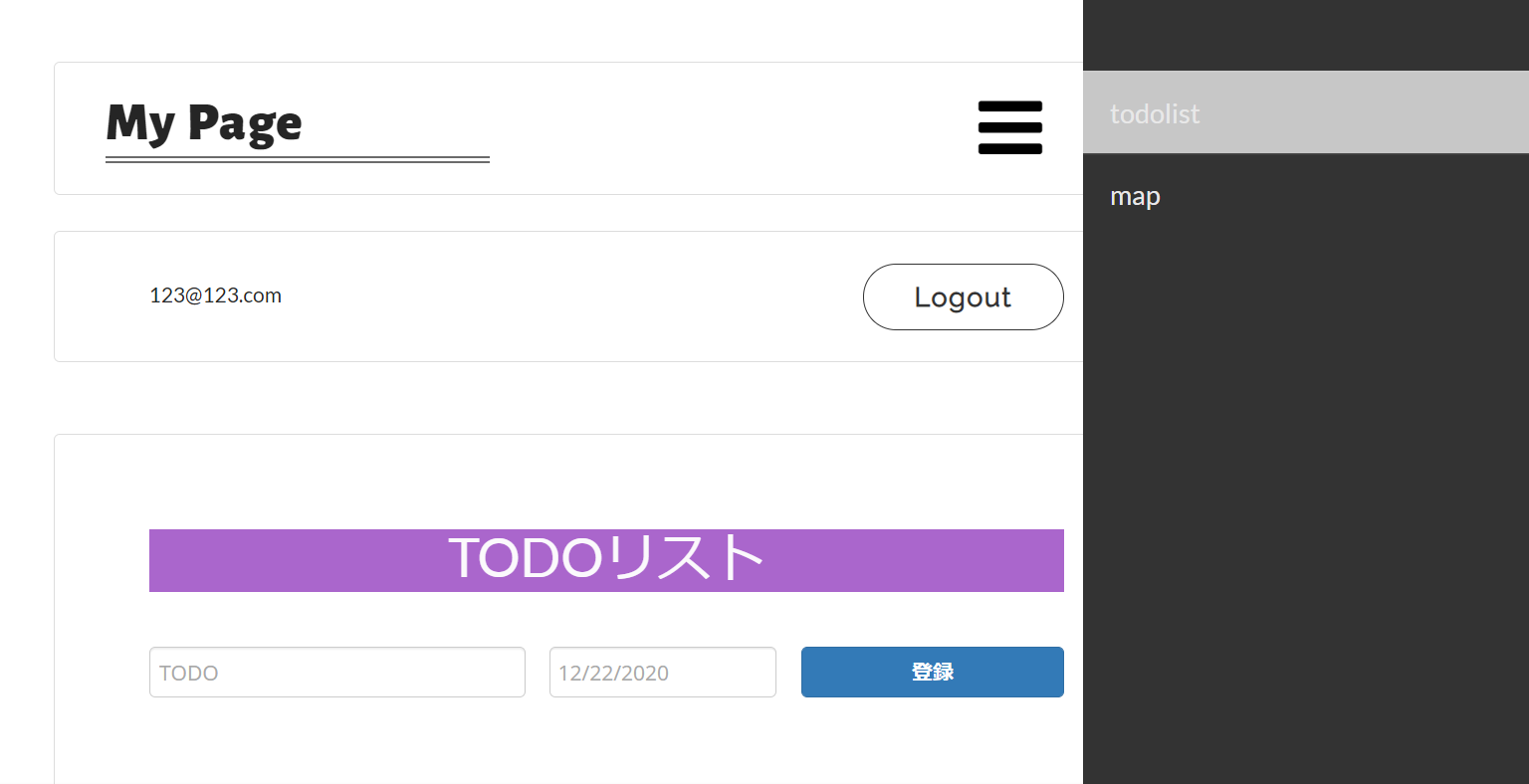
こちらはTODOリストのページで、やることと期限を決めて登録することができます。このリストのつくり方もBubbleの最後のチュートリアルGraduation lesson: a to-do appで学べます!
また、前回紹介したプラグイン「Slidable Menu」を使ってmapというページを作りました。appearanceの設定をいじって、マウスが乗ると色が変わるようにしています。色が付くことで、ユーザーが今どこを選択しているのか分かりやすいようになると感じました!
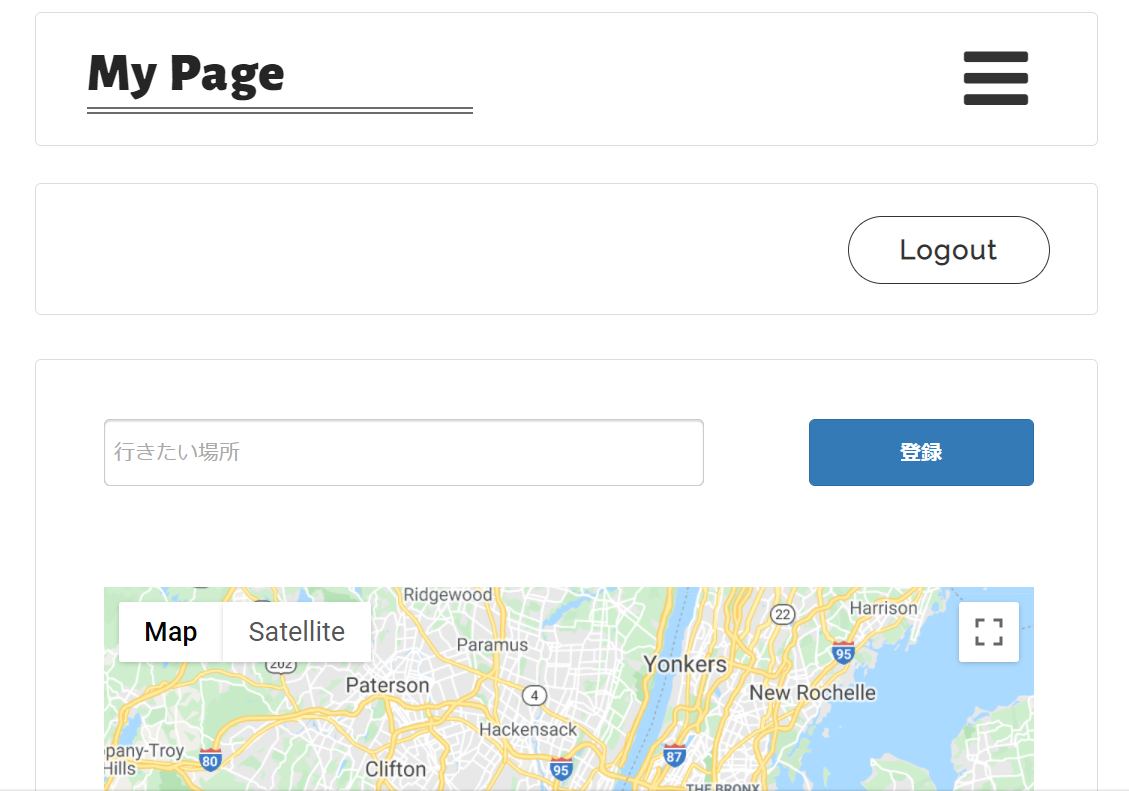
Map

こちらは、行きたい場所にマップ上でマークをつけて、リストアップするページとなっています。

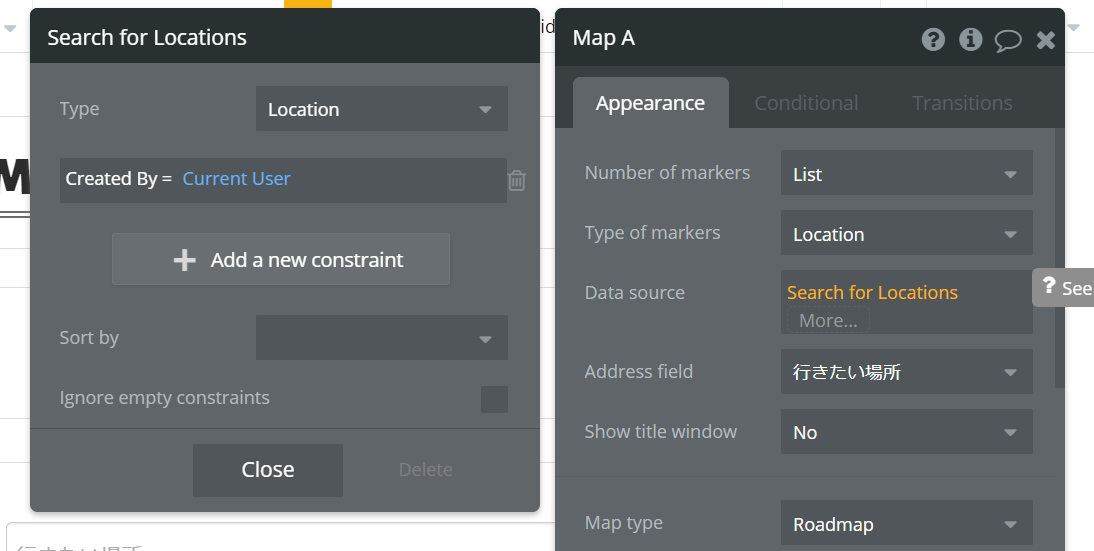
このようにデータソースの部分で「Create by = Current User」と設定することで、今現在ログインしているユーザーが登録した場所のみをマップに表示することができます。
この方法を知っておくと、これからアプリを作る時にユーザーの情報が混ざることなく画面上に表示できるようになると思います!
こだわった場所
私は今回新しくデザインに少し挑戦しました。
チュートリアルではstyleの部分をいじることは無かったので、ここで簡単に説明出来たらなと思います!

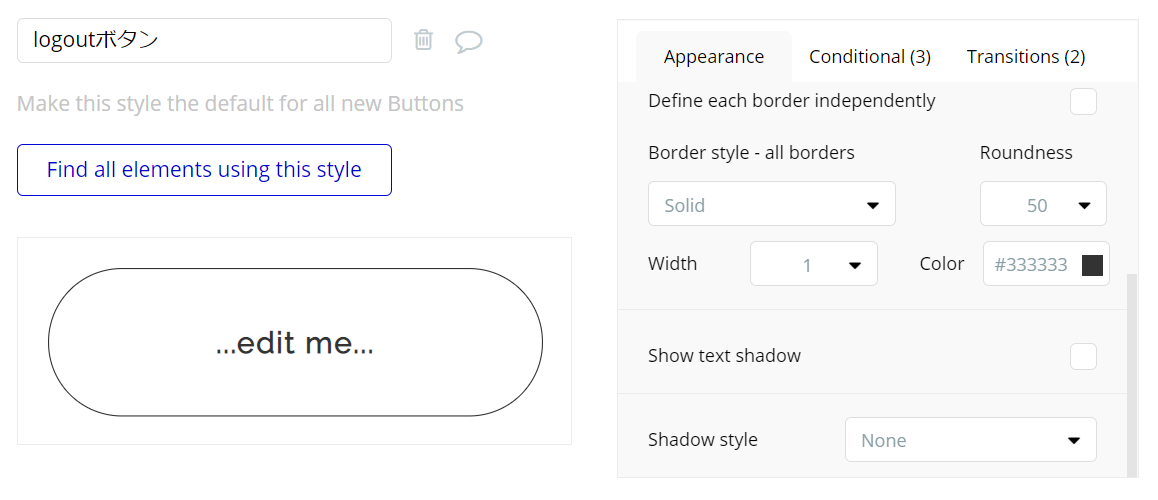
Appearanceでは見た目を変更できます!文字のフォントや背景の色、影、線etc..
上の画像に見えている「Define each border independently」を選択すると、上下左右4つの線のスタイルを個々に決めることが出来ます。
Conditionalでは例えばボタンの上にマウスが乗ったときに色をつける、など条件付きでスタイルをつけることができます。
Transitionsについてはまだ勉強中です…。すみません😢
また「Make this style the default for all new Buttons」は、作ったスタイルをデフォルト(標準の状態)にすることができます。
まとめ
今回は復習がメインでアプリを作りましたが、反省点がたくさん見つかりました!
もう少しBubbleの理解を深めたうえで、次はもっと手の込んだアプリを作れたらなと思います。
ユーザーが見やすく使いやすいアプリを作るためには、配置やデザインに工夫が必要だと感じたので、そこも勉強していきたいです。
最後まで読んでいただきありがとうございました!!
投稿者の人気記事




ALISのシステム概観

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

機械学習を体験してみよう!(難易度低)

ドラクエで学ぶオーバフロー

iOS15 配信開始!!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Uniswap v3を完全に理解した

彼女でも分かるように解説:ディープフェイク

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
