


こんにちは!UGOK-5thメンバーのまみです。
今回は、前回の記事で省いていたDropdownの使い方を説明していきたいと思います。
下準備
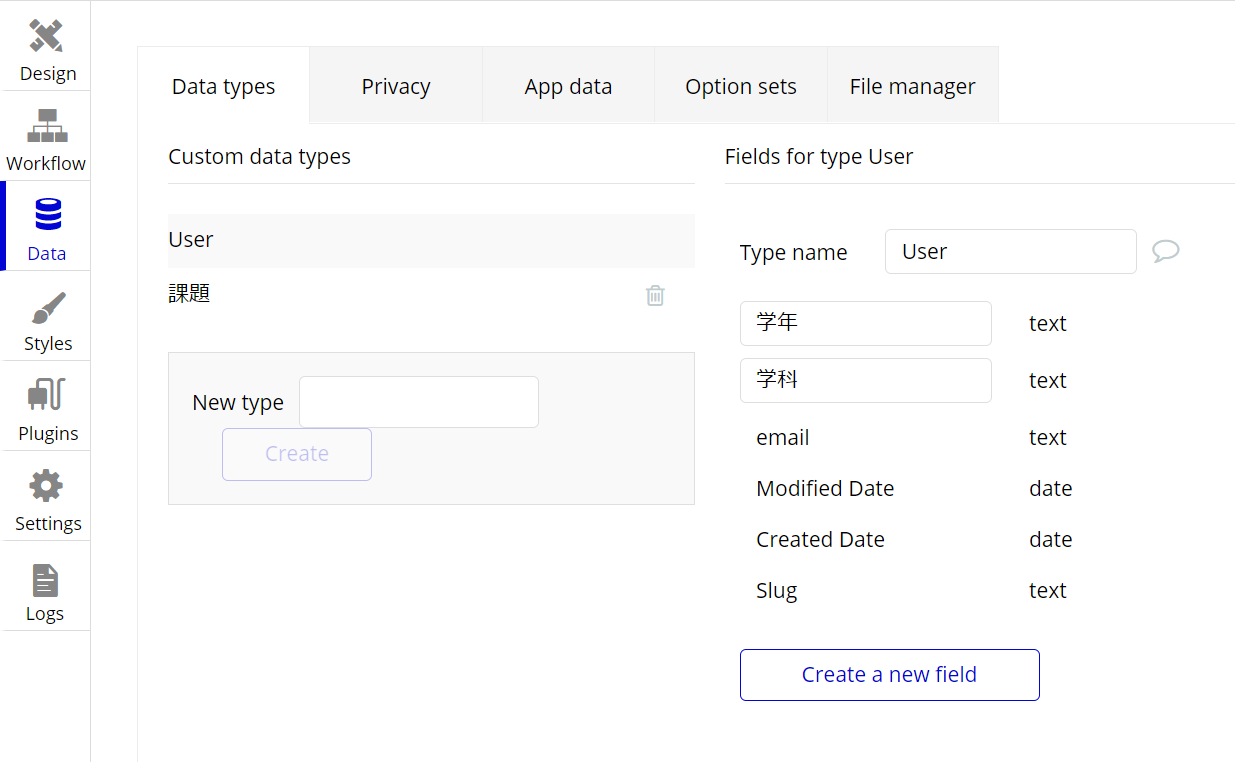
①まず、データベースにfiledを追加していきます。
私は「学年」「学科」のデータを作成したいので、既存のUserというtypeにつけ足しました。

(画面の右側「Create a new field」ボタンから新しいfieldを作成できます。)
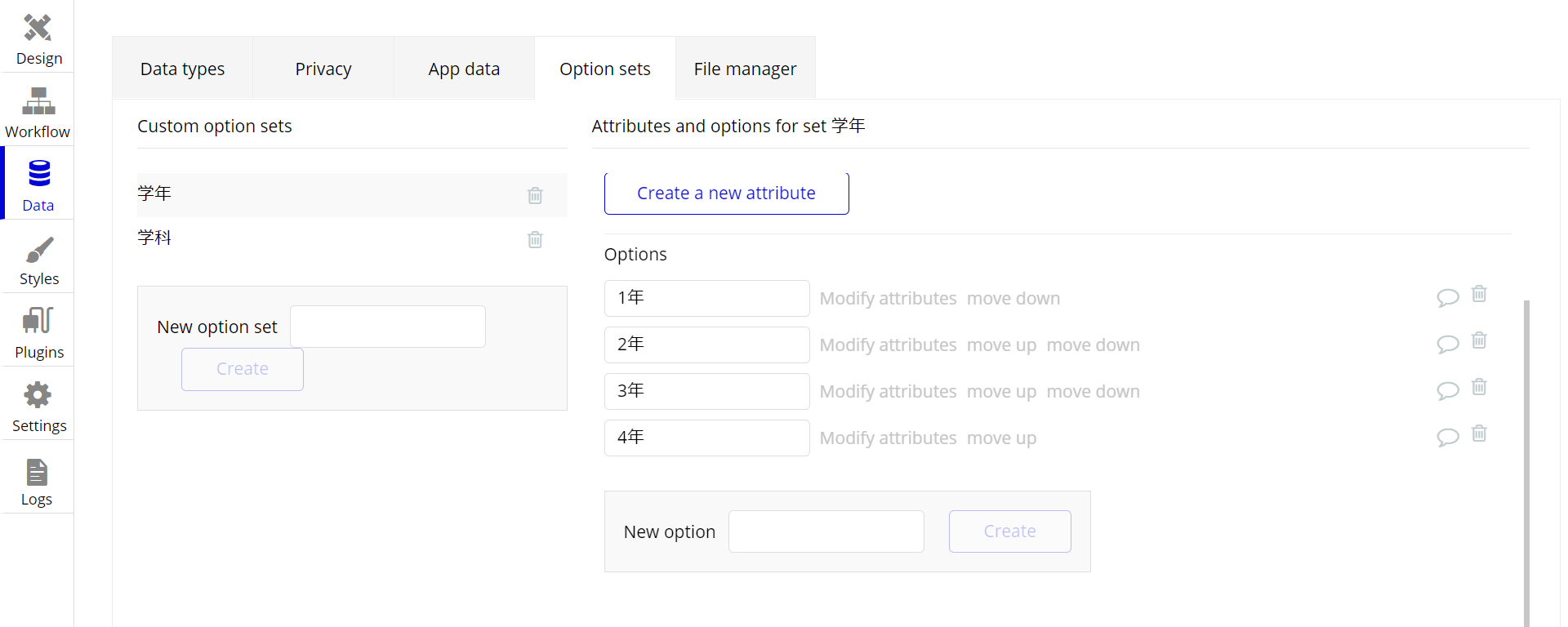
②次に、Option setsでCustom option setsを作ります。

左側のNew option setから先ほど作ったfiledの名前を入力します。
そして右側のNew optionから選択肢になるものを追加していきます。
(私の場合、学年のfieldには1年から4年までを選択肢として追加しました。)
Dropdownの設定
下準備が終了したので、ここからはDesignの方をいじっていきます!

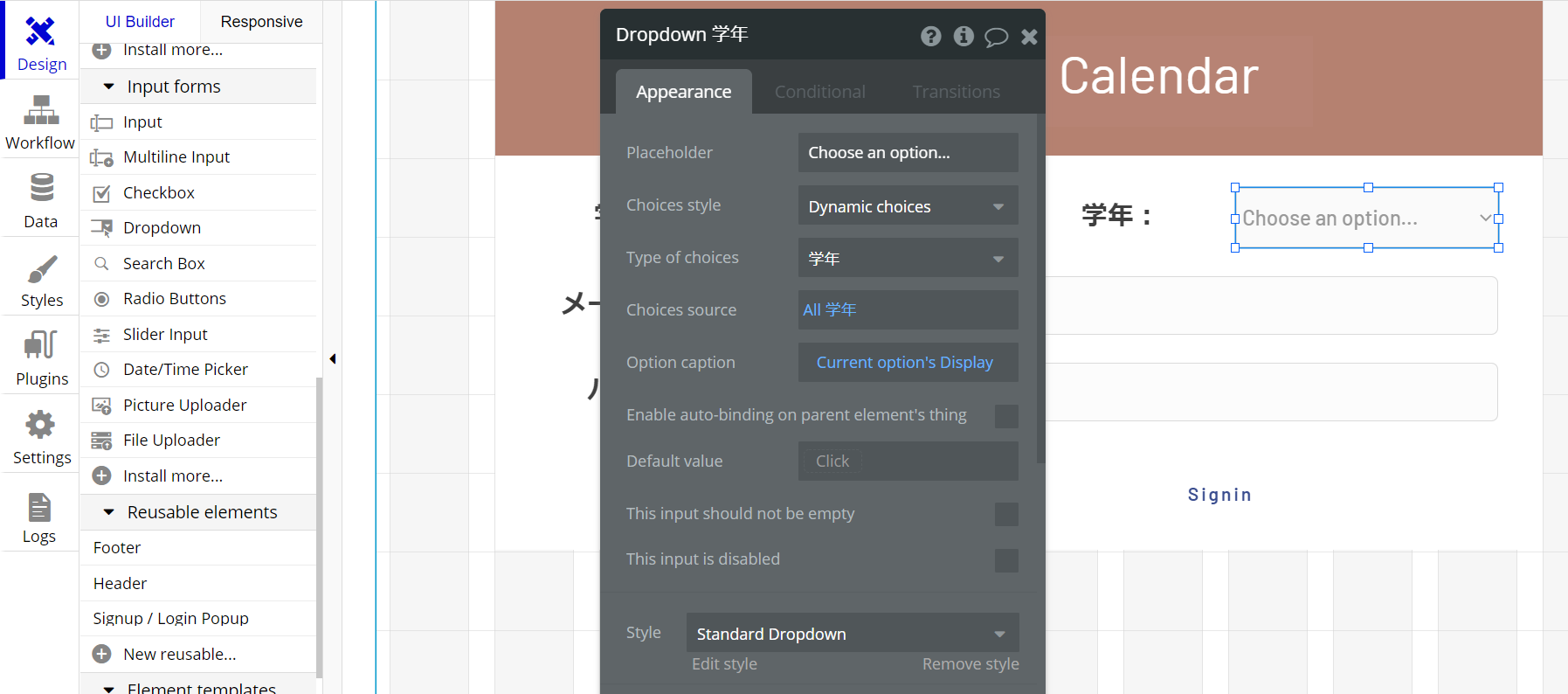
まずはinput formsからDropdownを選択し、好きな場所に置きましょう。
・placeholder:選択される前のデフォルトの文字を決めます。
・Choices style:直接選択肢を書き込むタイプのStatic choicesとOption setsで予め設定された選択肢を使うDynamic choicesの2パターンがあります。
(今回はDynamic choicesを選択しました。)
・Type of chocies:先ほどOption setsで設定したものを選択します。
・Choices source:選択肢を全て使うので、All 学年 を選択します。
・Option caption:選択肢の表示をするためにCurrent option's Displayとしておきます。
・Default value:ここで設定したものが最初に選択されている状態となります。
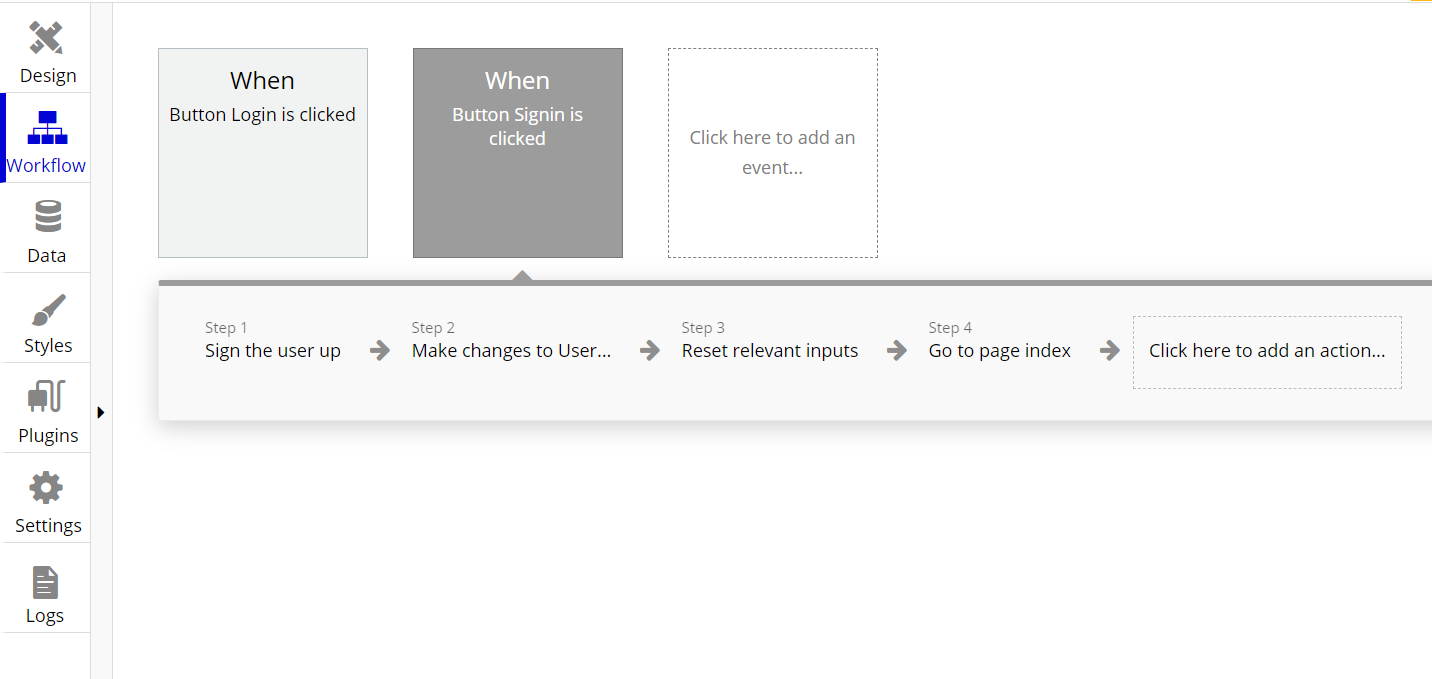
Workflow
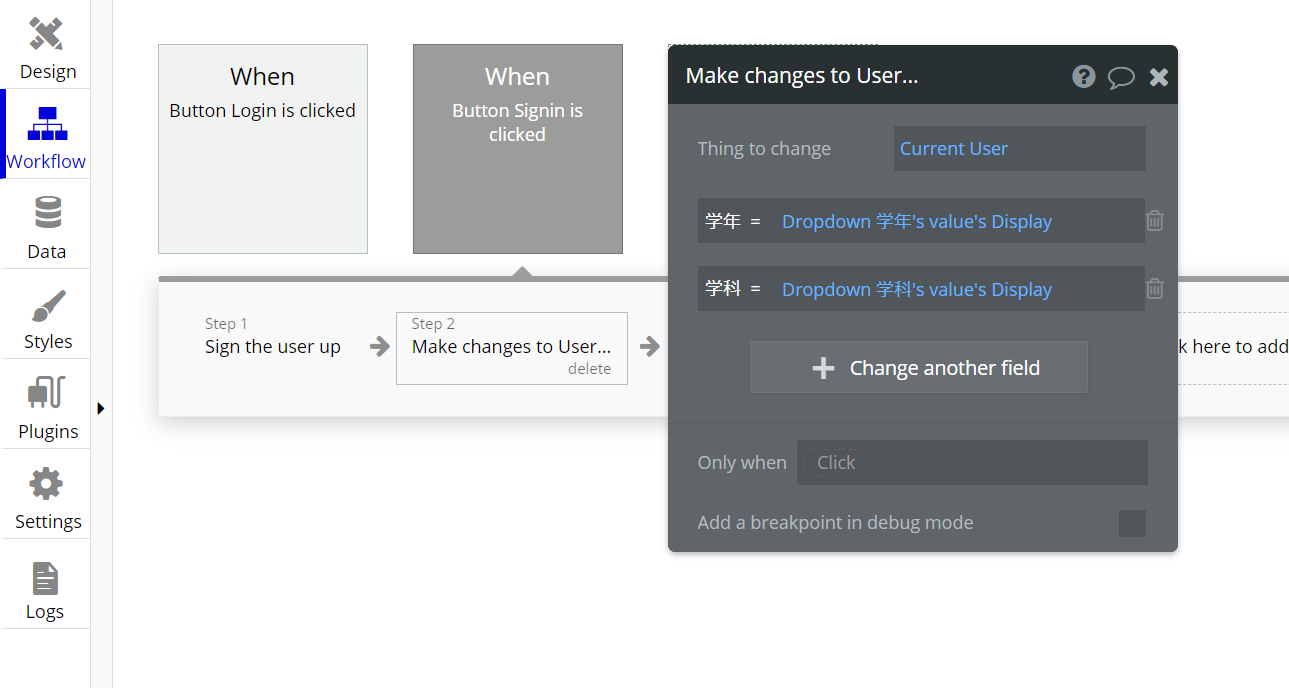
ログインまたはサインインボタンを押したあとのワークフローを設定します。

(メアドやパスワードなどアカウント設定の説明は省かせていただきます…。)
新しいアクションとして、DataからMake changes to thing...を選択し、
Thing to changeにCurrent Userを、Change another fieldに学年=Dropdown 学年's value's Displayを選択します。
今回の私のように保存する項目が複数ある場合はChange another fieldから項目を追加していきます。

あとは、Reset relevant inputsでインプットの情報をリセットし、Go to pageで別のページに飛ばします。
これでDropdownの説明は以上です!
宜しければこの記事を参考に、Dropdownを使ってBubbleで何か作ってみてください。
投稿者の人気記事




Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ドラクエで学ぶオーバフロー

Uniswap v3を完全に理解した

オープンソースプロジェクトに参加して自己肯定感を高める
