

はじめまして、UGOK-5thメンバーのまみと申します。
今回はノーコードのBubbleが提供している無料プラグインについてのお話をします!

Bubbleのプラグインは種類が沢山ありますが、私が今日オススメするのは「Slidable Menu」です!こちらは名前の通り、スライドで出てくるメニューバーを作成することができます!
文字だけでは分かりにくいと思うので、さっそく写真を交えながら説明していきたいと思います^ ^

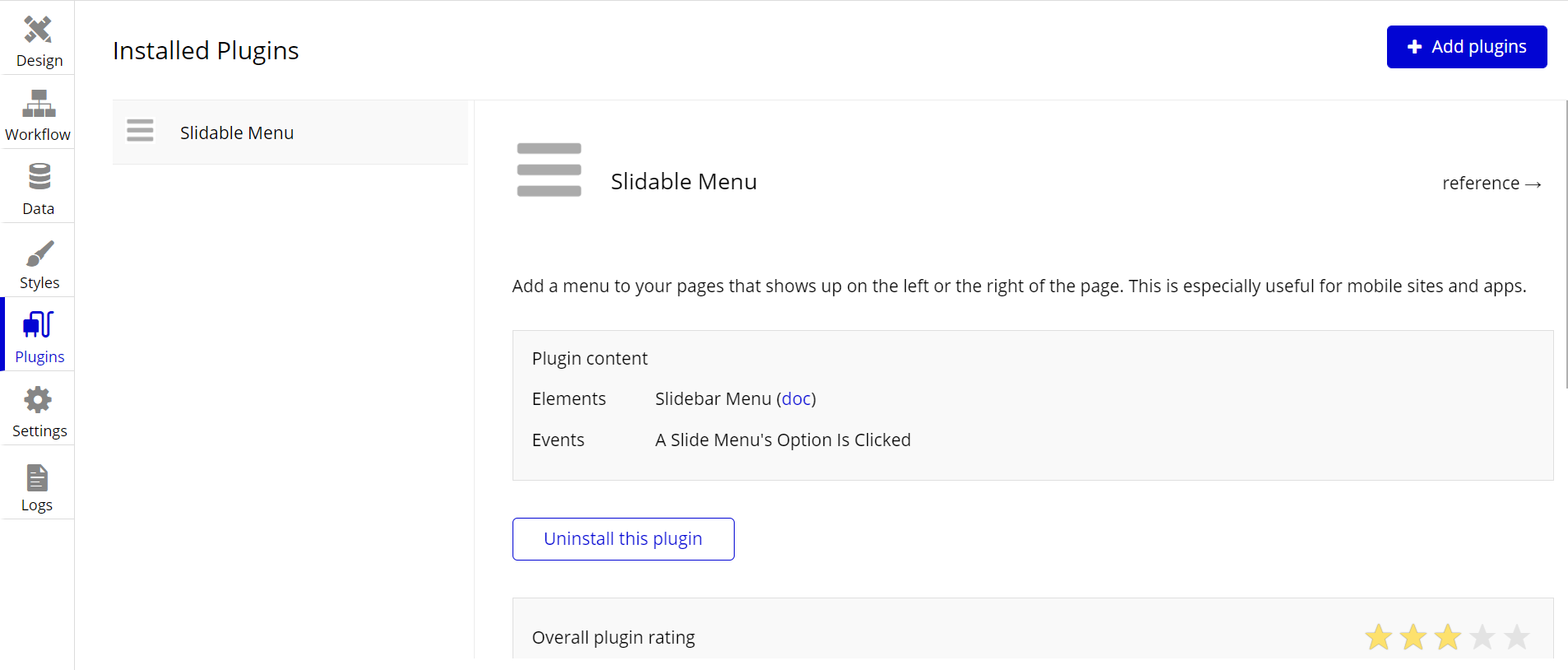
まずはPluginsからSlidable Menuをインストールしてみましょう!
基本設定
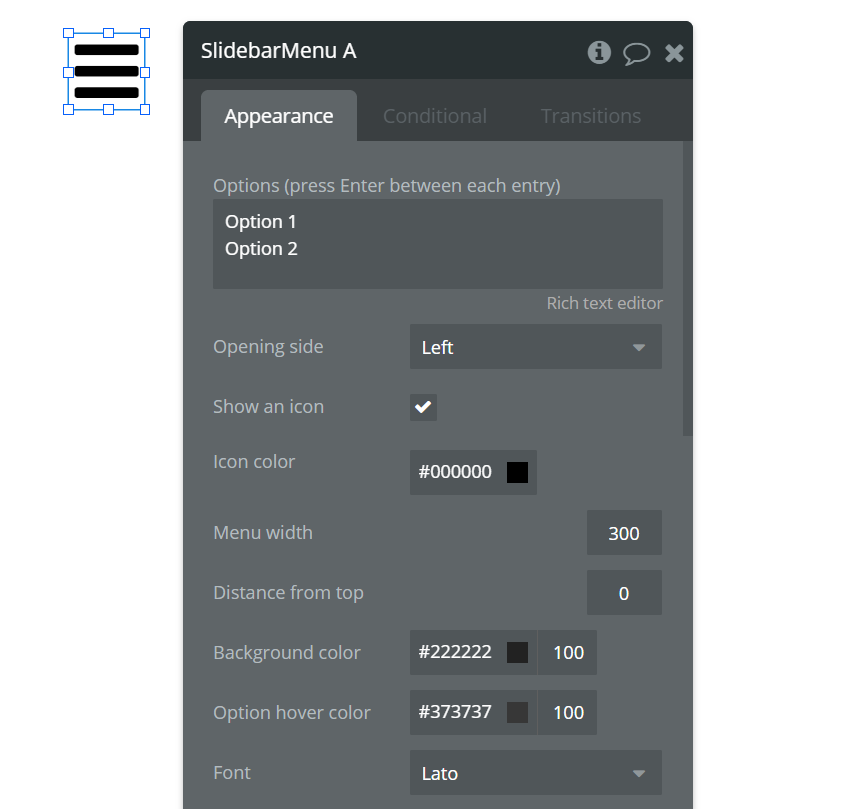
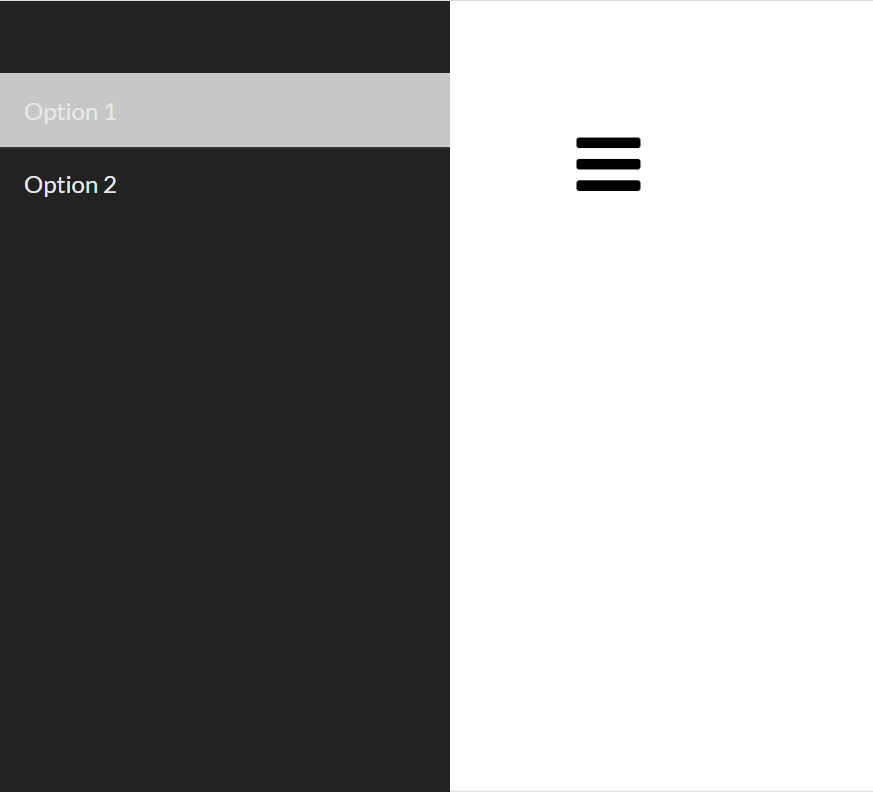
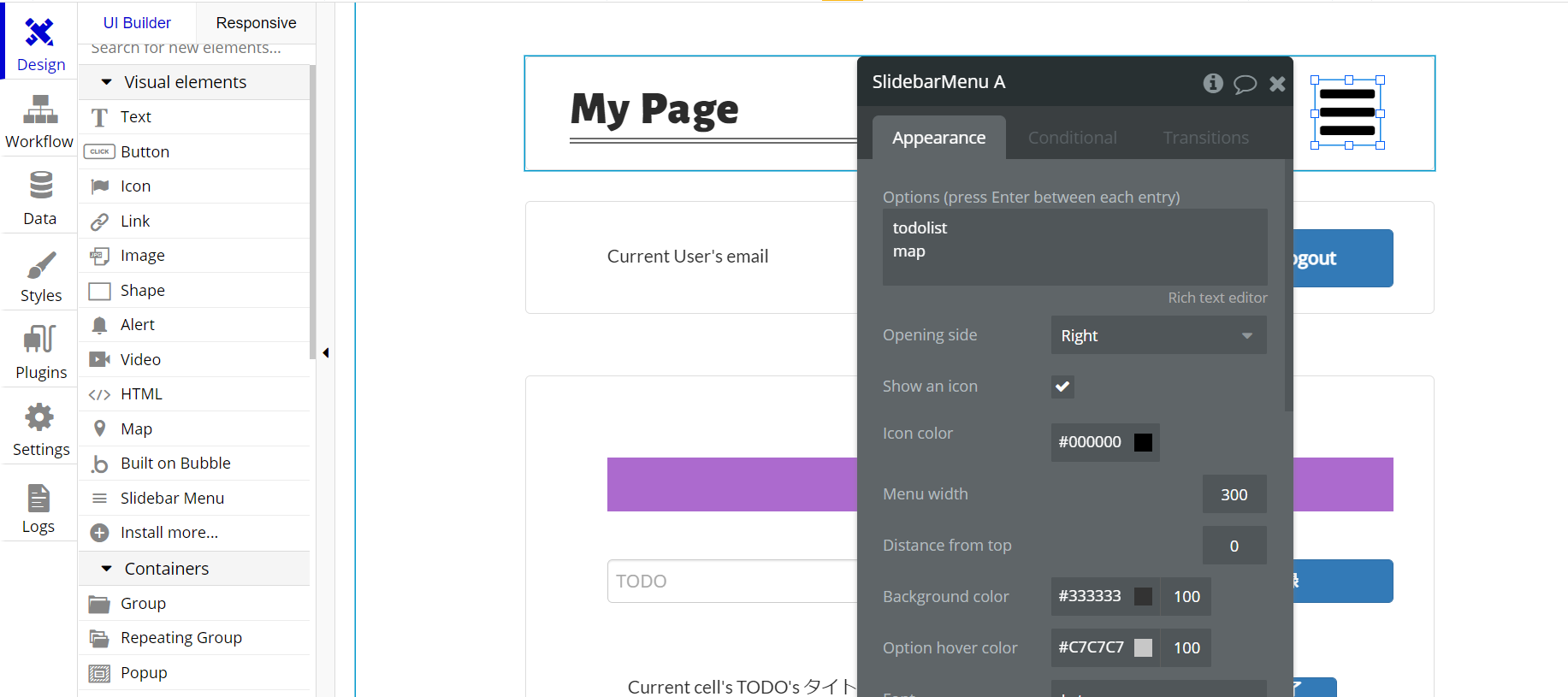
Visual elementsの中からSlidebar Menuを選択します。

デフォルトではOption1とOption2というメニューが入っています。
細かい設定を簡単に説明すると…
1. Opening side : スライドメニューが出てくる位置を決める(左か右)
2. Show an icon : この3つの線のアイコン(青枠の部分)を表示するかどうか
3. Icon color : アイコンの色を決める
4. Menu width : 表示されるメニューの幅を決める
5. Distance from top : 画面の上からの距離を決める
6. Background color : アイコンの背景を決める(青枠の範囲のみ変わる)
7. Option hover color : メニューにマウスがのったときの色を変更
8. Font : メニューのフォントの変更
良く使うのはこの辺りかなと思います!
特に7は今何が選択しているのか目で分かるので便利だと感じました。

応用してみた
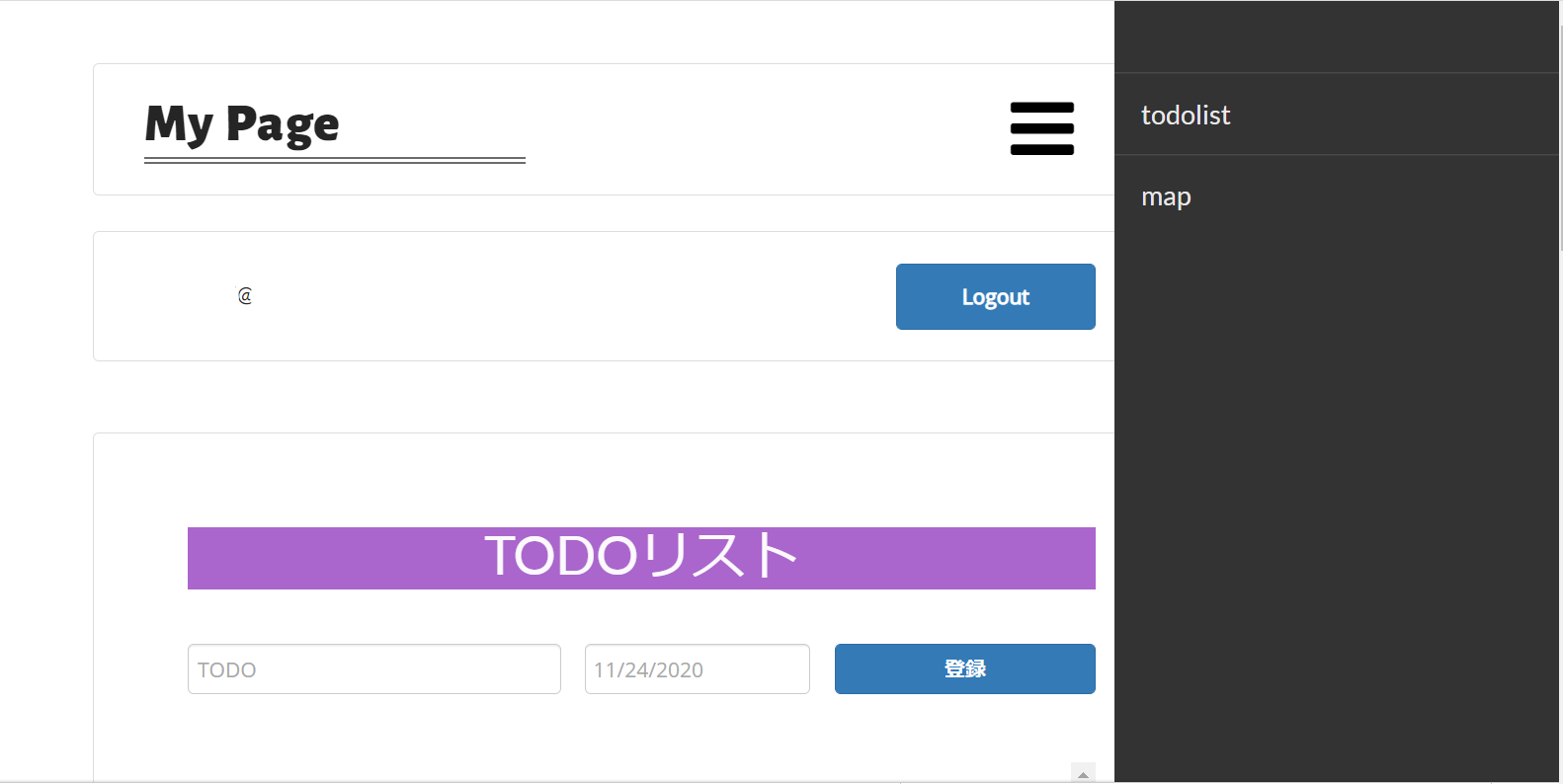
この基本設定を活用して、簡単に疑似サイトを作ってみました!

このサイトは、ログインをすると自分専用の画面が出てきて、自分で作ったTODOリストを確認するページ(todolist)とマップに登録した行きたい場所を確認するページ(map)の2つがあります。
その辺の説明は置いておいて…

今回は右からスライドが出るように、そしてマウスが乗ると灰色に背景が変わるように設定を変更しました。
次にワークフローをいじって、メニューを押すと別のページに飛ぶようにしたいと思います。

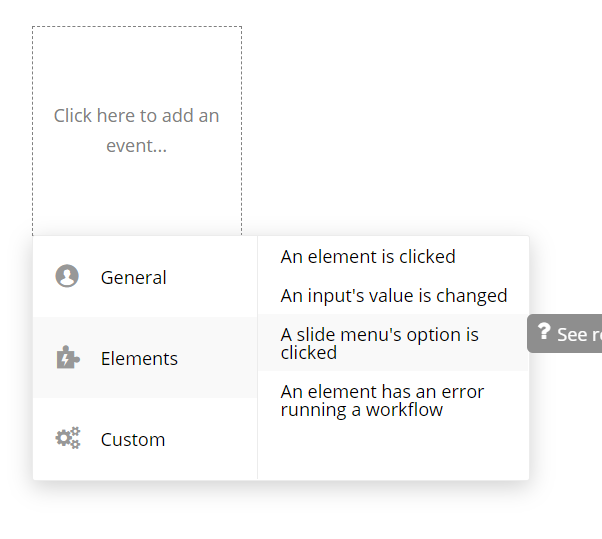
①Elementsから「A slide menu's option is clicked」を選択しましょう。
→こうすることで「スライドメニューがクリックされたとき」という条件を作ることが出来ます。

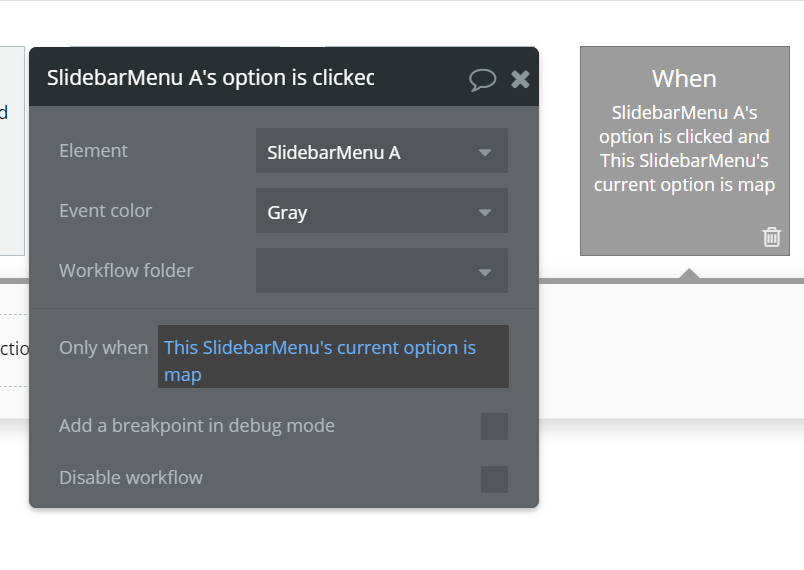
②Only whenから更に絞った条件を設定します。
今はmapを選択した時に別のページに飛ぶようにしたいので「This SlidebarMenu's current option is map」とします。
→このときスペルを間違えないように注意します。大文字小文字なども!少しでも違うと上手くいかない可能性が…汗
③あとはNavigationのGo to page...から飛びたいページを選択するだけ!
これで完成です。
使ってみた感想
ややこしそうに見えて、使ってみると意外と単純な作業が多くて分かりやすかったです。
このプラグインをインストールするだけで、本当に色々なサイトでよく見るページリンクのデザインが出来るので、使い勝手が良いと感じました!
これを使いこなせれば見やすく・使いやすいWebアプリを作れるのではないでしょうか。
興味が湧いたら、是非試してみてください!!
投稿者の人気記事




オープンソースプロジェクトに参加して自己肯定感を高める

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)
