


こんにちは、UGOK-5thメンバーのまみです。
Bubbleを使ってアプリを作るという春休み課題が出たので、試行錯誤しながら制作している途中です。(笑)
今回はその制作中のアプリについて、少し紹介していきたいと思います!
経緯
きっかけ
コロナでオンライン授業が主となってから、課題の量が増えました。その課題も、先生によって出し方が全く違います。授業ごとに課題を出す先生もいれば、たまにしか出さないけどその課題が結構重たいという先生もいます(笑)
まだ春休みに入る前、後期の授業を受けていた時に、ある先生が「他の先生がどんな課題をいつ締め切りにして出しているのか分からん」と言っていたのを思い出して、それなら一回作ってみちゃおうと思い至りました。
参考にしたサイト
私は今回「Full Calendar」というプラグインを使用したので、そのプラグインの説明がされているサイトを参考にさせていただきました。
・同じUGOK-5thメンバーのひなのちゃんのALIS記事 こちら
・別サイトで初心者向けとして紹介されていた記事 こちら
アプリの概要
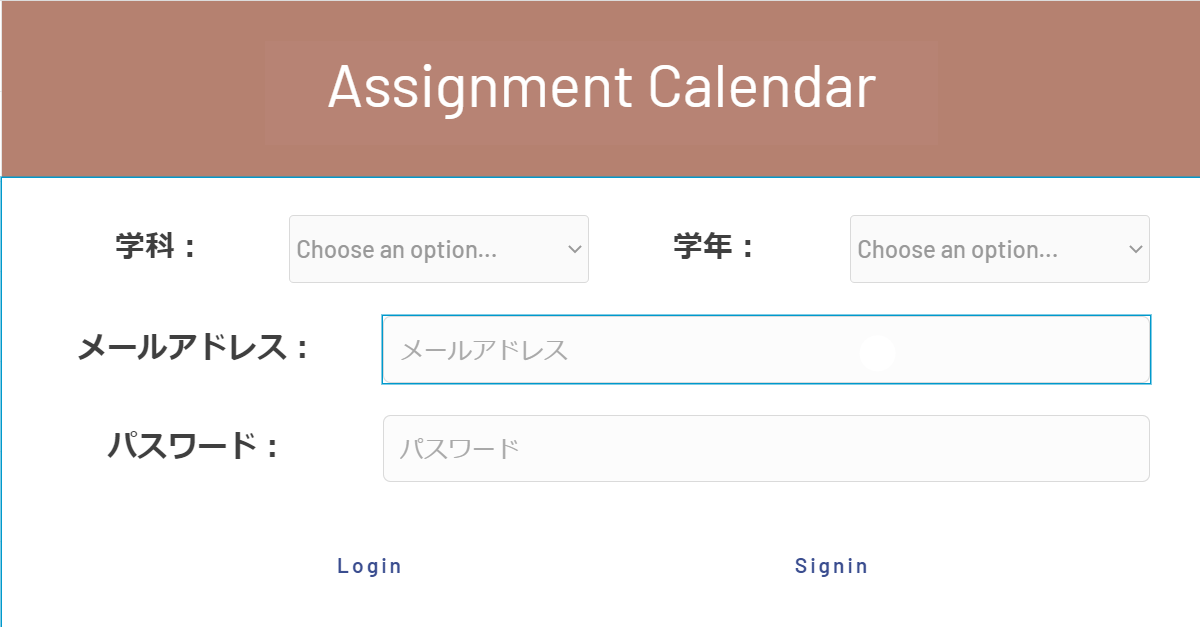
サインアップ・ログイン

今回は私の通っている大学で使用すると仮定して、サイトはメールアドレスとパスワードに加えて、学科と学年を選択するように作成しました。
ここで新しく「Dropdown」というインプットフォームを使用しました。このDropdownの詳しい説明はまた違う記事で紹介したいと思います!
主に教員の方が他の授業との課題の兼合いを考慮してもらえるようなアプリを目指しています。
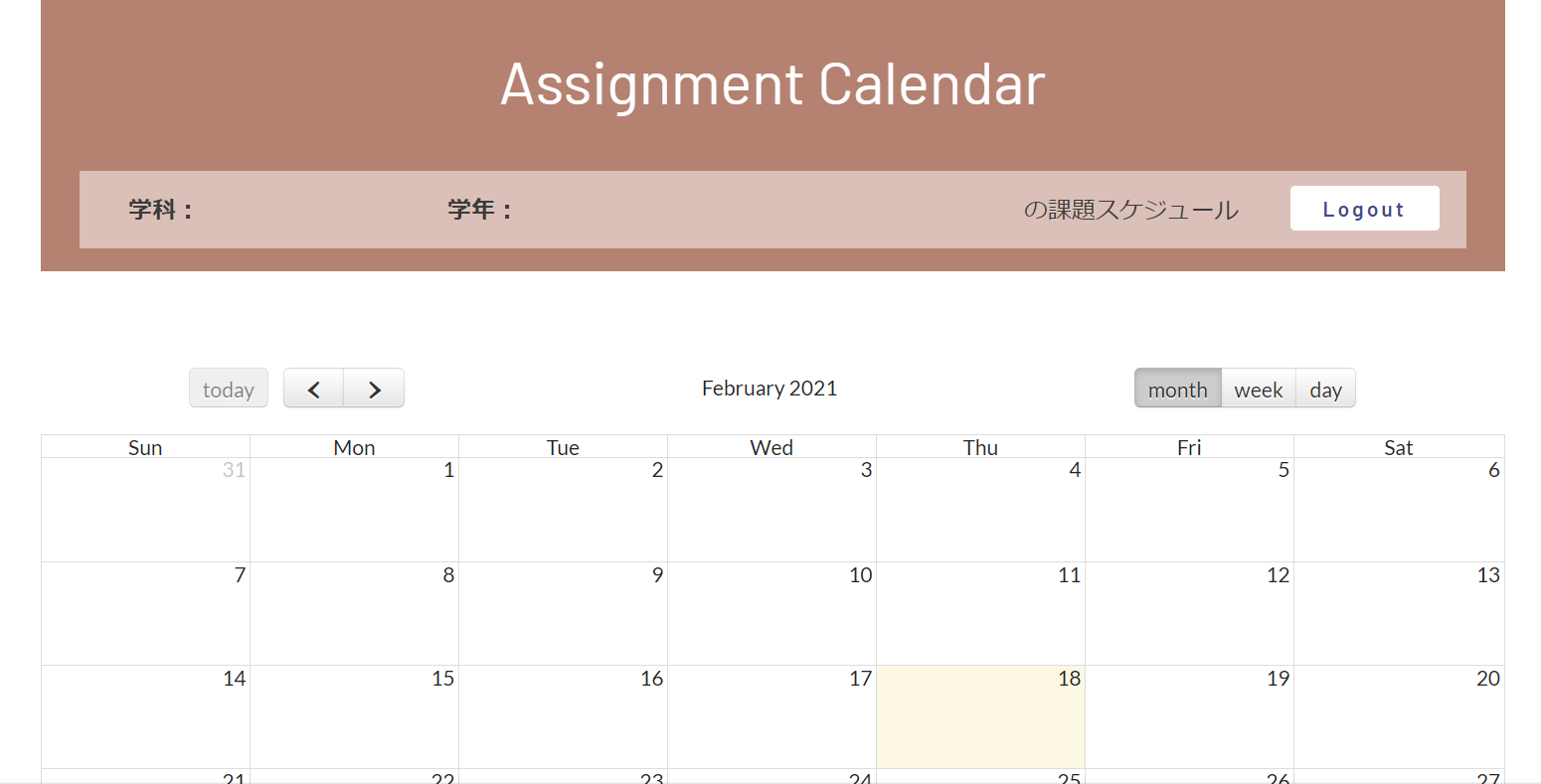
カレンダー

まずヘッダーの部分に自分のログイン状況が分かるようにしています。
「学科:」「学年:」の横はテキストを置いて、Insert dynamic data でそれぞれデータを持ってきています。
問題点
カレンダーのデータソースから「学科と学年が合うもの」と制約をかけたいのですが、方法が分からなくて未だ模索中です…(-_-;)
投稿者の人気記事




iOS15 配信開始!!

約2年間ブロックチェ-ンゲームをして

ALISのシステム概観

ドラクエで学ぶオーバフロー

オープンソースプロジェクトに参加して自己肯定感を高める

彼女でも分かるように解説:ディープフェイク

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Uniswap v3を完全に理解した

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
