

前回、GatsbyをNetlifyでのホスティング を紹介しましたが、
最近IPFSに簡単にアップするツールがでており、自分のサイトを移して試してみました。
GatsbyをIPFSにてサイトやブログを作成してみよう!
スターターライブラリに、サイトやブログのテンプレートが複数あります。
GatsbyJSサイトをFleekのIPFSにデプロイする簡単な方法
スターターライブラリから利用したいテンプレートのGithubボタンを押す
↓
そのGithubのページが開くので「フォーク」して自分のリポジトリに追加する
↓
FleekにログインしてSitesの「Add new site」をクリック。
↓

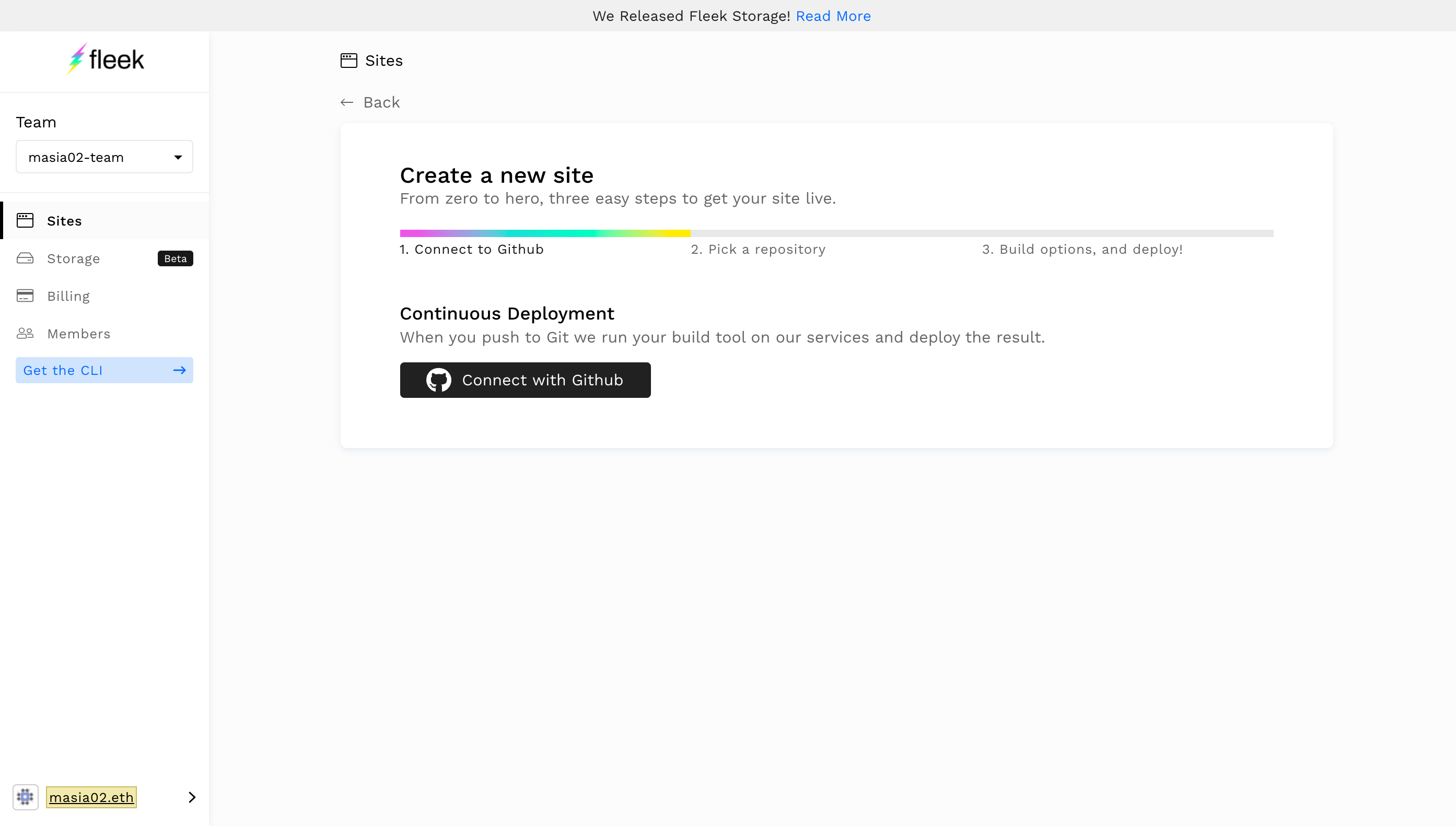
Githubと繋いで先程フォークしたリポジトリを選択。
↓
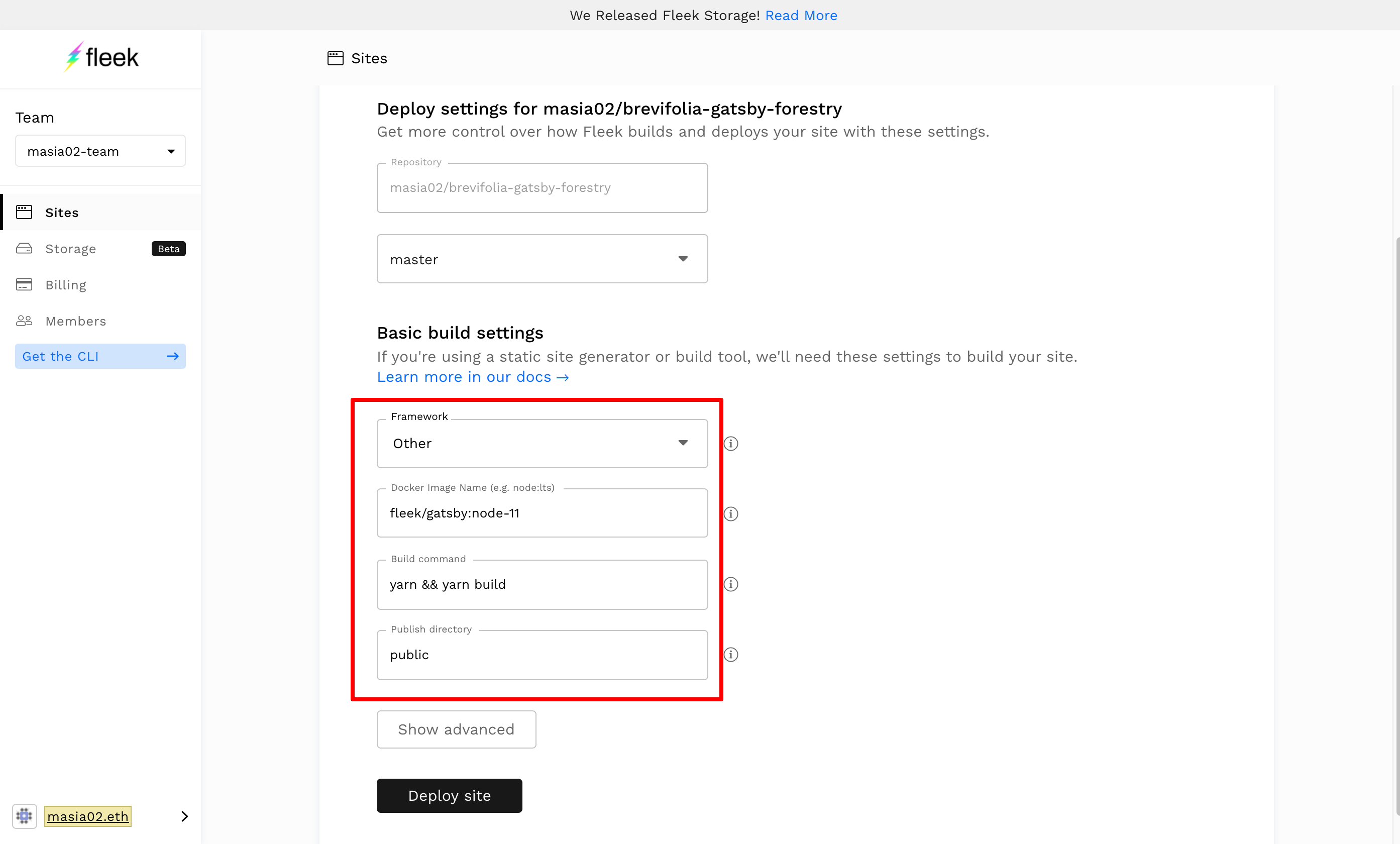
使用するビルド設定を下記のように設定します。
Other
fleek/gatsby:node-11
yarn && yarn build
public

↓
「DEPLOY SITE」をクリックして、次のステップに進みます。
↓
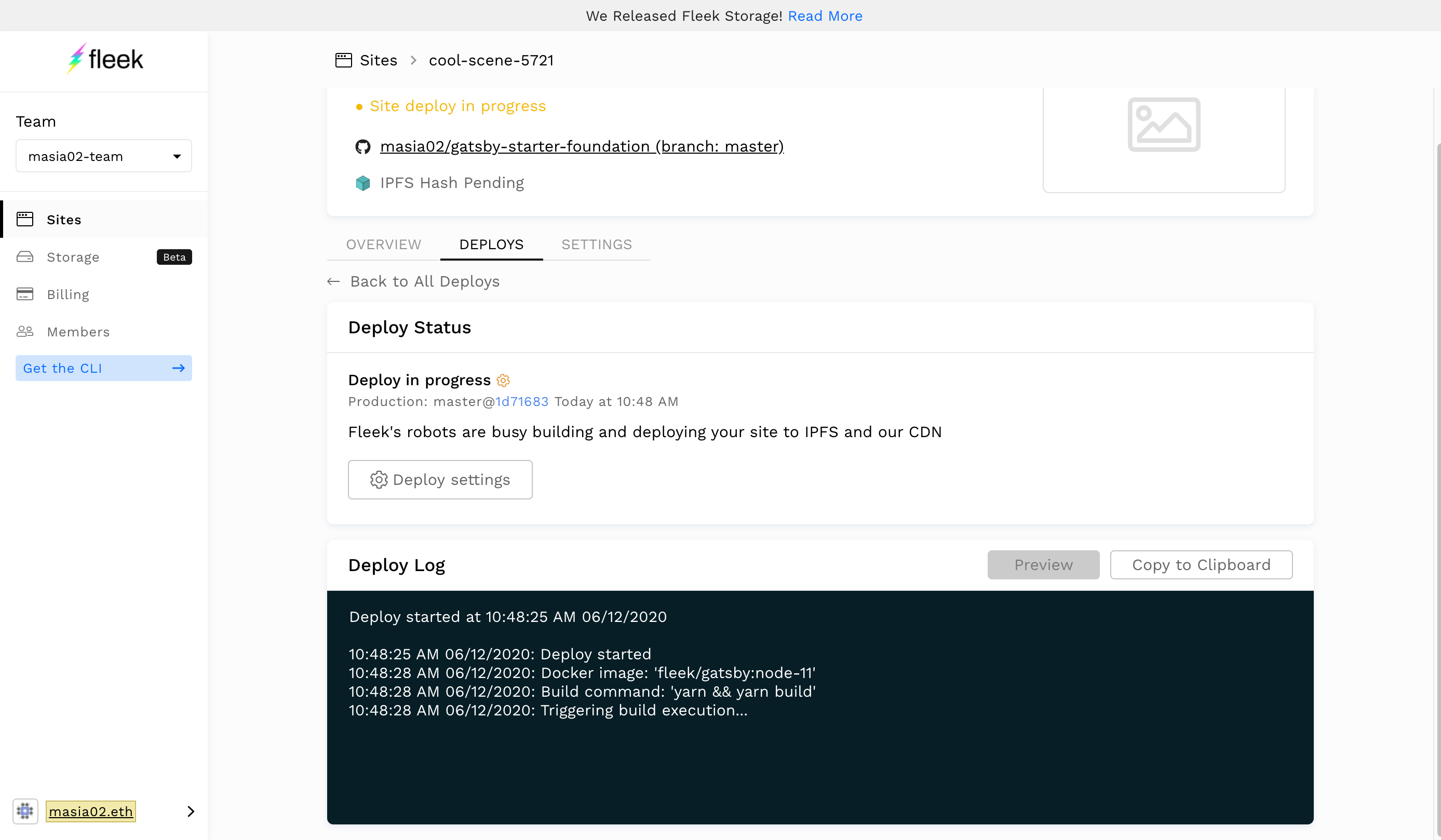
サイトのページにリダイレクトされます。ここで、サイトが構築および展開されるのを待ちます。

展開が完了すると、サイトにアクセスできます。
カスタムドメインの設定も可能です。
Netlify CMS対応のNetlifyからFleekにドメインを移行した場合、
Netlify CMS → Github → Fleek → IPFS
のようにNetlify CMSでの投稿がIPFSを更新するようにもできました。
でも、もし不具合などあった場合はドメイン設定を戻すだけでnetlifyの表示にできます。
ちなみに下記ブログを移行して試したのですが、お問合せフォームがNetlifyの機能のため動作しなかったので非表示にすればいいかと思ったが、記事下部のリンクが繋がらない不具合もあり一旦Netlifyに戻しています。
Forestry CMSとFleekで試しに作成したブログがこちら
ペラ1のGatsbyサイトには良いかもですね!
自社サイトもFleekでIPFSにアップしてみました。
Githubのプライベートリポジトリでも作成できました。
---------------------------------------------------
私が日々思うつぶやきもフォローしてくれる方は、
masia02 Twitterをフォローする
記事を読みたい方は、
CipherWeb Line公式アカウントをフォローする
投稿者の人気記事




NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

オープンソースプロジェクトに参加して自己肯定感を高める

ALISのシステム概観

iOS15 配信開始!!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

機械学習を体験してみよう!(難易度低)

彼女でも分かるように解説:ディープフェイク

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして
