

次回の記事を簡潔にするための前フリ記事ですw
Gatsbyは、Reactに基づく無料のオープンソースフレームワークであり、開発者が高速のウェブサイトやアプリを構築するのに役立つ静的サイトジェネレーターです。
スターターライブラリには、サイトやブログのテンプレートが複数あります。Netlify CMSに対応したテンプレートが増えております。
Netlifyは、静的ウェブサイトのためのホスティングサービスとサーバーレスのバックエンドサービスを提供しています。無料プランでも十分利用できると思います。
スターター 個人向け
$ 0 /月
・無料SSL
・100GBの帯域幅/月
・300ビルド分/月
簡単に利用するには
スターターライブラリから利用したいテンプレートのGithubボタンを押す
↓
そのGithubのページが開くので「フォーク」して自分のリポジトリに追加する
↓
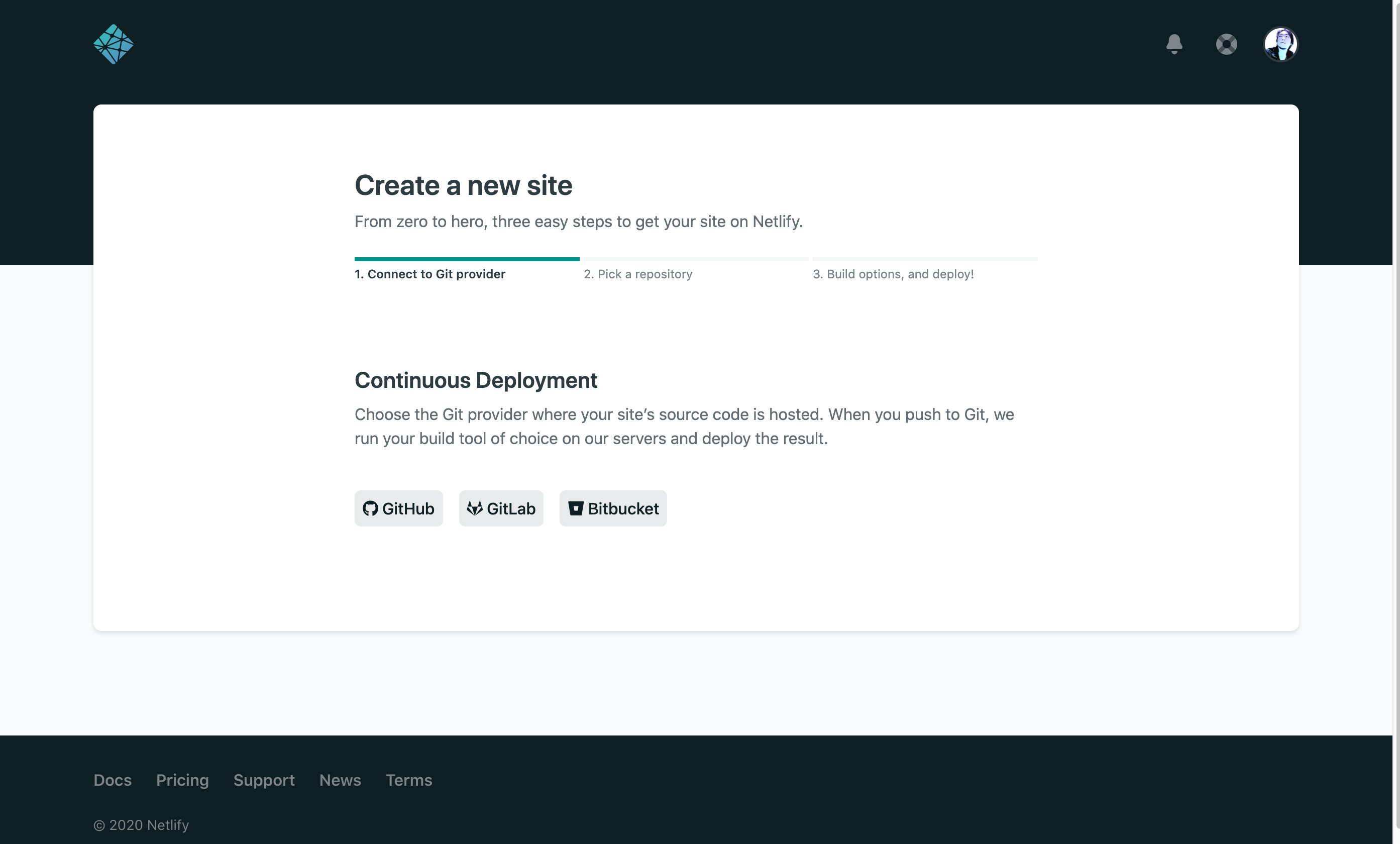
Netlifyで「New site form Git」をクリック

↓
Githubをクリック

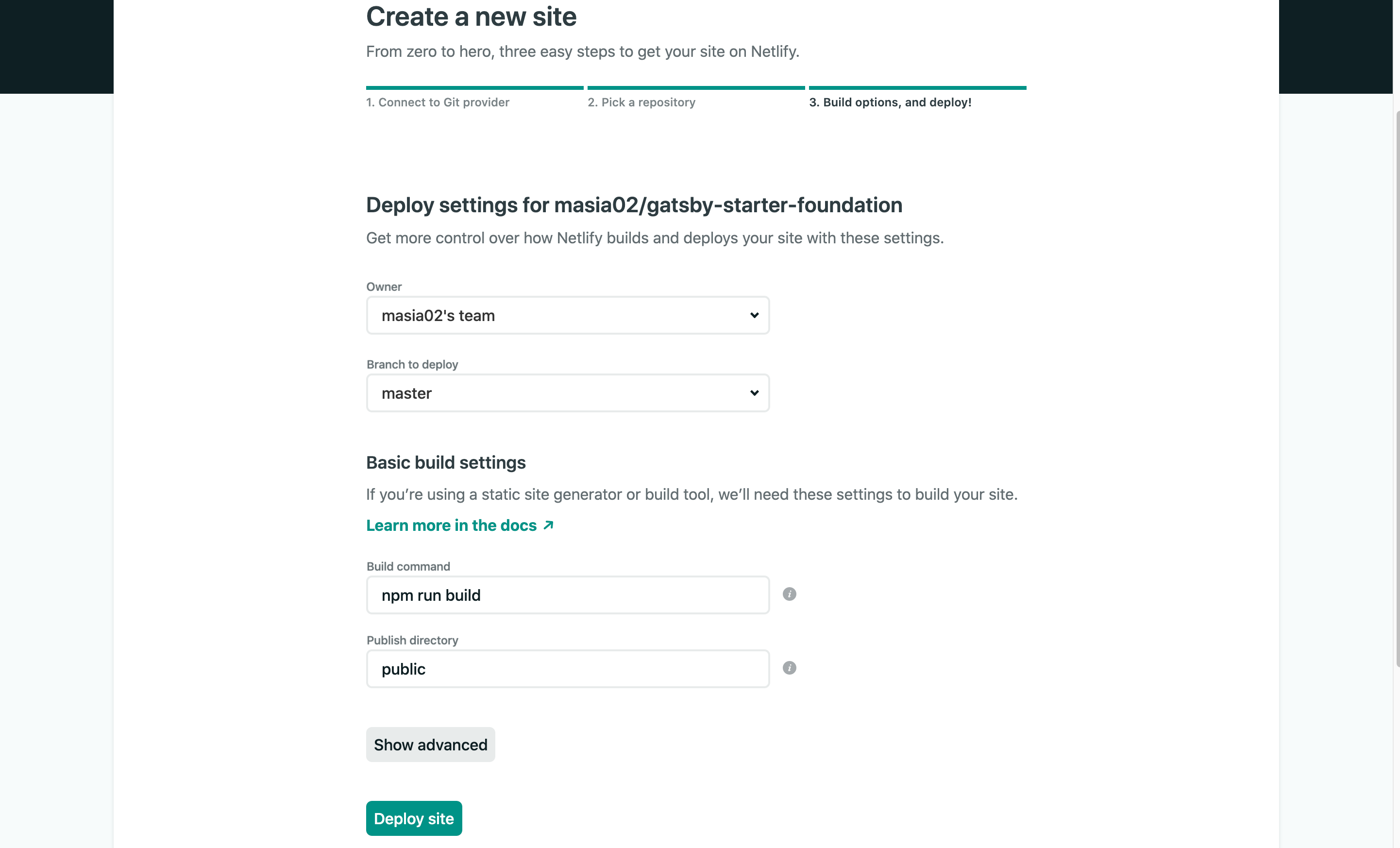
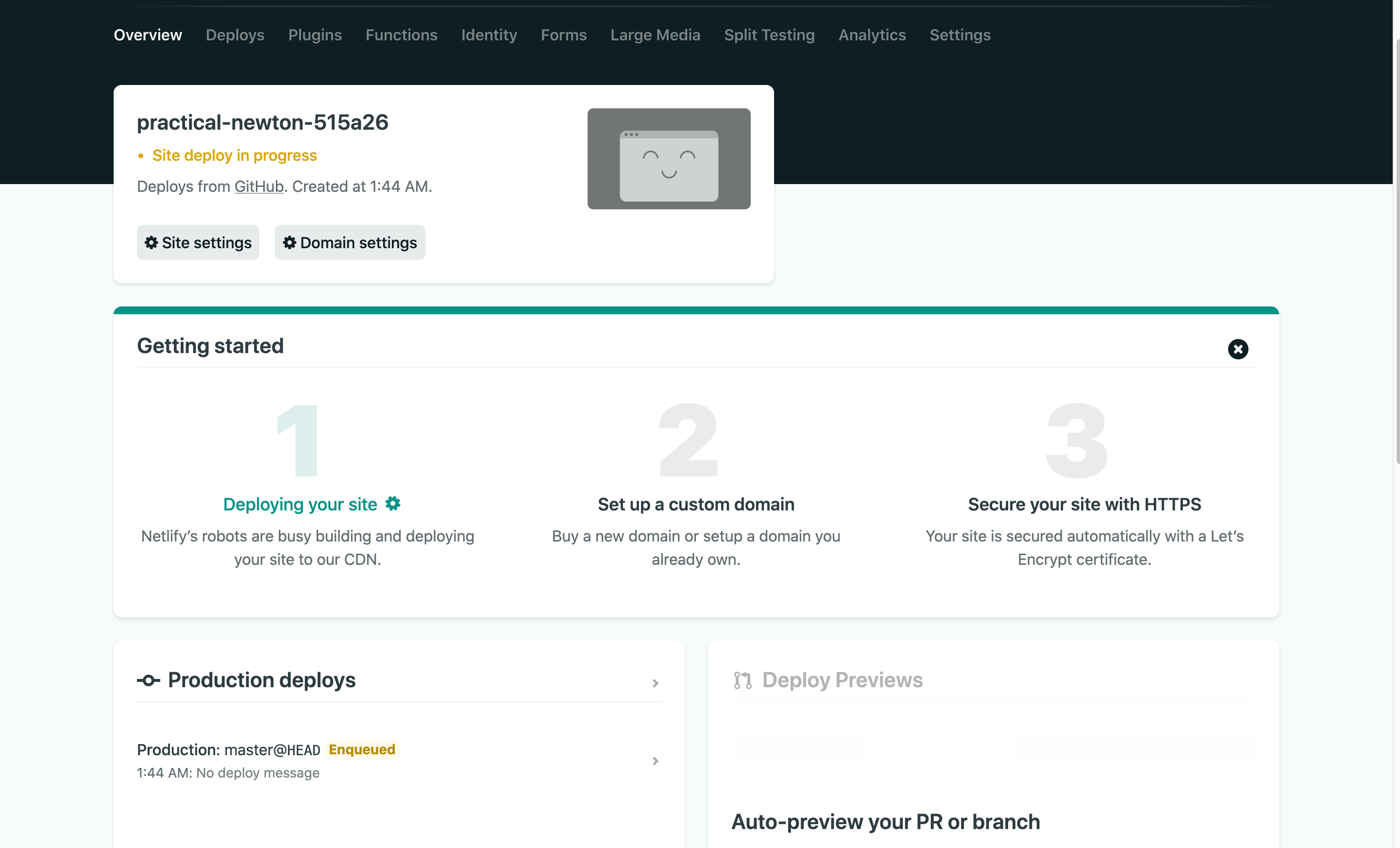
先程フォークしたリポジトリを選択してデブロイをクリックして少し待てば公開完了です。

その後カスタムドメインも設定できます。
Netlify CMSに対応したテンプレートであれば、CMSが利用可能。
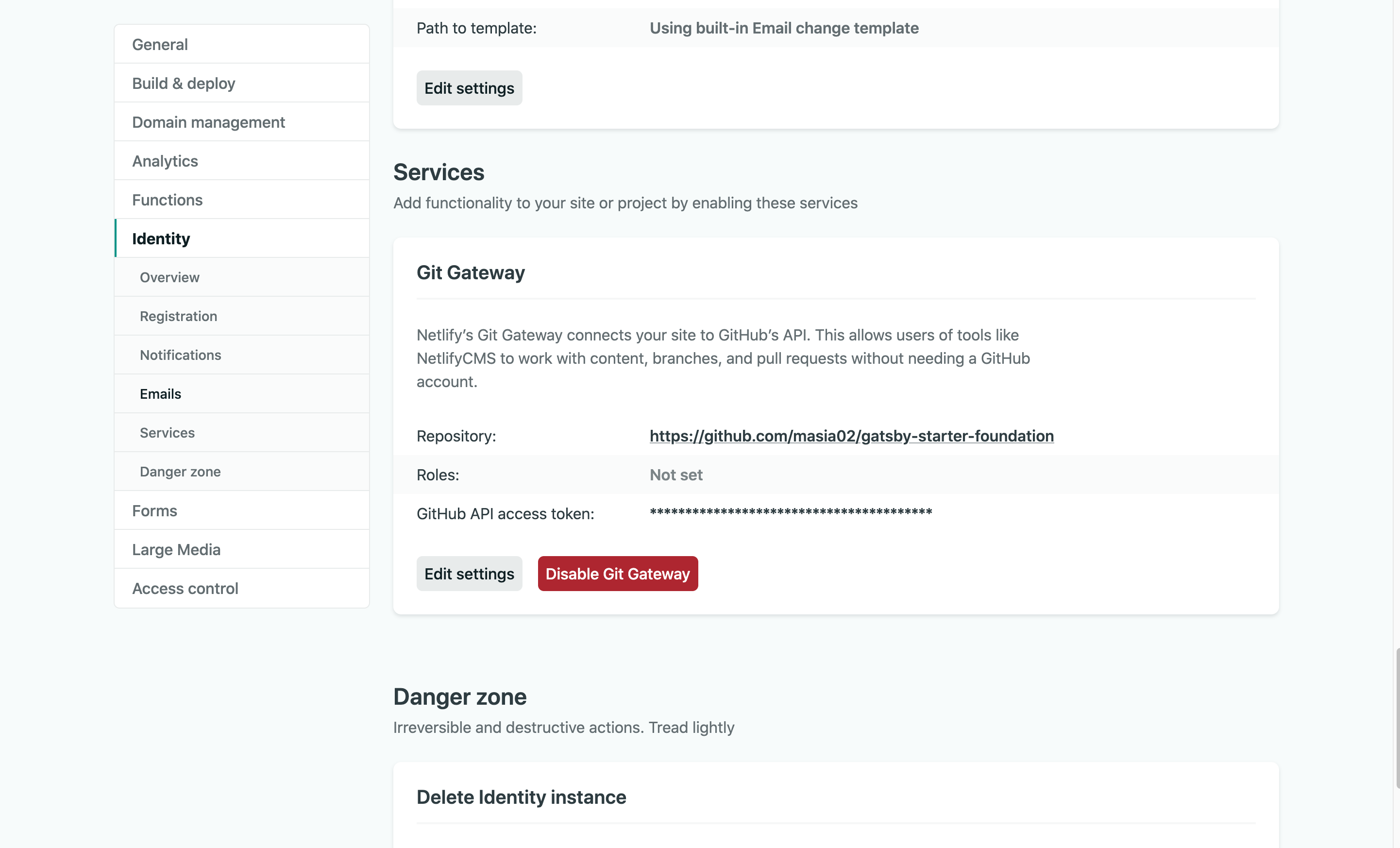
gatsby-starter-foundationを利用する場合、IdentityのGit Gatewayを有効にする必要があるようです。

アップしたURL./admin/にアクセスすれば、
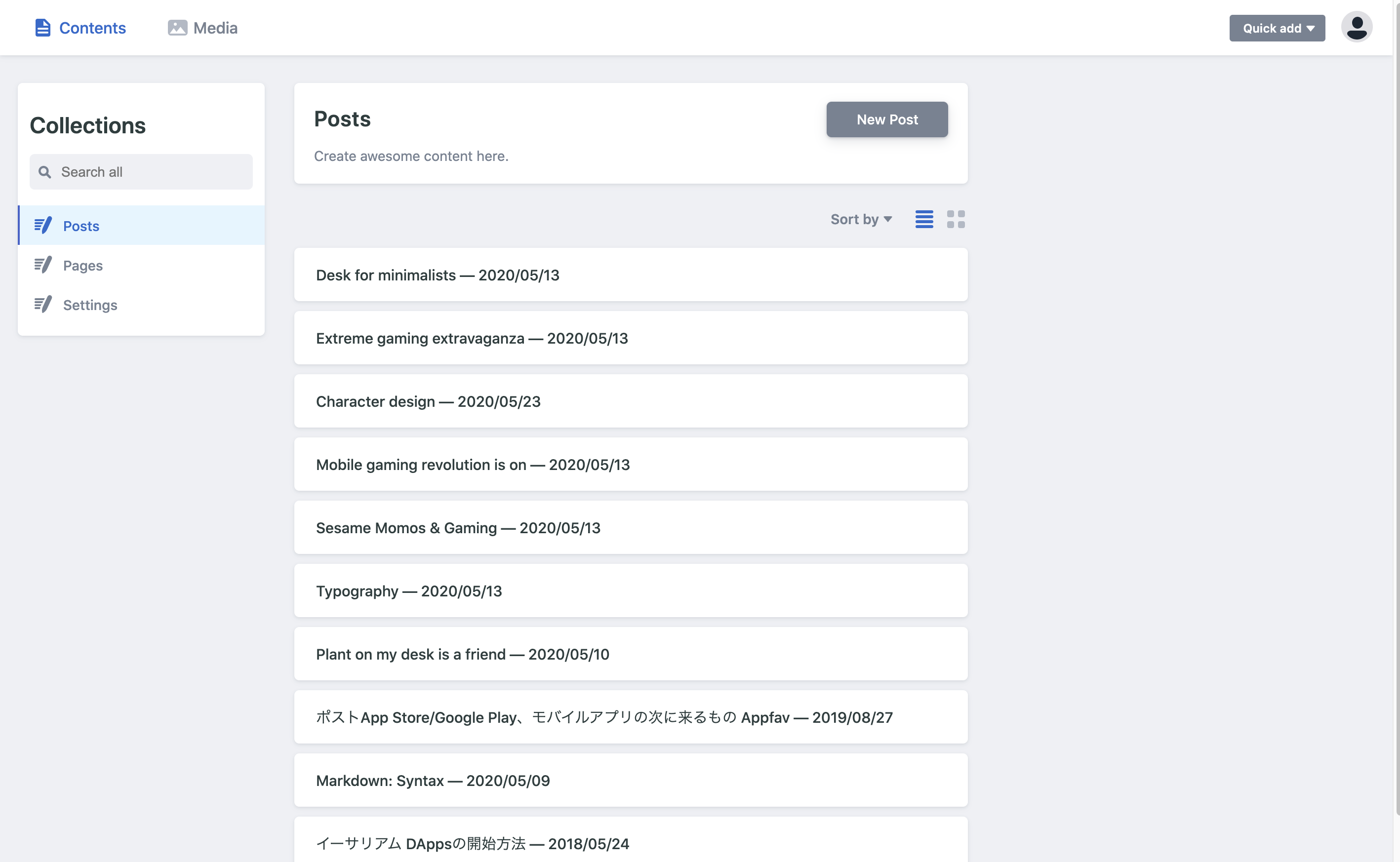
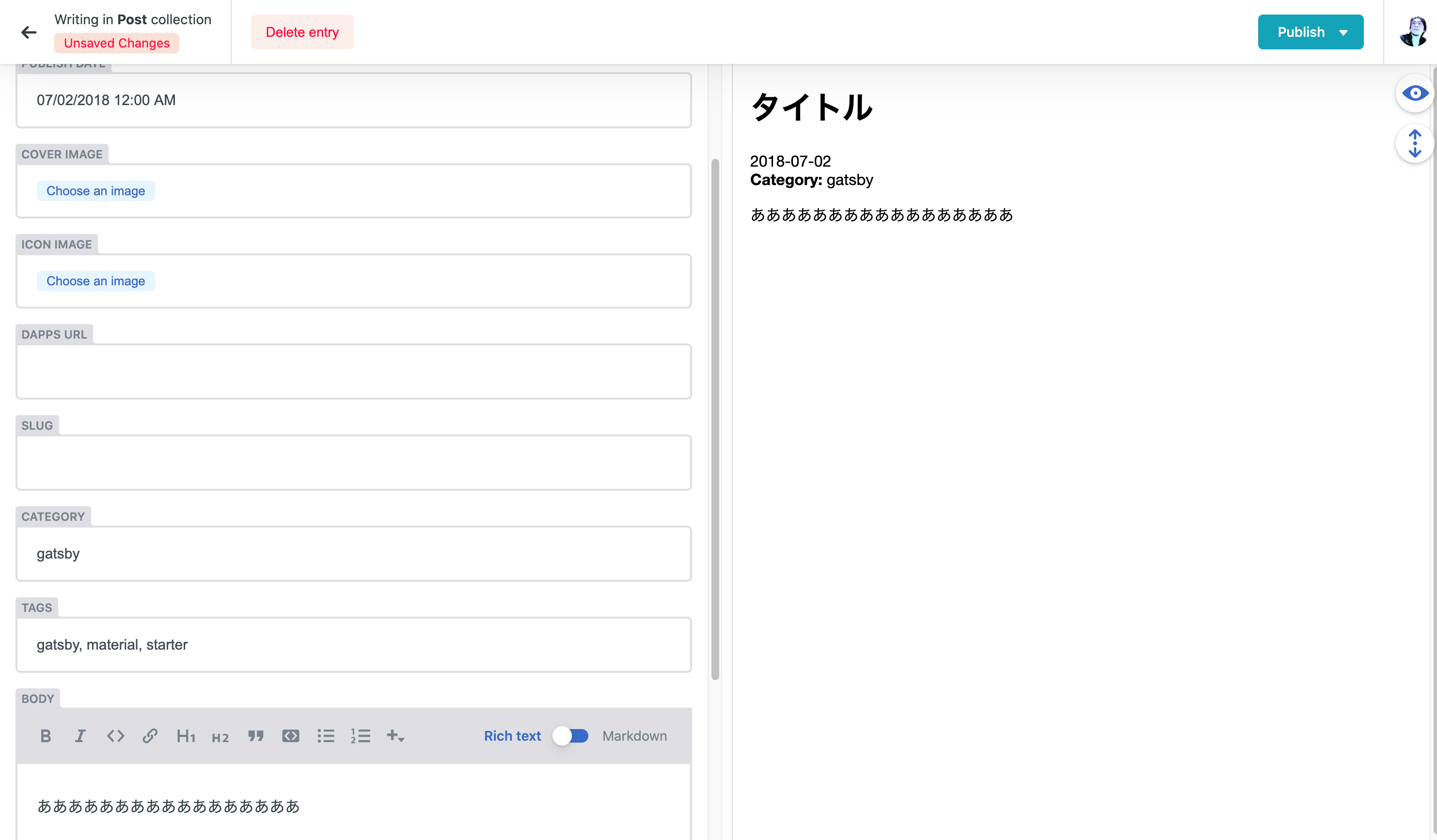
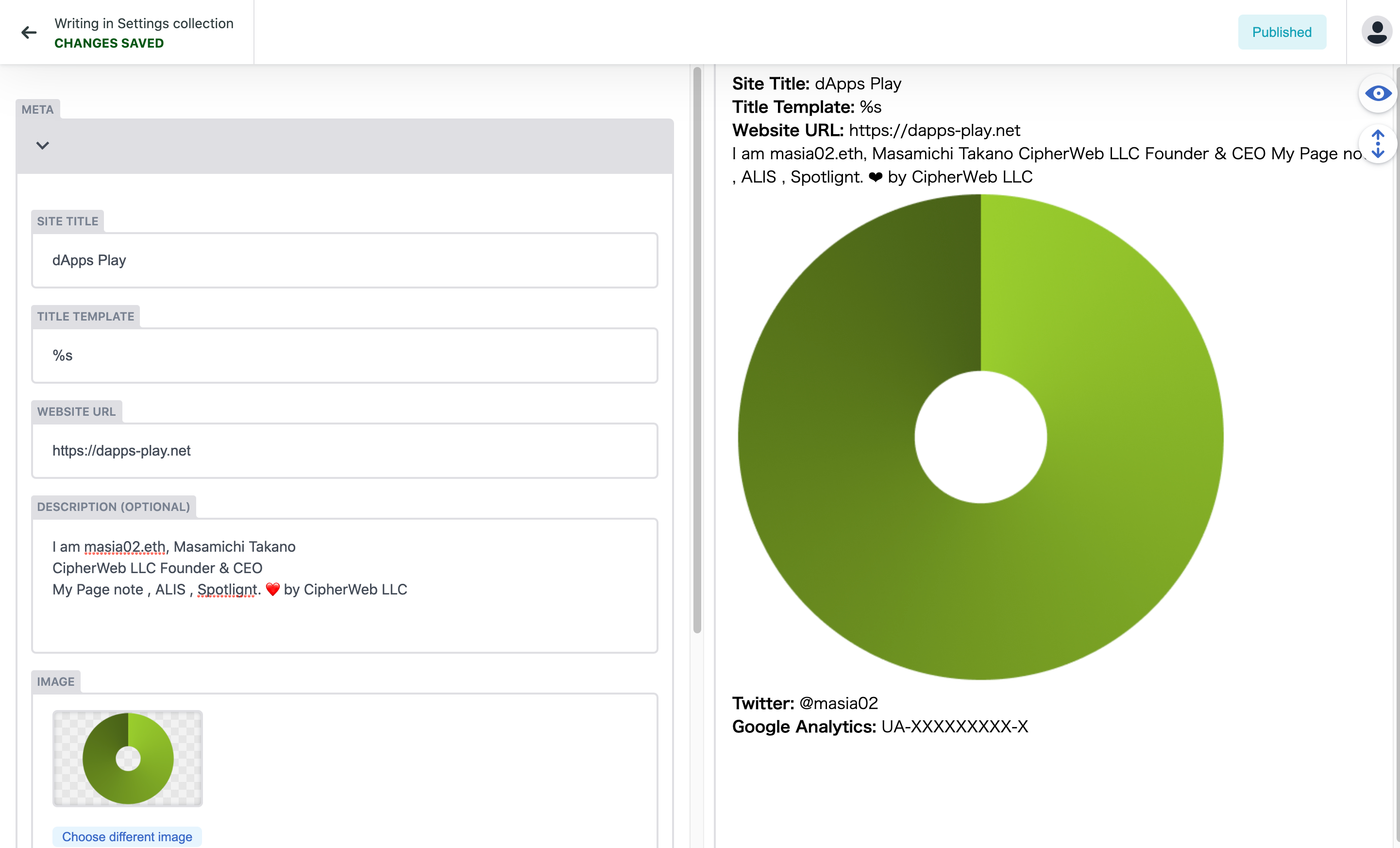
下記のようなCMSの投稿画面が開き更新できます。

Posts


Netlify CMSで更新すると → Githubのそのリポジトリが更新され → Netlifyで自動デブロイして反映します。
ReactがちゃんとわからなくてもHTMLが少しわかれば、タイトルや見出しを変えたり、画像を差し替えたりすれば簡単に良い感じの自分のサイトができるでしょう。
メリット
無料サーバーレスで高速表示サイトが簡単に作成できます。
デメリット
デブロイに時間がかかる。即時修正や頻繁に更新するのには不向きです。
コーポレートサイトやLPなどのキャンペーンサイトに向いているかと思います。
試しに作ったブログがこちら
次回
GatsbyをFleekでIPFSにサイトやブログを作成しよう!
(無料・サーバーレス・ほぼコーディング不要)
-------------------------------------------------
私が日々思うつぶやきもフォローしてくれる方は、
masia02 Twitterをフォローする
記事を読みたい方は、
CipherWeb Line公式アカウントをフォローする
投稿者の人気記事




Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ドラクエで学ぶオーバフロー

iOS15 配信開始!!

彼女でも分かるように解説:ディープフェイク

約2年間ブロックチェ-ンゲームをして

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)

Uniswap v3を完全に理解した

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
