


こんにちは。
今回は前回に引き続きBubbleを使用して新しいアプリを制作しているので、そのアプリについて紹介させていただきたいと思います。
私が今回制作しているアプリは、「コンサートや舞台のチケットを、Web上で誰でも簡単かつおしゃれに記録できるアプリ」です!
●制作のきっかけ
私は舞台を見に行くのが好きで、今までは行った公演のチケットを集めてノートに貼って保存していました。しかし、電子チケットが発達していくにつれて紙のチケットが発行されなくなり、スマホのメモ帳などに記録しなければならなくなりました。スマホのメモ帳では文字として記録するしかないため、今まで作成していたノートのようなオリジナリティやおしゃれさが失われてしまいます。メモ帳をスクリーンショットして自分の行った公演を共有しても、あまり目に留まらないかもしれません。
そこで、誰でもWeb上で簡単に、おしゃれかつオリジナリティのある記録が作成できるようなアプリが制作できないかと考えました。
●アプリについて
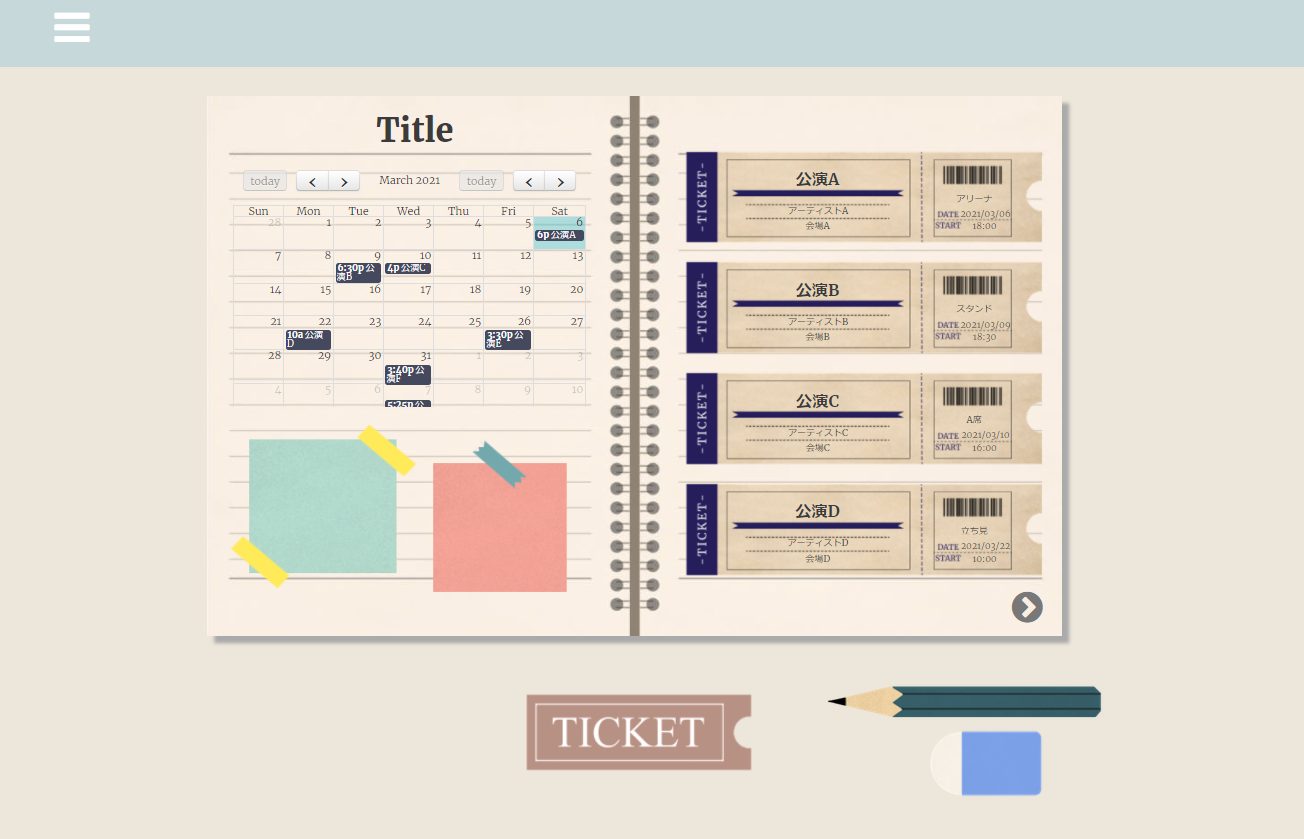
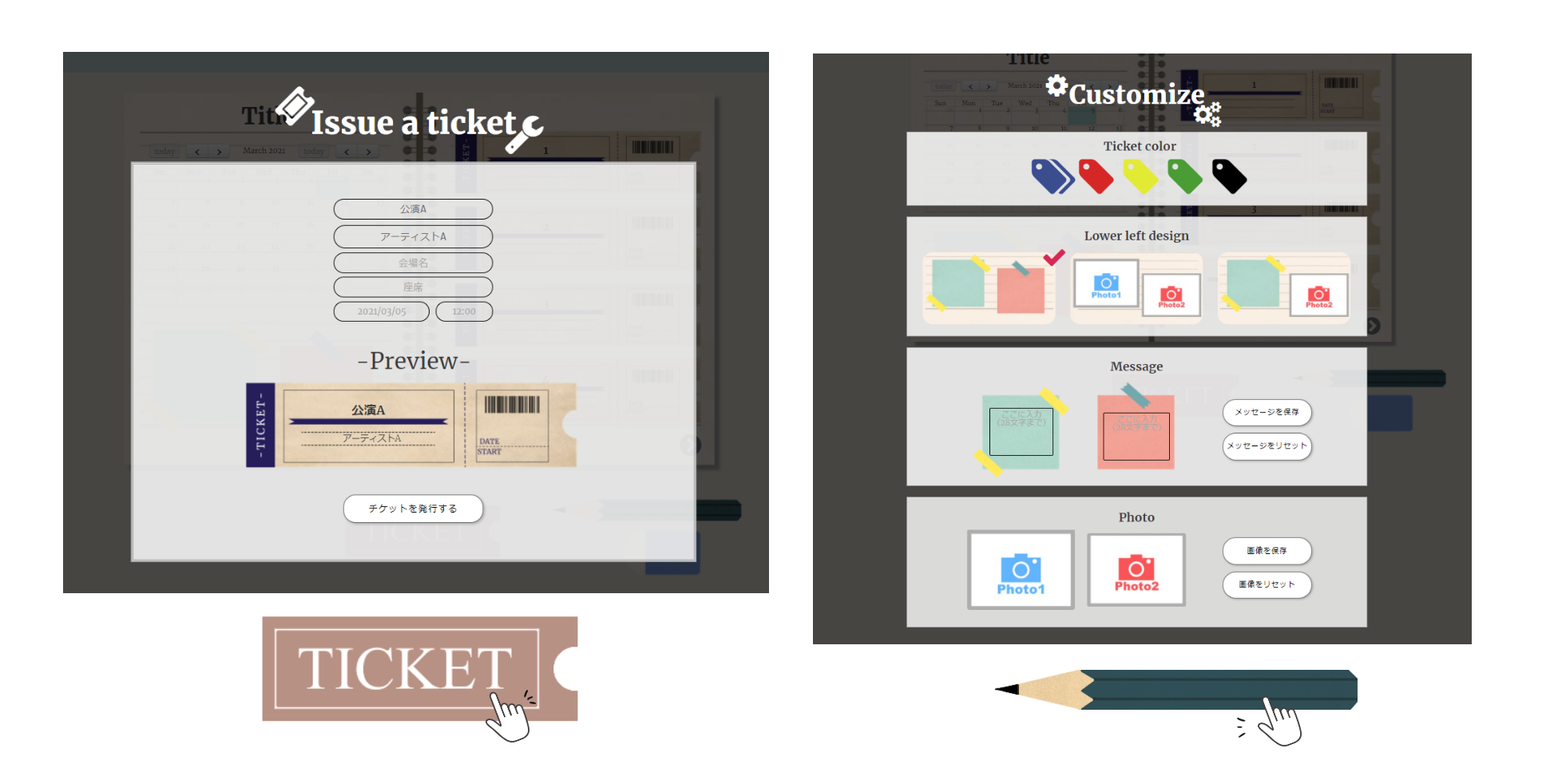
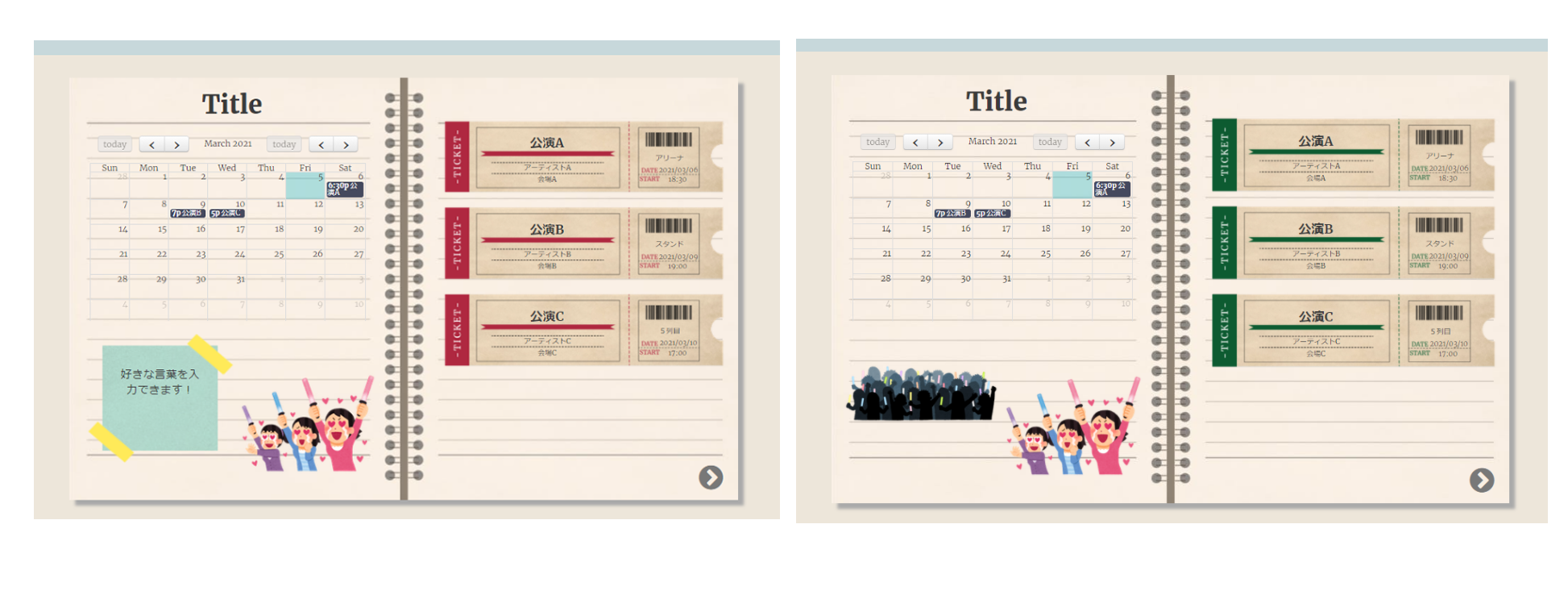
現在完成している、メインとなるページはこのようになっています。



▶チケット作成画面で必要な項目を入力し、「チケットを発行する」ボタンからチケットを作成します。プレビューを用意しておくことで完成形がより分かりやすくなるようにしました。
▶プラグイン「Full Calender」を使用して、チケットに記載されている日付、時間が左のカレンダーに連動するようにしました。右側のチケットは日付順にソートされるようになっていますが、少し分かりづらいと思ったので公演に行った日が一目で分かるようにカレンダーを設置することにしました。
▶オリジナリティという点を大切にし、ユーザーが自分好みにカスタマイズできるという機能をつけました。カスタマイズできる点は、➀チケットの色 ②ノートの左下のデザイン ③メッセージ ④画像 の4点です。チケットの色と左下のデザインの組合せを考えると15通りしかありませんが、メッセージの内容や画像は自由に選択することが出来るため他のユーザーと被ることはありません。

▶消しゴムボタンをクリックすると、チケットの横にゴミ箱マークが表示され不要なチケットを削除できるようになります。ゴミ箱マークが常に表示されているのは不格好ですし、誤って削除してしまうことを防止するためにこのような様式にしました。
▶一部のアイコンを除き、背景や付箋の画像、チケットのテンプレートなどの素材は自分で制作しました。
●工夫した点
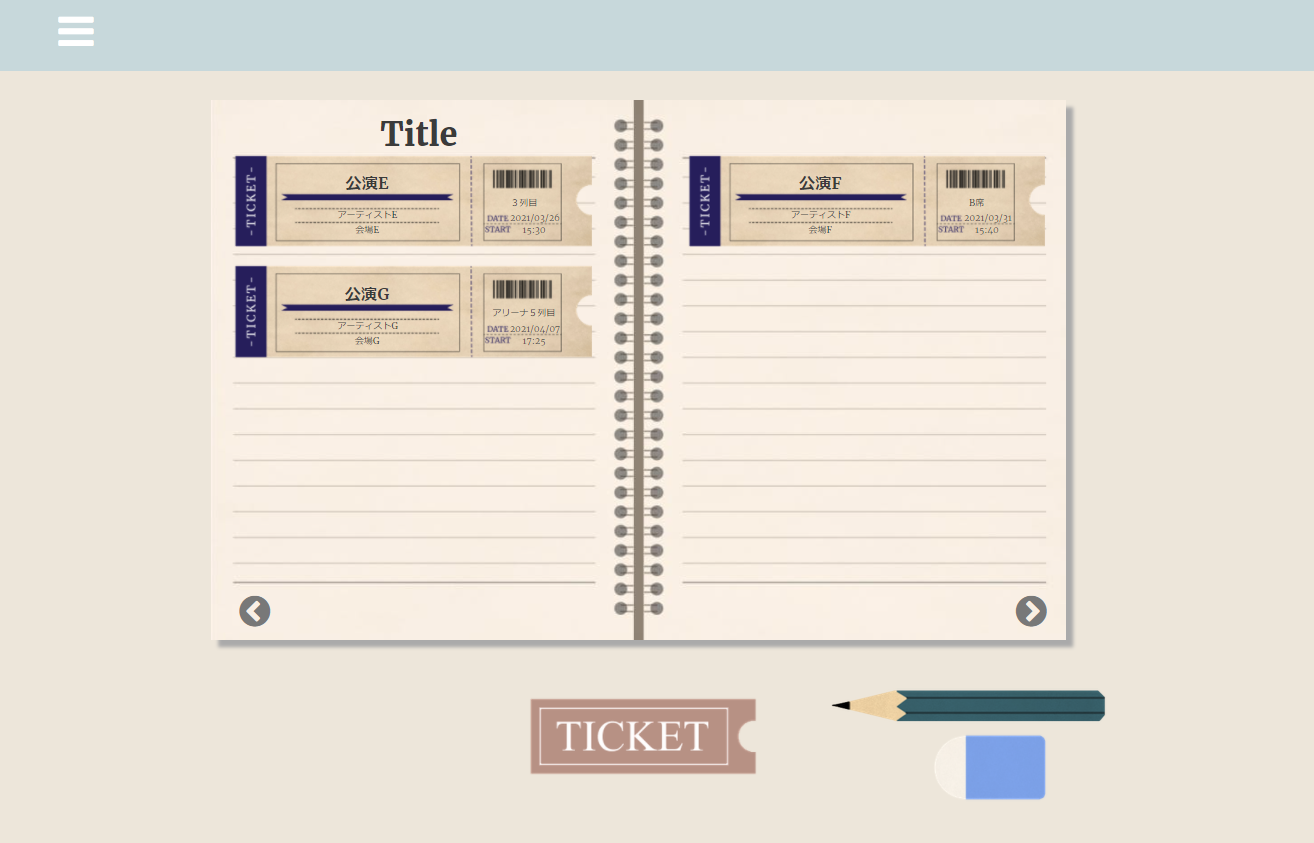
ノートであるという概念を大切にしたかったので、チケットが4枚を超えるとページをめくることができるようにしました。この機能はデザインを考えていた当時から実装しようと思っていたのですが、どのように再現すれば良いのか分からずとても苦戦しました。
リピーティンググループのLayout styleを「Fixed number of cells」にすると、スクロールバーではなく指定した個数のアイテムのみが表示されるようになり、次のページへ行く=ページをめくるという動作を再現することが出来るようになります。しかし、このアプリでは1ページ目にチケットを貼るのは右ページだけ、2ページ目以降は両面という形にしたかったので、この方法を使用すると右ページだけで完結してしまうことになってしまい2ページ目以降を両面にすることが出来ません。

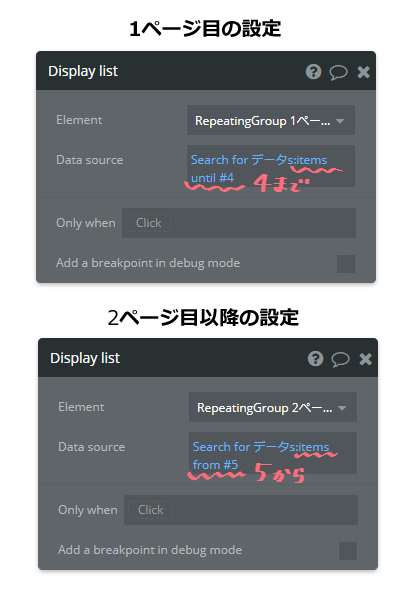
最終的に「1ページ目」と「2ページ目以降」の2つのリピーティンググループを用意し、WorkflowのDisplay listで1ページ目は4つ目までのアイテムを表示、2ページ目以降は5つ目からのアイテムを表示するように設定しました。
また、設定がデフォルトのままだと、例えば10個のアイテムがあった場合、1ページ目は正しく1~4のアイテムが表示されますが、2ページ目以降は8個のリスト全てを埋めようとするため、3~10のアイテムが表示されてしまいます。これは、リピーティンググループの設定である「Show partial list on last page if needed」にチェックを入れることで解決できました。
●今後追加したいこと
➀メインページ以外の実装
②何冊もノートを作成できるようにし、アーティスト毎や公演毎にノートを分けられるようにする
③えんぴつや消しゴムのボタンだけでは何をするボタンなのか分かりづらいため、初めて使うユーザーのための説明のポップアップを作る
④Twitterで共有できる機能をつける
ここまで読んでいただき、ありがとうございました!
投稿者の人気記事




Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

iOS15 配信開始!!

彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

オープンソースプロジェクトに参加して自己肯定感を高める

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ドラクエで学ぶオーバフロー

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして
