


今回、Bubbleの公式プラグインである「Ionic Elements」について紹介したいと思います。初投稿記事になります。よろしくお願い致します!
●Ionic Elementsの紹介

このプラグインの説明を日本語に訳すと、「ネイティブアプリでモバイル体験をするために構築された」となります。簡単に言うと「パソコンで見てもスマホのような見た目のページを作ることが出来る」ということです。
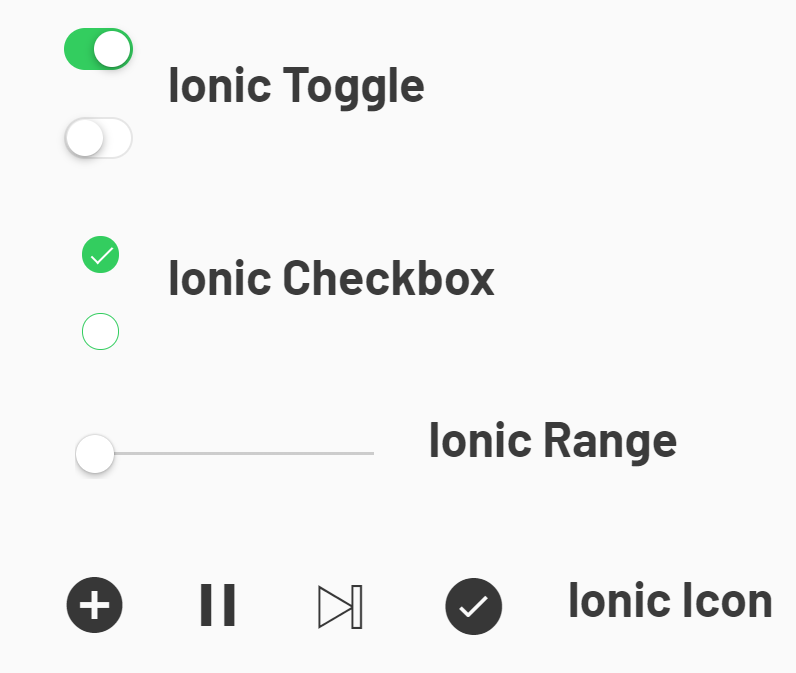
Ionic Elementsには、「Ionic Toggle」「Ionic Checkbox」「Ionic Range」「Ionic Icon」という4つの要素があります。

Ionic Toggle
yes/noを返す、iPhoneで使われているようなトグルボタンを作成します。
Ionic Checkbox
yes/noを返す、iPhoneで使われているようなチェックボックスを作成します。
Ionic Range
スライダー入力の要素で、数字を返します。「Min value」で最小値、「Max value」で最大値を設定し、「step」では間隔を設定することが出来ます。
Ionic Icon
iOSやAndroidで使用されているようなアイコンが約730種類あります。「Choose an icon」から好きなアイコンを探すことができ、キーワードを入力すると検索をかけることも出来ます。また、Ionic Iconも普通のアイコンと同様に、ワークフローを設定することができます。
●使い方
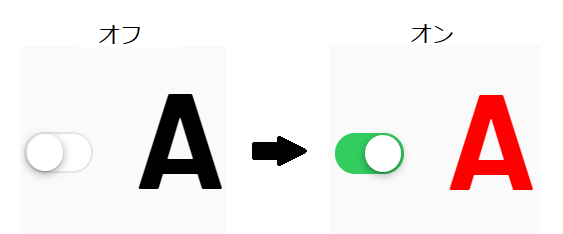
ここでは例として、トグルをオンにすると文字の色が変わるように設定してみたいと思います。

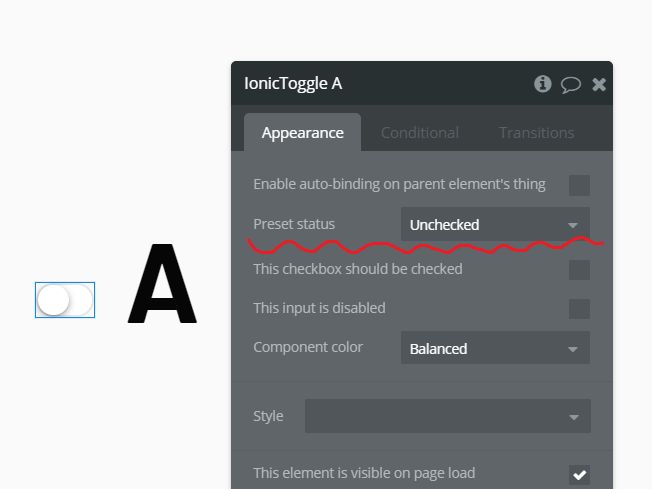
▶Ionic Toggleの設定
Preset statusをUncheckedに設定します。これによって、最初にページを開いた時のトグルの状態がオフになります。逆にCheckedに設定しておくと、最初からオンになっている状態になります。

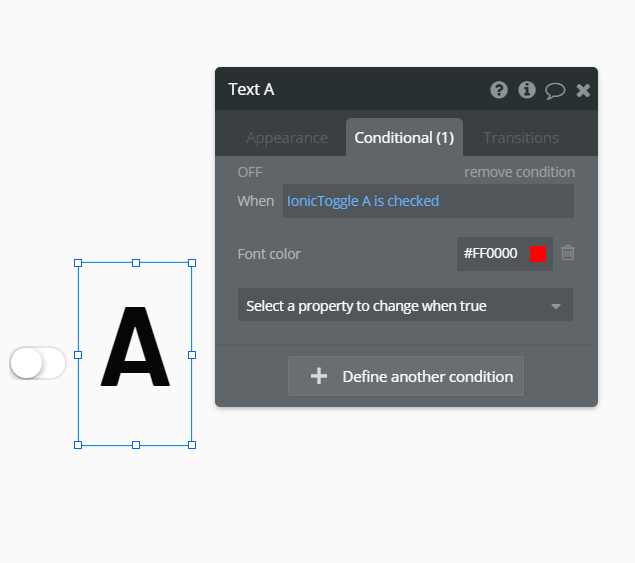
▶Textの設定
Conditionalタブの「Define another condition」をクリックし、Whenを「Ionic Toggle A is checked」に設定します。次に「Select a property to change when true」のFont colorを選択し、今表示されている色と違う色を選択します。
これで、トグルがオンの時だけ文字の色が変わるように設定することが出来ました。

ワークフローを使用する事もなく簡単に設定することが出来ました。Ionic CheckboxやIonic Rangeを使用すれば、他にも様々な事に活用することが出来そうです。
ここまで読んでいただき、ありがとうございました!
投稿者の人気記事




梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

バターをつくってみた

SASUKEオーディションに出た時の話

【初心者向け】Splinterlandsの遊び方【BCG】

無料案内所という職業

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

京都のきーひん、神戸のこーへん

オランダ人が語る大麻大国のオランダ

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
