
今回進めたこと
・v-ifとv-forの併用を無くして、新しいプログラムに改変
・マップの表示問題の解消
・地図を縦横100%で表示
・場所名から住所を取得するプログラムを作成
■ v-ifとv-forの併用を無くして、新しいプログラムに改変
Vue公式のスタイルガイドにも記載されていたのですが、v-ifとv-forは併用不可のようです。
リストの実装部分で、v-ifとv-forを併用していたため、プログラムを改変しました。
■ マップの表示問題を解消
マップ⇔リストの切り替えを行うと、2回目以降の切り替えからマップ表示がうまくいかない問題が発生していました(第14回を参照)。
マップ生成のプログラムををmountedからmethodsの中に移動し、切り替えボタンを押したときに、関数を呼び出すようにしました。
methods: {
loadMapData: function() {
if ("geolocation" in navigator) {
…
}
},
maplistBtn: function() {
this.mapviewFlag = !this.mapviewFlag;
if (this.mapviewFlag == true) {
console.log('マップ表示');
} else {
this.loadMapData();
console.log('リスト表示');
}
}
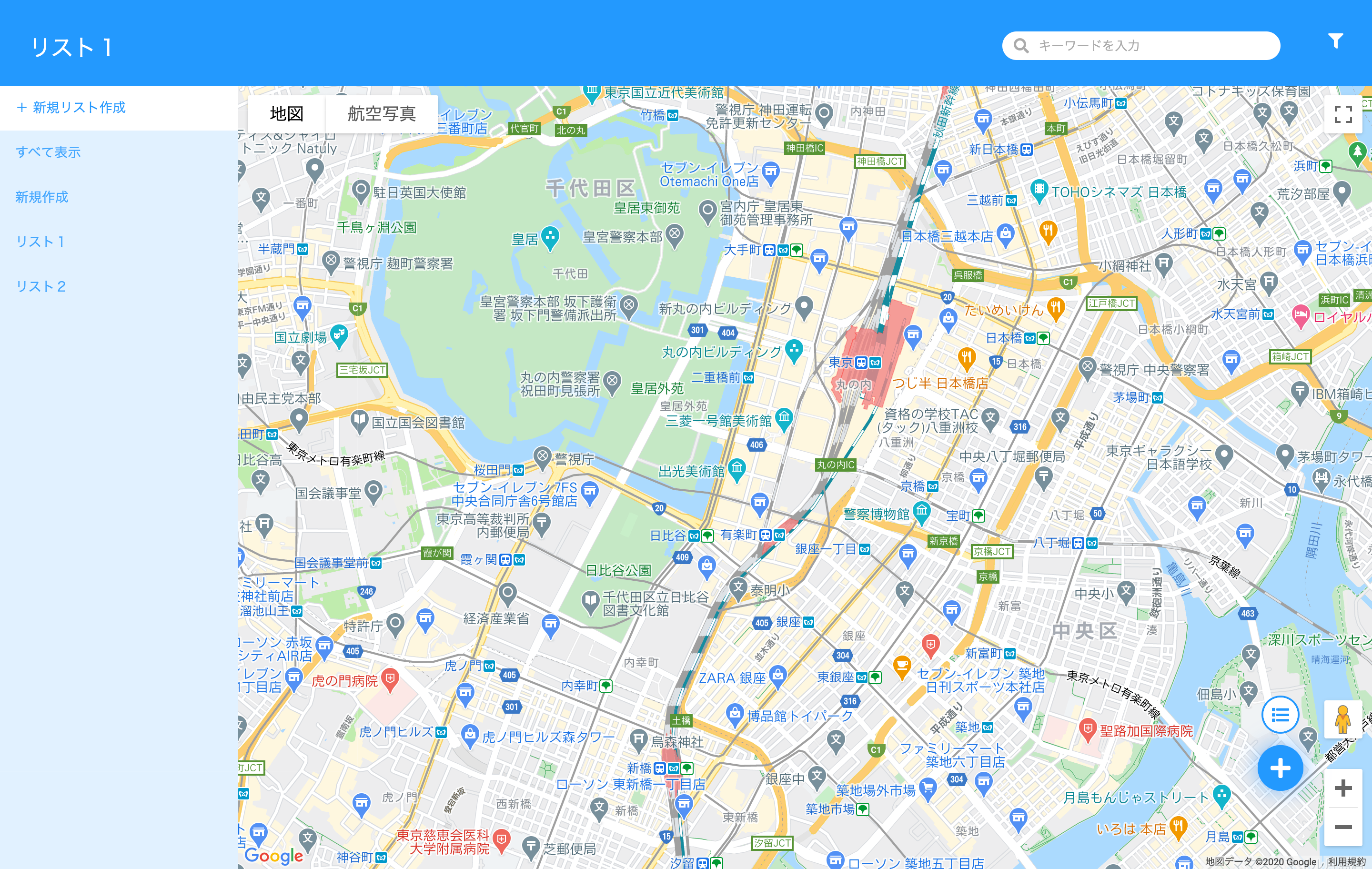
■ 地図を縦横100%で表示
地図の表示を画面いっぱいに表示できるように変更しました。
height: 100vh; のみだと、ヘッダーの高さだけ地図も下がってしまうので、calc()を使って高さを調節しています。
#mapview {
height: calc(100vh - 90px);
}参考:[CSS]「calc()」を使うとスゴイ便利!ページのレイアウト、要素やフォントのサイズ指定など実装テクニックのまとめ - coliss(https://coliss.com/articles/build-websites/operation/css/how-calc-works-by-ire.html)

きれいに見えるようになりました。
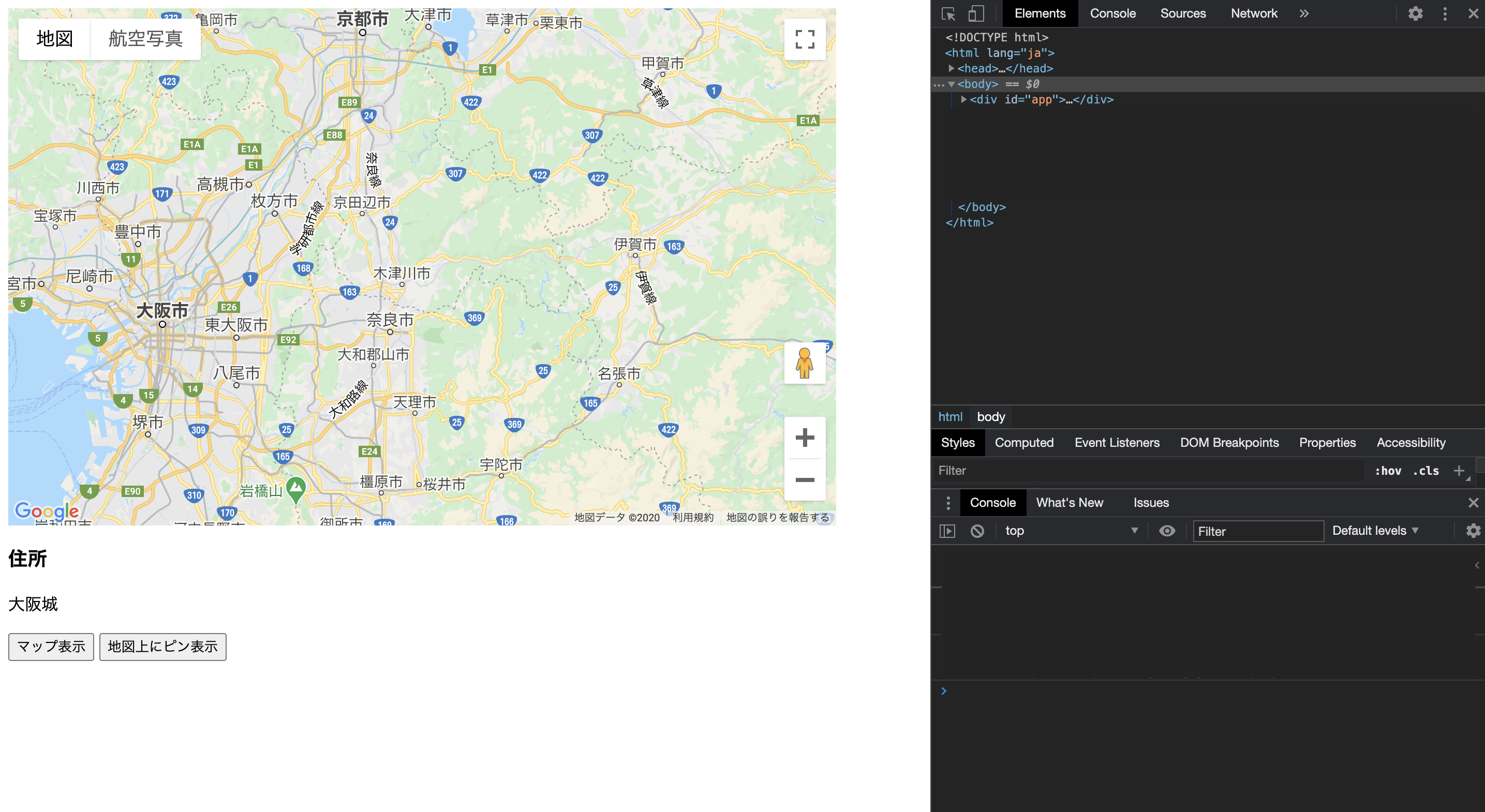
■ 場所名から住所を取得するプログラムを作成
画面上に入力された場所名から、住所を取得するプログラムを作成しました。
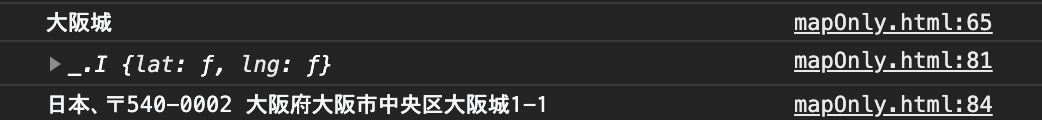
例えば、画面上にある「大阪城」という文字列から、その住所を取得するというものです↓


大阪城の住所を取ってくることができました。
(今まで作成していたマップアプリ本体のファイルが煩雑になってきたので、別のファイルを作成しプログラムを書いています。)
<p id="placeName" ref="placeName">大阪城</p>
<button @click='btn'>地図上にピン表示</button>btn: function() {
//場所名を取得
let place = this.$refs.placeName.textContent;
console.log(place);
let geocoder = new google.maps.Geocoder();
geocoder.geocode({
address: place //ジオコーディングしたい住所
},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK) { //有効なジオコードが取得できたら…
for (let i in results) {
if (results[0].geometry) {
//住所を取得
let address = results[0].formatted_address;
console.log(address);
}
}
}
}
);
}
こちらに記載しているもの以外にも、緯度経度を取得するプログラムを書いたのですが、こちらはうまくいかなかったので次週の課題にしようと思います。
次回からは、
・住所やスポット名から座標位置を取得
・上記で取得した情報を地図上にピン表示
できるプログラムを作成していきたいと思います。
投稿者の人気記事




機械学習を体験してみよう!(難易度低)

iOS15 配信開始!!

オープンソースプロジェクトに参加して自己肯定感を高める

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

スーパーコンピュータ「京」でマイニングしたら

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

彼女でも分かるように解説:ディープフェイク

Uniswap v3を完全に理解した