


どうも、つい先日2本目の親知らずを抜いて歯茎が痛むつむりんです。
前々から制作し続けていた、賞味時間タイマーが(ようやく)完成しました!
今回は、前回までに終わらなかった「説明ページ」と、完成した作品をもういちどふりかえって紹介をしたいと思います。
〇賞味時間タイマーって?
賞味時間タイマー「About to eat!」は、賞味期限とはいかないけれど、その食べ物がおいしく食べられる時間をお知らせしてくれるタイマーです。
その具体例としては、
・しっとりめの海苔が好きな人に、おにぎりを握ってから海苔が柔らかくなるまでの時間をお知らせ。
・ふやけたコーンフレークが好きな人に、あの絶妙な加減のコーンフレークの食感になる時間をお知らせ。
といった感じです。
それぞれの食べ物の美味しく食べられる時間は、あらかじめ決められた秒数からカウントダウンされるので、完全に私の主観になっています。「家のタイマーで自分の好きな時間をカウントダウンさせれば良くない?」という疑問は捨ててくださいᕙ( ͡° ͜ʖ ͡°)ᕗ
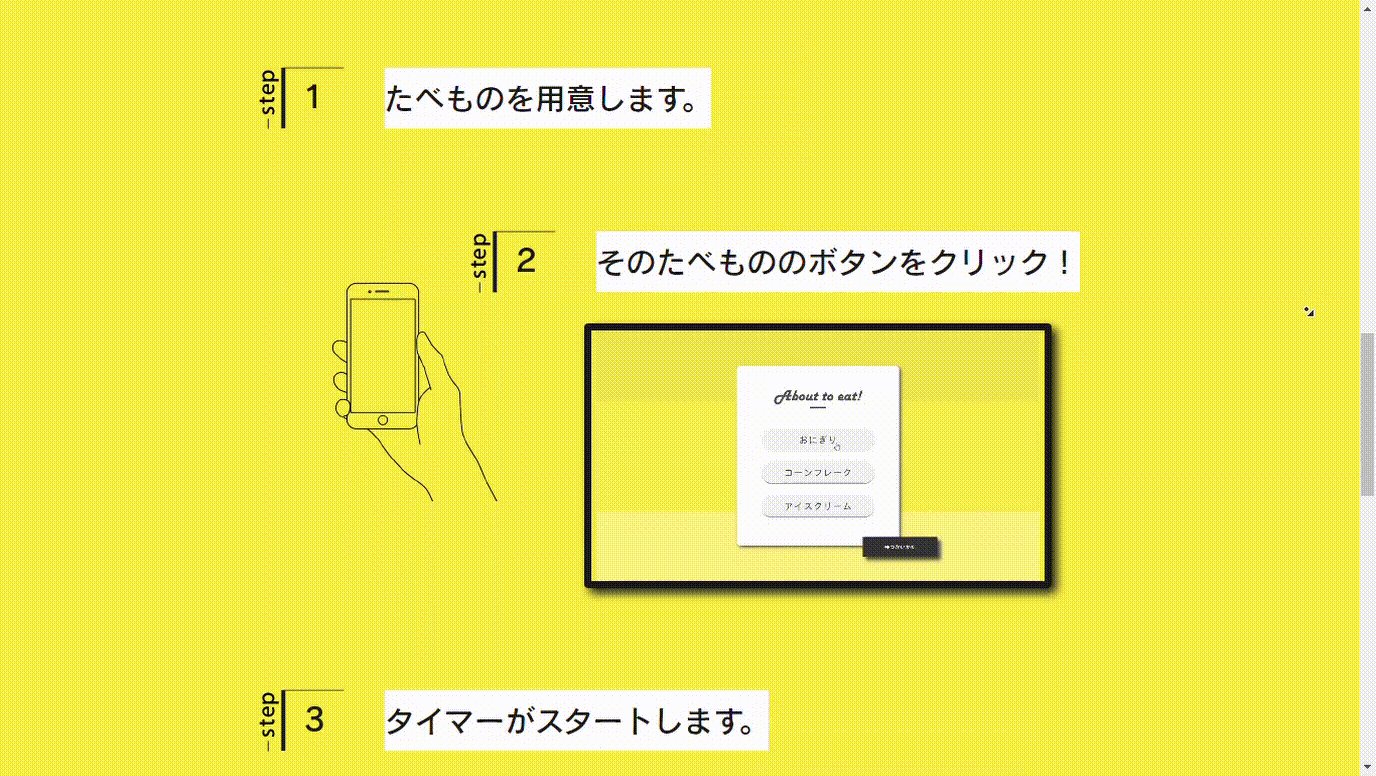
・つかいかた
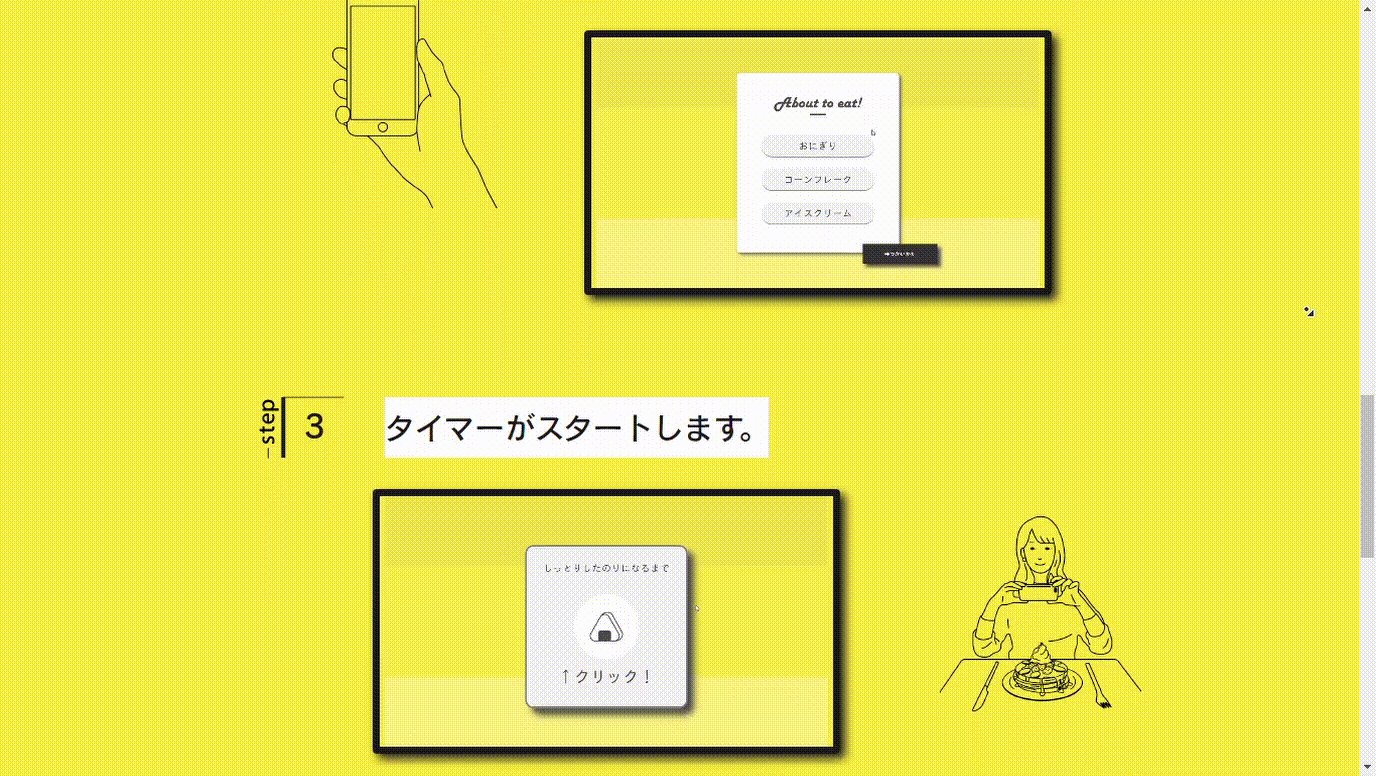
まず、トップ画面に表示されている食べ物の名前をクリックします。

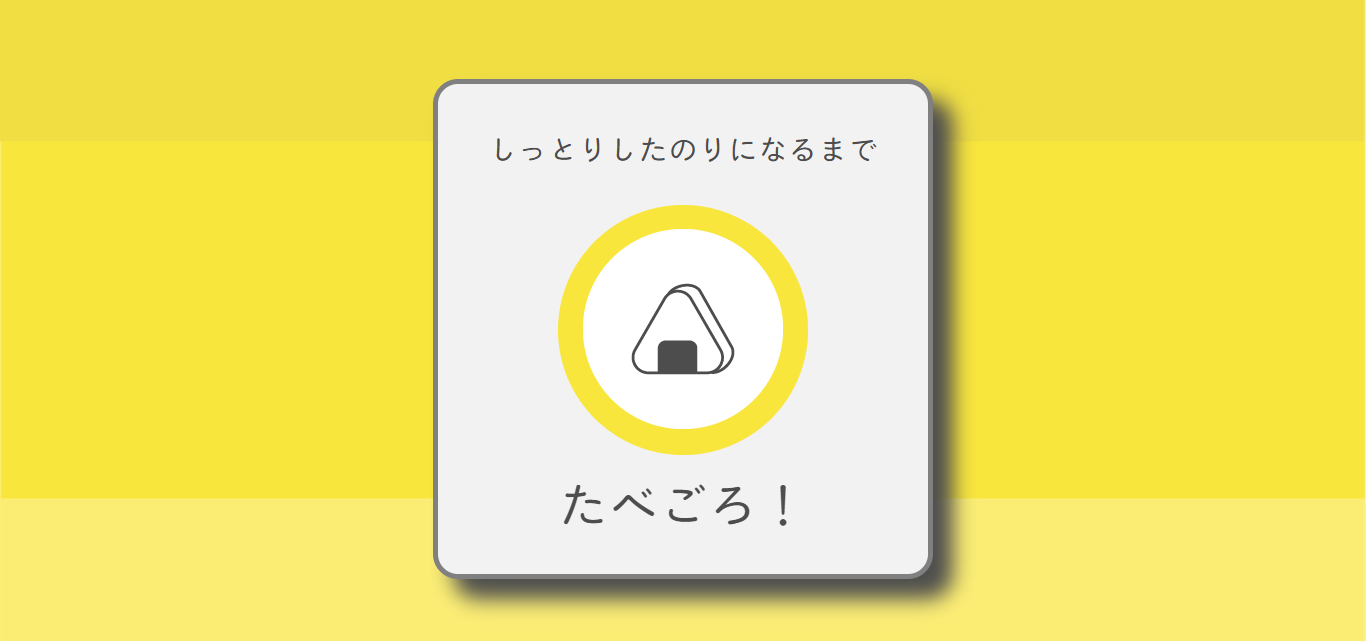
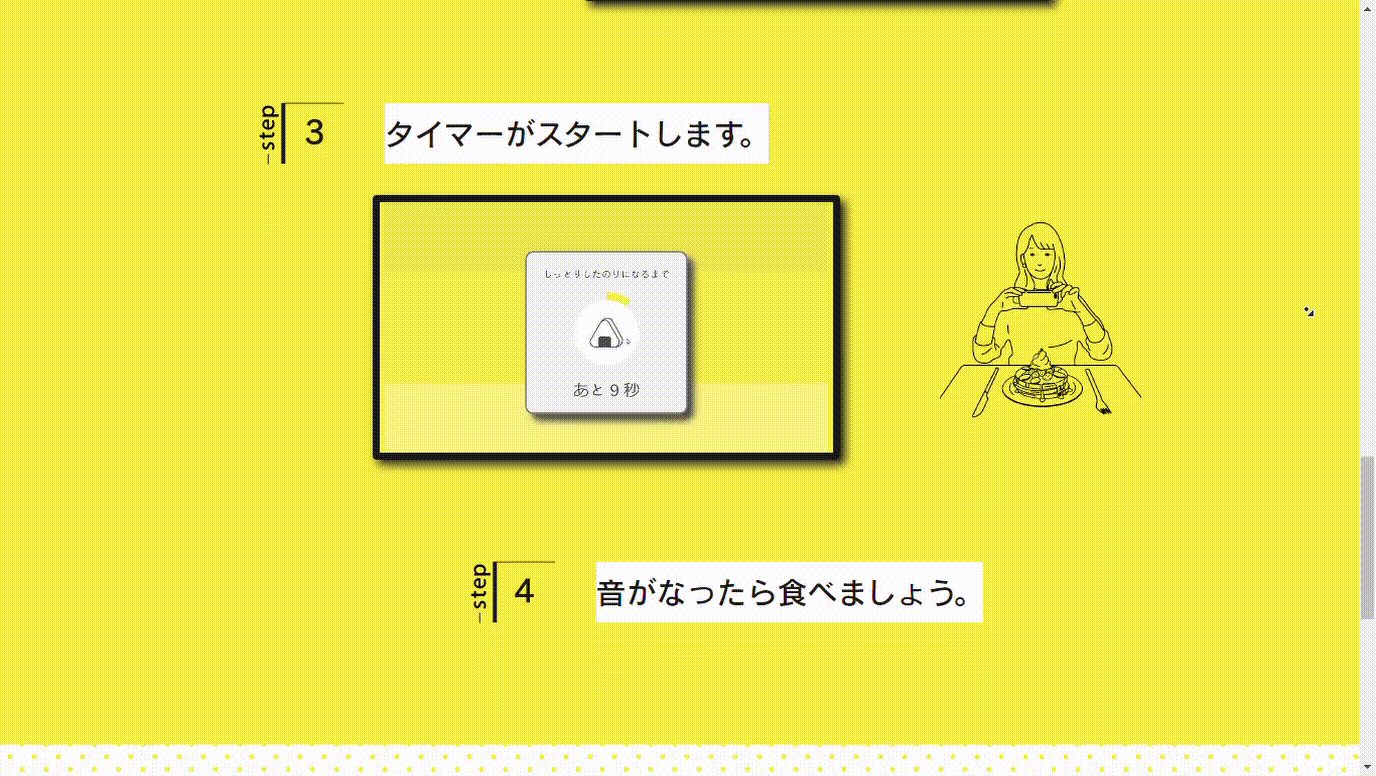
カウントダウン画面に遷移します。真ん中の食べ物のイラストをクリックすると、カウントダウンします。

カウントダウンが終わると、残り秒数が「たべごろ!」の表記に変わります。

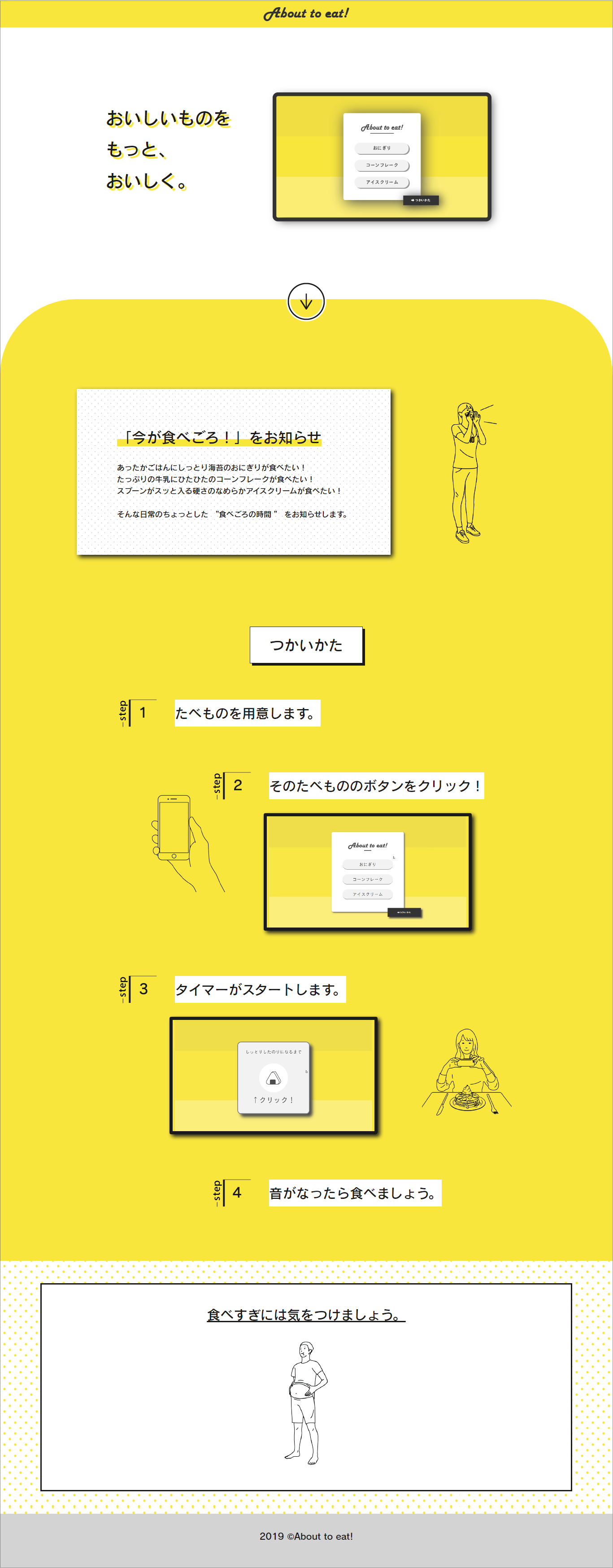
・説明ページ
この作品の名前だけを聞いても、どんな作品なのか分からないのでは?と思い、簡単に作品の説明ページも作ってみました。これが、前回紹介できなかった部分です。

私は絵を描くのが下手なので、イラストには『Linustock(ライナストック)』さんの素材を使用させていただきました。
つかいかたの項では、Videoタグで動画を挿入し、視覚的に分かりやすくしてみました。見えづらいですが、トップページのキャプチャ動画が再生されています↓

制作を終えて
学校の課題と重なったこともあり(言い訳)、7月中はなかなか進まなかったこの作品ですが、夏休み期間中で無事完成させることができました。よかった。
本来は、企画の段階からしっかりと案を練ってから仕上げていくべきものですが、私は熟考することなく思いつくままに作っていったので、何を表したいのかがブレブレになってしまいました。
そして肝心のJavaScriptにはあまり時間を割くこともなく(むしろ、作品紹介ページに時間を費やし)終わってしまいました。だめじゃん。
次何か作るときは、制作する前の段階で目的とか構成を明確化してからやろう👌
終
投稿者の人気記事




警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

京都のきーひん、神戸のこーへん

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

オランダ人が語る大麻大国のオランダ
