


ヴォエっす(´⊙ω⊙`)
うめ吉っちゃんやぞ☆
早速やけど、
『①公開前の準備をしてみた』の続きを書いていくぞ!
前回の記事を書いたあとに気になったのが、
ALISにリンクを貼ったときに出てきたサムネイル表示!

WordPressのテーマに『Cocoon』を使ったんやけど、
Cocoonのサンプル画像が表示されたまんまやった!
「#駆け出しハッカー部」に駆け込んできいたところ、
はるか先生が『Cocoon』のことが詳しく書かれている、
めっちゃええブログを教えてくれたんや!
ちなみにはるか先生はこの方や!
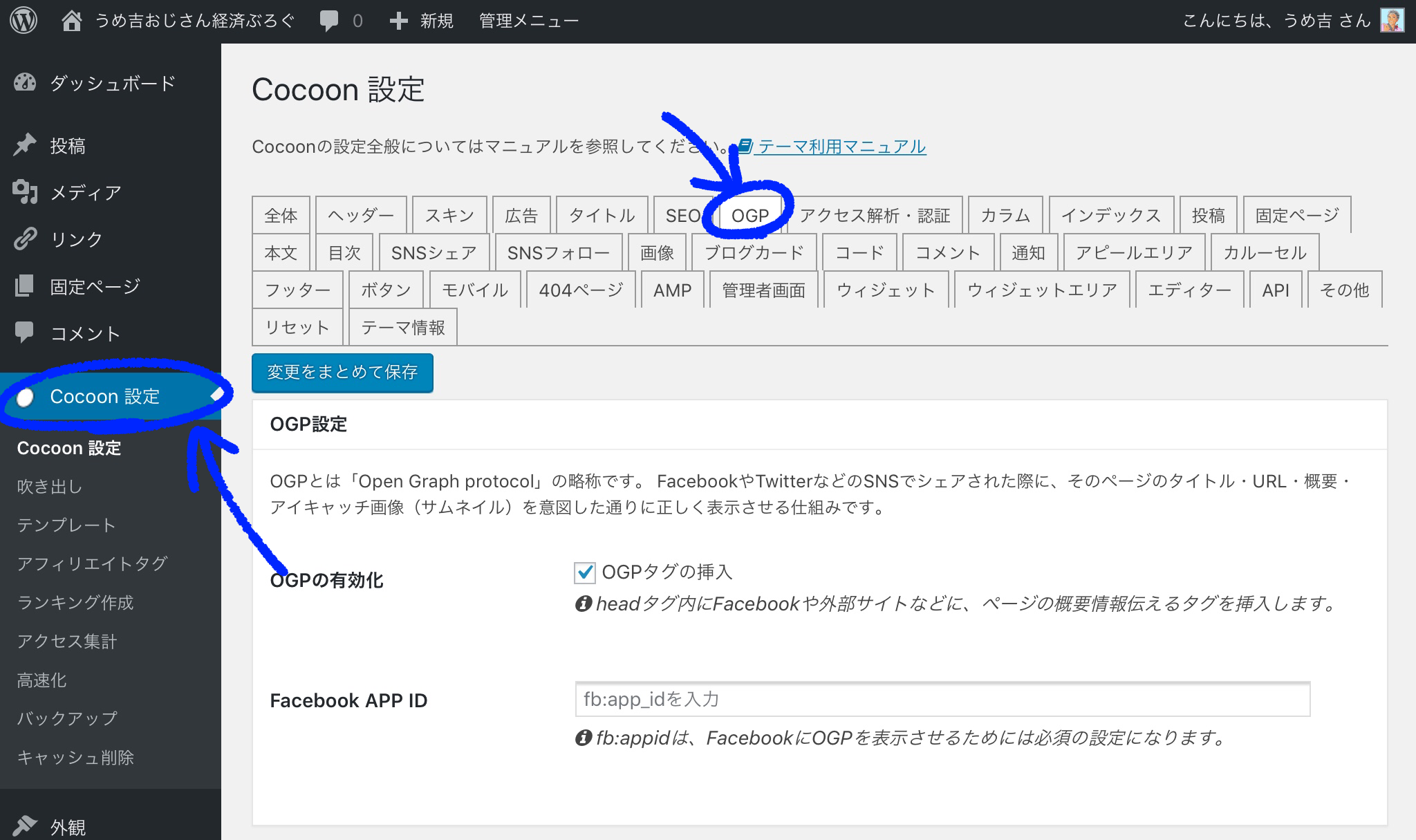
ここのブログに書いてある通りに、
「Cocoon設定」の「OGP」で、
画像を差し替えると…!

ほれ、
変わったぞ!!

ちなみに最初の画像はスマホ画面で、
こっちはタブレット画面やからちょっと見え方は違うな!
いやーでも変わって良かった!
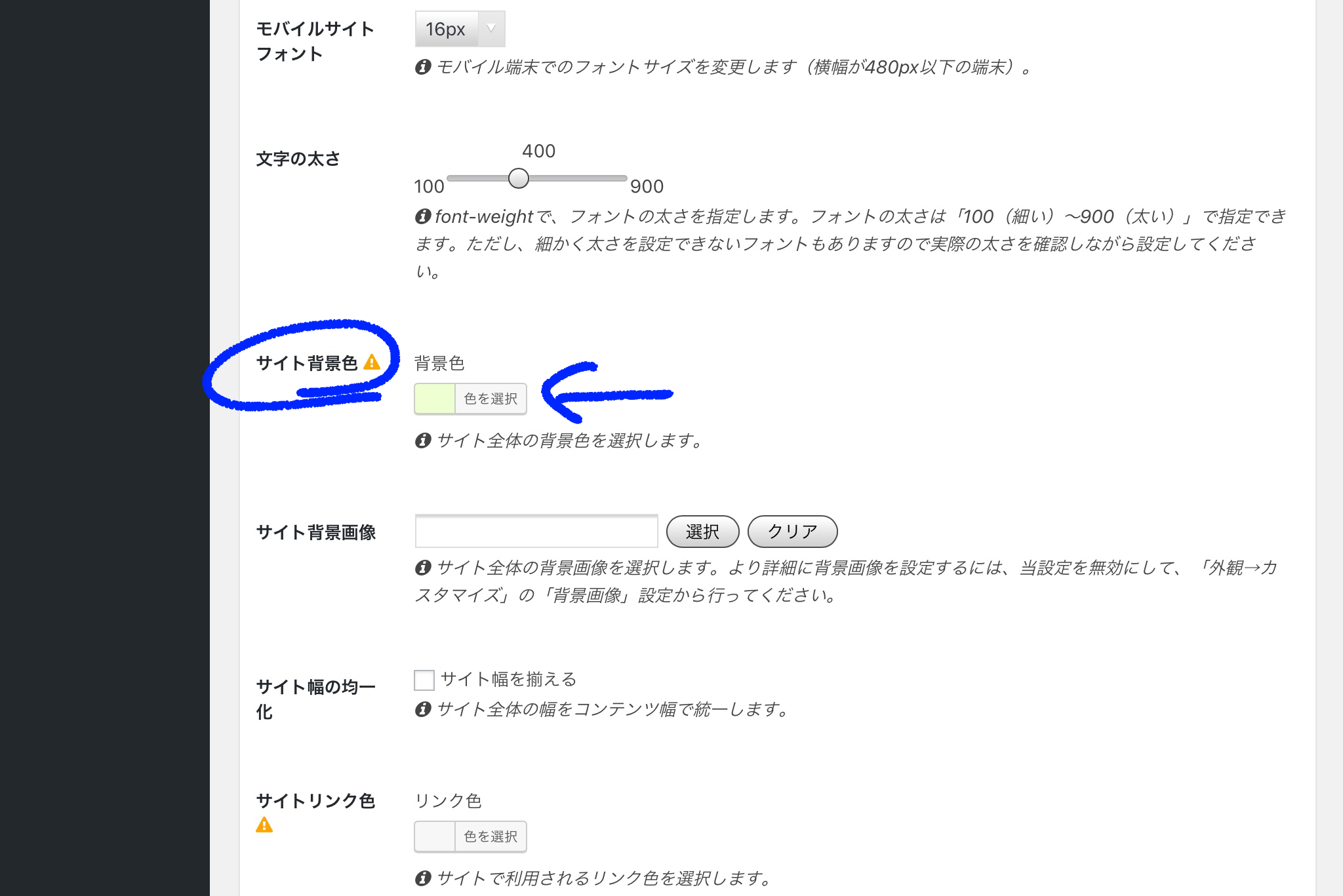
そしてブログの背景色も、
真っ白で味気なかったから、

「Cocoon設定」→「全体」から、
サイト背景色を変更して、
薄い緑に変えてみた!


あとこの、
「NO IMAGE」表示になっているアイキャッチ画像も欲しいなって思って、
ええフリー画像置いてるサイトを調べたら、
Pixabayというサイトを見つけたで!

リンクはこれな!
ブログに使えそうなフリー画像、
めっちゃあるやん!
ここでダウンロードしたフリー画像を、
WordPressのメディアにアップロードしたら、
アイキャッチ画像に使えるんやな!

そして記事にアイキャッチ画像を設定したら、
こうなった!

あーちょっと、
ブログっぽくなってきた!
いやブログなんやけどな!
まあこんな感じで、
今回はここまでじゃ!
『③ヘッダーロゴを設定してみた』に続く
この記事をかいたおじさん
ヴォエの案内役VoeBotちゃん
個人ブログ
投稿者の人気記事




最低賃金の推移2021。

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

NasdaqがDeFi(分散型金融)関連のインデックスを上場させると聞いたので、構成銘柄を調べてみた

Decentralizationについて語る時に僕の語ること

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

オランダ人が語る大麻大国のオランダ

テレビ番組で登録商標が「言えない」のか考察してみる
