


はじめまして、今年の9月から.bubuleの勉強を始めたひなのと申します。今回は.bubbleの公式プラグインである「full calendar」について書いていこうと思います。.bubuleの経験も浅く、この記事が初投稿記事になりますので拙い部分も多いかと思いますが、よろしくお願いします。
full calendar とは
full calendar は、ページに日次/週次/月次カレンダーを表示し、イベントを表示する要素を作成するプラグインです。つまりfull calendarの追加によってカレンダーを作成し、カレンダー内に予定を作成する機能を追加することができます。
まずPluginsというページでfull calendar を検索し、インストールします。

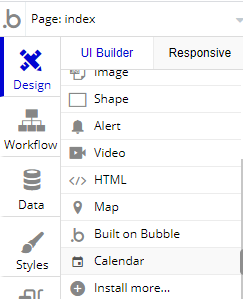
インストール後Designページに飛ぶと「Calendar」という項目が追加されます。

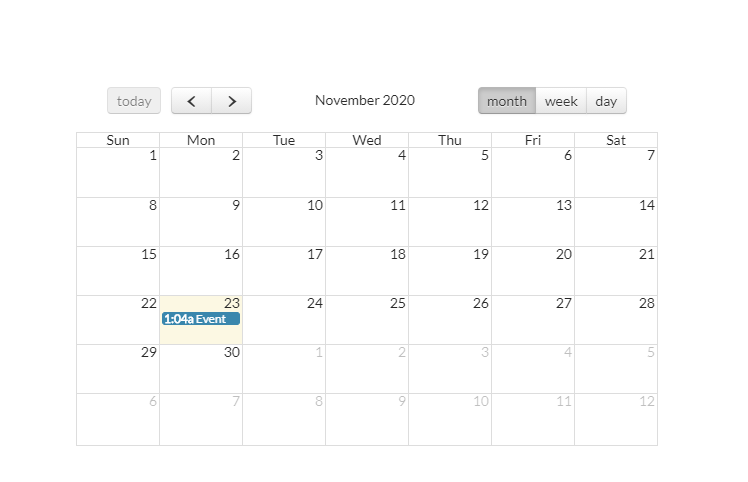
「Calendar」という項目をクリックし、実際に配置するとこのように表示されます。

この状態ではカレンダーが日次/週次/月次に表示されるのみで、予定を作成することはできません。つぎに実際に予定を作成できるようにしてみようと思います。
予定作成を可能にする方法
1.データベースを作成する
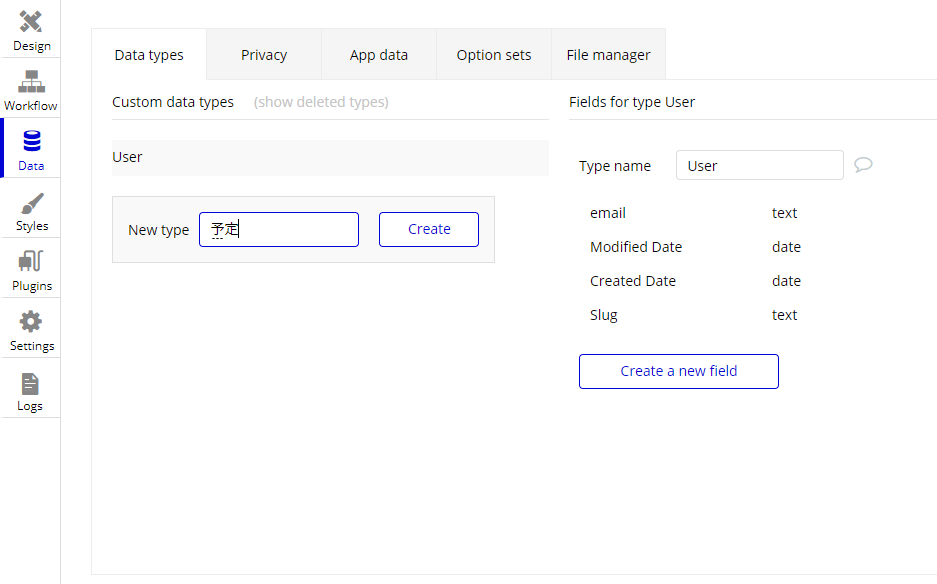
「Data」というページから「予定」という名前のtypeを作成します。

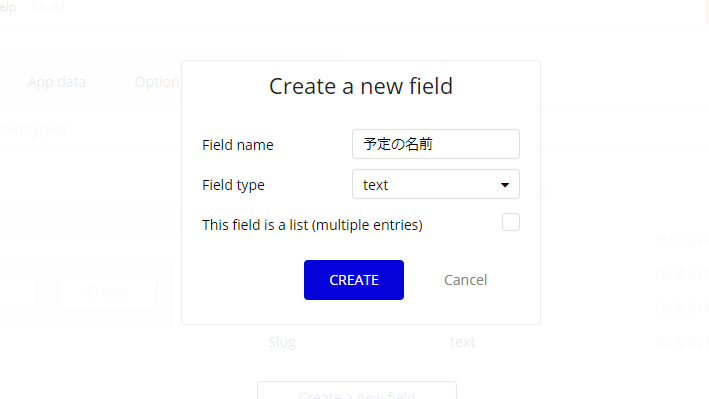
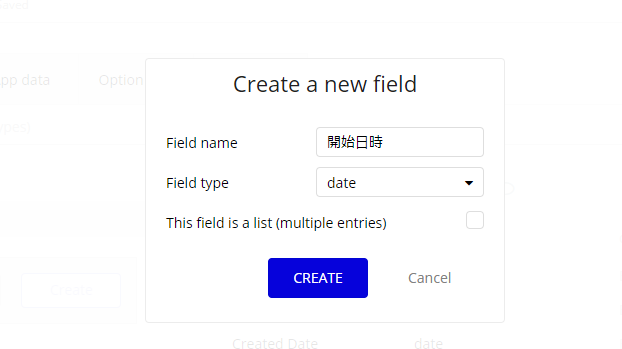
次に「Create a new field」をクリックし、「予定の名前」「開始日時」「終了日時」の3つのFieldを作成します。
「Field type」は「予定の名前」が「text」、「開始日時」「終了日時」は「date」とします。


2.カレンダーと紐づける
先程作成したデータとカレンダーを紐づけます。
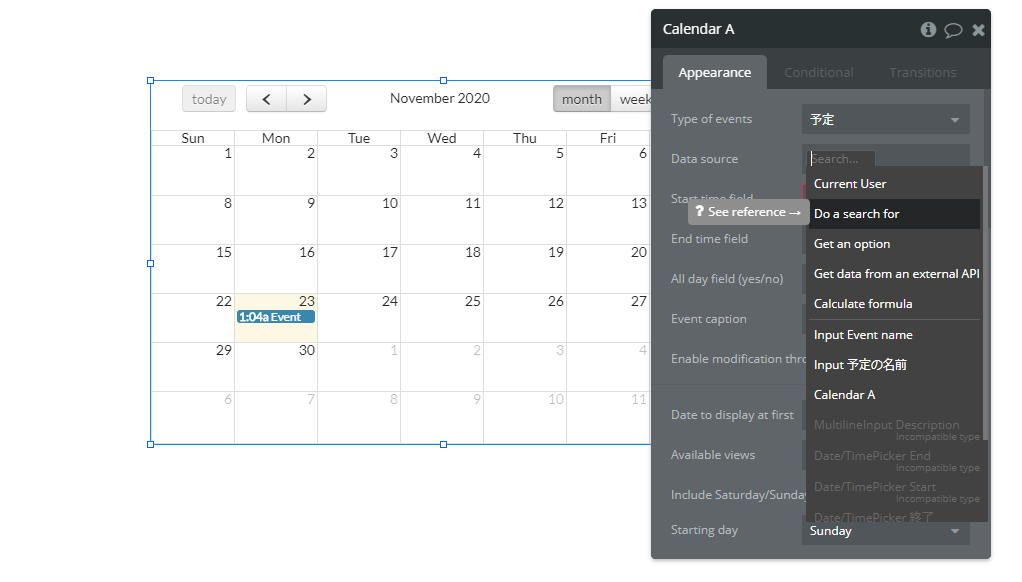
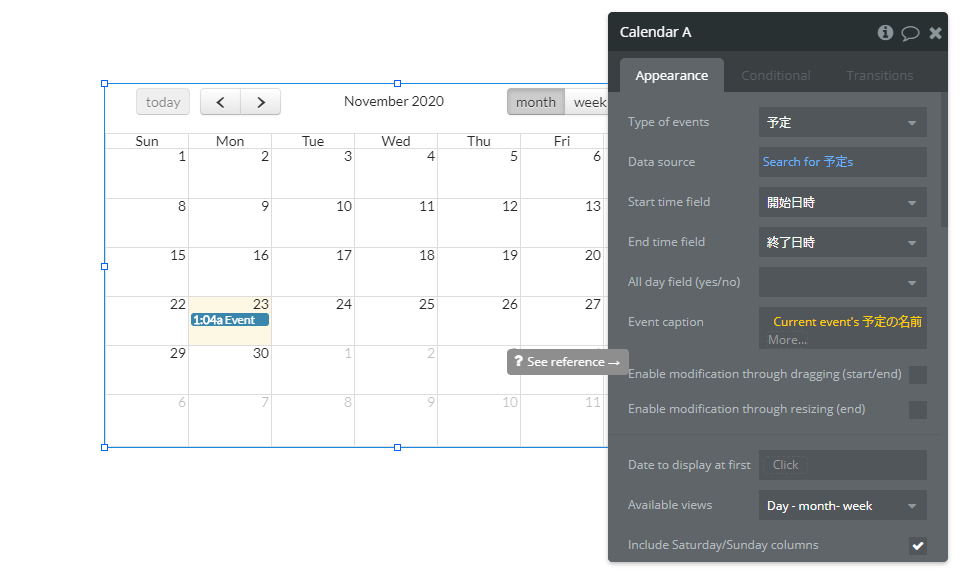
配置した「Calendar」をクリックし、「Type of events」には作成した「予定」というDate typeを選択します。「Date source」には「Do search for」を選択します。

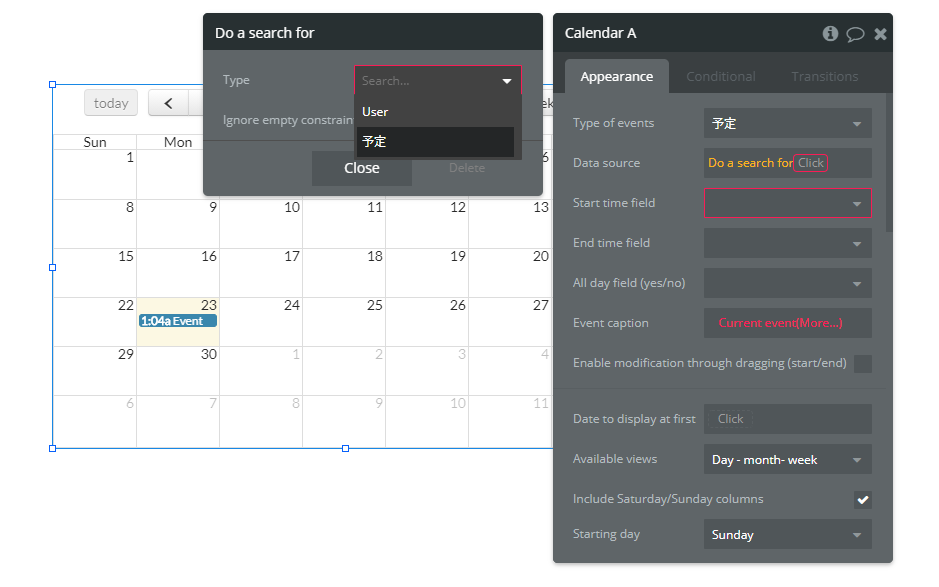
「Do search for」のtypeは「予定」を選択します。

そして「Start time field」に「開始日時」を「End time field」に「終了日時」をそれぞれ選択し、「Event caption」には「予定の名前」選択します。

3.予定を入力するポップアップを作成する
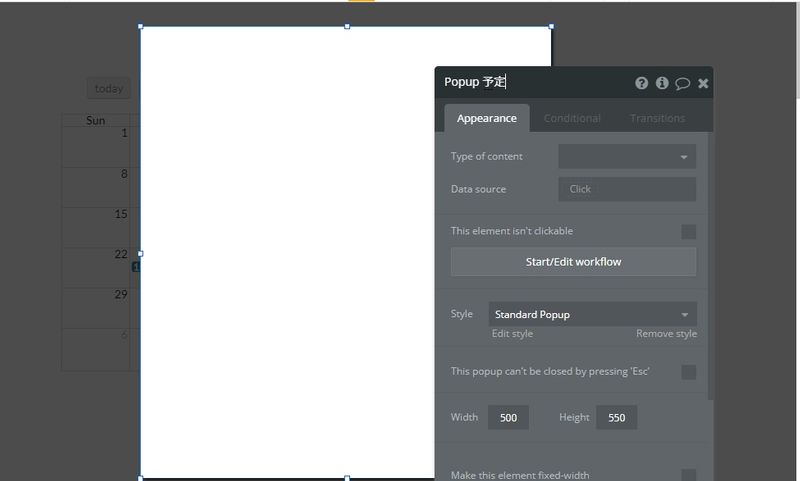
「popup」という項目をクリックし、popupを配置します。名前は「Popup 予定」に変更しておきます。

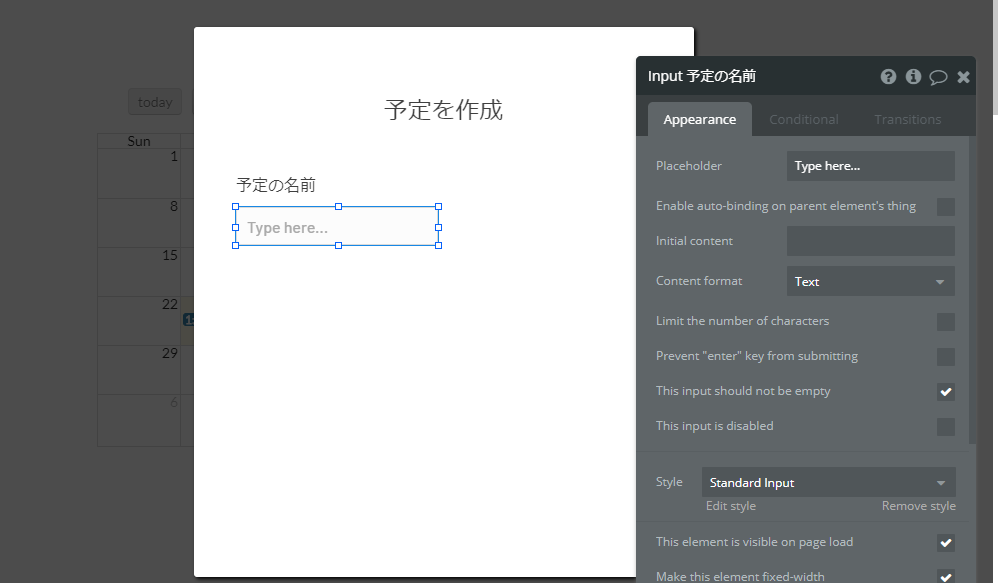
「Popup 予定」の中に「Text」を配置し、「予定を作成」と書きます。
次に同様に「text」を配置し「予定の名前」と書き、その下に予定の名前を記入するための「Input」を配置します。「Input」の名前は「Input 予定の名前」とします。
そして「This input should not be empty」にチェックを入れ、入力漏れがないようにします。

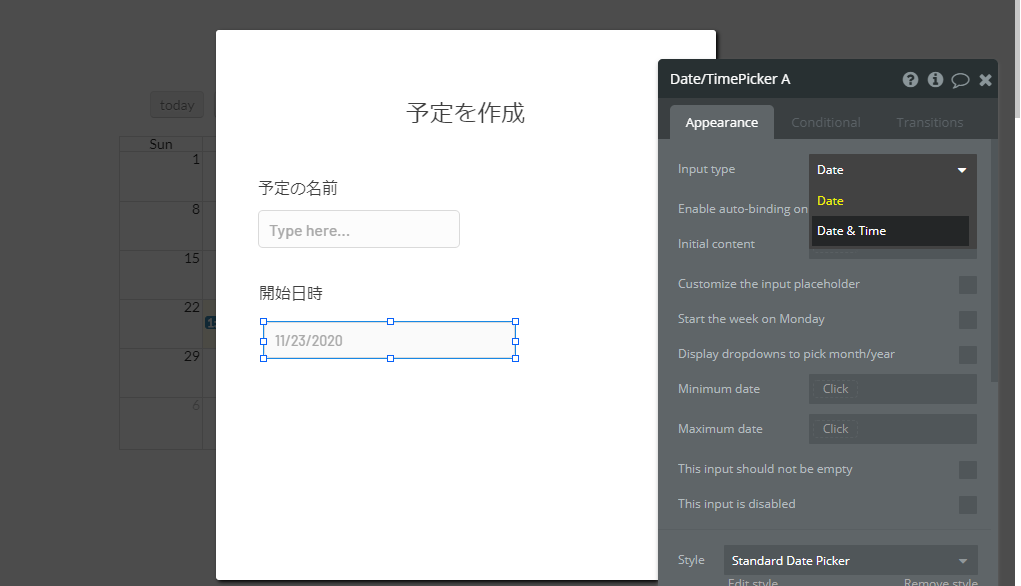
次に「text」を配置し、開始日時と書き、その下に「Date/Time Picker」を配置します。「Date/Time Picker」の名前は「Date/Time Picker 開始」とします。
「Input type」は「Date & Time」を選択します。また終了日時も同様に行います。
そしてInputと同様に「This input should not be empty」にチェックを入れ、入力漏れがないようにします。

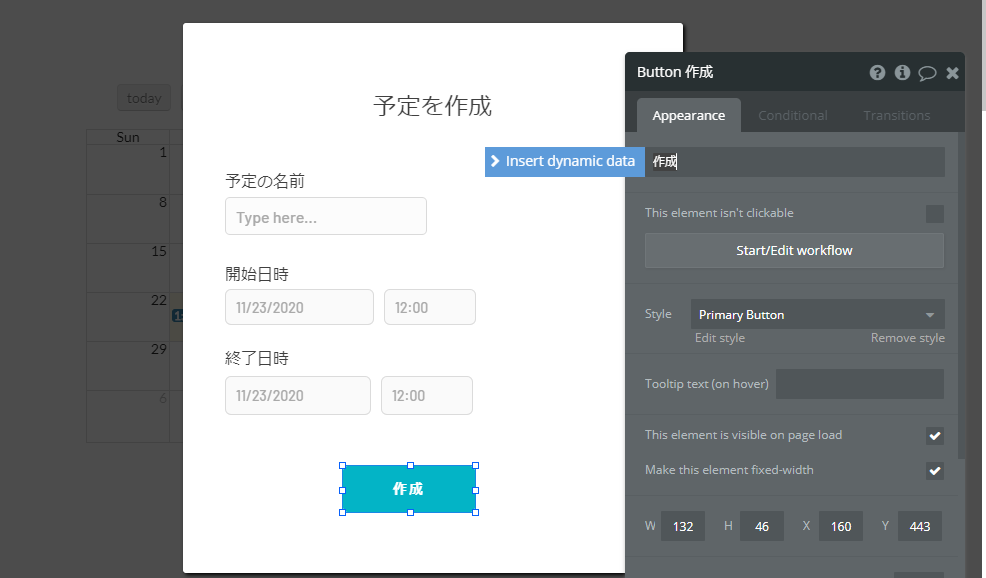
次にデータを送信するボタンを作成します。「Button」という項目をクリックし、「Popup 予定」に配置します。そして名前を「作成」とします。

4.ポップアップに入力した値をデータベースに保存する
まず先程作成した「Button 作成」をクリックした際にデータが送信されるように設定します。
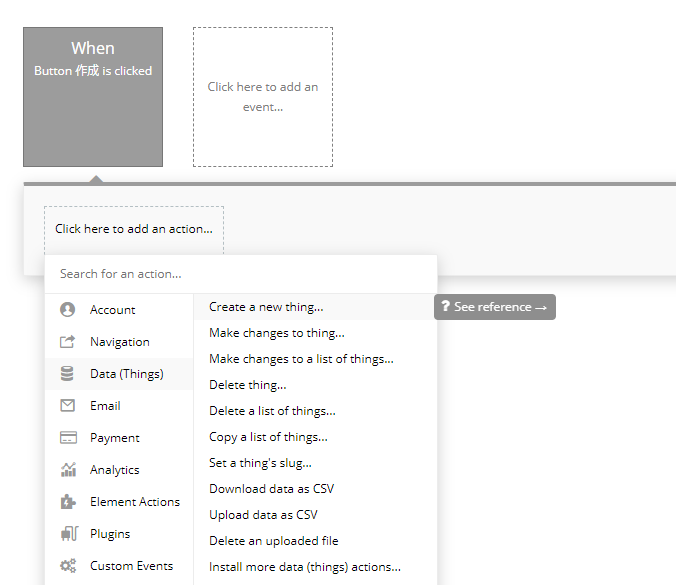
「click here to add an action」をクリックした後に「Data」をクリックし、「Create new thing…」を選択します。

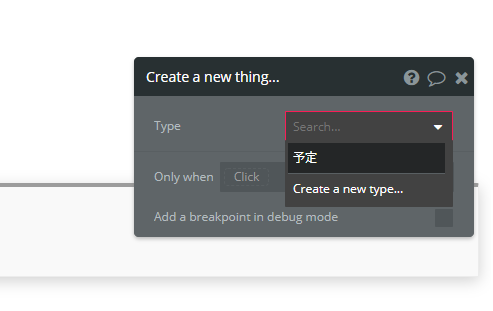
Typeは「予定」を選択します。

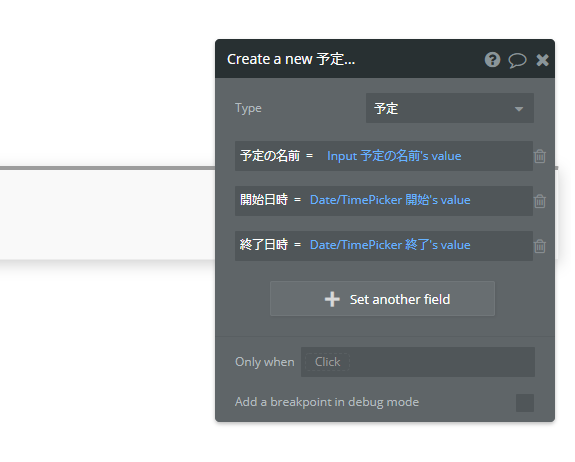
次に「Only when」をクリックし、「予定の名前」「開始日時」「終了日時」それぞれのFieldとPopupに入力した値を紐づけます。

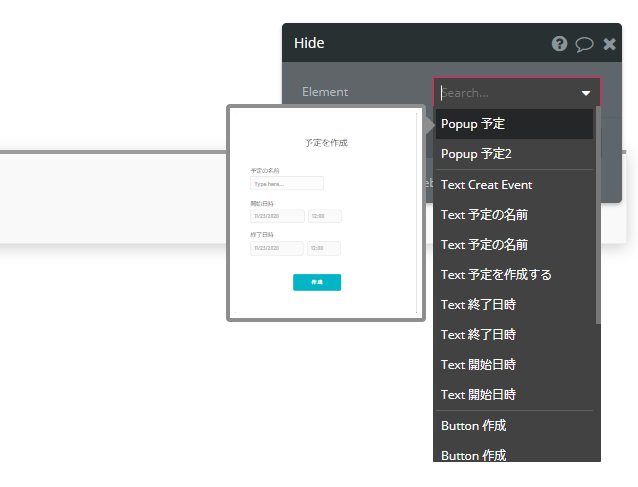
次に「Button 作成」をクリックした際に「Popup 予定」が非表示になるよう設定します。
まず「click here to add an action」をクリックした後に「Element Actions」をクリックし、「Hide」を選択します。そして「Element」は「Popup 予定」を選択します。

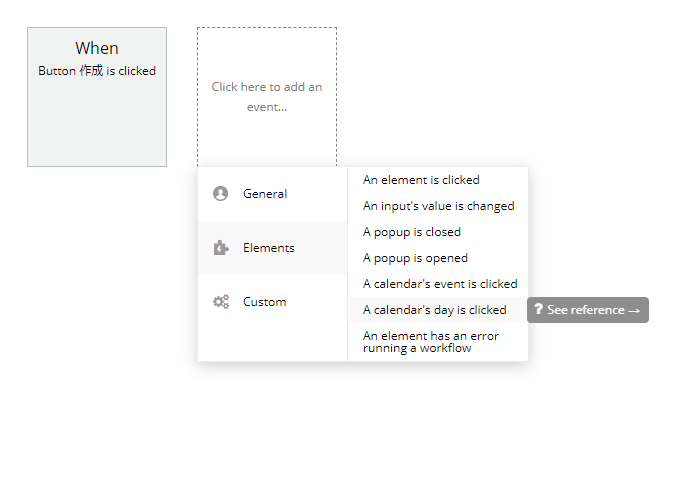
次にカレンダーの日付をクリックした際にポップアップが表示されるように設定します。
まず「click here to add an event」をクリックし、「Elements」から「A calendar's day is clicked」を選択します。

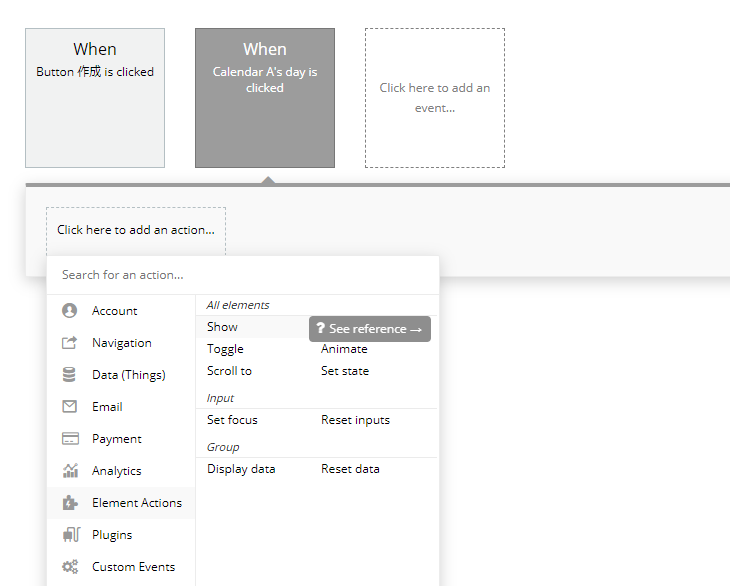
次に「click here to add an action」をクリックし、「Element Actions」から「Show」を選択します。

Preview
ここまでの実装をプレビューしてみます。
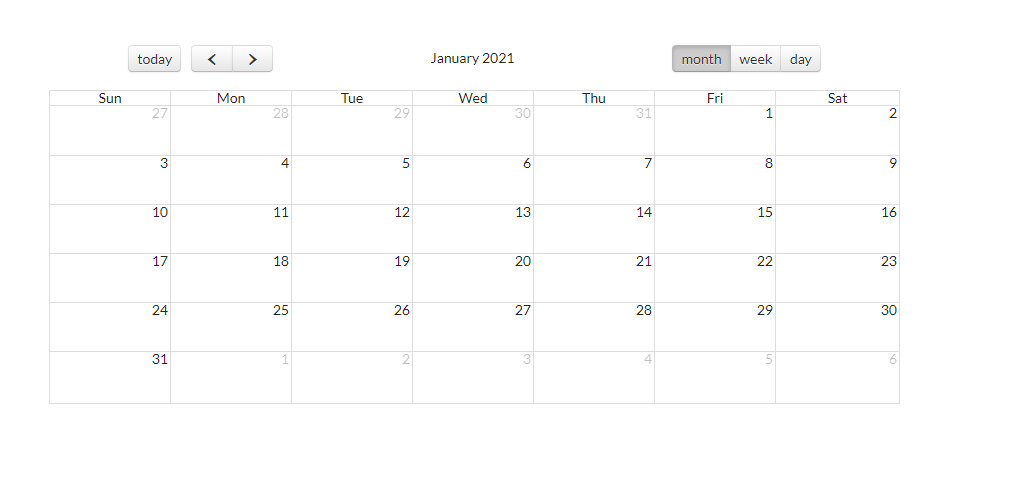
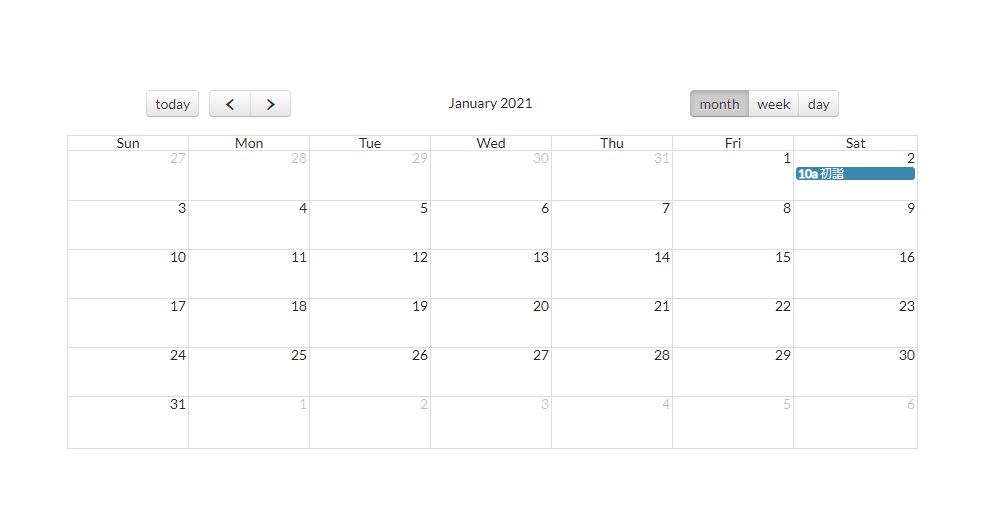
このようにカレンダーが表示されます。

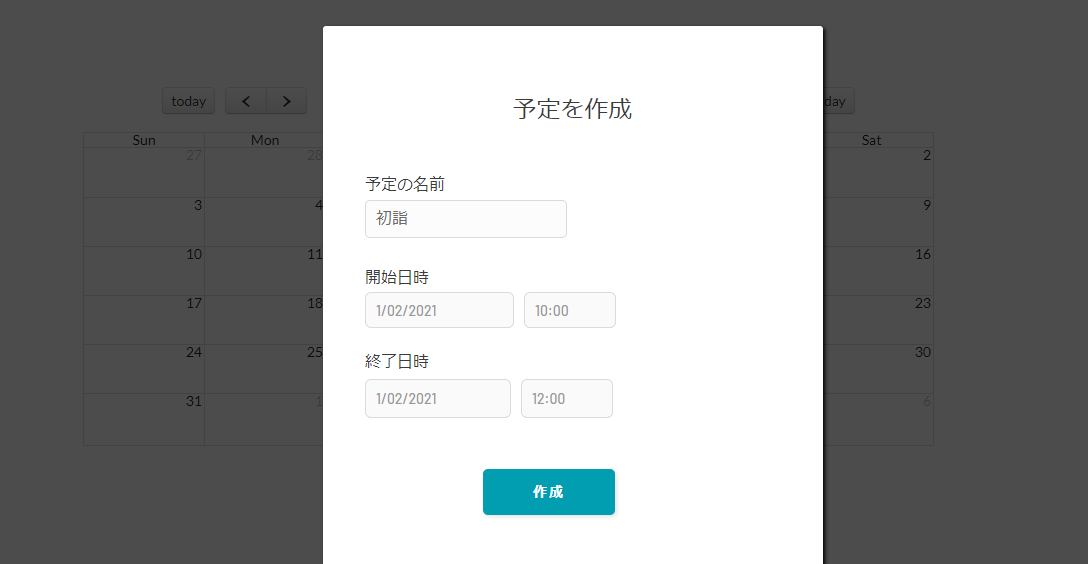
カレンダーの日付の部分をクリックすると予定を作成するポップアップが表示されます。実際に予定の名前、開始日時、終了日時を入力してみます。

すると入力した日付に予定が表示されます。

ここまでの設定では予定の削除などはできないのですが、予定の名前、開始日時、終了日時を設定することができるようになりました。予定の削除や編集を可能にするなど、より深く設定することによって様々な場面で活用できるプラグインではないかと感じました。
最後まで読んでくださってありがとうございました!
投稿者の人気記事




彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ドラクエで学ぶオーバフロー

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

iOS15 配信開始!!

Uniswap v3を完全に理解した

ALISのシステム概観

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

オープンソースプロジェクトに参加して自己肯定感を高める
