


こんにちは。今回は現在私が.bubbleで制作中の、お気に入りの飲食店を記録できるアプリを紹介させていただきます。
アプリの概要
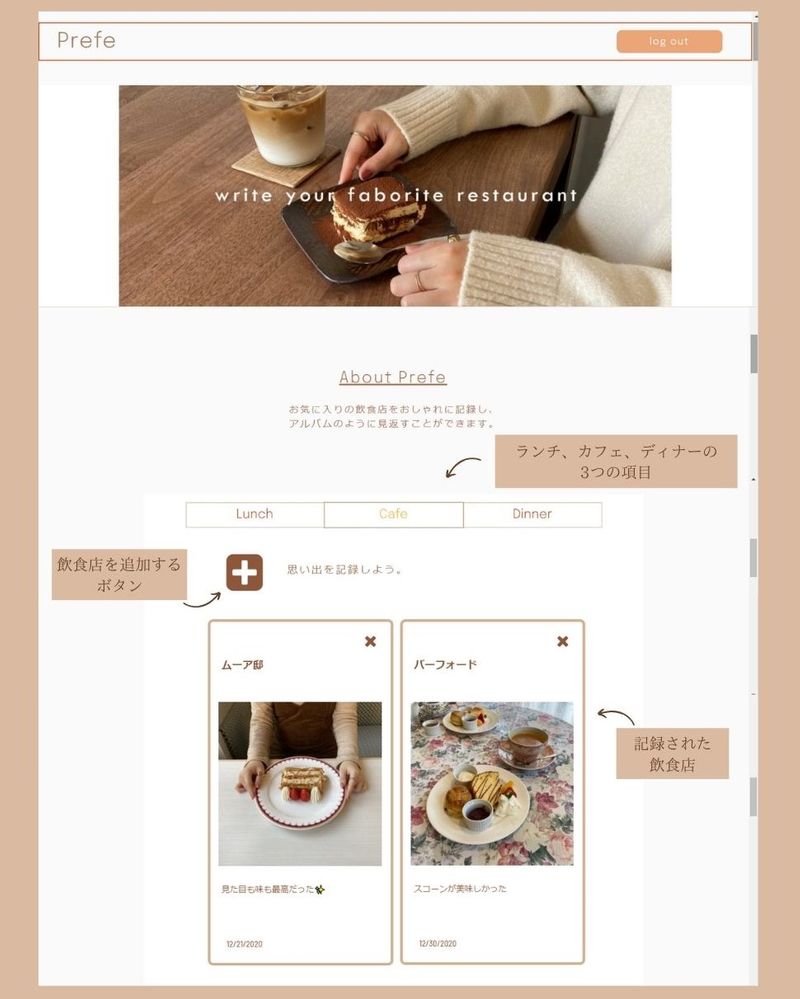
私が今回制作しているアプリは、ランチ・カフェ・ディナーの3つの項目別に自分のお気に入りの飲食店を記録できるアプリです。
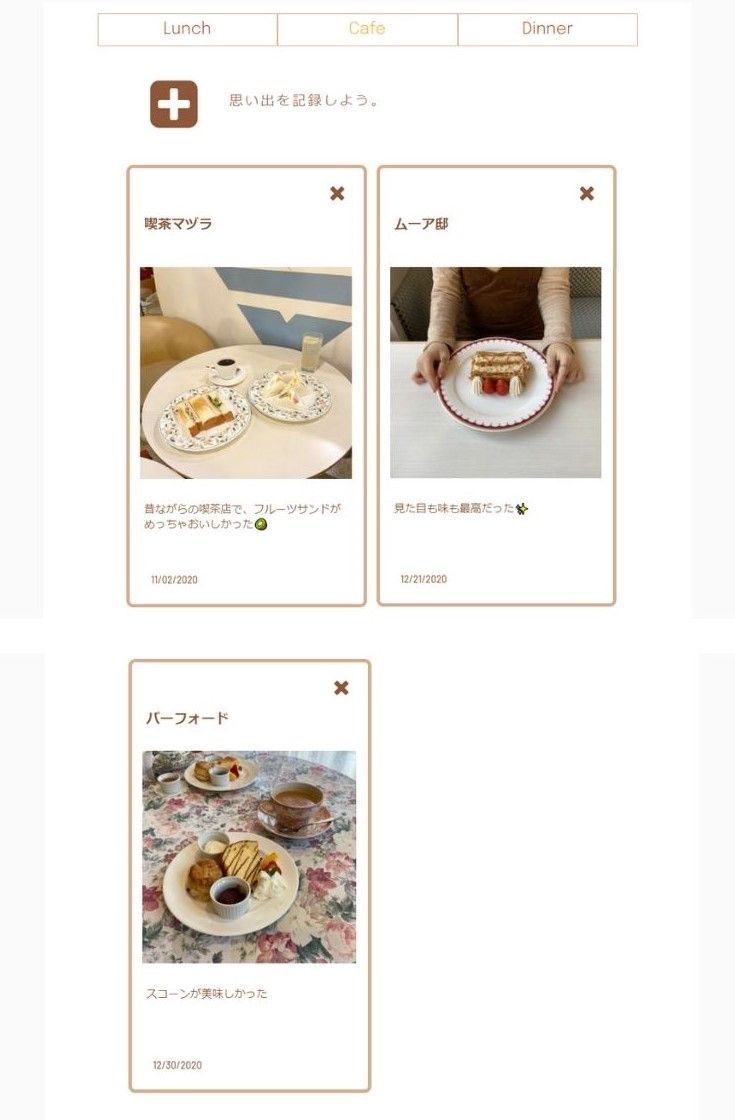
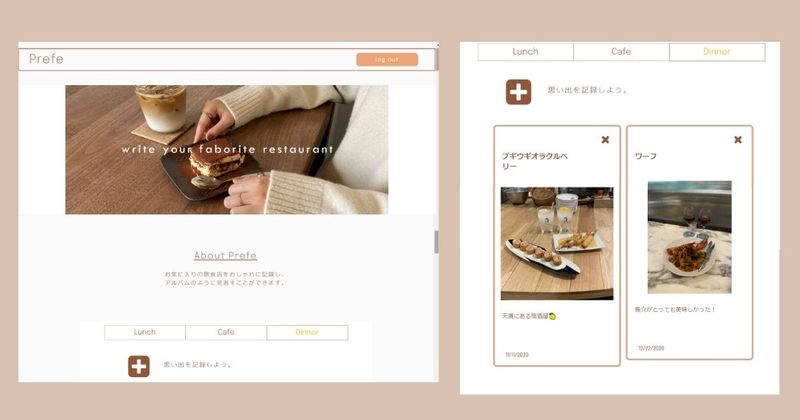
見た目は画像のようになっています。

飲食店の記録の方法はInstagramの投稿を少し参考にし、定休日やアクセスなどの飲食店の詳細な情報よりも、味や空間などその人にとっての思い出の記録ができる見た目を意識し作成しました。

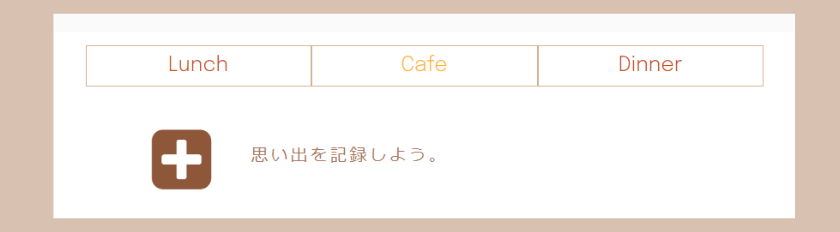
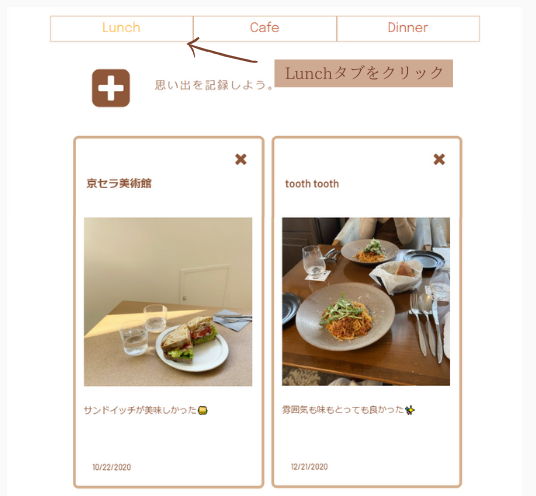
操作方法は、画面中部にあるLunch、Cafe、Dinnerのタブをクリックすることで項目が切り替わり、+ボタン(テキスト「思い出を記録しよう」の左側)をタップすることにより、飲食店の情報を記入するポップアップが表示され、追加ボタンをタップすると飲食店の情報がそれぞれのタブ内に記録されるようになっています。


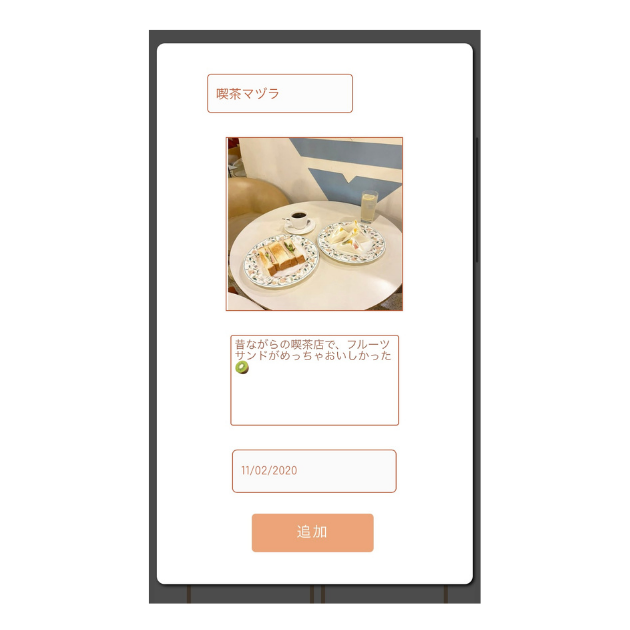
例として、Cafeタブ内の+ボタンをクリックするとポップアップが表示され、画像のようにポップアップのフォームを入力し追加ボタンを押すと、

下記の画像のように「喫茶マヅラ」の情報が記録されます。

そして、右上にある×アイコンをクリックすると記録が削除できるようになっています。
制作するきっかけ
今回制作しようと思ったきっかけとしては、インスタグラムを利用している20代の多くがインスタグラムで飲食店を探し、訪れ、写真を多く撮影しているように感じます。私や友人も同じようにインスタグラムで飲食店を探して訪れ、沢山の写真を撮影するのですが、おしゃれに撮れた写真でも自分のインスタグラムの系統に合わない場合にはお蔵入りすることも多く、もったいないなと感じていました。そこから、人と共有するのではなく、自分が楽しく見返すことのできるアプリがあればいいなと感じ、制作することにしました。
アプリ制作の手順
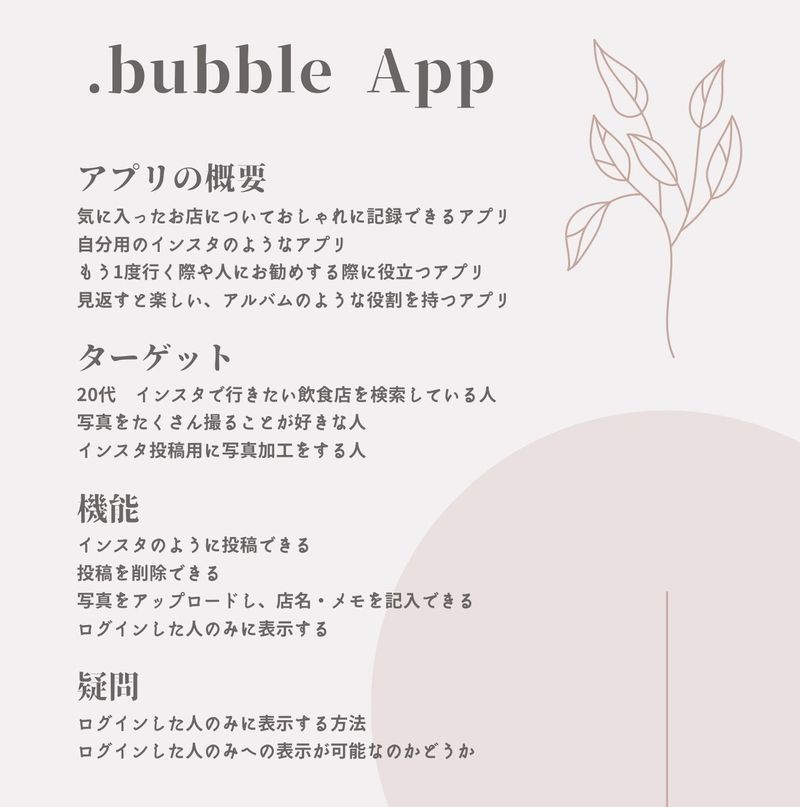
まず初めに自分の制作するアプリを最終的にどのようにしたいのかを理解するために、アプリの概要やターゲットなどを大まかにメモしました。

次にAdobe XDでどのようなデザインや機能にするかを決めましたが、実際に.bubbleで制作している際に機能を実現できなかった、またより見やすいデザインを思いついた、などの理由によりXDで行ったデザインから変更した点も多かったため、次回デザインする際には.bubbleの機能や実際利用する際の見やすさをより理解したうえでデザインするべきだと感じました。


実際に制作してみて、余白を大きくとったほうが情報が伝わりやすいということと、写真を使用する際の背景は写真の色味を左右しない白色が良いということが分かりました。
私はアプリやウェブサイトのデザインの作成に関して深く勉強できていないので、今回は未熟な部分が多かったなと感じています。
現在の問題点
indexページからログインしていないユーザーを締め出すことは可能だったのですが、ログインした人のみに表示することが現在実現できていません。ログインした人全員にそれぞれのユーザーの記録が見えてしまうと、私が考えていた「自分用の記録」とならないため困っています。
また、記録した飲食店の情報の編集、×アイコンをタップした際に「本当に削除しますか?」と確認のポップアップを表示してから削除を実行したいと考えているのですが、うまく実現できていません。
実現は難しく感じますが、諦めずに解決策を探していこうと思います。
最後に
最後までご覧いただきありがとうございました。次回は飲食店の記録する機能をどのように.bubbleで作成したのかをアウトプットとして書いていこうかなと思っています。
投稿者の人気記事




ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ALISのシステム概観

機械学習を体験してみよう!(難易度低)

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Uniswap v3を完全に理解した

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

iOS15 配信開始!!

ドラクエで学ぶオーバフロー

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

約2年間ブロックチェ-ンゲームをして

彼女でも分かるように解説:ディープフェイク
