


こんにちは!今回は制作していたポートフォリオサイトが完成したので、サイトの概要と工夫した点、使用したファビコンについて紹介していこうと思います。
サイトの概要
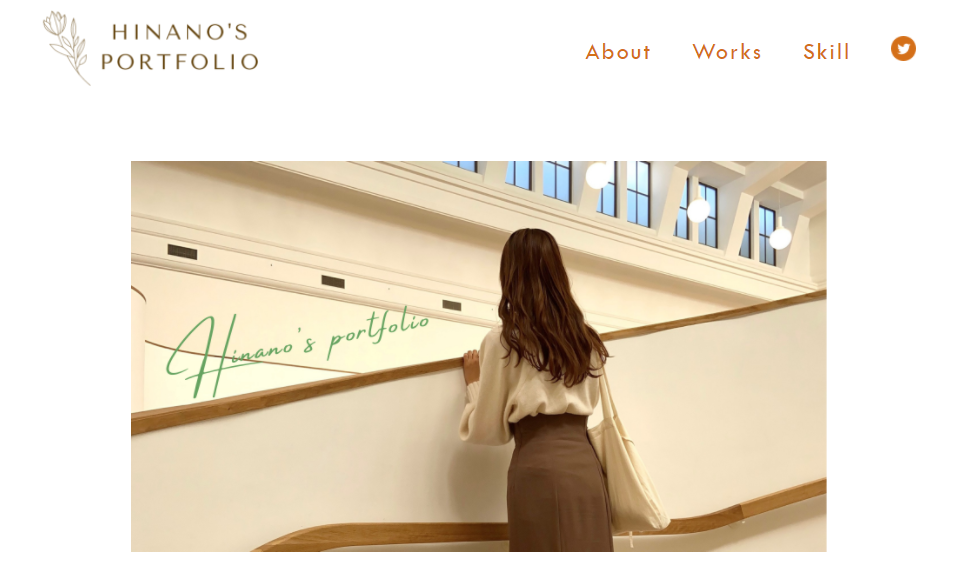
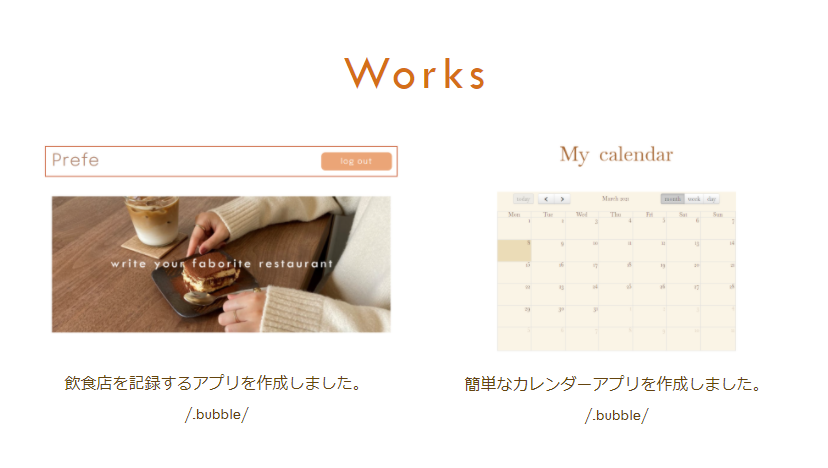
ポートフォリオサイトのindexページの見た目は画像のようになっており、今回は大まかな情報を記述するindexページ、それぞれの詳細な情報を記述するAboutページ、Worksページ、Skillページを作成しました。
右上のナビゲーションメニューをクリックすることによってページを切り替えることができます。

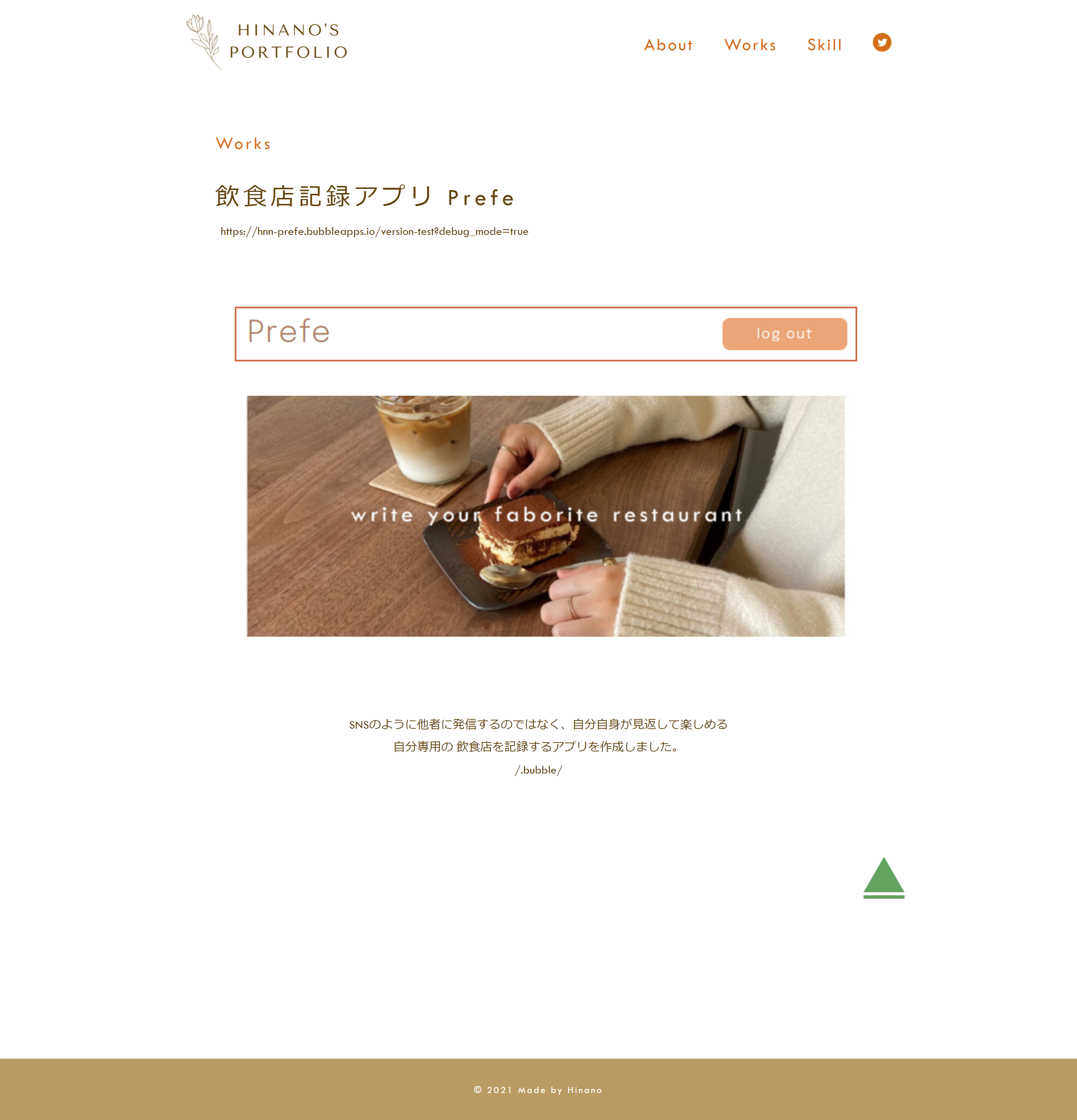
それから、Worksの画像をクリックした際に表示される作品の詳細ページも作成しました。

工夫した点
①パソコンとスマートフォンでメイン画像を変更
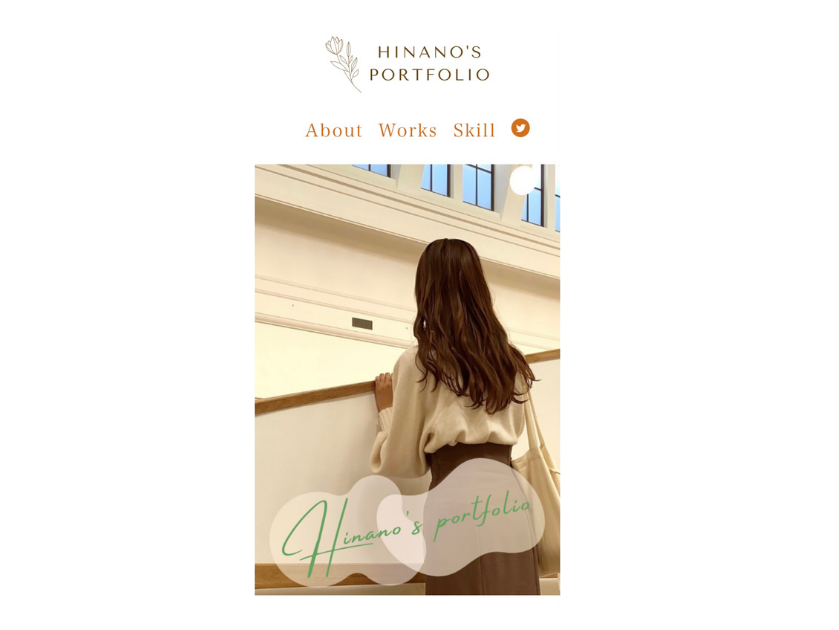
今回パソコンとスマートフォンで同じ画像を使用するよりも、それぞれの画面サイズによってメイン画像を変更することで見えやすくなるのではないかと感じたため変更することにしました。


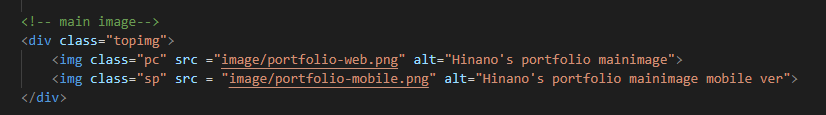
htmlでは画像のリンクを2つ書いておき、CSSで画像の表示を設定しました。
HTML

CSS(パソコンでの表示を設定)
.pcがパソコンのメイン画像のクラス名、.spがスマートフォンのメイン画像のクラス名です。
表示したいパソコン用の画像をdisplay:block; 非表示にしたいスマートフォン用の画像をdisplay:none;とすると、パソコン用のメイン画像のみが表示されます。

CSS(スマートフォンでの表示を設定)
スマートフォン用のCSSでも同様に設定すると、スマートフォン用のメイン画像のみが表示されます。

②マウスを重ねた時に動きをつける
今回ナビゲーションメニューや作品などにマウスを重ねた時に少し動きをつけたいなと思い、CSSのプロパティ、transformを使用して動きをつけてみました。
transformは要素の拡大縮小・移動などができるプロパティです。
私はまずナビゲーションメニューにマウスを重ねると文字が上へ動くように設定してみました。
・ナビゲーションメニューの文字を上へ動かす
1.動く方向を指定する
動く方向を設定できる値、translateを使用しました。今回は上へ動くようにしたかったためtranslateYを使用しました。
左右へ移動させたい場合はtranslateX、斜めに移動させたい場合はtranslate(X方向への移動距離,Y方向への移動距離)と記述すれば良いみたいです。
2.速さを設定する
プロパティtransition-durationで要素が移動する速さを設定しました。

Aboutにマウスを重ねることにより、文字が上へ移動するようになりました。

私はCSSもまだまだ使い慣れていないので、この使用方法で合っているのか分からないのですが、マウスを重ねた時になめらかに上へ移動させることができたことに関しては良かったかなと思っています。
次に画像の上にマウスを重ねた時に画像が拡大するように設定してみました。
・画像を拡大させる
1.拡大する比率を指定する
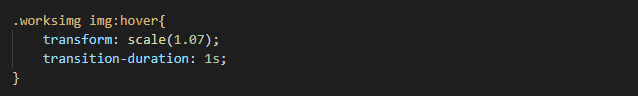
拡大縮小する比率を指定できる値、scaleを使用して、マウスを重ねた時に1.07倍に大きくなるよう指定しました。
今回は拡大させたいため1以上の数字を指定しましたが、1以下の数字を指定すると縮小するようです。scale(0.5)と指定すると0.5倍に縮小しました。
2.速さを指定する
ナビゲーションメニューと同様にプロパティtransition-durationで要素が移動する速さを設定しました。

Worksの左側の画像にマウスを重ねた時に拡大するようになりました。(今回は分かりやすいように1.5倍に拡大させた写真を使用しました)


ファビコン
今回私がポートフォリオサイトに使用したファビコンは下の画像の物になります。

ポートフォリオサイトの名前Hineno’sportfolio siteの頭文字Hと、サイトの雰囲気と合うと感じたバラのイラストを左端に入れました。色はサイトで差し色として使用しているオレンジが目に入りやすく良いかなと感じたためオレンジ色(#D46F18)にしました。バラのイラストには深い緑色(#293731)を使用しました。
実際の見え方は下の画像のようになりました。

ファビコンは小さいのでバラのイラストは必要なかったかもしれないと感じました。今回はcanvaを使用して作成したのですが、ファビコン作成サイトなども使用してみたいなと思います。
最後に
HTML・CSSはまだ初心者なため拙い点も多かったかと思いますが、今後見やすく使いやすいウェブサイトが作成できるように頑張りたいと思います。
最後までご覧いただきありがとうございました!
投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ALISのシステム概観

オープンソースプロジェクトに参加して自己肯定感を高める

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ドラクエで学ぶオーバフロー

iOS15 配信開始!!

彼女でも分かるように解説:ディープフェイク

Uniswap v3を完全に理解した

機械学習を体験してみよう!(難易度低)

約2年間ブロックチェ-ンゲームをして
