


今回は現在制作しているポートフォリオサイトの制作過程を紹介していきたいと思います。
目標とサイトマップ
私自身ポートフォリオサイトの制作は初めてで、ウェブサイトの制作経験も浅いため、どのようなサイトにするか具体的にイメージすることから始めました。
まず具体的にイメージするためにサイトを制作するうえでの目標を立て、サイトマップを制作しました。
目標とサイトマップを記述したことにより、自分がどのようなサイトしたいのかを具体的にイメージすることができたように思います。

今回のポートフォリオサイトでは私についての情報を大まかに記述するホームと、私自身の詳しい情報を記述するAboutページ、制作した作品を紹介するWorksページ、私のスキルを紹介するSkillページの4ページ制作することにしました。
ワイヤーフレーム
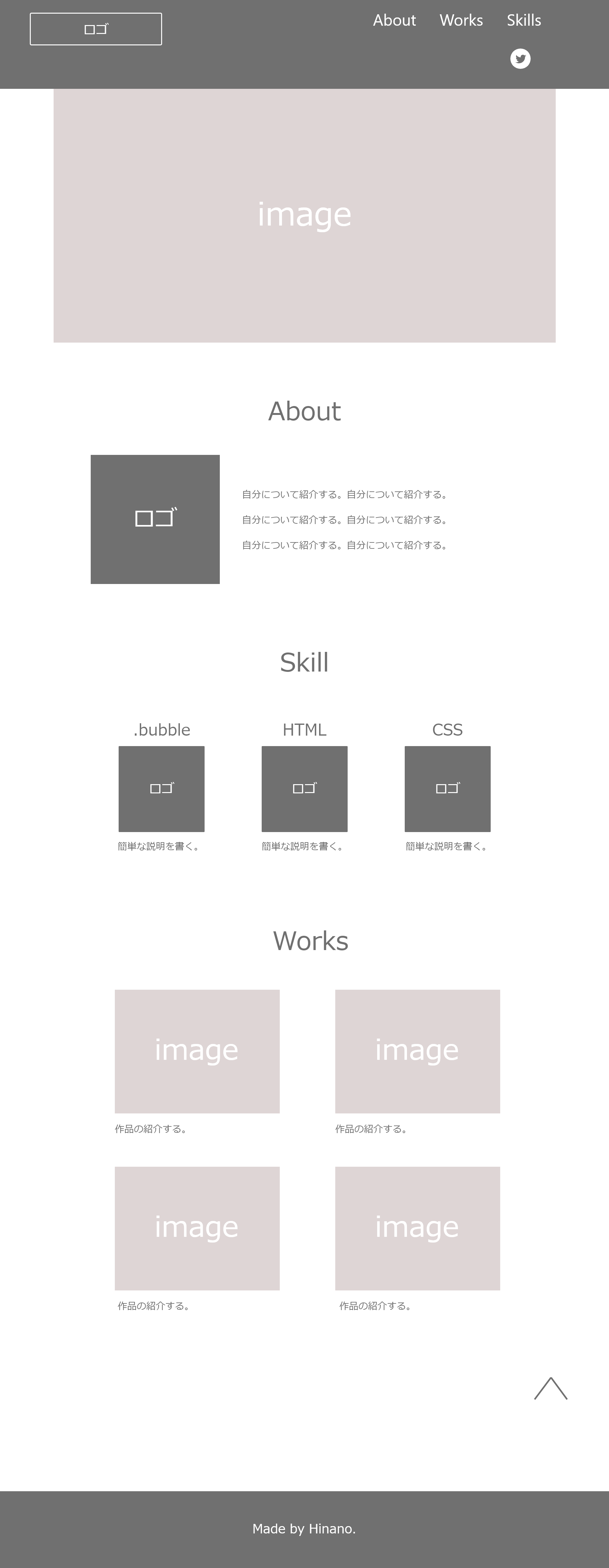
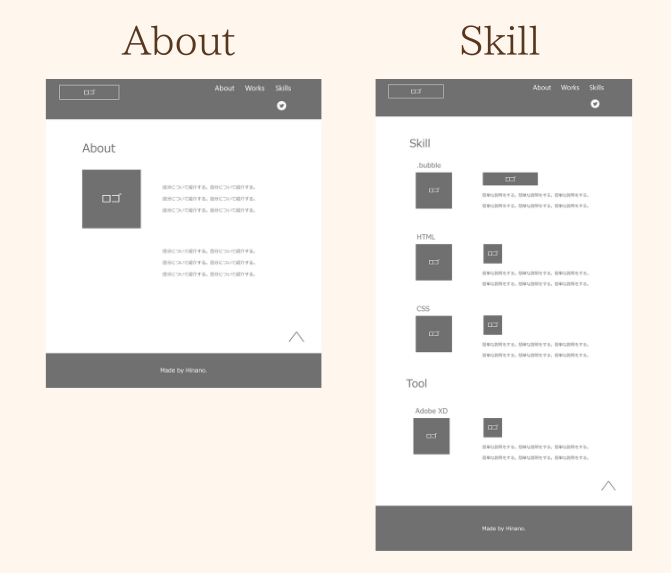
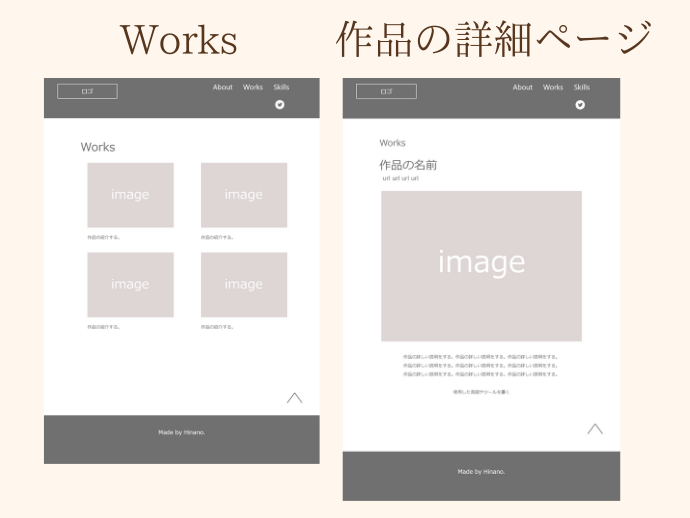
次にAdobe XDで4つのページ(ホーム、About、Works、Skill)と、Worksページで作品をクリックしたときに表示される作品の詳細ページのワイヤーフレームを制作しました。
※今回は写真が多くなってしまうのでモバイル版のワイヤーフレームは省略させていただきます。



今回ポートフォリオサイトを制作するにあたって様々なプロの方のポートフォリオサイトを見させていただいたのですが、その中で私が洗練されていて見やすいな、と感じたサイトは印象的なロゴを使用し余白を上手く利用していました。
そのため今回はそれらを少し参考にし、自分自身が見やすいレイアウトを組んでみました。
ポートフォリオサイトのロゴ
ワイヤーフレーム制作後、デザインカンプを制作する前にポートフォリオサイト用のロゴをCanvaというデザイン作成アプリで作りました。
私はポップな印象やかわいらしい印象よりも、落ち着きがあり垢ぬけた印象のあるアプリやウェブサイトを制作できるようになるのが理想なので、シックな色(#64440E)とサンセリフ体、花のイラストを使用し、落ち着いた印象になるように制作しました。

デザインカンプ
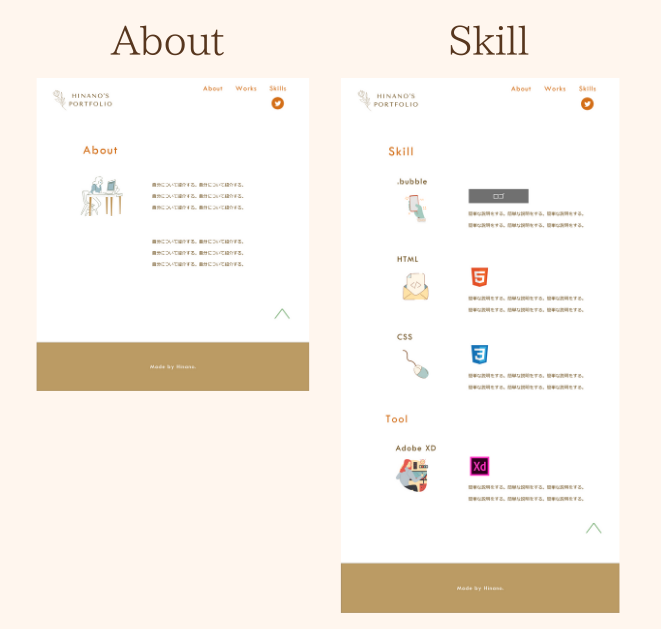
ロゴを制作し終えた後にデザインカンプを制作しました。
自分自身の雰囲気が伝わる写真と、写真の雰囲気や色味に合うイラストを使用し、サイト全体に統一感を持たせました。
そして全体的に落ち着いた色味で統一感を出し、オレンジ色でアクセントを加えるイメージで配色しました。



ワイヤーフレームから実際に写真やロゴを追加してデザインカンプを作成する際に、ワイヤーフレーム制作時では十分だと感じていた余白が足りないと感じることがあり、デザインカンプ制作時に何度か余白を追加しました。
ワイヤーフレームは画像などを入れずにシンプルに作るため、落ち着いて見える傾向があるのかもしれないと感じましたし、次回からは少し多く余白を取っておこうと思いました。
最後に
今回初めてワイヤーフレームとデザインカンプを制作してみたので、まだまだ拙い部分も多いなと感じましたが、これからも日常のなかで様々なウェブサイトから、使用しやすいサイトや見た目の美しいサイトを作るためのヒントを見つけられたらいいなと思います。
そしてまずは制作したデザインカンプ通りにウェブサイトを作れるように頑張ろうと思います!
最後までご覧いただきありがとうございました。
投稿者の人気記事




Uniswap v3を完全に理解した

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

機械学習を体験してみよう!(難易度低)

約2年間ブロックチェ-ンゲームをして

彼女でも分かるように解説:ディープフェイク

オープンソースプロジェクトに参加して自己肯定感を高める

ドラクエで学ぶオーバフロー

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

iOS15 配信開始!!

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
