


アメブロやFC2ブログを使っている方は、自分のブログをスマホで見たことありますか?
これは、表示確認で書いたことにもつながりますが・・・
パソコンで表示した時に見えているサイドバーに表示されているものって一切表示されません。
お問い合わせや会社やお店の情報って記事の中に含める必要があるのです。
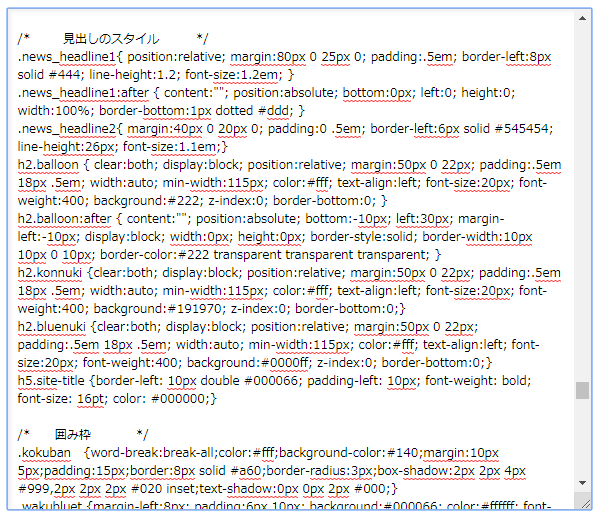
また、アメブロではスタイルシートの使い方に注意する必要があります。
パソコンの表示画面できれいにソース書いてもスマホでは一切適用されずに通常表示されるので見栄えが悪くなります。
WEBでのスタイルシートの書き方を知っている方が陥りやすいですね

アメブロで上記のように指定して使うとスマホでは表示されません。
一部で外部スタイルシートを使う方法を書いている方がいますが、それはほぼ使えないと思ってください。
初心者では不可能です。
ブラウザも限定されているので・・・

では、どうしたら囲み枠や見出しなどをうまく使えるようになるのか?
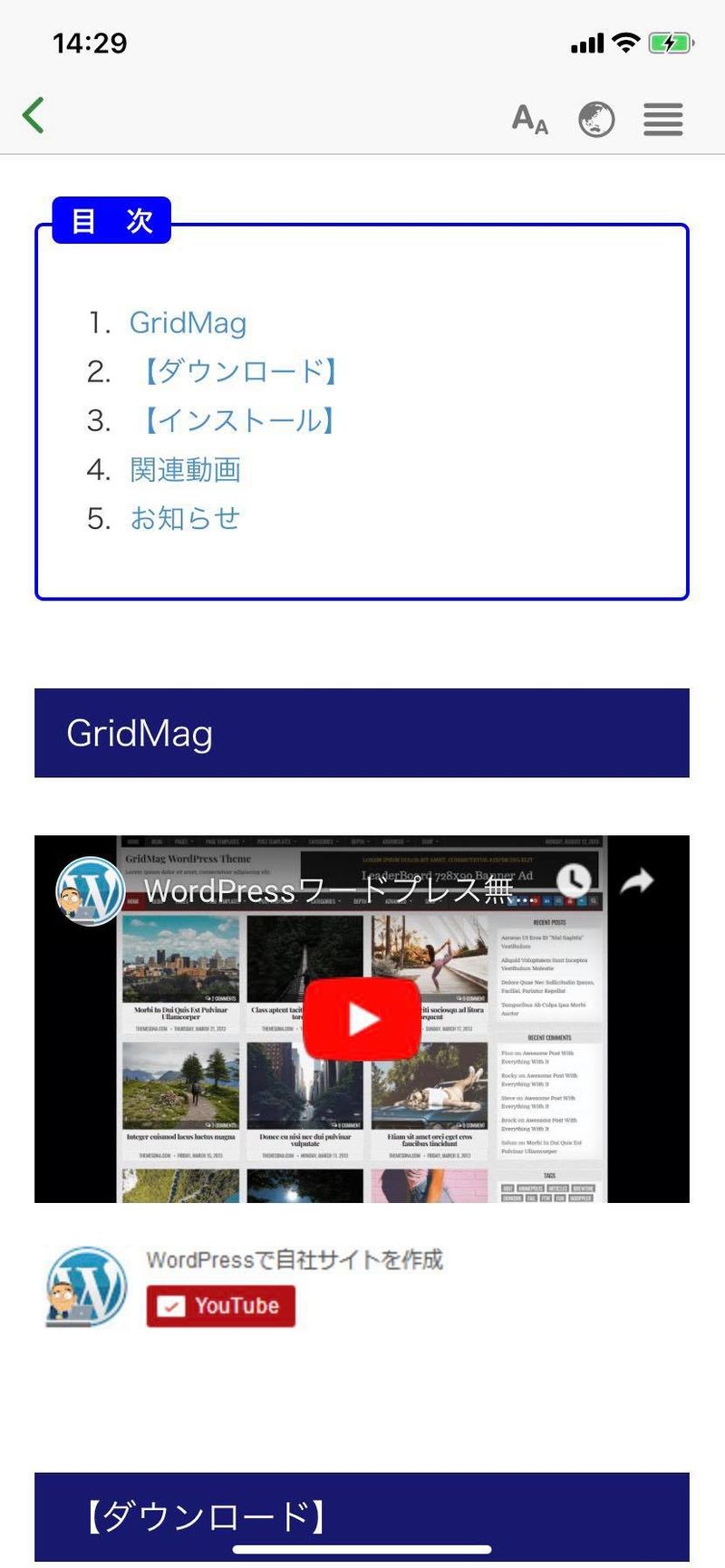
スマホでもちゃんと表示できてる方々はいるのです。

目次の部分のソース部分でスタイルシートをclass指定しております。
通常はこの書き方の方がソースはスマートでありホムペなどではこちらの方法を推奨します。
しかし、アメブロではこの方法だとスマホでは表示されていないのです。

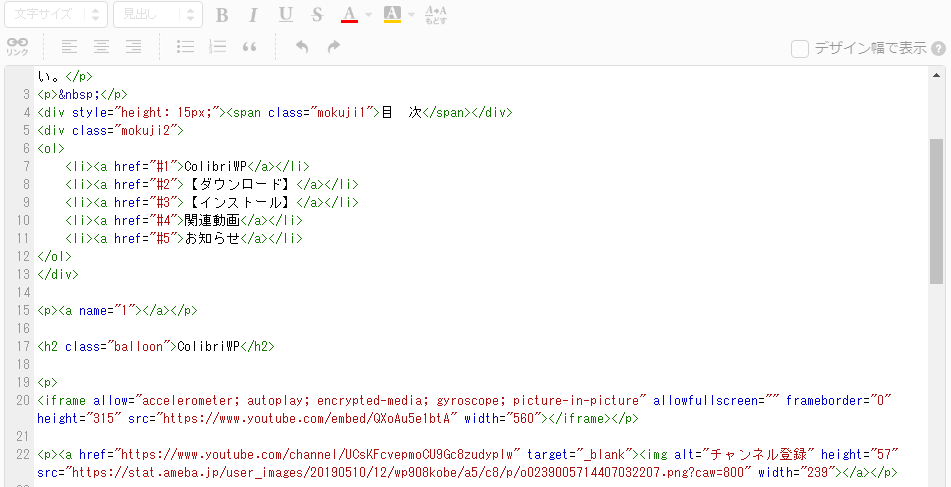
こちらは、HTMLソースの中にスタイルシートを直接記述する方法です。
この方法であればスマホでもちゃんと囲み枠や見出しの装飾が反映されます。
2019.09.13 追記
TwitterからのTweetよりアクセスしたときに表示される
上記サイトでは、どちらの方法でもスタイルシートは適用されないので注意したいところ
ただし、多用することは避けた方がいいですよ
これをやることでアメブロでは記事の文字数制限が半角で4万文字
それは、実際に見えてる部分だけでなく上記に表示されているタグを含むからです。
ということは、多用することで書ける文字数は減っていきますね
そんな理由があるということを知った上で使ってみてください。
アメブロに限らず、他のブログシステムもそのシステム独自のルールがあるばあいなどがあるとそれに従うしかないのです。
無料だし、文句言ってもねぇって感じです。
そういう意味ではレンタルサーバー借りてインストール型のワードプレス使うとその装飾の自由度は、無限大です。
FC2ブログの方がもうちょっと自由度高いかもしれませんが・・・
確認しながらカスタマイズ進めないといけないのはどちらも同じですね。
今は、スマホで見られることが全体の7割くらいになっているのでその対応しないと離脱されやすくなりますね。
投稿者の人気記事




iOS15 配信開始!!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Decentralizationについて語る時に僕の語ること

イーロンマスク(Elon Musk)とビットコイン(BTC)

ウッドショック(´°д°`)↯↯

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~

NasdaqがDeFi(分散型金融)関連のインデックスを上場させると聞いたので、構成銘柄を調べてみた
