


WEBサイトを制作する上でよく聞くレスポンシブデザインという言葉
今回は、よく似たモバイルフレンドリーとあわせて解説してみたいと思います。
レスポンシブデザインとは
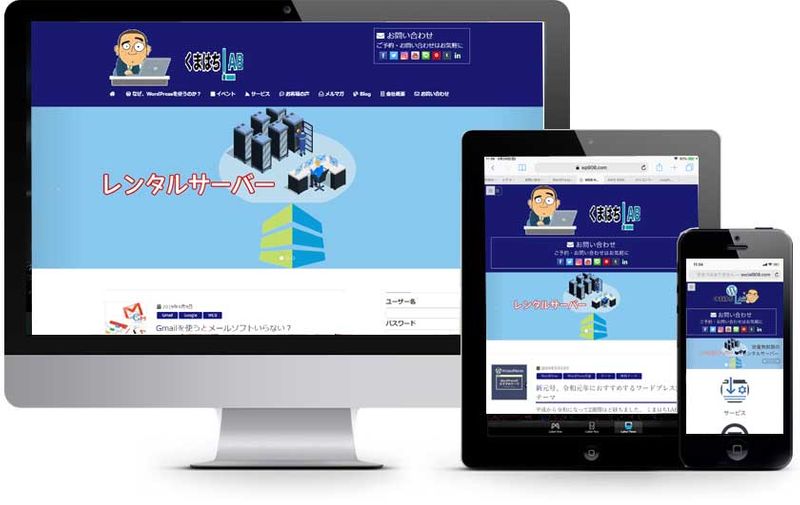
レスポンシブデザインとは、デバイスの画面サイズに依存しないwebサイトを構築する手法です。言い換えると、デバイスのウィンドウ幅に「responsive(良く反応)」して、見やすい表示に自動で切り替える仕組みを持つデザインのことです。
特徴
レスポンシブデザインを採用すると、PC用サイトとモバイル用サイトを別々に作る必要がありません。共通のwebサイトを1つ構築して、URLやHTML(画像やテキストを表示するために必要なコード)も、ページごとに1種類ずつ用意すれば良いのです。このサイト構造のシンプルさがレスポンシブデザインの特徴であり、数々のメリットをもたらす要因となっています。
以前は、スマホなどが普及しておらずパソコン用表示のHTMLと携帯電話向けサイトなどと言われHTMLなども別々に作っていた時代もありました。
現在ではそういったことではなくCSS(カスケードスタイルシート)により画面サイズに合わせた表示方法を採用しておりワードプレスなどではテーマでレスポンシブデザインを採用するのがお約束になっているほどですね。
そういう意味では、アメブロやFC2ブログなどは、レスポンシブデザインではないのです。
モバイルフレンドリーとは
モバイルフレンドリーとは、モバイルサイトがユーザーにとって使いやすいことを示す概念です。スマートフォンなどのモバイル端末で来訪したユーザーがサイトを問題なく閲覧できるサイトを、Googleはモバイルフレンドリーと評価します。
モバイルフレンドリーの基準
モバイルフレンドリーなサイトと認められるには、モバイルユーザーにとってサイトが使いやすい設計になっていることが必要です。Googleはモバイルフレンドリーの基準として、以下の4点を挙げています。
・携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
・ズームしなくても判読できるテキストを使用していること
・ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
・目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
よく同じように捉えられている方も多いのですが、似て非なるものでレスポンシブデザインがイコールモバイルフレンドリーではないのでご注意ください。
といっても初心者の方には同じようなものと説明することもありますけどw
投稿者の人気記事




【最新】Braveブラウザの素晴らしさを語る【オススメ】

NasdaqがDeFi(分散型金融)関連のインデックスを上場させると聞いたので、構成銘柄を調べてみた

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ウッドショック(´°д°`)↯↯

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

イーロンマスク(Elon Musk)とビットコイン(BTC)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~

最低賃金の推移2021。
