

UGOKのヨコチ🦖です。
前回は選択したCDジャケット画像に関するCDの詳細を表示できるようにし、日本のアーティスト名がローマ字表記になってしまうことを直しました☺引き続き、制作を行っていきます☺制作しているウェブアプリケーションの概要はこちらです。
今回やること
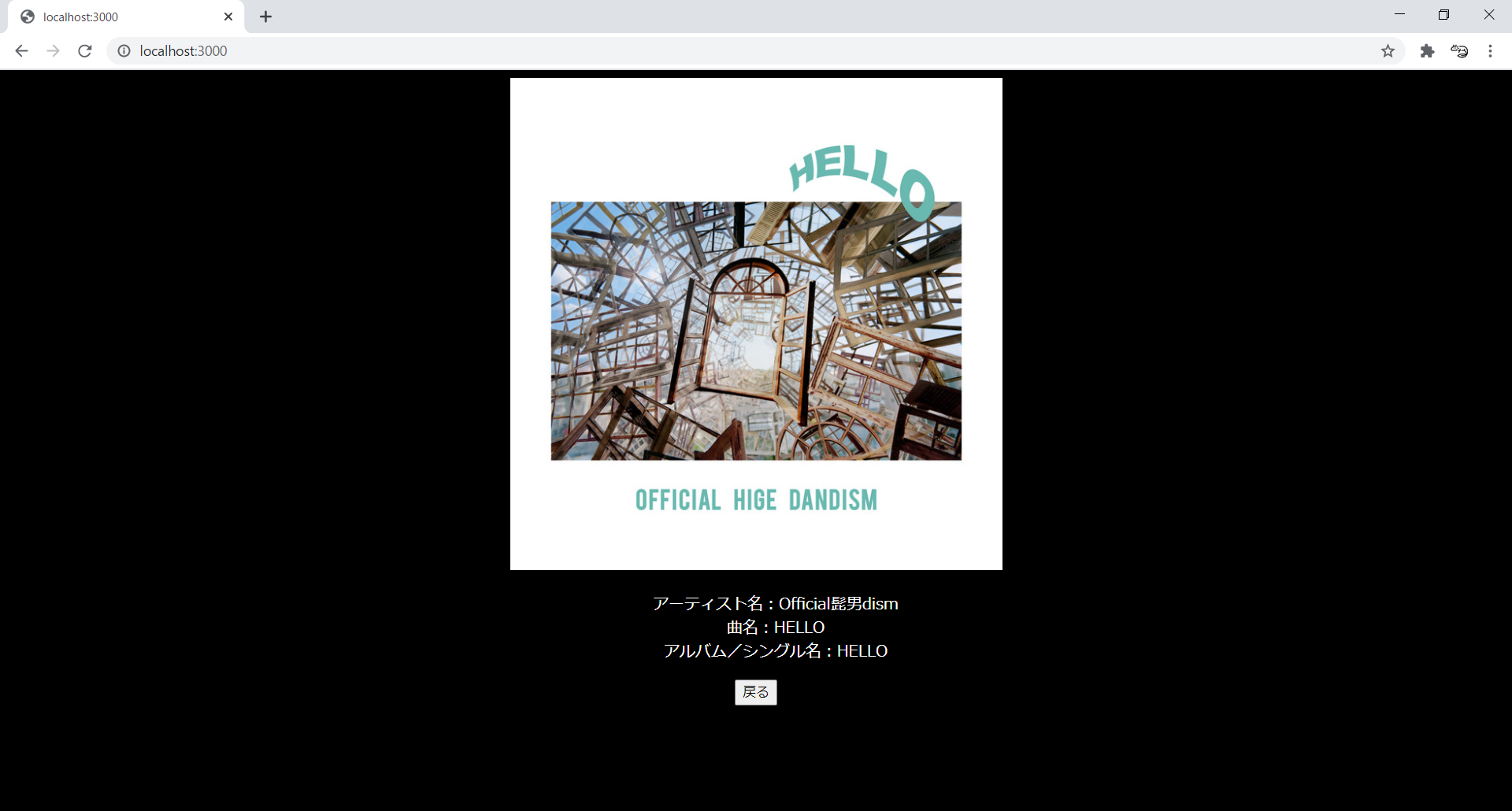
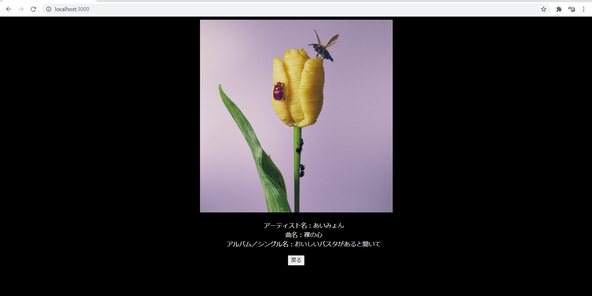
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像を表示させ、選択したCDジャケット画像に関する情報(詳細:アーティスト名、曲名、アルバム/シングル名)を表示させました。
今回は、今までプレイリスト上位9個のCDジャケット画像を抜き出し表示させていたところをランダムに変更し、表示させようと思います。
CDジャケット画像をランダムに表示するために、JavaScript内にランダムで乱数を生成するコードを追加しました☺
for (let i = 0; i < 9; i++) {
while (true) {
self.randoms = Math.floor(Math.random() * self.item.length);
if (!self.random.includes(self.randoms)) {
self.random.push(self.randoms);
break;
}
}
}
また、同じ楽曲が表示されると困るのでif文を使用し、ランダムに生成した乱数が重複していない場合のみrandomという配列に収納されるようなコードを書きました。
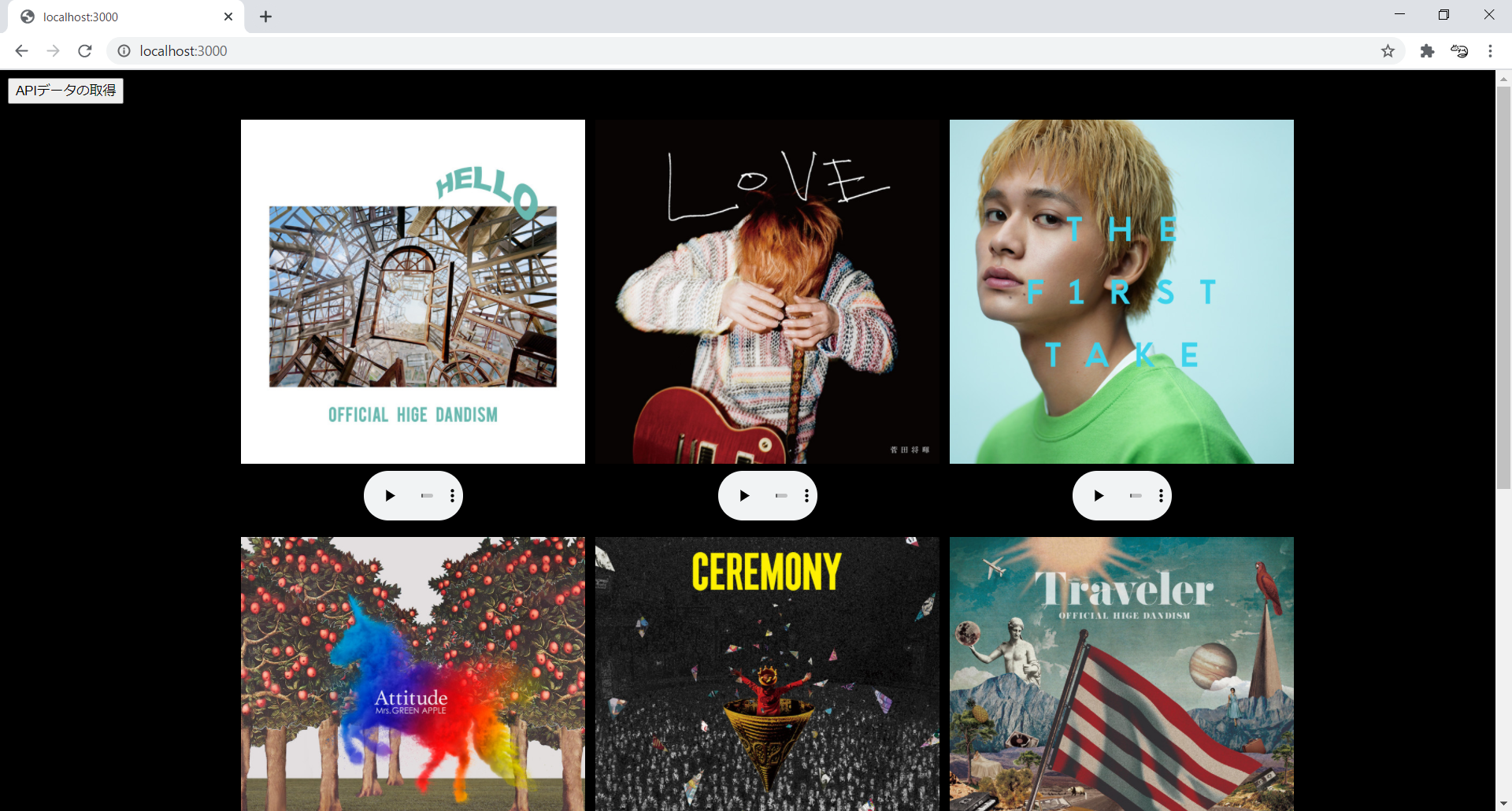
このように生成された9個の乱数を使用し、CDジャケット画像・試聴・詳細を表示させました。
実行結果


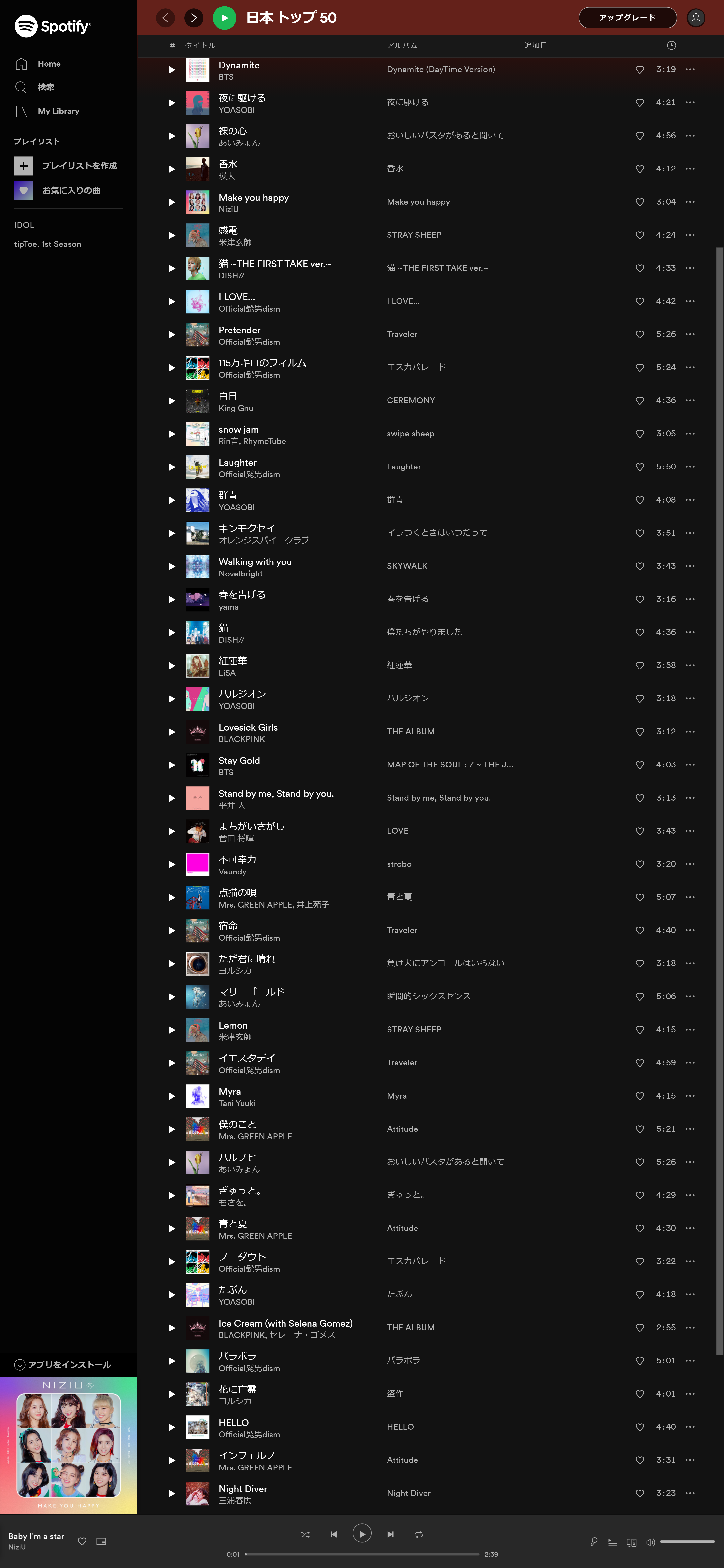
以前までとは打って変わって、みたことのないCDジャケット画像がたくさん表示されました!ちなみに、2020年10月14日現在の日本トップ50のプレイリストは以下のようになっており、上記の画像のものがすべて含まれていることがわかります。

ランダムにすることはひと手間加えたら終わるな~と思っていたのですが、乱数の生成だけでなくそれを使用してCDジャケット画像・試聴・詳細の表示を行うことにおもったより時間がかかりました😔特に詳細の表示は、selectNumを用いているのでどうやってrandom[]を使えばいいんだ・・・?とシンプルに悩みました😔(ポンコツ)変数に置き換えるとどうしても頭がこんがらがってしまうんですが一つずつゆっくり解決していこうと思います😌
:今後について
引き続き、類似アーティストのCDジャケット画像を表示できるようにしていきたいと思います~☺
:参考
投稿者の人気記事




わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オランダ人が語る大麻大国のオランダ

SASUKEオーディションに出た時の話

約2年間ブロックチェ-ンゲームをして

【初心者向け】Splinterlandsの遊び方【BCG】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
