

UGOKのヨコチ🦖です。
今回は、前回紹介した自分の作るウェブアプリケーションに似ているなと思ったウェブアプリケーションを触ってみました。これです。
◆ Musicroamer

: Musicroamer - https://www.musicroamer.com/settings
英語でいろいろ書いてありますが、検索欄に好きなアーティスト名いれて、検索マーク押したらいいのかな~みたいな直感を感じたので、その通りにアーティスト名を入れてみました。ちなみに、以前有村架純が出てたコンタクトのCMに起用されてた「04 Limited Sazabys」というバンドを入れてみました。多分曲は聞いたことあると思います。知らんけど。

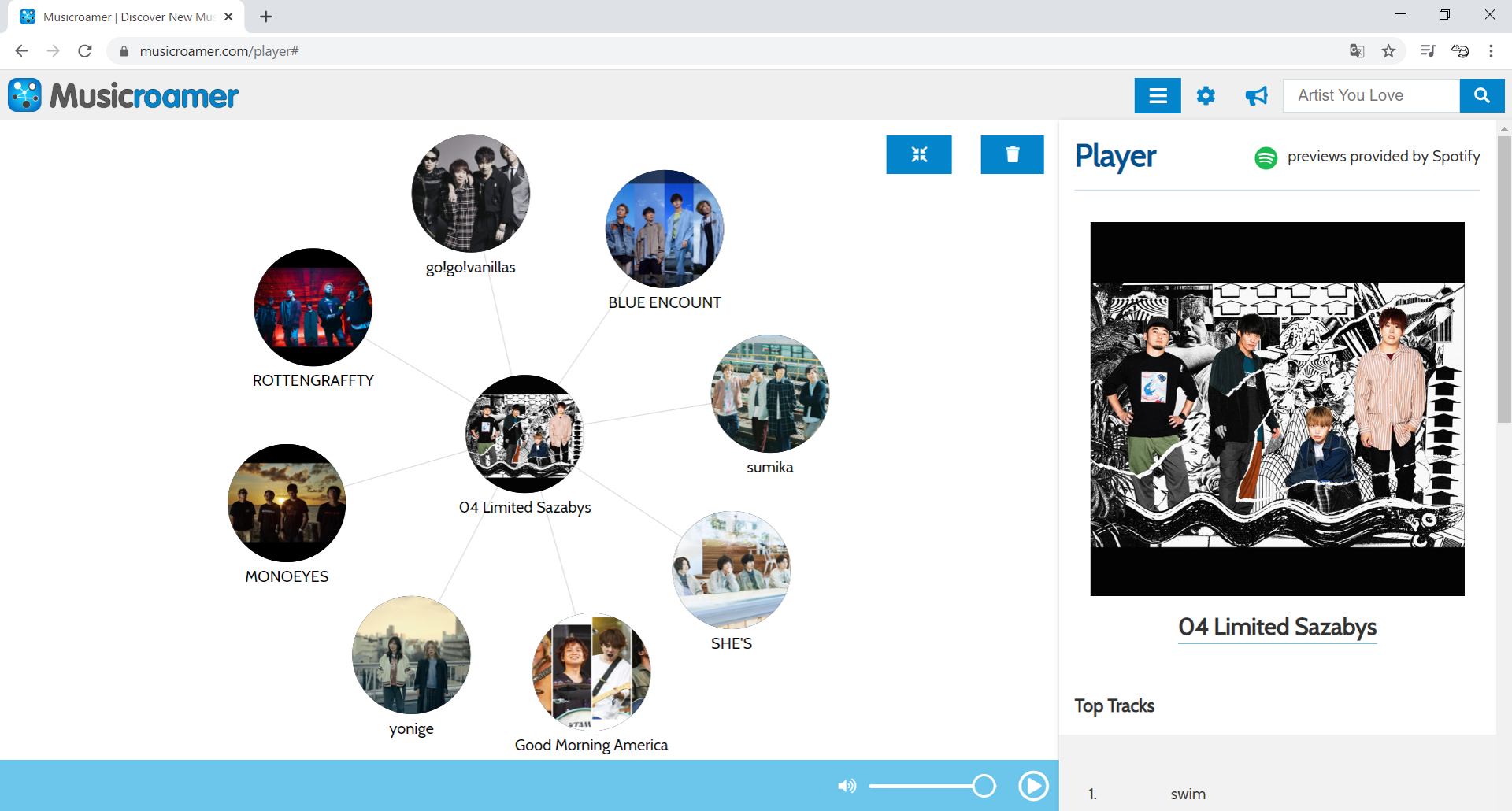
で、でた~~~~~~~~~~~~~~!!!(歓喜)
本当に簡単3ステップみたいな感じでいけました。ちなみに、上のツールバーみたいな部分にある設定みたいなマーク(メガホンマーク📢の左隣)をクリックすると関連アーティストの表示数を変えることができます。(1~20)
そして、右の”Player”という部分で人気の曲(Top Tracks)のワンコーラス程度を試聴することができます。すぐ聴けるのめちゃくちゃいいです。Youtubeに飛んで検索する必要がないの、めちゃくちゃ便利だと思います。
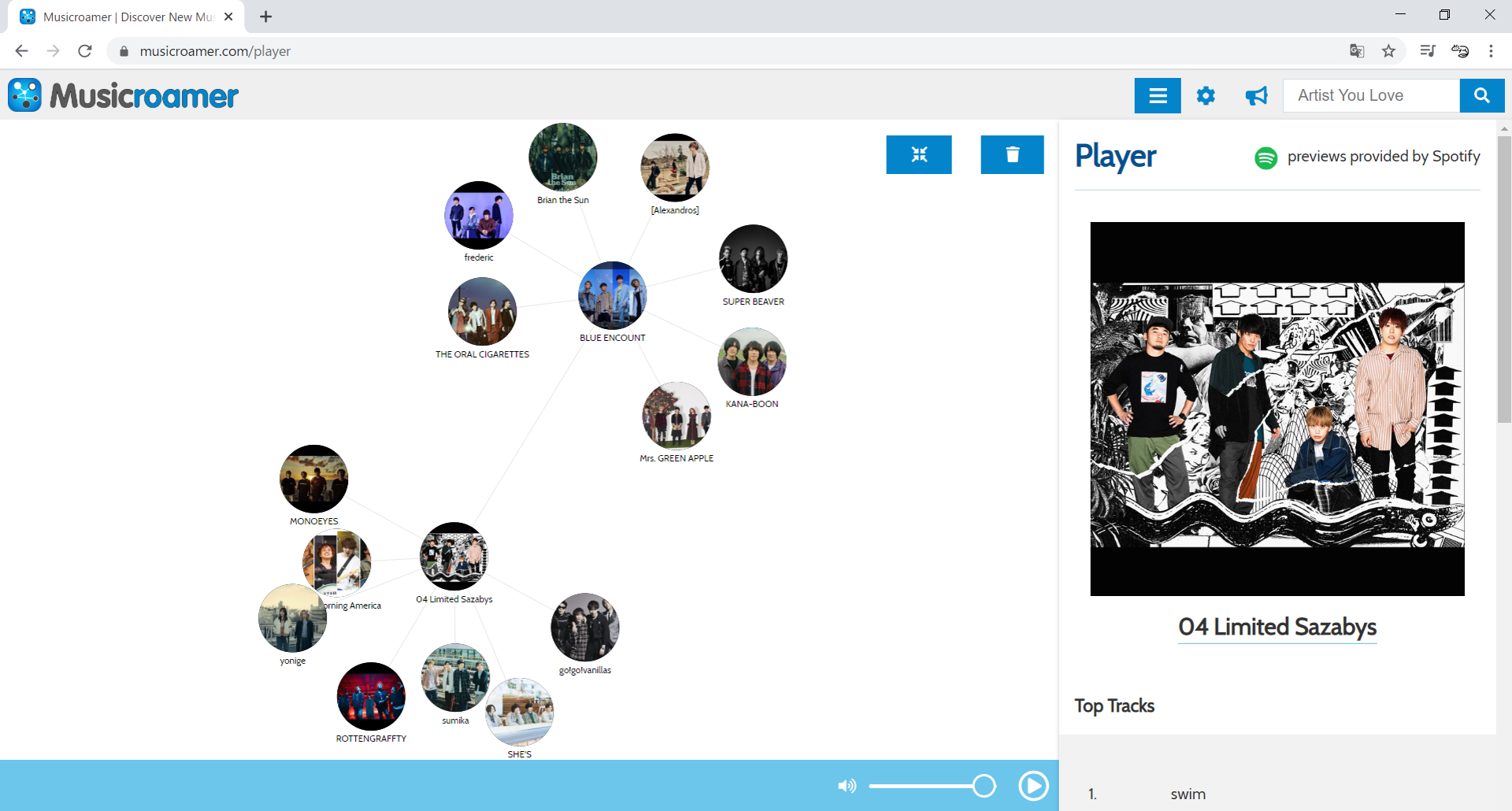
また、新しく出てきた関連アーティストのアイコンをクリックすると、”アーティスト名”、”Listen”、”More Similiar Artists”(Similarの間違い?)という3つが表示されます。"Listen"をクリックすると、先ほど紹介した試聴コーナー("Player"の部分)がそのアーティストに変化し、試聴が可能になります。"More Similiar Artists"をクリックすると、クリックしたアーティストの関連アーティストが表示されます。(下記)

このようにMusicroamerは、アーティスト名から関連するアーティストを表示し、新しいアーティスト・音楽に出会う「きっかけ」を作ってくれます。
関連性の基準はいまいちわかりませんが、周りの音楽好きの友達を思い浮かべてみると関連するアーティストとして出てきたアーティストも好きな傾向がありました。気軽に試聴もできるので、聴いてみる価値あると思います☺
最後に、自分の作る予定のウェブアプリケーションとの類似・相違点をまとめてみました。
● 概要
アーティスト名を入力するだけで、そのアーティストと関連性の高いアーティストを表示してくれる。また、気になったアーティストの曲の試聴も可能である。
● 特徴
・アーティスト同士の関連性が視覚的に見ることができる。
・芋づる式に関連するアーティストを探すことができる。
・一定秒数の試聴が可能である。(Spotifyとの連携)
〇 類似点
・試聴することができる。(Spotifyを用いた連携)
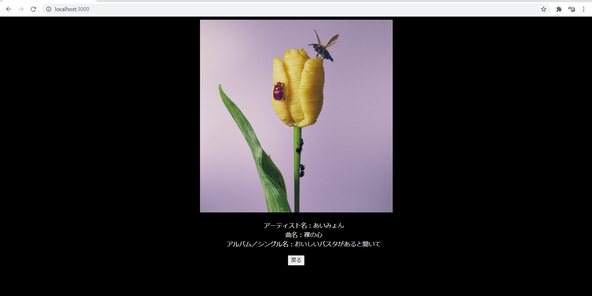
・視覚を用いた「きっかけ」づくり
〇 相違
・「きっかけ」としてアーティストを用いている。
・半無限的にアーティストの候補を表示することができる。
今回は、短くまとめることができなかったので、1つだけ紹介させていただきました。今後も類似コンテンツのまとめをしていきたいとおもいます☺
投稿者の人気記事




NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

無料案内所という職業

SASUKEオーディションに出た時の話

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

バターをつくってみた

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

テレビ番組で登録商標が「言えない」のか考察してみる

機械学習を体験してみよう!(難易度低)

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
