

UGOKのヨコチ🦖です。
前回に引き続き自分の作るウェブアプリケーションに似ているなと思ったウェブアプリケーションを触っていきます~ヨイショ~
◆ Last.fm

: Last.fm - https://www.last.fm/ja/home
前回のアーティスト名を使ったウェブアプリケーションと打って変わって、普段使っている音楽アプリのような機能を兼ね備えています。ビジュアルとしてもアーティスト写真やCDジャケット写真が多く使われています。このLast.fmというウェブアプリケーションには思っているより多くの機能が備わっていたので、また別でまとめてみようと思います。今回はその機能の中でも、新しい音楽に出会う「きっかけ」となるものに着目して紹介していこうと思います。
といっても、このウェブアプリケーション単体では機能を最大限に利用できないんですよね😅(alisある程度書き終わってから知った)(最初にググってくれ、俺、頼む)(内容をほぼ書き直してお送りしております)
このウェブアプリケーションは、自分の使っている音楽を聴くアプリケーション(例えばiTunesやYoutube、Spotify、SoundCloudなど)と連携することで、どのようなアーティストをよく聴いているか・どのような時間帯に音楽を聴くことが多いかといった自分の好みや習慣をランキング化・グラフ化したり、自分の好きな音楽の傾向を分析し、おすすめを表示してくれる、といった自分の再生履歴に基づいたデータを視覚化してくれるものです。
つまり、音楽アプリとLast.fmを連携させて音楽を聴くだけで、自分へのおすすめを表示してくれます。聴けば聴くほど自分の好みに合ったおすすめを見ることができるのです!うれし~~~~~~!
おすすめを表示してくれる機能は登録しないとできないみたいなのでユーザー名・メールアドレス・パスワードを入力し登録してみました。登録せずとも検索・試聴等はできるので気になる方はぜひo(^_^)o
今回は、Spotifyと連携させてやってみました。(ちなみに、よくわからないけどSpotify Premiumじゃないと再生できないっぽい?です。今3か月無料で使えるのでぜひ(^_^))
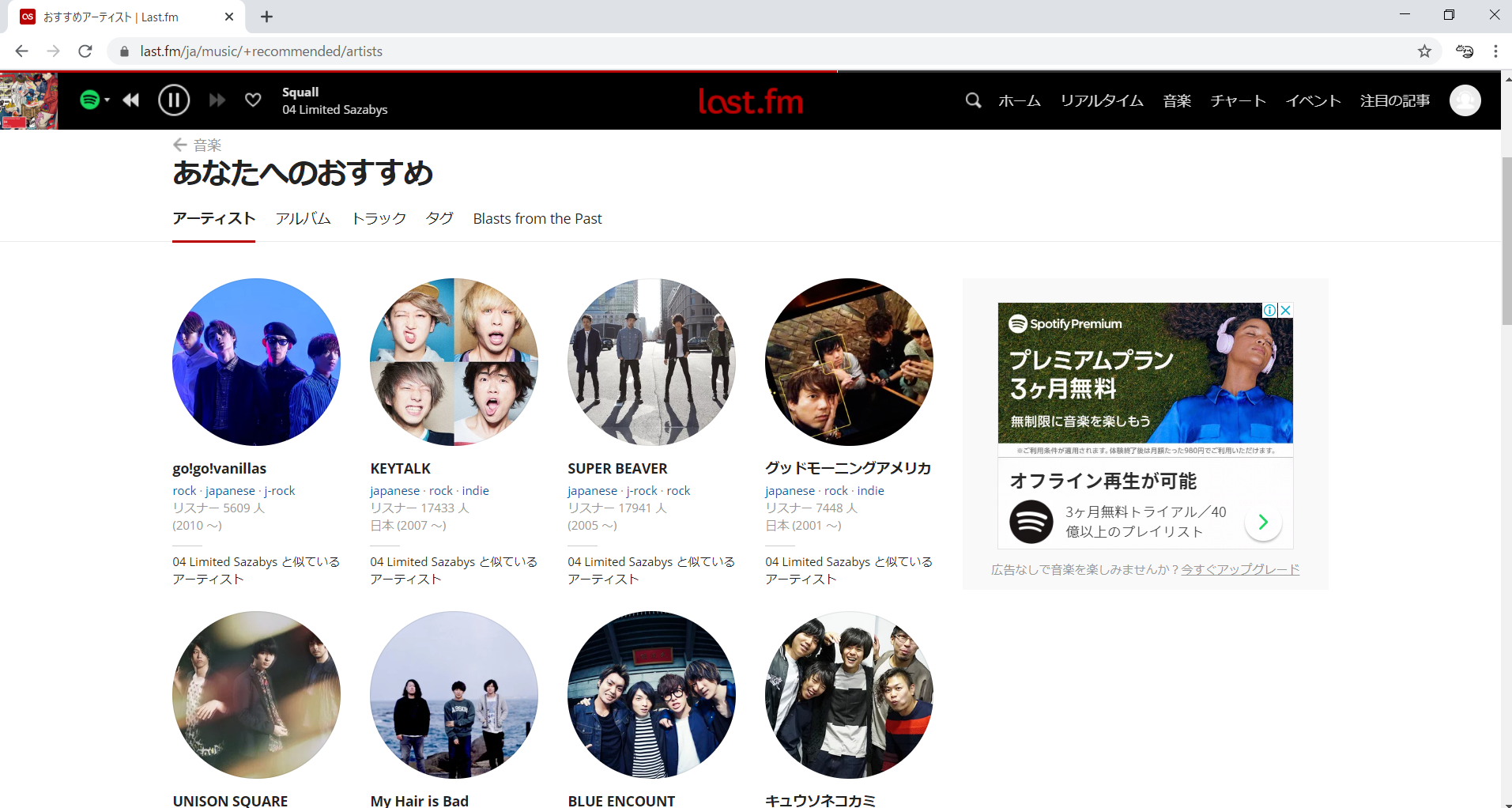
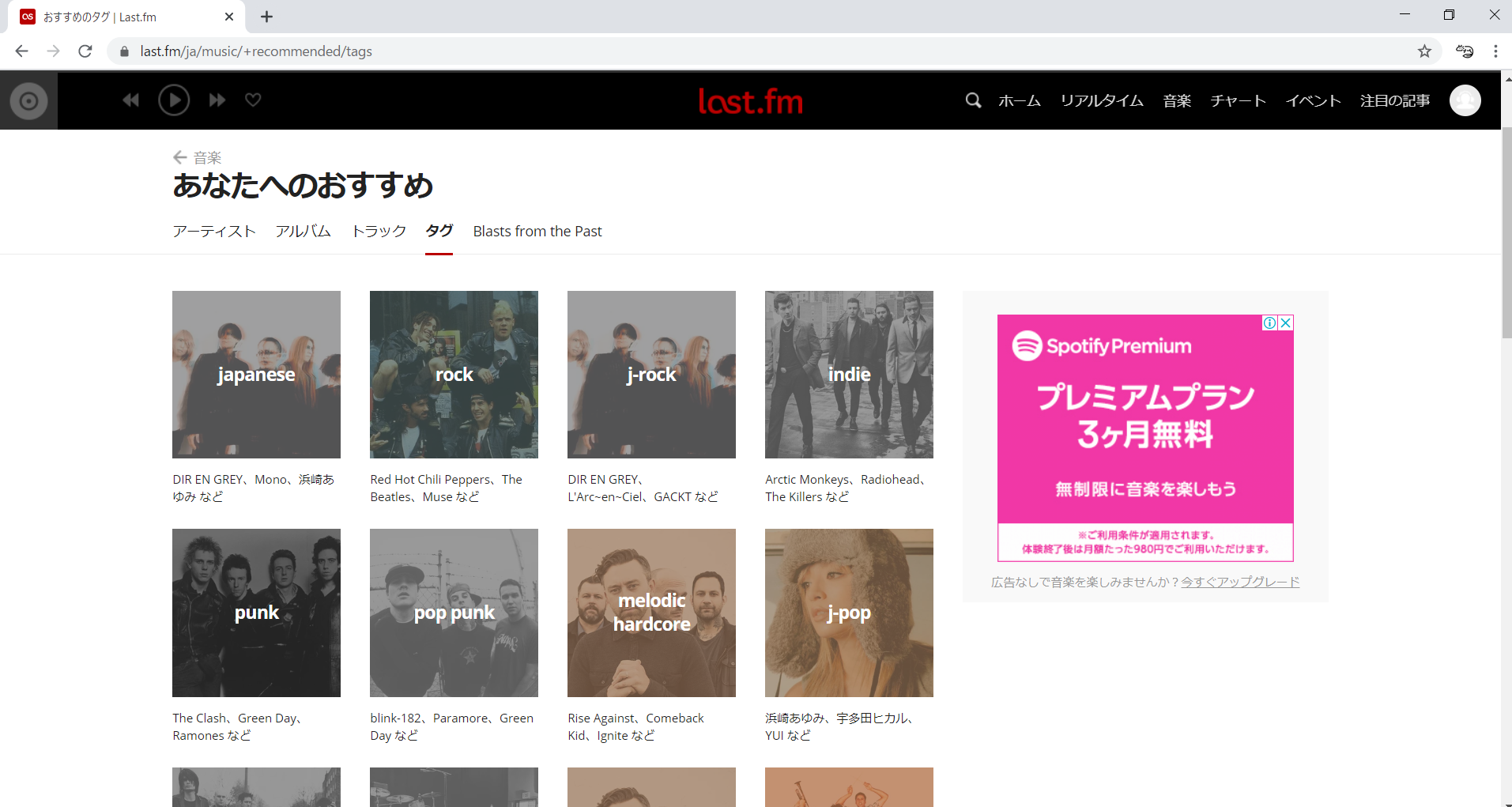
おすすめにどういうものが表示されるのか気になったので、前回同様「04 Limited Sazabys」というバンドを使わせていただきました。04 Limited Sazabysを聴いている人がほかにどのようなアーティストを聴くのか、前回のものと比較できるように、04 Limited Sazabysだけを聴いた時点でのおすすめを表示します☆彡

こんな感じ~☆彡
この8個中、前回のものにも出てきたのは、3個でした☆彡
が、画像の下にも書いているように8個以上というかもっとたくさんのアーティストが表示されているので、前回のものに表示されたアーティスト全部出てきました☆彡
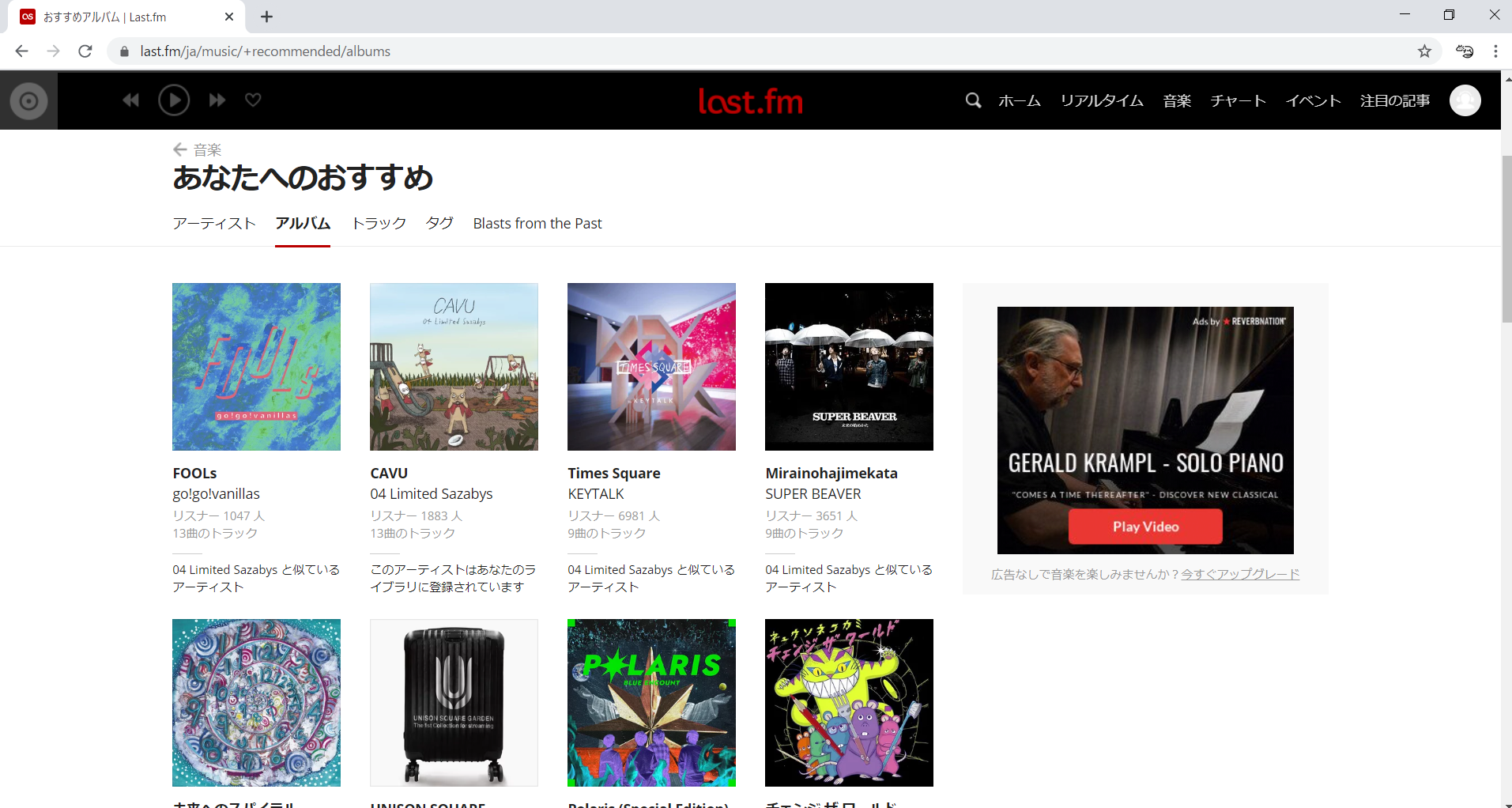
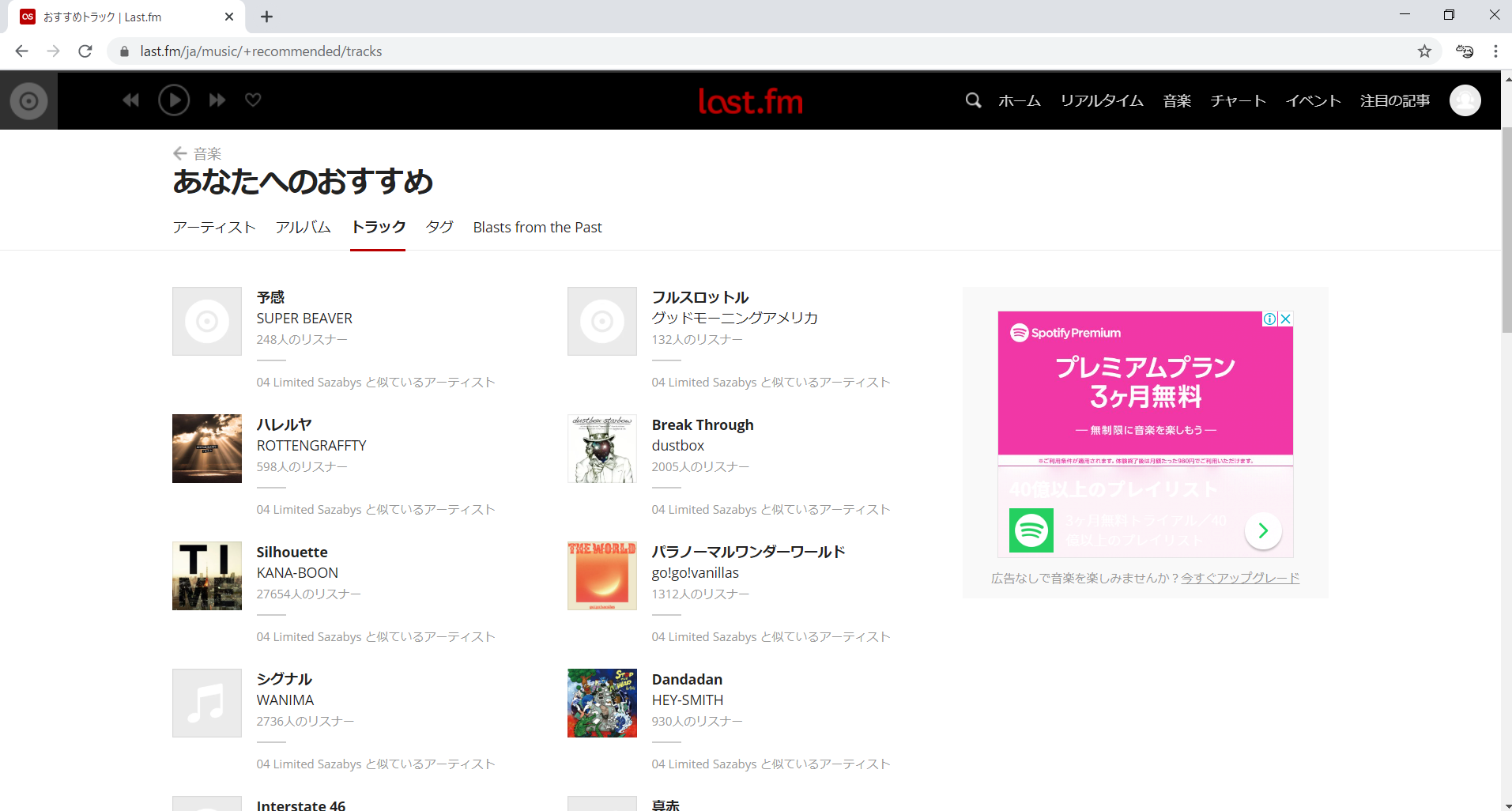
また、おすすめはアーティストだけでなく、アルバムやトラック、タグ(ジャンル)といったものも表示してくれます。例としてトラックという項目を使えば、ピンポイントで新しい音楽に出会うことができます。



こんな感じ~☆彡
Spotifyと連携しているので、気になったトラックをクリックするとSpotifyで楽曲が聴ける仕様になっています。がしかし、少し問題がありまして、一部の楽曲がLast.fmからは聴けない(Spotifyの方で直に検索すると聴けると思います)ので、少し不便だな~と思う部分があります。外国の人が作ったということもあって(?)、外国のアーティストだと比較的Last.fmから直で聴けます。
このようにLast.fmは、自分の好み・傾向からアーティスト・アルバム・トラック・ジャンルを表示し、新しいアーティスト・音楽に出会う「きっかけ」を作ってくれます。
Last.fmを使っている人のブログなどをみてみると、新しいアーティスト・音楽に出会う「きっかけ」に使うというよりは、自分がどんなアーティストを聴いているか、今週はどの曲を聴くことが多かったかなど、自分の好みや傾向を知るためや聞いた曲のログを残すために使っている人が多かった印象を受けました。そういった機能はまた今度詳しく書きます☺
● 概要
普段使っている音楽アプリと連携させることで、自分の好みや傾向を分析し、自分へのおすすめを表示してくれる。
● 特徴
・音楽アプリと連携させることで、自分だけのおすすめを表示してくれる。
・音楽アプリと連携しているので、試聴が可能である。
・アーティストだけでなく、アルバムやトラックなどおすすめの種類が豊富である。
〇 類似点
・試聴することができる。(Spotifyを用いた連携)
・アーティスト写真やCDジャケット写真などの画像を並べて表示している
〇 相違
・自分の傾向に基づいた画像が表示される。
・「きっかけ」としてアーティストやアルバム・トラックといったものを用いている。
今回も少し長くなってしまいましたが、1つ紹介させていただきました。前回のものと比較できたりするので前回のalisも併せて読んでみてください☺
投稿者の人気記事




無料案内所という職業

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

【初心者向け】Splinterlandsの遊び方【BCG】

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

バターをつくってみた

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
