


UGOKのヨコチです🦖
新しい白いマフラーを買ったのですがスーツを着る日に身に着けたら見事にスーツが真っ白になってしまって焦りました!今後気を付けたいですね!ハイ!
前回でSpotify Web API Tutorialの翻訳が終了したので、今回はAPIを使ってみようと思います。

APIは簡単に言うと、欲しい情報を外部から取ってくるもの、です。
以前、axiosを利用したAPIの使用を参考にAPIを実際に使ってみたのですが、自分の中でまったくしっくりきませんでした。要はコピペをしただけで何も理解ができなかったんですね・・・・(T_T)以下の記事です。
APIを使おうと思っているのにこのままはさすがになにもできる気がしない・・・と思ったので改めてもう一度APIを使ったものを自分で触ってみることにしました。今回参考にしたのはこのサイトです。
APIを使うときによく聞く「axios」と今授業で勉強している「vue.js」という」文字が書いてある・・・
・・・なんかいけるかもしれん(^_^)と希望を持ってみました(^_^)
ただただこのサイトに書いてあることをひとつずつ実践してみようと思います。今回のブログの内容はこれです。(^_^)

①vue.js+axiosの使える環境を構築
そもそも「axios」って何?って感じなんですよね。ググりました。
axiosとは、ブラウザやnode.jsでうごくPromiseベースのHTTPクライアントのことである。
:https://github.com/axios/axiosより翻訳・引用
初見ワードが多すぎる・・・。ちなみに1ミリも聞いたことなかったPromiseについてもググってみました。
Promiseは非同期処理の最終的な完了もしくは失敗を表すオブジェクトである。
:https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Using_promisesより翻訳・引用
一言すぎてわからん。のでもうひとつ引用してみました。
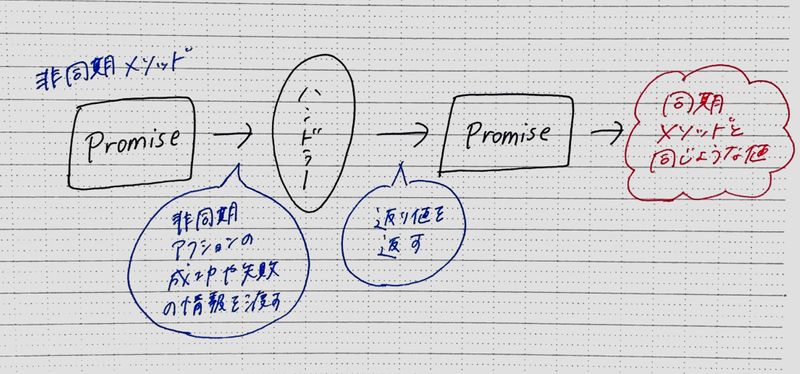
Promise を用いることで、非同期アクションの成功や失敗に対するハンドラーを関連付けることができます。これにより、非同期メソッドは、最終的な値を返すのではなく、未来のある時点で値を持つ Promise を返すことで、同期メソッドと同じように値を返すことができるようになります。
:https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Promiseより翻訳・引用
つまり、Promiseの状態(成功や失敗)をハンドラーというものに受け渡し、返り値をPromiseに返すことで、非同期メソッドを同期メソッドと同じように値を返すことができるというもの。図に表すとこんな感じです。

・・・なんかすごい。(語彙力)
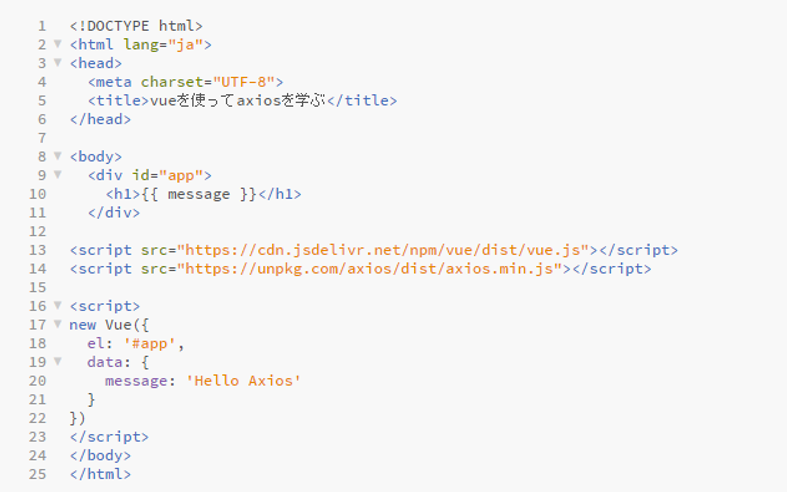
それでは、vue.jsを使ってaxiosを学ぶを実践してみたいと思います(^_^)

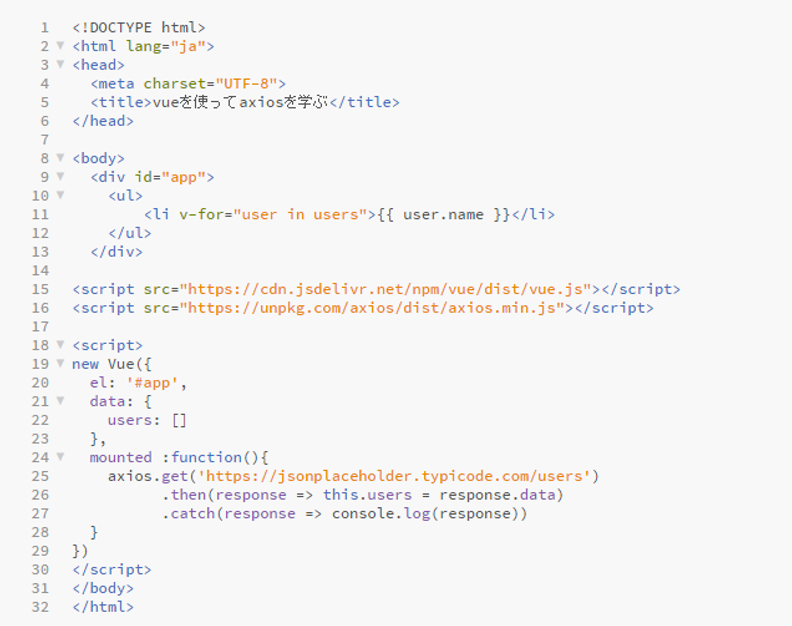
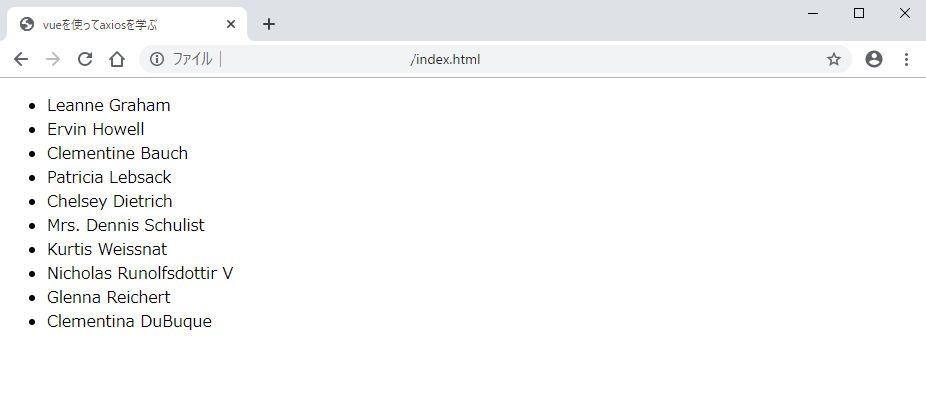
13行目でvue.jsというJavaScriptライブラリを読み込み、14行目でaxiosというJavaScriptライブラリを読み込みます。そして、16~23行目でブラウザ上に表示する文字を指定します。以下の図が実行結果です。

新しい言語を使ったときの無事にブラウザ上に文字が表示された時のうれしさたるものや~~~~~~~!!!という感じです。
axiosを使用するには、HTTP Requestでアクセスする場所が必要なので、今回は無料の外部サービスのJSONPlaceholderを使用します。

②axiosの使用方法
②-1 GETメソッドによるデータ取得
参考記事の通り、JSONPlaceholderに準備されている6つのリソースの中で一番数の少ないusersから情報を取得してみようと思います。
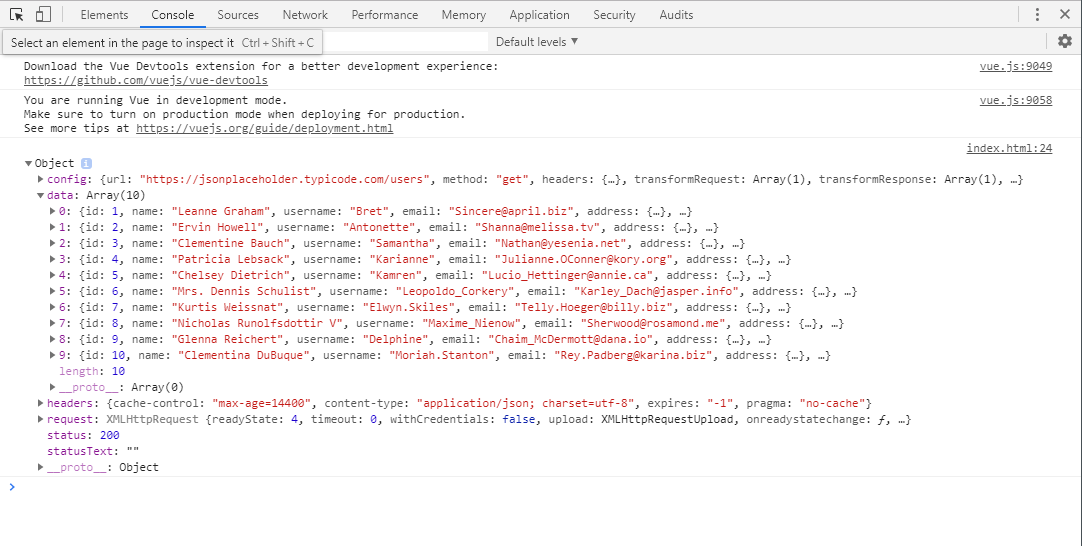
axiosでは、getの引数に取得したい情報のURL(今回であれば'https://jsonplaceholder.typicode.com/users')を入れることで、そのURLに対してGETリクエストを送ることができます。リクエストを送ることで取得した情報は、すべてresponseという値の中に保存されます。
これを踏まえて、usersの情報を取得してみます!(^_^)

22~26行目でaxiosを実行しています。ここでresponse(取得した情報)をconsole.logで表示するように指定しているので、取得したusersの情報は以下のようにConsoleに表示されます。

無事にデータを取得したあとは、取得してきた情報をブラウザに表示させます。
GETメソッドはデータを取得する処理を行うものなので、ブラウザに表示させるためにはvue.jsを用います。

21~23行目のdataプロパティで、usersという取得した情報を入れる入れ物を作り、そのなかに24~28行目で取得してきた情報(response.data)を入れます。
これだけではブラウザ上に取得した情報を表示することはできないので、vue.jsのv-forというディレクティブを使います。
v-for ディレクティブは item in items の形式で特別な構文を要求し、items はソースデータの配列で、item は配列要素がその上で反復されているエイリアス(実体を別の名前で参照するためのシンボル)です。
<li v-for="user in users"> {{ user.name }} </li> の一行で、usersという取得した情報の中のnameという情報(user.name)だけを取り出す、という処理をしています。よって、ブラウザではこのように表示されます。

{{}}内のピリオドの後をidやaddressに変えることで様々な情報を取得することができます。

前回は、取得したい情報の取り方がほんとうにわからなかったのですが、今回vue.jsを勉強しているということもあって、参考にしたサイトの内容はある程度わかった気がしています。まだ、参考にしたサイトの半分ほどしか実践したところを書いていないのでまた今度残りの半分も書こうと思います~
これをどうにか応用して作りたいものを作れるようになりたいです~~~~
投稿者の人気記事




ドラクエで学ぶオーバフロー

機械学習を体験してみよう!(難易度低)

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

約2年間ブロックチェ-ンゲームをして

iOS15 配信開始!!

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

Uniswap v3を完全に理解した
