

だいぶ間が空いてしまいましたが、引き続きアバター制作をしていきます。前回は髪の毛以外の頭部を作りました。今回は目のハイライト部分と髪の毛を作っていきましょう。
目のハイライトを作る
生き生きとした表情には目のハイライトが欠かせません。というわけで、ハイライトを入れましょう。Shift + AキーでCircleを作って横長の楕円形にします。それを片目の適当なところに配置したら Shift + Dキーで複製して、Gキー・Xキーを押したのちに複製した楕円ポリゴンを真横にスライドさせます。

はい、生き生きとしましたね!では、次にいきましょう。
髪の毛を作る
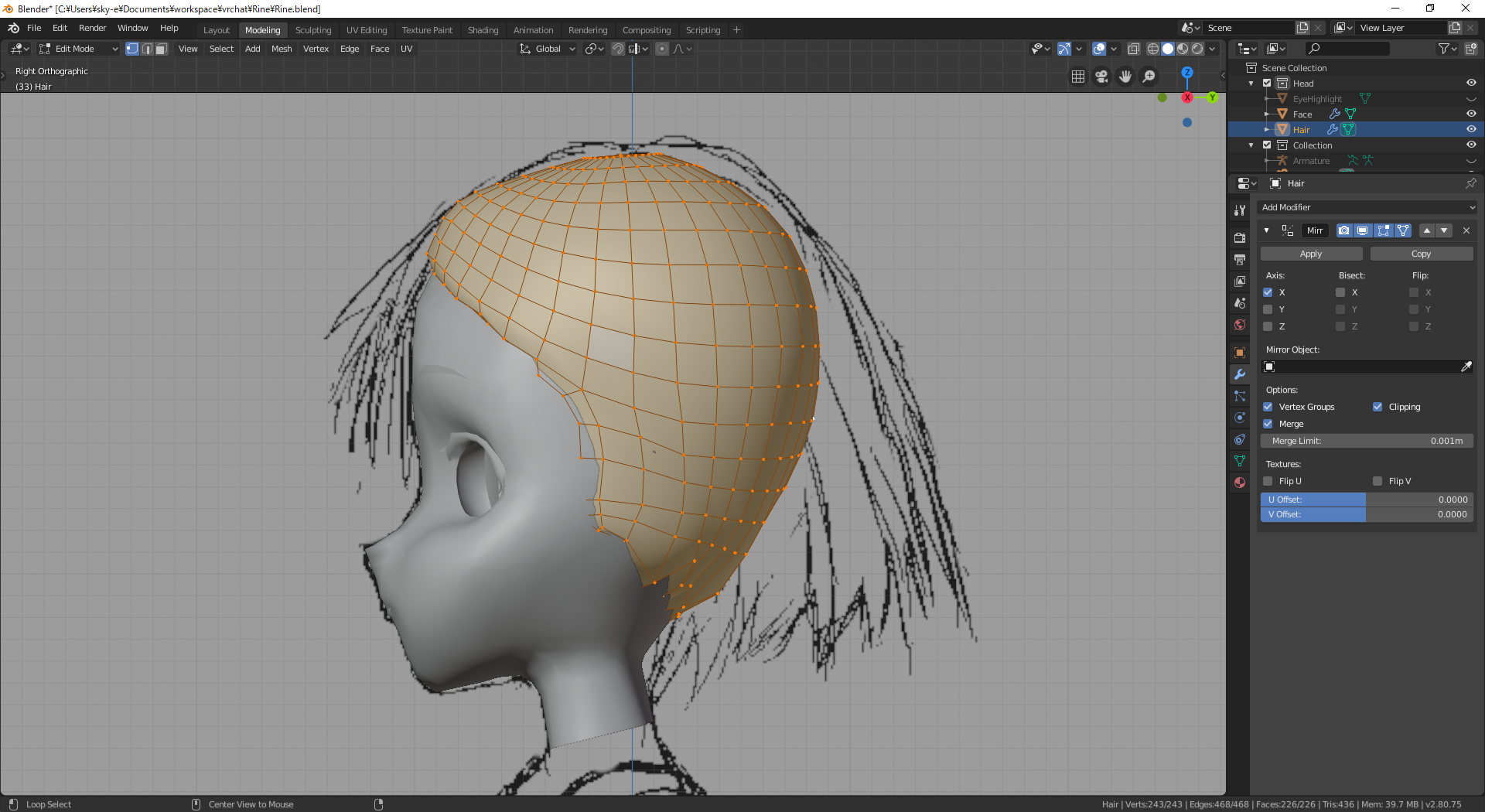
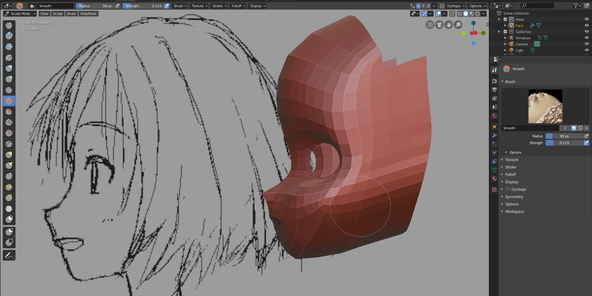
私にとって髪の毛は難関です。まずは、髪の毛を生やす土台となる部分を作りました。Shift + AキーでUV Sphereを作成し、頭をスッポリ覆うくらいの位置と大きさに変えます。

頭にネットをかぶっているような感じにこのUV球のかたちを整えます。四苦八苦しながら、生え際の調整をしていきました。

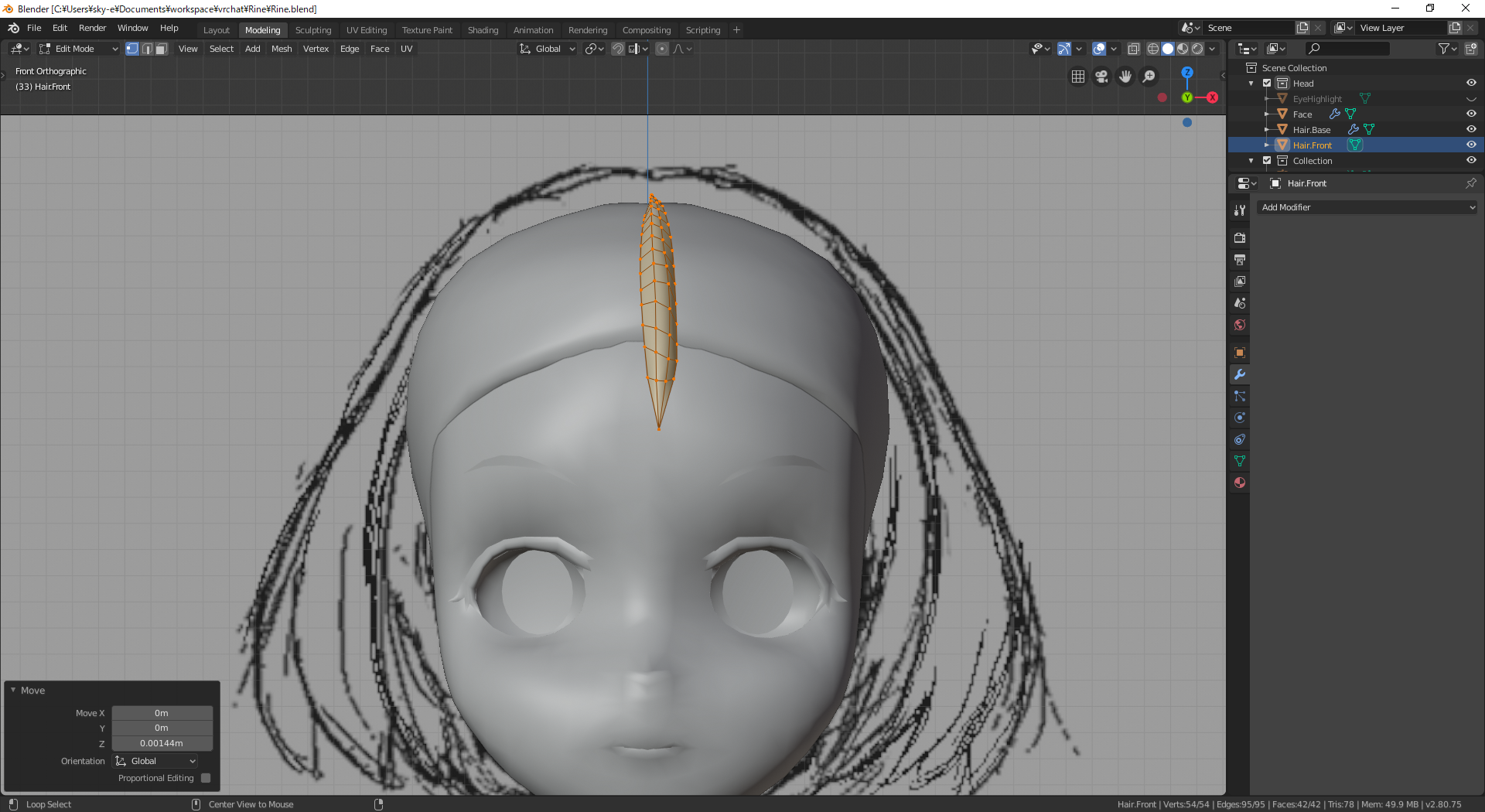
髪の毛の土台ができたので、髪の房を作っていきます。おでこのあたりから断面がカマボコ型のポリゴンを作りました。先端部分はAlt + Mキーで頂点を結合して尖らせます。

この髪の房を分岐させて横の房を作ろうとしました。しかし、なんかヘロヘロなかたちになってしまいうまくいきません!

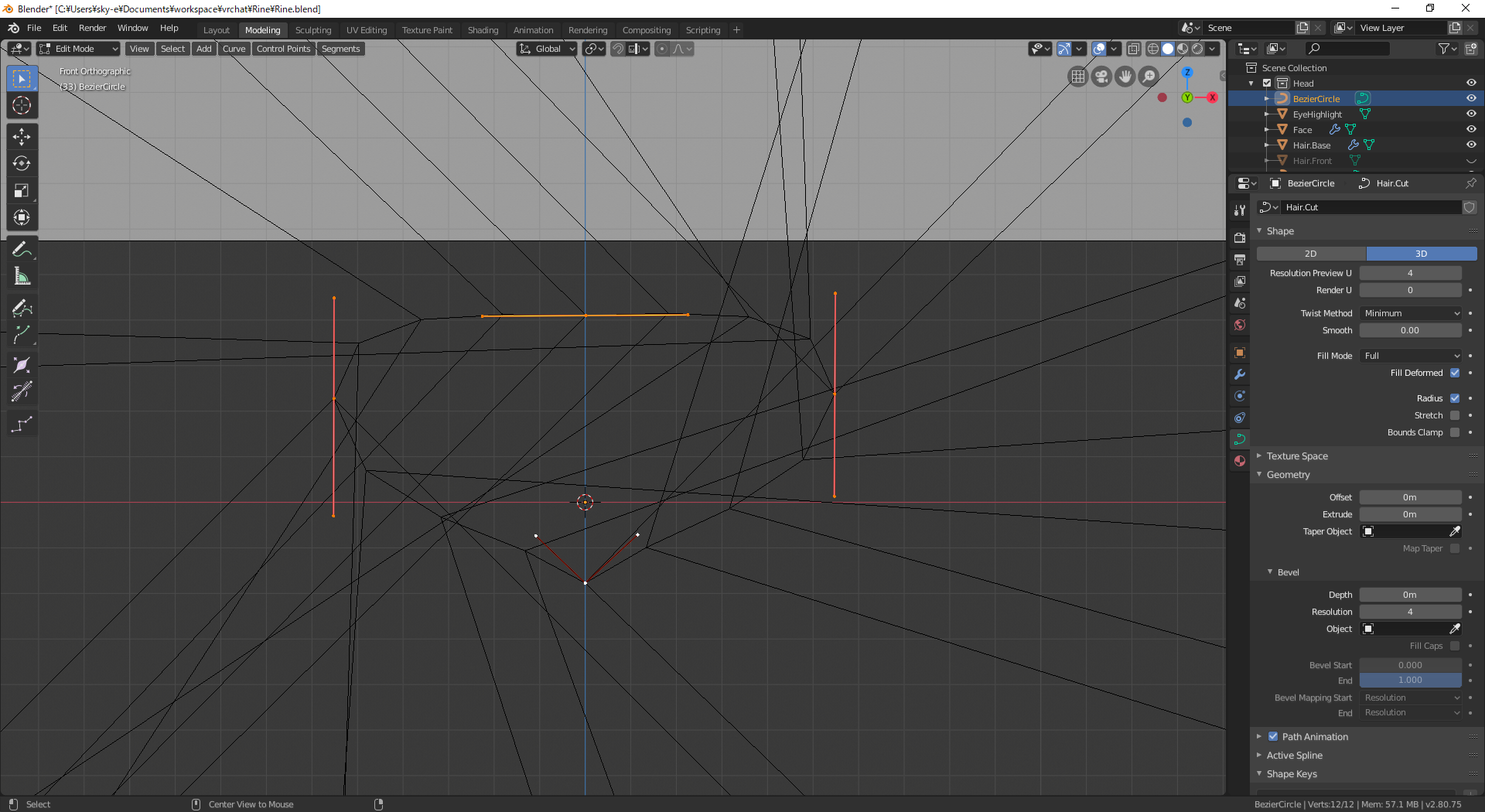
いろいろ試行錯誤しましたが、どうにもうまくいかないのでアプローチを変えました。NurbsPathというCurveを使って作っていく方法です。まず、髪の房の断面となるBezier曲線を作ります。スライムのような1点だけ尖った形状にしました。

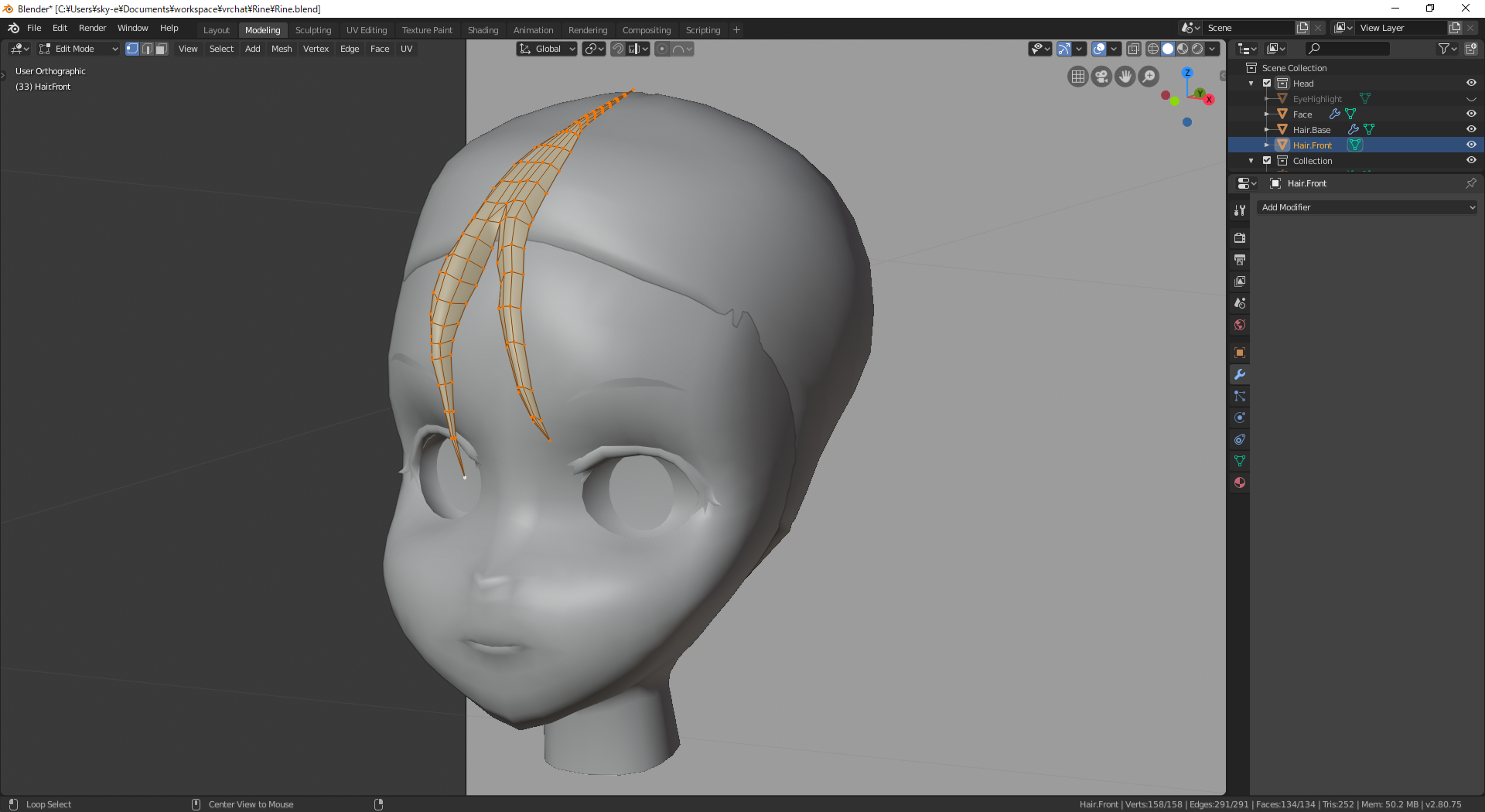
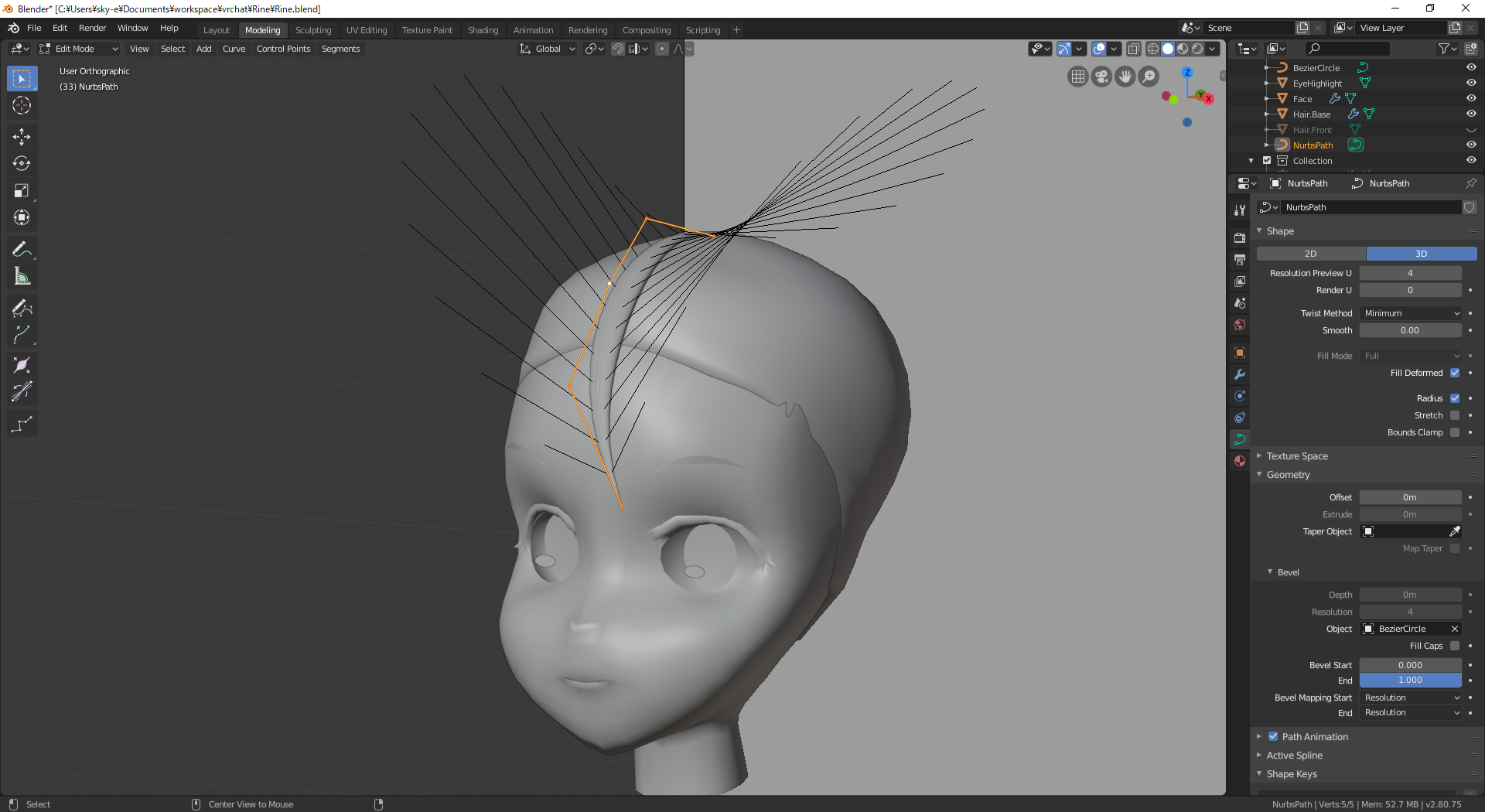
続いてNurbsPathを作成し、頭頂部からおでこに垂れるような曲線になるように制御点の位置を調整します。さらに先ほど作った断面となるBezier曲線をNurbsPathのBevelのObject欄に指定してチューブ状にします。先端となる制御点を選択してAlt + Sキー・0キーを押して尖らせます。これで髪の房の1つができました。

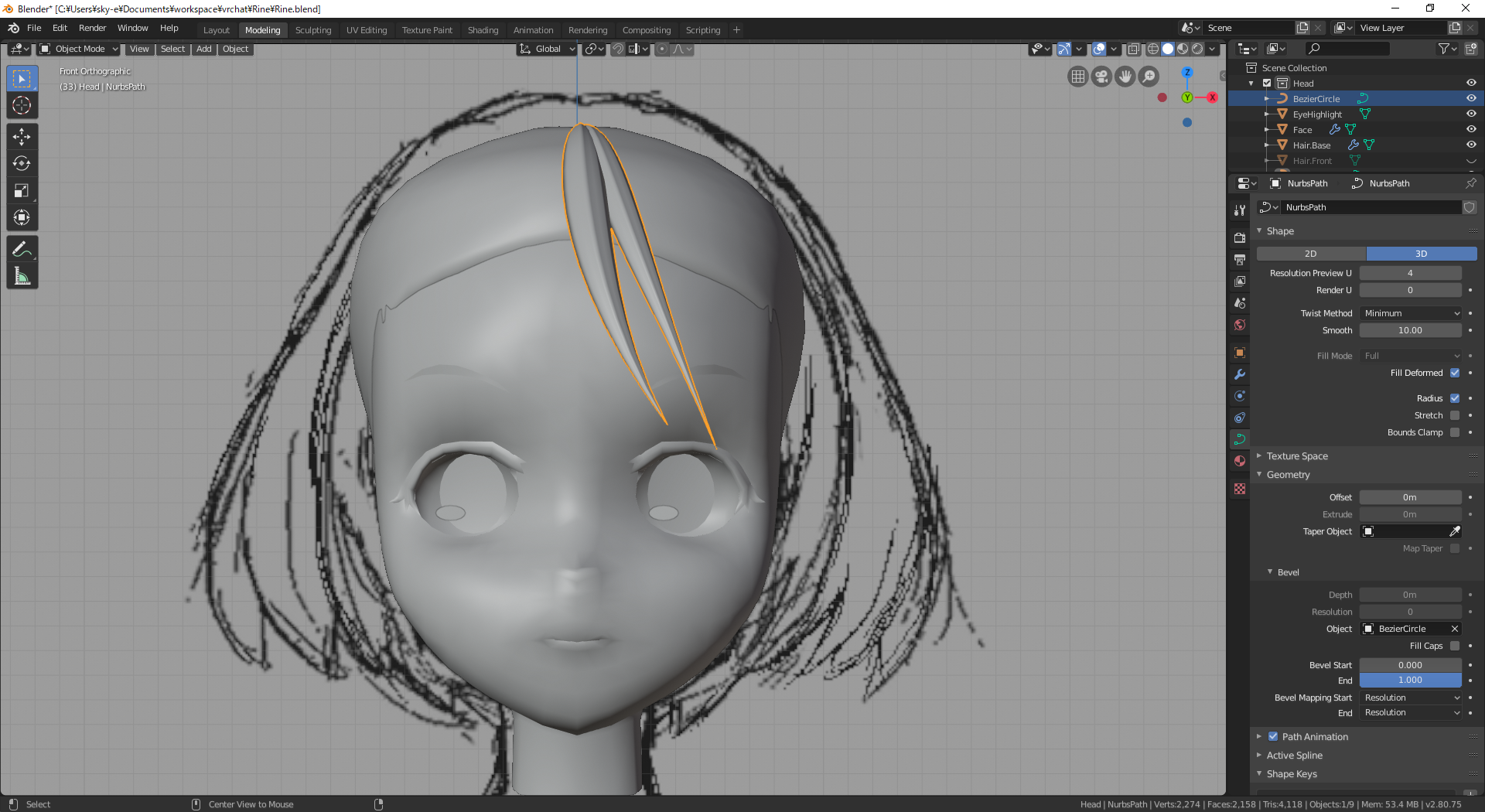
同じ要領で2つ目を作ります。

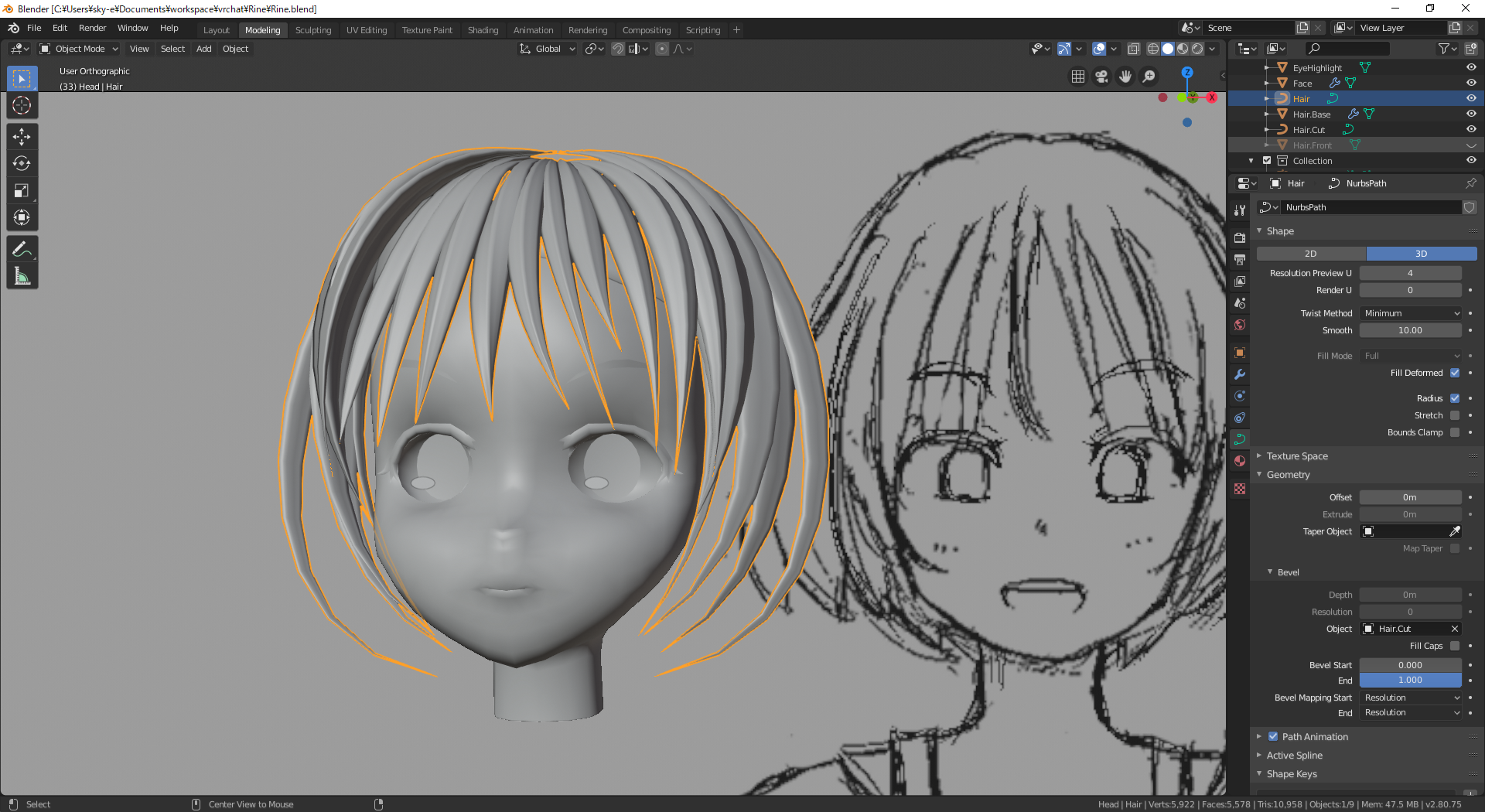
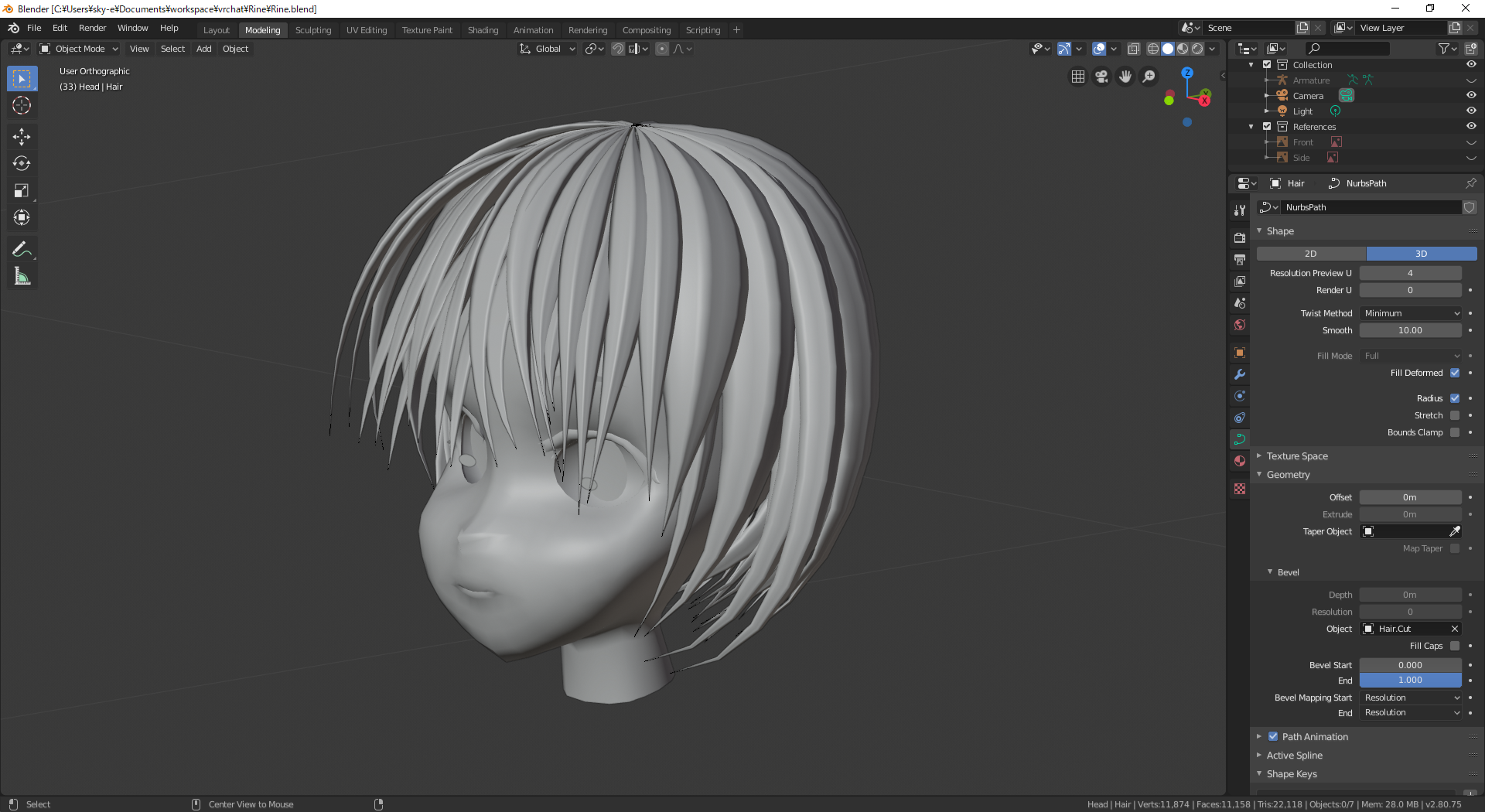
房をどんどん増やします。

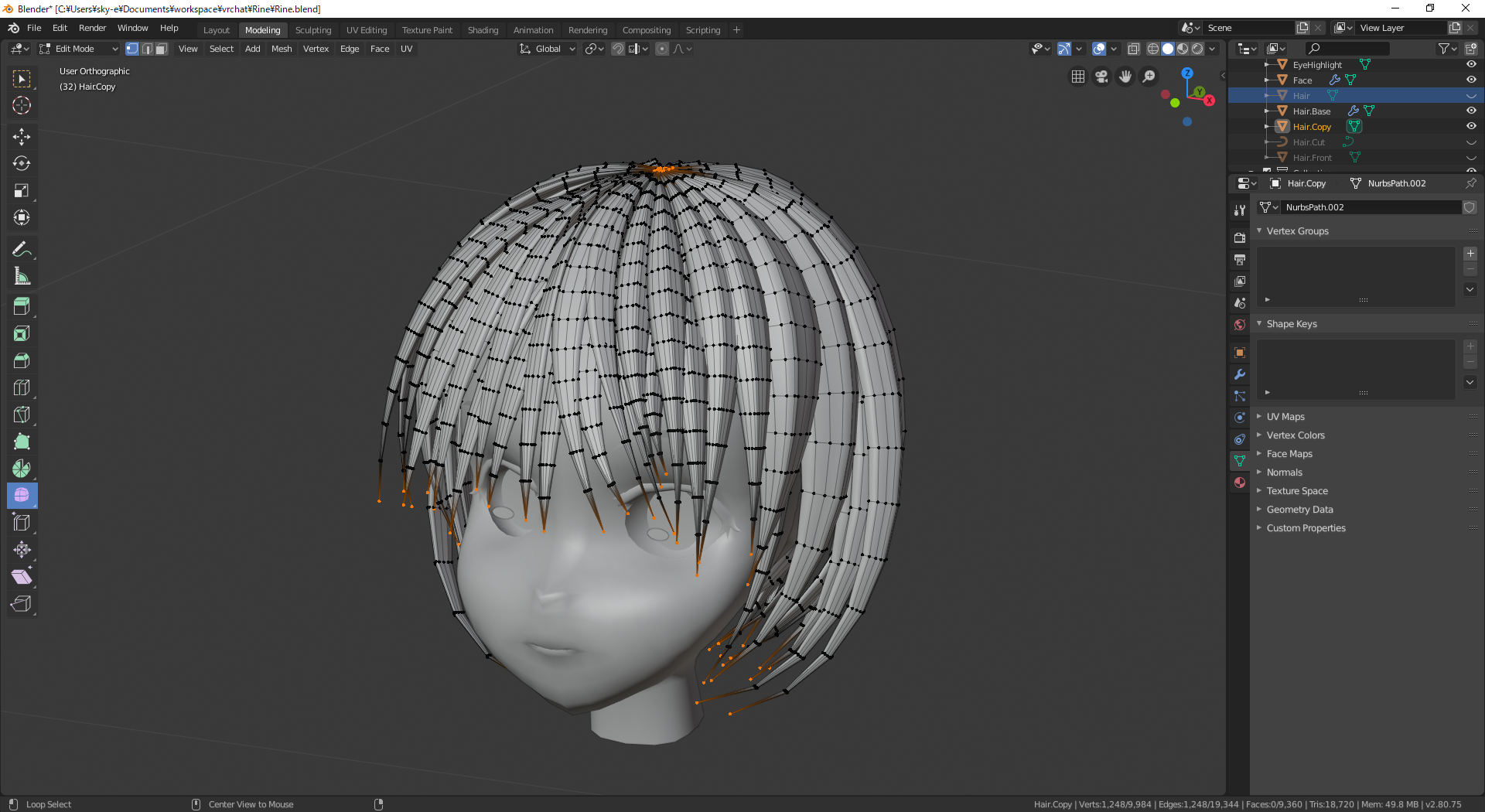
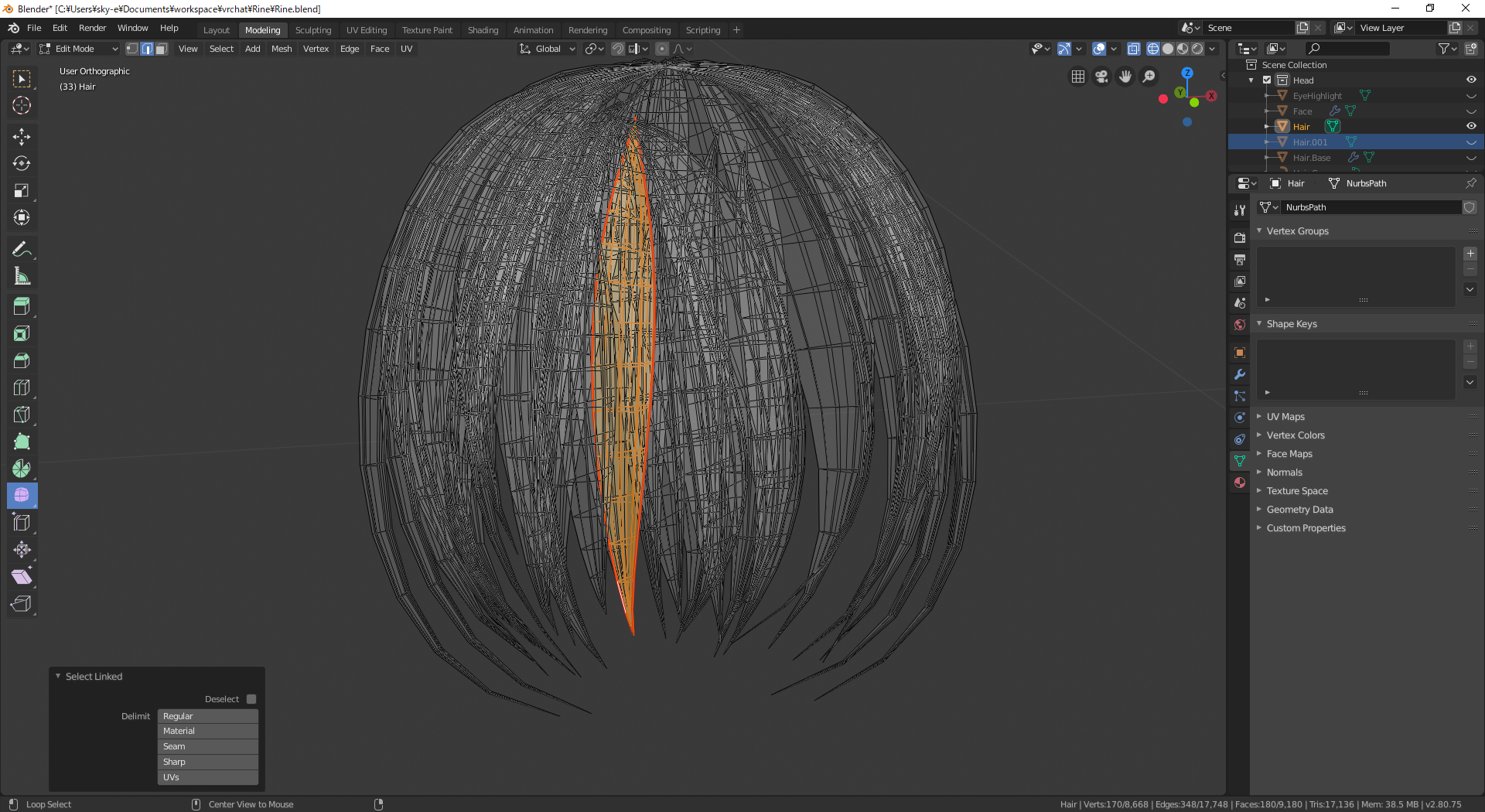
だいたい髪の毛らしくなってきたので、ここでNurbsPathをメッシュ化します。髪の毛オブジェクトを選択して右クリックメニューのCovert to Meshを選択です。この状態だと各々の房の先端は複数頂点が重なり合っている状態で結合されていないので結合します。頂点モードにして髪の房のどれかの頂点を選択し、Shift + Gキーを押して出てきたメニューのAmount of connecting edgesを選択します。先端の頂点以外の頂点が選択状態になるのでCtrl + Iキーで選択を反転させて先端の頂点だけ選択状態にします。Alt + MキーでBy distanceを選んで重なり合っている先端の頂点をそれぞれ結合しました。

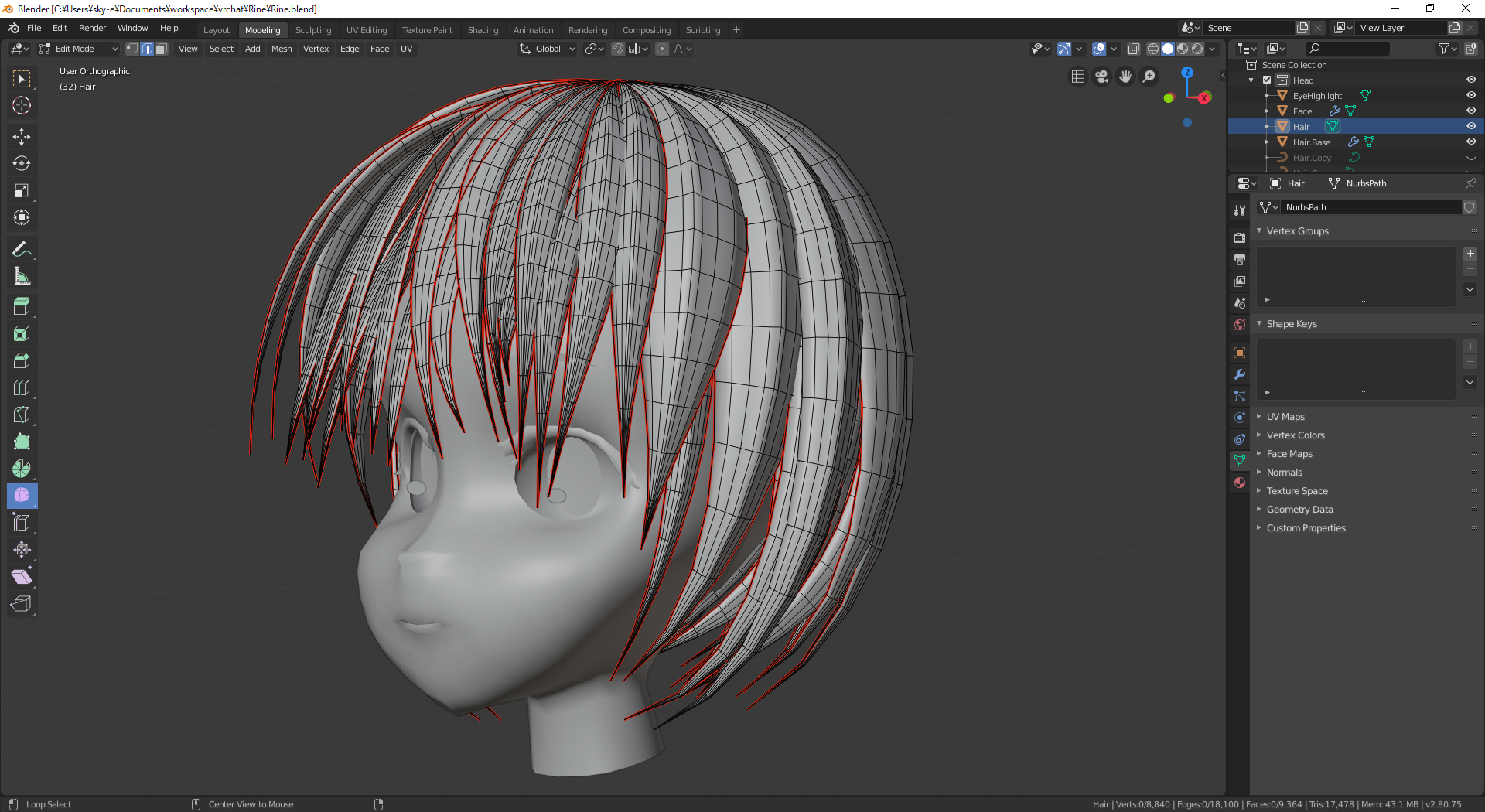
このままだとUV展開できなさそうなので、それぞれの髪の房にシームを入れていきます。一房ずつやっていきます。

忍耐強く全部にシームを入れていきました。大変でした。

と、言うわけで今回はここまで。現在はこんな感じになっております。

次は首から下を作っていきたいと思います。
では、またー。
投稿者の人気記事




なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

ドラクエで学ぶオーバフロー

約2年間ブロックチェ-ンゲームをして

彼女でも分かるように解説:ディープフェイク

オープンソースプロジェクトに参加して自己肯定感を高める

ALISのシステム概観

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

機械学習を体験してみよう!(難易度低)

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Uniswap v3を完全に理解した
