

こんにちは今回はホームページ前回の続き
前回は

こんな感じで終わっていましたwww
こんかいは点線と追加画像をいくつか加えていこうと思います
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja" border="1">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script type="text/javascript"src="script2.js">
</script></div>
</head>
<body>
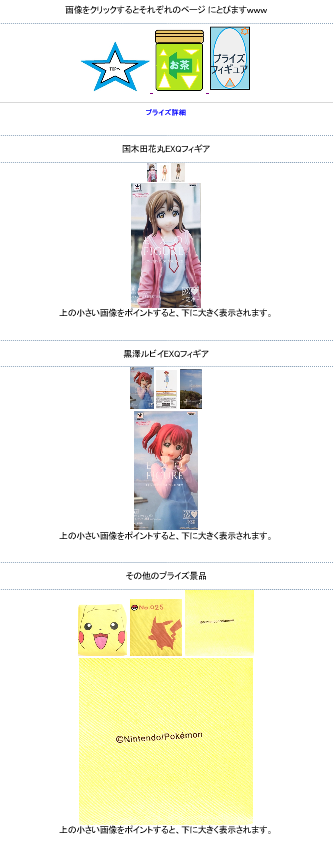
<br><p><br>画像をクリックするとそれぞれのページ にとびますwww</p>
<p align="center"><a href="top.html"><img src="image/Top.jpg " alt="top"/>
<a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="praiz.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<hr>
<h2 border="">プライズ詳細</h2>
<br>
<p><br>国木田花丸EXQフィギア</p>
<p><img src="image2/ss3.jpg" alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru1.jpg'">
<img src="image2/ss2.jpg"alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru3.jpg'">
<img src="image2/ss1.jpg"alt="figyua写真" onmouseover="document.hanamaru.src='image2/hanamaru2.jpg'"><br>
<img src="image2/hanamaru1.jpg" alt="figyua写真" name="hanamaru"><br>
<span class="hana">上の小さい画像をポイントすると、下に大きく表示されます。</span></p>
<br>
<p><br>黒澤ルビイEXQフィギア</p>
<p><img src="image2/ss4.jpg" alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa1.jpg'">
<img src="image2/ss5.jpg"alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa3.jpg'">
<img src="image2/ss6.jpg"alt="figyua写真2" onmouseover="document.kurosawa.src='image2/kurosawa2.jpg'"><br>
<img src="image2/kurosawa1.jpg" alt="figyua写真2" name="kurosawa"><br>
<span class="kuro">上の小さい画像をポイントすると、下に大きく表示されます。</span></p>
<br>
<p><br>その他のプライズ景品</p>
<p><img src="image2/ss7.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika1.jpg'">
<img src="image2/ss8.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika2.jpg'">
<img src="image2/ss9.jpg"alt="azer写真2" onmouseover="document.pika.src='image2/pika3.jpg'"><br>
<img src="image2/pika1.jpg" alt="azer写真2" name="pika"><br>
<span class="pika">上の小さい画像をポイントすると、下に大きく表示されます。</span></p>
</form>
</body>
</html>こんな感じになりますね。
何度見ても頭が痛くなりそうですねwww
表示すると

かなり見やすくなりましたね。個人的にはもう少し色を足していきたいですね。
ここまでご覧いただきありがとうございました。
BYマんタ
今回で完成の予定でしたがもう少し時間がかかりそうです(´;ω;`)
今日もジメジメしてくそ暑い・・・・・
獲得ALIS:  10.69 ALIS
10.69 ALIS  0.00 ALIS
0.00 ALIS
12月!今年も最後の一カ月!寒さもキツくなってきたから体調管理はしっかりしていかないとね WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS