


お久しぶりです。UGOK-5thメンバーのあすかです!
今回は、2代目ポートフォリオサイトの制作過程についてご紹介したいと思います。
初代ポートフォリオサイトについて
去年の夏休みに、私はデザインの教本とウェブ制作の本を片手に見様見真似でポートフォリオサイトを作りました。当時の制作記録は下記のブログでまとめています(全5回)。
半年ぶりに見返してみると、今の私よりWebの知識あるんじゃないの?と思ったりするところもありましたが、全体的に改善点がたくさんあるように感じたので、これから初代ポートフォリオサイトのデザインを修正し、2代目ポートフォリオサイトへ更新していきたいと思いました。
理想は、JSフレームワークやCSSアニメーションなどを取り入れて動きのあるデザインを作っていきたいと思っています。(あくまで理想です...!!)
短期間に完成させることは難しいかもしれませんが、長いスパンで考えると決して不可能なことではないはずなので、継続的に少しずつ取り組んで行きたいと思います。
現時点では、初代ポートフォリオサイトのデザインカンプをfigma上で修正している最中です。少し恥ずかしいですが、以下に初代ポートフォリオサイトのフルスクリーンショットと2代目ポートフォリオサイトのデザイン制作途中の状態を掲載します。
初代ポートフォリオサイト


※ここでは画像の量が多くなってしまうので、スマホ版のスクショは割愛しています。
2代目ポートフォリオサイト

前回のポートフォリオサイトは、レスポンシブ対応させたポートフォリオサイトを一通り作って、まずは「完成させること」を一番の目的としていたので、デザインのトレンド性やUX部分などの細かな部分を突き詰めることはできませんでした。
なので、初学者なりに、今度はそういった細部のことに関しても視野に入れ、初代ポートフォリオサイトをパワーアップさせた新たなポートフォリオサイトを作成できたら良いなと思っています。
まだ、途中段階ではありますが、今回2代目ポートフォリオサイトのデザインを考える上で意識した点は、近年のデザインのトレンドになっている「流体シェイプ」を取り入れたことと、余白を広めに取り、画面に落ち着いた印象を持たせたことです。Twitterやこれまでに読んだ教本から得た知識を思い出しながら考えました。
だからといって初代ポートフォリオと比較して、デザイン面にそこまで大きな変化があるわけでもなく、デザイン面だけでは進化したのか何なのか...かなり微妙なところではあります。
しかし、例えば...
・背景に描かれている流体シェイプにCSSアニメーションで動きをつけてみる。
・スクロール時にフワッと表示させるようにする。
・作品にマウスホバーすると、要素の状態を変化させるようにする。
・作品をクリックすると、ポップアップでその作品の詳細が表示されるようにする。
・三角形の矢印ボタンを押すと、ページの最上部まで素早く移動させる。
などなど、動作や機能面からテコ入れすることを考えると、進化の余地はかなりあります。
きっと、それらを実現する上で私のようなWeb制作初心者には理解し難い問題にいくつも出会うことになると思いますが、少しずつ、これからゆっくりと制作していこうと思います。
それでは、今回はこのへんで。
最後まで読んでくださった方々、ありがとうございました!(*^^*)
投稿者の人気記事




スーパーコンピュータ「京」でマイニングしたら

彼女でも分かるように解説:ディープフェイク

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

iOS15 配信開始!!

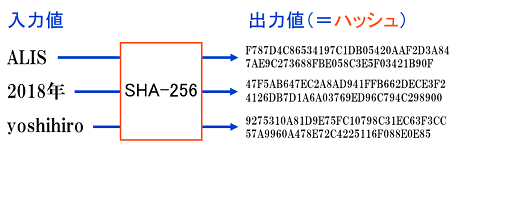
「ハッシュ」とは何なのか、必ず理解させます

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

オープンソースプロジェクトに参加して自己肯定感を高める

ドラクエで学ぶオーバフロー

ブロックチェーンの51%攻撃ってなに
