


こんにちは。UGOK-5thメンバーのあすかです。
今回は2月ごろに公開していた「2代目ポートフォリオ制作日記」シリーズのまとめ記事として、ポートフォリオサイトの制作過程について紹介していきたいと思います。
それでは早速、本題に入っていきます。
実際のポートフォリオサイト
まずは、実際のポートフォリオサイトをご覧ください。多少の不具合が残っている可能性がありますが、このURLからgithub上に公開している実際のポートフォリオサイトを閲覧できます。(スマホやタブレットからの閲覧も可能です。)
今回、ポートフォリオ制作を進めていくにあたり特に苦労した箇所は、サイトレイアウトをスマホ・タブレット用に変化させるレスポンシブ対応です。レスポンシブ対応させる仕組み自体は、メディアクエリーを使えばとても簡単に作成できますが、pc版サイトの構築にpositionプロパティやコンテンツのpx指定(特に幅の指定は重要です!!)などが大量に記述されていると上手くレイアウトが組めなくなる場合があります。
実際に私は、positionプロパティとコンテンツのpx指定および要素の幅の指定が原因で、レスポンシブ対応にかなりの時間を使ってしまいました。今回は、この二点について詳しく解説していきます。また最後に、レスポンシブデザインには付き物の右側にできる謎の余白についても補足しておこうと思います。
苦戦①:positionプロパティを使った位置決め
positionプロパティとは、画像などの位置を決める際によく用いられる基本的なプロパティです。私のポートフォリオサイトでは、プロフィール画像、トップページに記述しているサイト名、SNSアイコン、そしてヘッダーの固定などあらゆる箇所で使用しています。中でも、プロフィール画像とトップページに記述しているサイト名の位置はレスポンシブ対応を設定する際に少し手こずりました。

㍶版では、positionプロパティを使用せず、flexレイアウトで形を整えています。

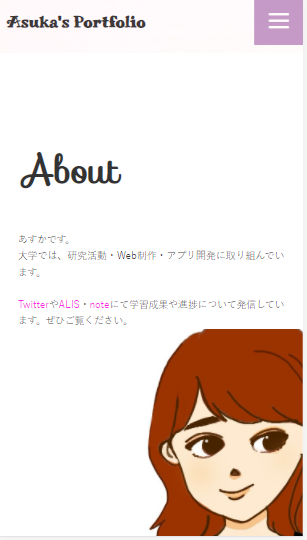
しかし、pc版のままではスマホでのプレビューは上手くいきません。そこで私は、positionプロパティを使用して画像の位置を微調整することで、下記画像のようにスマホ画面上でうまく画像を整理することができました。

しかし、次にこれをタブレットで見ようと思うと、また調節が必要になってきます。スマホ用のメディアクエリでは画像の幅を35%にしていたのですが、タブレット用のプレビューでそれは通用しませんでした。泣

ということは、残された道はただ一つ。もう一つブレイクポイントを増やし、メディアクエリ―を3つにすれば良いのです。
レスポンシブデザインのブレイクポイントについては、こちらの記事が非常に参考になりました。
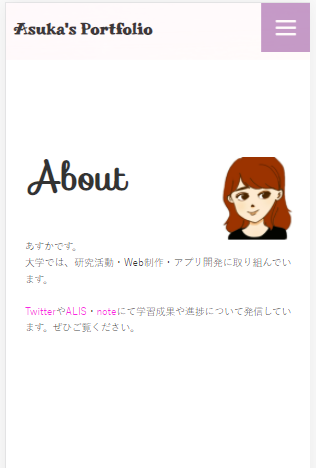
上の記事を参考にしながら、1024pxの箇所にブレイクポイントを追加し、タブレット用のCSSを追記したところ、下記の画像のようにきれいに整頓することができました。

苦戦②:要素の幅指定
まず結論から言います。
レスポンシブ対応の際は、要素をpx指定せず、%で指定した方がよいと思います。
px指定をすることが悪いわけではないのですが、幅を絶対的な数値で指定してしまうと、ウィンドウサイズの変化に合わせて逐次指定し直す必要が出てきます。しかし、%を使い、幅をウィンドウサイズに対する相対的な比率で指定してやることで、ウィンドウサイズの変化に合わせて、要素の幅が変化してくれるようになります。
要素の幅に関連しているため、ここで補足に入ります。
補足:右側にできる謎の余白について
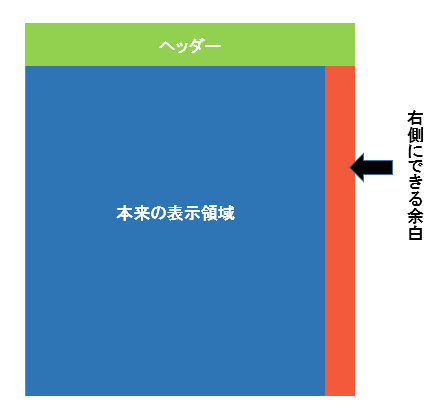
要素がサイトの表示領域を超過すると、右側に余白ができることがあります。

イメージとしてはこの図です。本来の表示領域をヘッダーが超えてしまっていますよね。この状況に陥ってしまうと、ブラウザは親切にも超過したヘッダーの幅に合わせてくれるため、右側に余白ができてしまいます。
また、上の図ではヘッダーが明らかに飛び出しているため、余白の原因がかなり分かりやすいのですが、実際はこんなに単純ではありません。ほんの数ミリ超過していただけでも右側に空白ができてしまうことがあるので、開発者ツールを使ってしっかり確認してください。
追加で、上の図のような状態になった場合の対処法についても紹介しておきます。
1つ目は、超過したコンテンツの幅にmax-width : 100vw; を指定することです。
これを指定することで、コンテンツが表示領域以上の幅になることを防ぐことができます。
2つ目は、bodyタグの内側全体をdivタグで囲い、overflow : hidden;を指定する方法です。しかしこの方法は、右側にできた余白の原因が不明である時に使う応急処置のようなものです。なので、どうしようもなくなった時の切り札として考えておいた方が良いように思います。
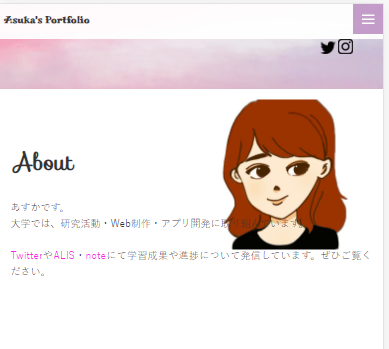
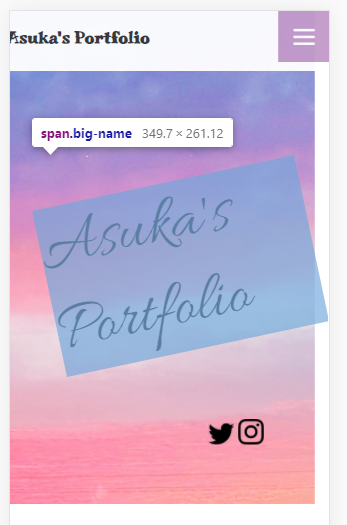
ちなみに、下記の画像は私のポートフォリオサイトに生じた右側の余白です。Asuka's Portfolioの文字が見事に数ミリはみ出していますよね。

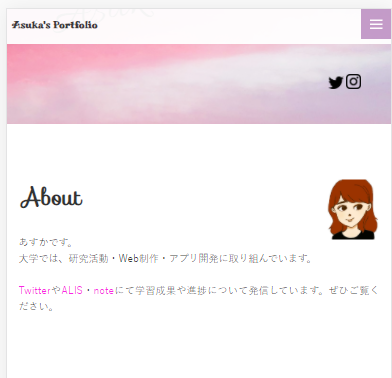
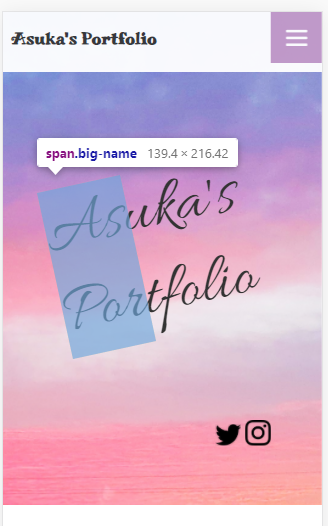
この余白を取り除くために、大きな英語で書かれたAsuka's Portfolioの幅を思い切って100pxにしてみました。すると...

余白がきれいさっぱり消えてくれました。たったこれだけのことなのですが、ここが案外重要なポイントとなります。みなさん、お気をつけて...💦
まとめ
今回のポートフォリオ制作を通して、レスポンシブデザインの大変さ、そして奥深さを改めて実感しました。しかし、ブレイクポイントや右側に余白ができたときの対応など、これまで何気なく通り過ぎてしまっていた箇所にしっかり向き合うことができたので、かなり勉強になりました。一応、見た目の部分に関しては何とか形にすることはできたと思いますが、コードのリファクタリングやハンバーガーメニューのさらなる作りこみなど手を入れたい場所は数多くあります。これからも、勉強を重ねポートフォリオサイトのブラッシュアップを続けていこうと思います。
最後まで読んで下さりありがとうございました!
投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

iOS15 配信開始!!

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Uniswap v3を完全に理解した

ALISのシステム概観

約2年間ブロックチェ-ンゲームをして

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

ドラクエで学ぶオーバフロー

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

機械学習を体験してみよう!(難易度低)

彼女でも分かるように解説:ディープフェイク
