
こんにちは。UGOK-5thメンバーのあすかです!
今回は、前回の記事に引き続き現在Bubbleで制作しているアルバム制作アプリについての進捗報告をしていきたいと思います。
前回記事のおさらい
前回の記事では、アルバムを実際に制作する前段階(企画書制作など)や、デザインカンプの作成、またBubbleでの作業画面や現状の問題点・疑問点について紹介しました。本アプリを制作したきっかけについても触れているので、またお時間のある方はご一読していただけましたら幸いです(*^^*)
それでは、本題に入っていきたいと思います。
進捗報告
今回新たに行った作業は、主に以下の3つです。
1つずつ順に紹介していきます。
➀Twitter共有機能
→Twitterで共有するページを新たに追加。
②動画の埋め込み
→前回は、画像とテキストのアップロードしか実装できていませんでした。
③完成ページを再度編集し、保存する機能
→ここ、結構苦戦しました
④デザインの手直し
1.Twitter共有機能について
Twitter共有機能を作りたい!と思った時、皆さんはどういった方法を思いつきますか?私は、真っ先に何かプラグインを探さないと!と思い、焦り始めました。
しかし、実際にはプラグインを使わずとも、HTMLエレメントでTwitterの埋め込みを作業を行うことで簡単にTwitter共有機能を実装することができます。
【Twitterの埋め込みについて(シェアボタン実装の場合)】
まず、Twitter Publishというサイトにアクセスしてください。
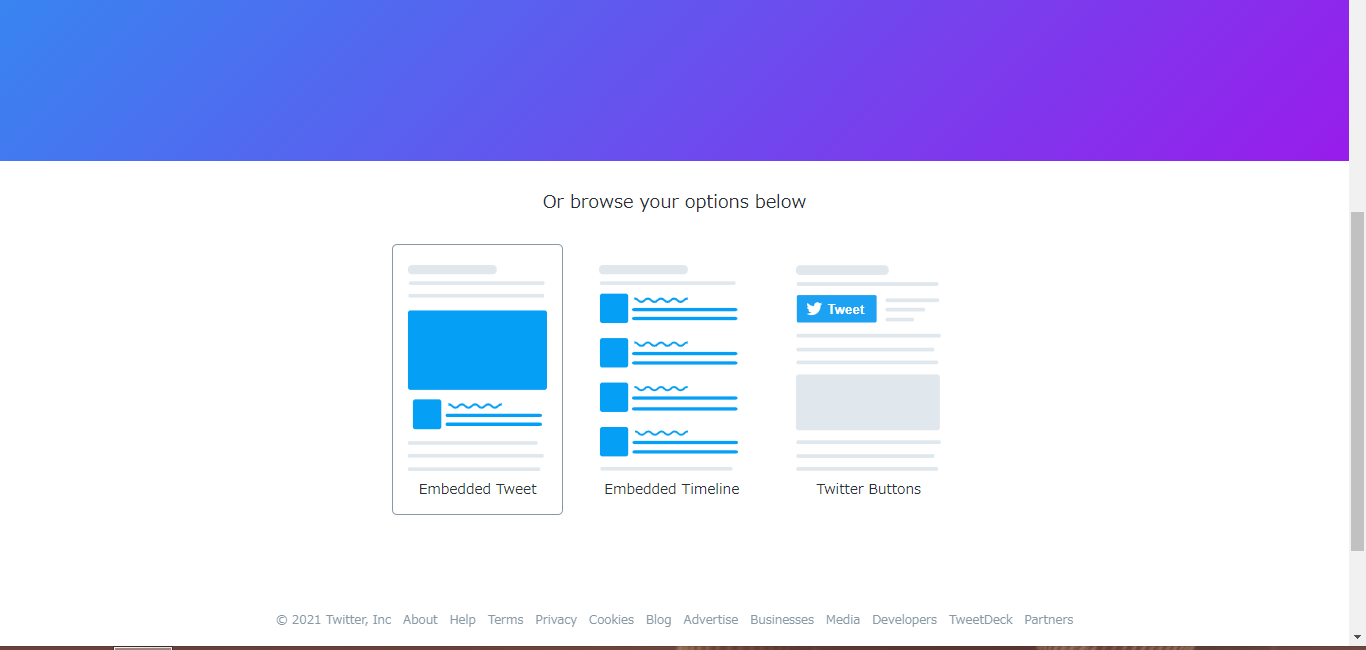
アクセスし、少しスクロールすると下記のような画面が表示されます。

一番右側にあるTwitter Buttonsをクリックします。

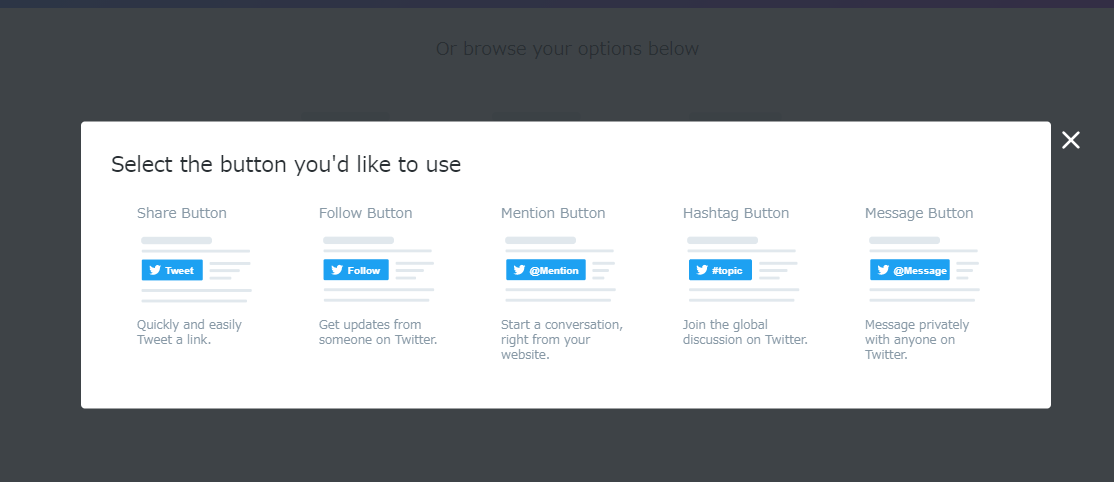
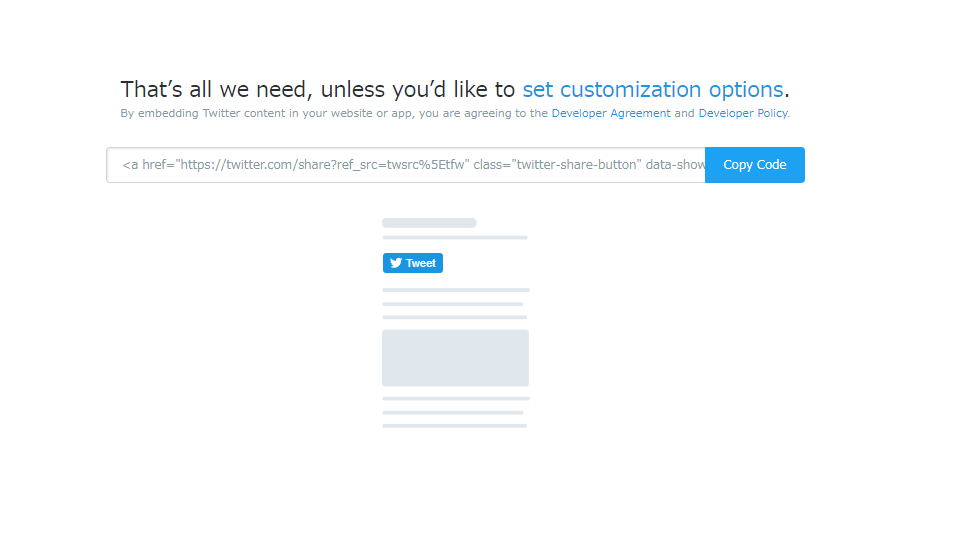
すると、このような画面が開き、今回は共有ボタンを作りたいのでShare Button(左端)を選択します。

このようなコードが出てくるので、これをコピペし、BubbleのHTMLエレメントに貼り付けてください。たったこれだけで、Twitterのシェアボタンを作ることができます!とても簡単なので、覚えておくと便利だと思います。
2.動画の埋め込み
今回、動画を埋め込む際に用いたものは、Bubbleに予め用意されていFile Uploaderです。一方、埋め込んだ動画を確認する時には、Video.jsというプラグインを使用しました。
File Uploaderは、あくまで自分が持っているファイルをアプリ内へアップロードするためだけの機能なので、アップロードしたファイルの表示には適していません。これに関してはFile Uploaderだけでなく、Image Uploaderも同じです。
3.完成ページを再度編集し、保存する機能
作り方について詳細に説明する前に、まずはアプリの構成について大まかに説明します。
・新規作成ページ
このページでは、アルバムの新規作成と完成したページの確認ができます。
※両者は別々のグループとして1つのページ内に分けておきます。
(下にファイルツリーを掲載しておきます)・編集ページ
このページでは、一度完成させたページを再度編集し、変更点を保存することができます。先ほども記述しましたが、ここが最も苦労した点です。
・シェアページ
このページでは、Twitterでの共有のみが行えます。Twitterの共有ボタンはこのページに設置しておきます。
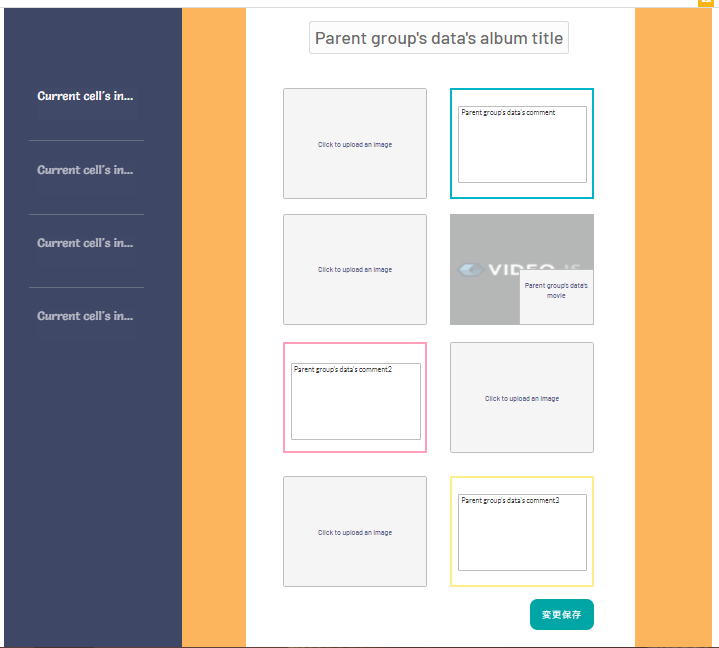
本アプリはこのようなページ構成になっています。編集ページでは、新規作成ページで作成されたアルバムに再度編集を加えるためのページです。

このように、imageエレメントとVideo.jsを使って作成したアプリの画像を表示させておき、その上からUploaderを重ねるようにして作成しました。
これで、Uploaderに置かれたデータをデータベースに登録し直し、変更前に合ったデータを上書きすることで編集が可能となります。
が、ユーザーが何も変更を加えなかった時のことを考えなければなりません。
ユーザーが何も変更を加えなかった部分には、前に保存していたデータのままにしておきたいことが普通だと思います。
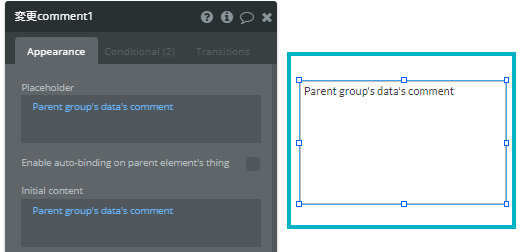
その場合、下記で示した画像のようにInitial contentの部分に変更前のデータを格納しておき、ユーザーが変更を加えなかった場合にも、Uploaderやテキスト入力欄の中にあるデータが空にならないようにします。こうすることで、変更保存ボタンを押した時に、元データの上に空データが保存されることがなくなります。

4.デザインの手直し
今回行ったデザインの変更は、トップページ以外の配色とレイアウトに若干の変更を加えた程度で、特に目立った変化はありません。次回のブログで完成形と共に公開します。
まとめ
今回は、進捗報告ということで、Twitter共有機能、動画の埋め込み、完成ページを再度編集・保存する機能、デザインの手直しについて説明しました。
文章では少し伝わりにくい箇所もいくつかあったように思います(申し訳ないです💦)。次はもう少し分かりやすい説明ができるように工夫していきます。
次回のブログでは、本アプリの完成をご報告できることを目指して、もう少し粘ろうかな...と思います。
最後まで読んでくださり、ありがとうございました!
投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ALISのシステム概観

彼女でも分かるように解説:ディープフェイク

約2年間ブロックチェ-ンゲームをして

ドラクエで学ぶオーバフロー

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める