

皆さんは、アプリケーションの開発を行ったことがありますか。アプリ開発なんて、一部の優秀なエンジニアしかできない、なんて思っているかもしれません。しかし、実際にアプリを作ること自体は非常に簡単にでき、かつ何の社会的背景がなくともパソコンさえあれば可能です。
今回は、アンドロイドスタジオを使ってアプリケーション開発を行う方法について紹介します。アンドロイドスタジオは、IDEという開発ツールの一つで、アプリケーションを0から作ることができるものです。
環境は以下の通りで行います。ちなみに、apkファイルを鍵付きでエクスポート(アプリとして安全に利用できる状態にする作業)するのはJavaでしかできないため、それは行いませんでした。そのため、作成したアプリは自分のスマホでだけ利用することをお勧めします。頒布した場合、面倒なことになる可能性があります。
・Windows10
・Android Studio
・Flutter
まず最初にAndroid Studioをインストールします。インストールするのはこれだけです。非常にシンプルです。
そして、Android Studioを立ち上げてFlutterの機能をインストールします。

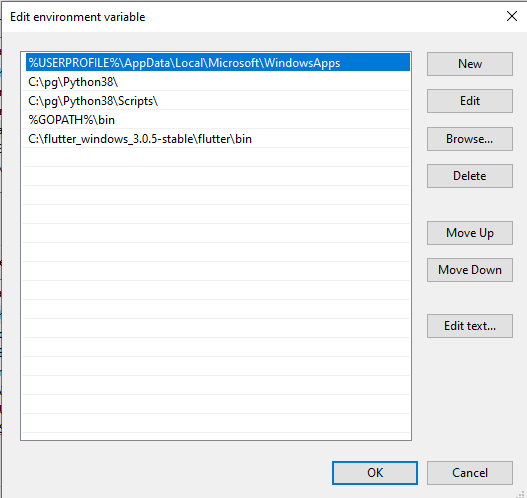
Android Studioでは、実機のサンプルを添えながら作業することができます。そのために一度環境変数のパスを通します。

flutter_windowsというものがそれです。終わったら以下のようになります。

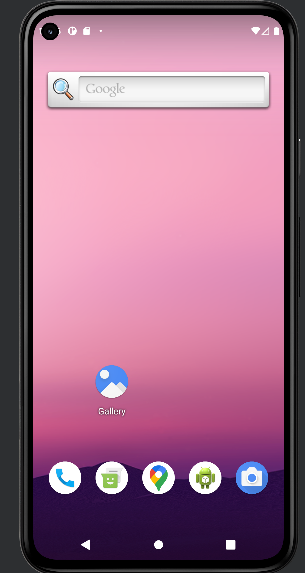
Android端末としては左のものを選択しました。一応機種はピクセル5になります。そして、実際にAndroidのサンプル画面が表示されます。ここでは、機能としては一般的な検索機能なども備わっているため、IDEの中で一通りのインターネットサーフィンができます。

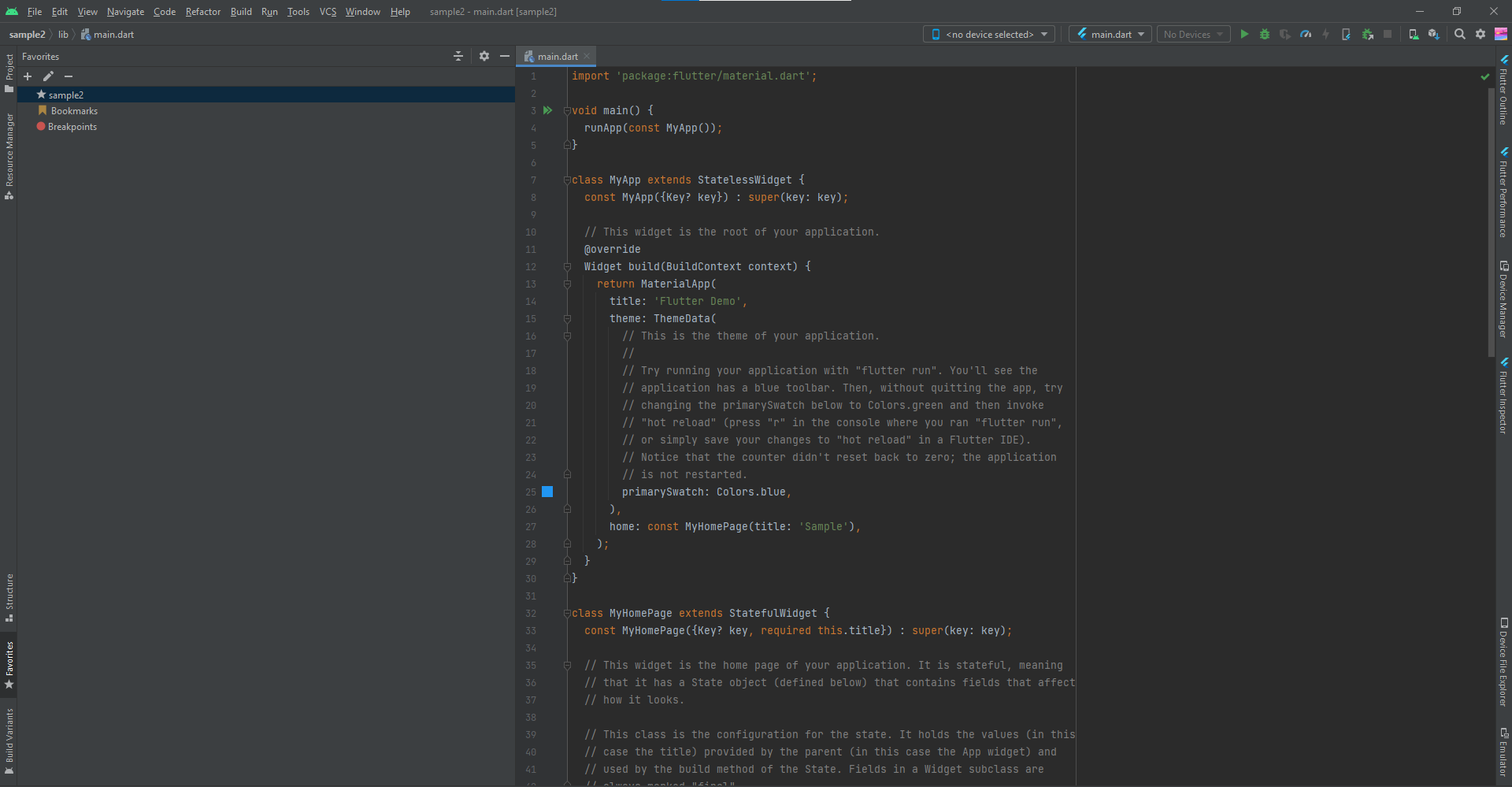
そして、デモファイルをRunさせ、上記の画面にアプリケーションを反映させます。


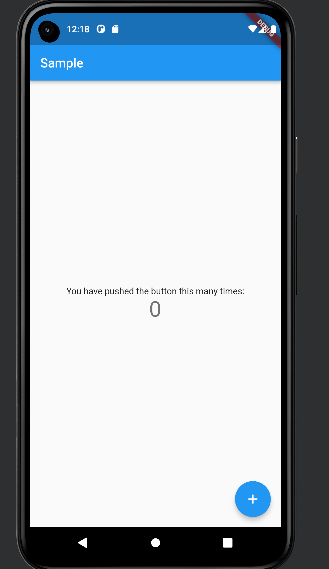
すると、上記の画面のようになります。これはAndroid Studioを始めると最初に出てくるサンプルなのですが、ここからいろいろとウィジェットを追加して目的のアプリケーションを作っていくことになります。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( …青い上のバー
title: Text(widget.title), …バーのタイトル
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:', …中央の文章
),
Text(
'$_counter', …'0'の表記
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton( …右下のボタン
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add), …ボタンを押すと1づつ加算されていく
),
);
}
画面内の処理は上のようになっていますが、基本的には非常にシンプルな作りになっています。右下にボタンがありますが、この青いボタンを押すことで真ん中の0に数字が加算されていきます。
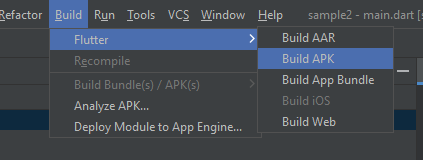
最終的に外にリリースしたい場合、下記のapk作成バーからapkファイルを作りそれを可能にします。

ちなみに、これはFlutterのみで構成されているためか、署名付きのapkを作成する欄がありませんでした。しかし、Javaを最初に選択してプロジェクトを作成した場合、それは出現しました。
おそらく、この状態でapkにカギをつけるとなると、手動で行わなければならないのではないかと考えています。ちなみに、それに関連する参考は以下となります。
とりあえず、apkファイルの方は、Flutterでも抽出できました。次は、これが署名付きでもできるかどうかを調べていく必要があります。ちなみに、署名付きができるとGoogleプレイストアや安全なアプリとしての譲渡などが可能になります。
とはいっても、アプリ内の情報資産に関しては著作権などの関係から精査する必要があります。
投稿者の人気記事




Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

iOS15 配信開始!!

機械学習を体験してみよう!(難易度低)

Uniswap v3を完全に理解した

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

オープンソースプロジェクトに参加して自己肯定感を高める

彼女でも分かるように解説:ディープフェイク

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
