



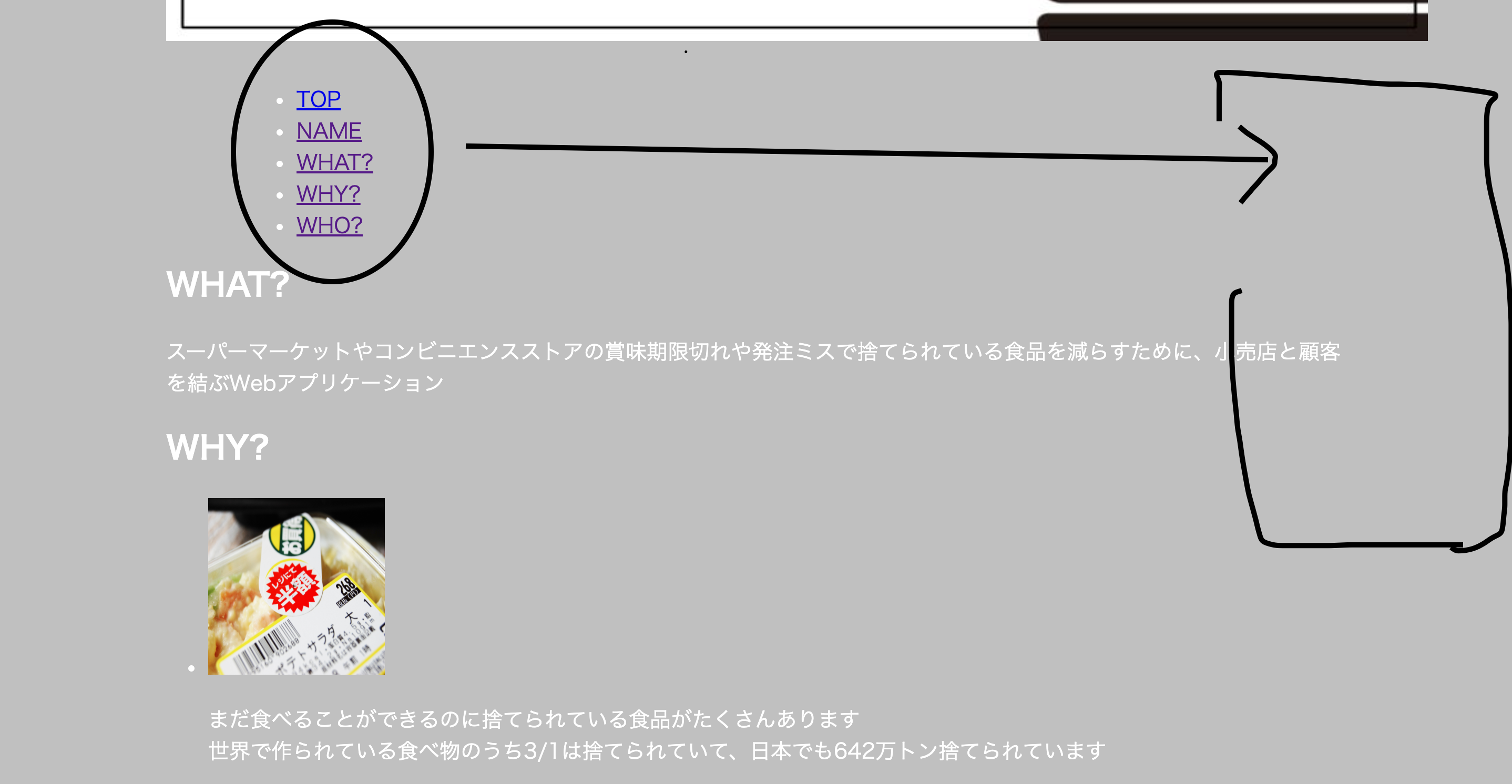
この丸の中のやつを四角いところに固定する方法に苦戦中
習った気がするけど忘れた
【コード】
<html>
<main>
<style>
table,
td,
th {
border: solid 1px lightslategray;
//border-collapse: collapse;
}body {
background-color: silver;
color: white;
border-color: white;
padding: 100 150px;
}</style>
</main>
<body>
<!-- HTML -->
<div id="app" :style="main">
<body id="top">
</body><div id="content">
<p id="mainImg"><img src="images/tsunago.jpg" width="1200" height="600" alt=""></p>
<span><ul :style="sideStyle">
<li><a href="#top">TOP</a></li>
<li><a href="#sec02">NAME</a></li>
<li><a href="#sec01">WHAT?</a></li>
<li><a href="#sec03">WHY?</a></li>
<li><a href="#sec04">WHO?</a></li></ul>
</span>
<section id="sec01">
<header>
<h2><span>WHAT?</span></h2>
</header>
<div class="innerS">
スーパーマーケットやコンビニエンスストアの賞味期限切れや発注ミスで捨てられている食品を減らすために、小売店と顧客を結ぶWebアプリケーション
</div>
</section>
<section id="sec03">
<header>
<h2><span>WHY?</span></h2>
</header>
<div class="inner">
<ul class="col4">
<li>
<p class="img"><img src="images/food2.png" width="168" height="168" alt=""></p>
<p>まだ食べることができるのに捨てられている食品がたくさんあります
<br>世界で作られている食べ物のうち3/1は捨てられていて、日本でも642万トン捨てられています</p>
</li>
<li>
<p class="img"><img src="images/food.png" width="168" height="168" alt=""></p>
<p>2019年に「食品ロス削減推進法」が成立しました</p>
</li>
<li>
<p class="img"><img src="images/food.png" width="168" height="168" alt=""></p>
<p>私たちも身近なところから、もったいないをなくしていきましょう</p>
</li>
<li>
<p class="img"><img src="images/food.png" width="168" height="168" alt=""></p>
<p>小売店とお客さんをつなぎ、食品廃棄を減らすためにこのアプリを作成しました</p>
</li>
</ul>
</div>
</section>
<section id="sec04">
<header>
<h2><span>WHO?</span></h2>
</header>
<div class="inner">
<ul class="col2">
<p>名前</p>
<p>大学名</p>
<li>
<div id="map">
<iframe src="大学の地図"></iframe>
</div>
</li>
</ul>
</div>
</section>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
main: {fontSize: '20px'
},
sideStyle: {
width: '1000',
float: 'right',
},
},
methods: {}
});</script>
</body>
まだ紹介ページしか取り掛かっていないです。
デザインはあとでやります。
一番難しそうなところがまだです。
お店側が投稿して、お客さんがその投稿を見れる感じにしたいけど・・・一体どうやって・・・
本を買ってもらったので、それを見ながらできたらいいなと考えています。
投稿者の人気記事




テレビ番組で登録商標が「言えない」のか考察してみる

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

SASUKEオーディションに出た時の話

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

バターをつくってみた

約2年間ブロックチェ-ンゲームをして

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
