

Webアプリを作成するにあたって、サイトマップを作ります。
このサイトを参考にさせてもらいました。
このアプリは、
小売店が割引した商品をこのアプリに投稿すると、
消費者は割引商品登録は見ることができる。
というものを現段階では想定しています。
まず、作りたいページ。
★お客さん側
・トップページ(アプリ名、webアプリの説明、はじめるボタン、投稿の一部、ログインと新規登録のボタン(店だけ?))
・ホーム(投稿一覧、各ページへのリンク、検索)
・詳細検索フォーム(場所、商品、期間、割引率などで検索する)
・検索結果(投稿、見つからなかった)
・投稿詳細(場所、商品、期間、価格、商品画像など)
・お問い合わせ
+α
(お客さんがログインするとお気に入りのお店を登録できたり、通知が来るようにできる)
・ログイン、新規登録
・マイページ
・お気に入り
★小売店側
・トップページ
・ログイン、新規登録
・ホーム(投稿商品一覧)
・投稿商品詳細(修正)
・商品登録フォーム
・登録済みページ(登録しました、ホームに戻る)
・マイページ(お店情報の登録、修正)
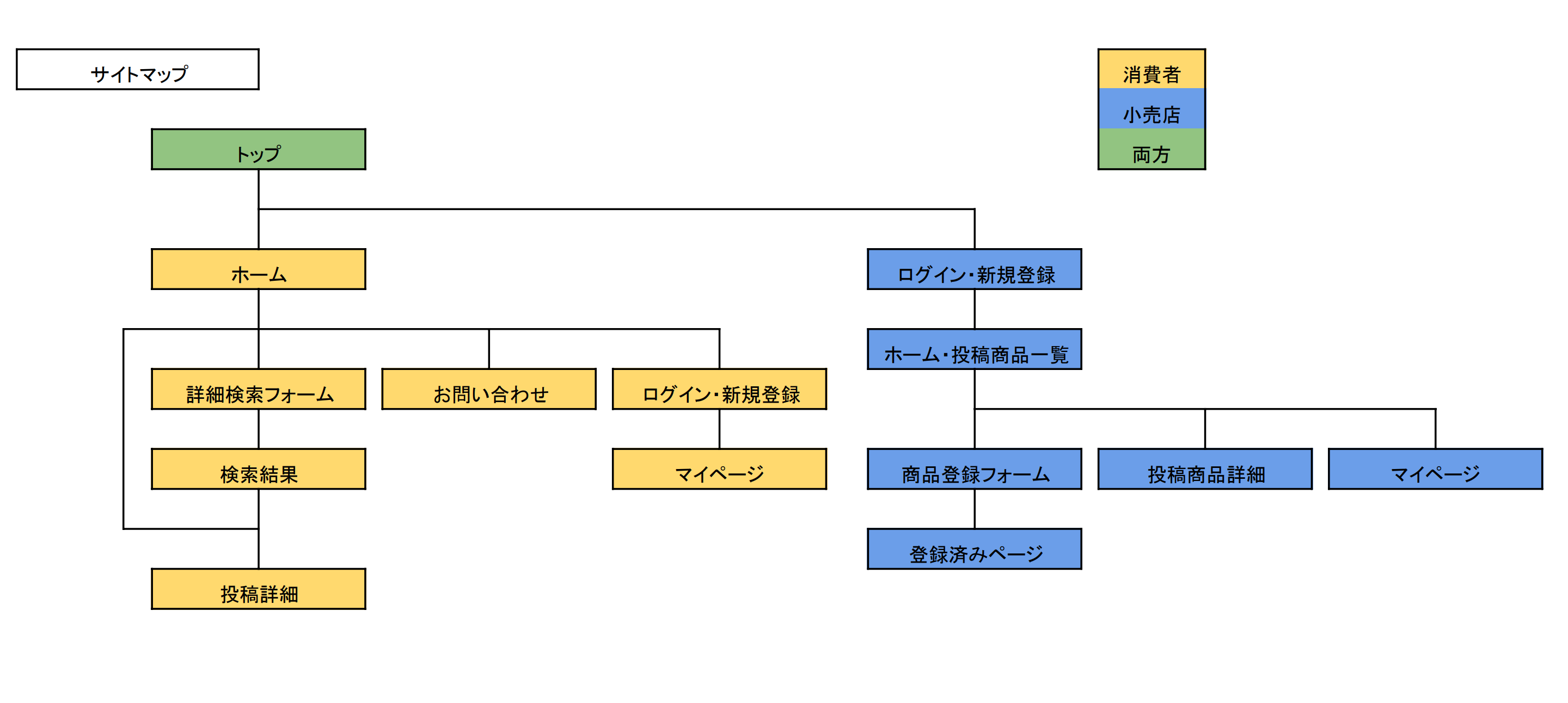
これを図にすると

書き方が合っているのかはわかりませんが、
サイトマップは出来上がりました!
👀メモ
Yahoo Web APIを使って、
JANコードを読み込むことで商品登録ができたり、地図を表示できたらいいなと思います。
獲得ALIS:  27.90 ALIS
27.90 ALIS  2.20 ALIS
2.20 ALIS
大学4年生、文理融合系IT女子のメンバー🍟卒業研究として「小売店の食品廃棄を減らすWebアプリケーションの開発」をすることにしました。このブログにはアプリの開発過程や内容をメモしていきます。
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS